Sencha Web Application Client provides an API for applications to track custom events and report them to Sencha Web Application Manager for report generation. The format is very flexible, allowing applications to define the important data themselves. Logging a custom event can be as simple as:
Ext.space.Logger.logEvent({
category: "video",
action: "play"
});…and the event gets uploaded to Sencha Web Application Manager when the Sencha Web Application Client synchronizes with it. The Client automatically adds the user ID, timestamp, device & platform information, and so on—all you do is specify the application event-specific data.
Event Format
Events themselves are simple JavaScript objects containing two to four strings:
categoryactionlabel(optional)extra(optional)
The category and action fields are required; label and extra are optional. The contents of these strings are completely arbitrary; you can choose whatever format or combination of values make sense for your application. They can be simple tags, identifiers, JSON-encoded objects, function code—anything that JavaScript can represent as a string.
These pieces of data have no particular semantic meaning from Sencha Web Application Manager’s perspective; they exist solely as raw buckets of data that administrators can filter/sort on for reporting purposes. Typically, category will be the top level group to which a particular custom event belongs, while action will be a particular action that took place. So in the example above, the application is registering that a video was played.
Examples
The possibilities for custom event tracking are endless. If something is important to your application, figure out how best to encode it, and log the events as they happen.
Providing Additional Data
Often you want more than just these two pieces of information. Say you want to log the title of the video, as well as the location of the link the user clicked. One possibility for that is something like:
Ext.space.Logger.logEvent({
category: "video",
action: "play",
label: "Citizen Kane",
extra: "sidebar"
});In the reporting, you’ll be able to see not only that the user watched Citizen Kane but that they clicked the link from the sidebar in order to do so. Of course, the particular values your app will use will be different, and entirely up to you.
Calculating Load Times
The custom event system helps applications gather real usage data, which helps when doing performance analysis, A/B testing different interfaces, and more. For example, to track an application’s load time, generate a timestamp at the beginning and at the end of the loading process, then submit the event:
var loadStart = new Date();
// ... application initializes, loads data, etc.
var loadEnd = new Date();
Ext.space.Logger.logEvent({
category: "load",
action: "timing",
label: "startup",
extra: loadEnd - loadStart // milliseconds
});Again, the specific format of the data you submit is completely application-defined.
Reporting
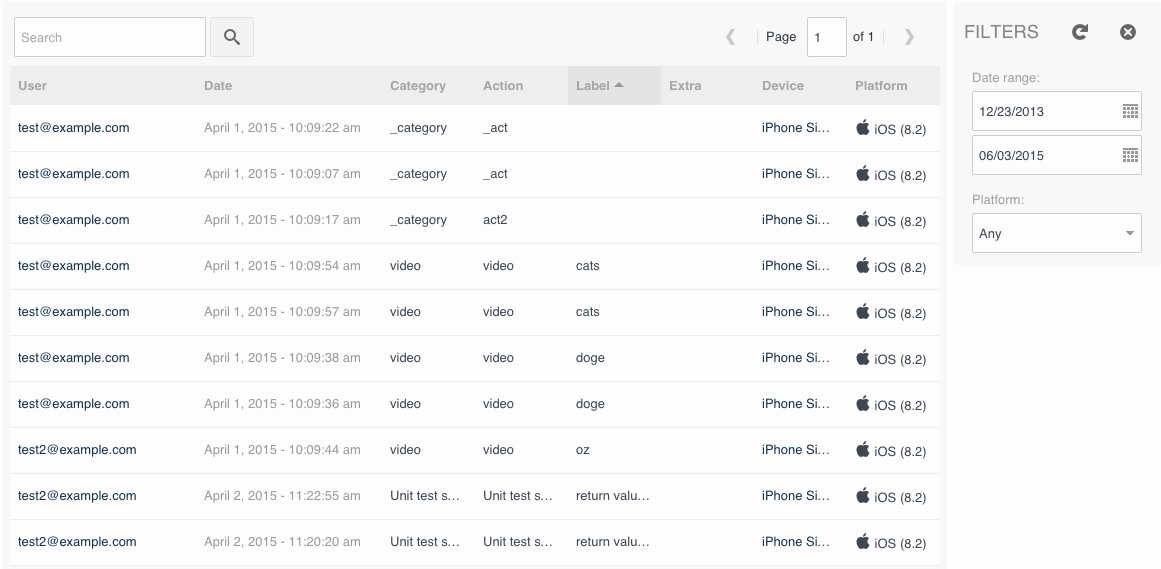
Sencha Web Application Manager provides a Log tab in each application’s management console; this shows a tabular log of all custom events that have been sent from Sencha Web Application Client applications. To sort on a given column, simply click the column heading.

The events have the following properties:
- User: ID of the user that generated the event; this links to the corresponding entry under the Users aera in the main administration interface
- Date: event timestamp
- Category: supplied by logEvent()
- Action: supplied by logEvent()
- Label: supplied by logEvent()
- Extra: supplied by logEvent()
- Device: name & link to the device that generated the event; this links to the corresponding entry under the Devices area in the main administration interface
- Platform: iOS, Android, etc.
Filtering
Generally, looking at the entire dataset in one table isn’t particularly useful, so the management interface provides a few filtering options.
- At the top, there is a Search box that allows you to search for arbitrary strings, across all fields except
Date. - The Date range filter allows you to specify start and end dates, to narrow the search timeframe.
- The Platform dropdown allows you to filter on individual platforms.
Though simple in design, Sencha Web Application Manager’s custom event reporting system is powerful, and it opens the door to many kinds of powerful analytics.
Timing
Event reports are not fully real-time. For the sake of efficiency, Sencha Web Application Client submits custom events to the server in batches every 60 seconds. Once they’re submitted, it takes around 10 minutes to appear in the reports. When a user’s Sencha Web Application Client is in offline mode, custom events are queued up for submission later, then synchronized to the server the next time the user goes online. Thus, for applications that often run offline, it is possible for event reports to be in a state of flux for days as users connect and sync with the server over time.
