Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows
using the filter string. In addition to filtering by string you can filter the class
members by access level and inheritance. This is done using the checkboxes at the top of
the page. Note that filtering out private members also filters the API class
navigation tree.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Sencha Web Application Client is available from the Apple iTunes App Store.
Sencha Web Application Client enables you to view available apps and quickly move between the apps in Sencha Web Application Client.
This guide describes how to use Sencha Web Application Client with iOS devices. For use with Android devices, see the Android Sencha Web Application Client guide.
This guide assumes you have received an organization name and password from your Sencha Web Application Manager administrator.
Sencha Web Application Client supports iOS version 6.0 and later.
Installing the user client requires 5 MB to download to the device, with the installed size requiring approximately 35 MB on the device. Use of Sencha Web Application Client requires access to the Internet.
Note: Even though the Sencha app is free, iTunes requires that you have an Apple ID, which requires that you supply a credit card or PayPal information.
To install:
Click the App Store icon on your device.
Search for sencha. Click the cloud icon to install Sencha Web Application Client.
Enter your AppleID password.
Click OK to indicate that you are 17 years old or older - this prompt is required by Apple for apps that provide web view access.
Click Open to launch Sencha Web Application Client.
To log in:
Type the name of your organization and click Next.
Supply your username and password provided by your Sencha Web Application Manager administrator, and click Next. If needed, click the Back arrow to return to the previous screen. If you can't remember your password,click the question mark. Resetting your password requires access to a mail program to receive instructions.
If prompted, specify a personal identification number (PIN).If a numeric keypad appears, enter a PIN consisting of at least 4 numbers.If a QWERTY keyboard displays, enter text consisting of at least 4 characters, or a mix of characters, numbers, and special characters. The minimum length and allowable characters for a PIN are set by your Sencha Web Application Manager administrator.
To reset your password:
Click the question mark icon.
Enter your email address and click Reset Password. Resetting your password requires access to a mail program to receive instructions.
Information about how to reset your password is sent to the email address you provide. To return to the previous screen, click the left arrow.
After you start a Sencha Web Application Client session, you can exit by pressing the Home key on your device. When you return to Sencha Web Application Client, you may be prompted for the organization and/or for the PIN that was previously set.
You can specify the name of another organization. An organization name can be a project name, company name, institution name, etc. Your Sencha Web Application Manager administrator provides you with the organization name.
Click Organization, type the name, and click Next. To return to the previous screen, click the left arrow.
The controls for Sencha Web Application Client are at the top of each app window as in this example:
Controls:
You can access another app by clicking the circle icon at the left of an app's top bar.
To access apps or options:
To get the latest versions of the apps from the app server, navigate to the app list and swipe down to refresh the apps.
Sencha Web Application Client provides the following settings:
Close - Return to previous screen
Push Notifications - Allows you to set permissions specifying whether applications may send you alerts and/or badge notifications.
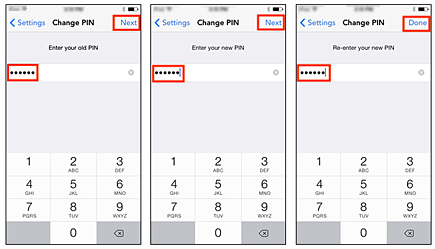
Change PIN - Specify your current PIN, a new PIN, and confirm the new PIN
Remove Organization - Deletes all data you may have stored while using the current organization and prompts you to log in again with a new organization name. Use this option if you've borrowed a device and want to return it, or when you're changing organizations. A confirmation prompt displays to be sure you want to delete all your app data:

Legal - View Sencha Web Application Client attribution copyright information and terms of service
Specify your PIN and new PIN, and click Next. Confirm the new PIN and click Done.