Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows
using the filter string. In addition to filtering by string you can filter the class
members by access level and inheritance. This is done using the checkboxes at the top of
the page. Note that filtering out private members also filters the API class
navigation tree.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Sencha Web Application Manager allows developers to deploy applications using two different methods.
The URL deployment model allows developers to simply add the URL of the application to the Sencha Web Application Management Console. This allows users to instantly access existing application without any extra effort on the developer's part. This is a great option for 3rd-party SAAS applications or existing applications that are already deployed to a web-server. However, the URL deployment model makes it difficult to support off-line applications.
Sencha Web Application Manager supports a new deployment model that allows applications to be pushed directly to Sencha Web Application Clients that have access to them.
From the Sencha Web Application Management Console, Sencha Cmd, or via the Sencha Web Application Manager Admin API, a developer can
When an application is deployed, the Sencha Web Application Manager server determines all of the devices that have access to that application. It will then send push notifications to each device informing it of the new application version. Sencha Web Application Client will download the application archive the next time it is launched. Each time the user accesses the application, the contents of the application will be served from Sencha Web Application Client. No network connection is required.
An application can have any number of versions, but only one can be deployed at a time. It is possible to rollback to older versions of an application simply by deploying the desired version.
The archive deployment model provides significant flexibility and agility for application management. Application updates can be managed in real-time and on your schedule.
Note: Archive application deployment is currently supported on Android and iOS clients. Application development via Windows Phone and Desktop clients will be released at a later date.
Application data is transmitted via archive files and decompressing files takes time. The larger your app, the longer it will take. Here are some tips on reducing your application's footprint.
Build your application using whatever build tool(s) you use to prepare your application for production.
Create an archive of the built application. Sencha Web Application Client will look for an index.html file,
so ensure it exists in the root of the application archive folder. The user will receive an
error if an index.html file is not present. All major archive file formats are supported: .zip, .7z, .rar, .tar.gz, .tgz, .bz2.
Use one of the following options to upload the Archive to the Sencha Web Application Manager server and create a new version.
The Sencha Web Application Manager console can be used to view and manage application versions in Sencha Web Application Manager.
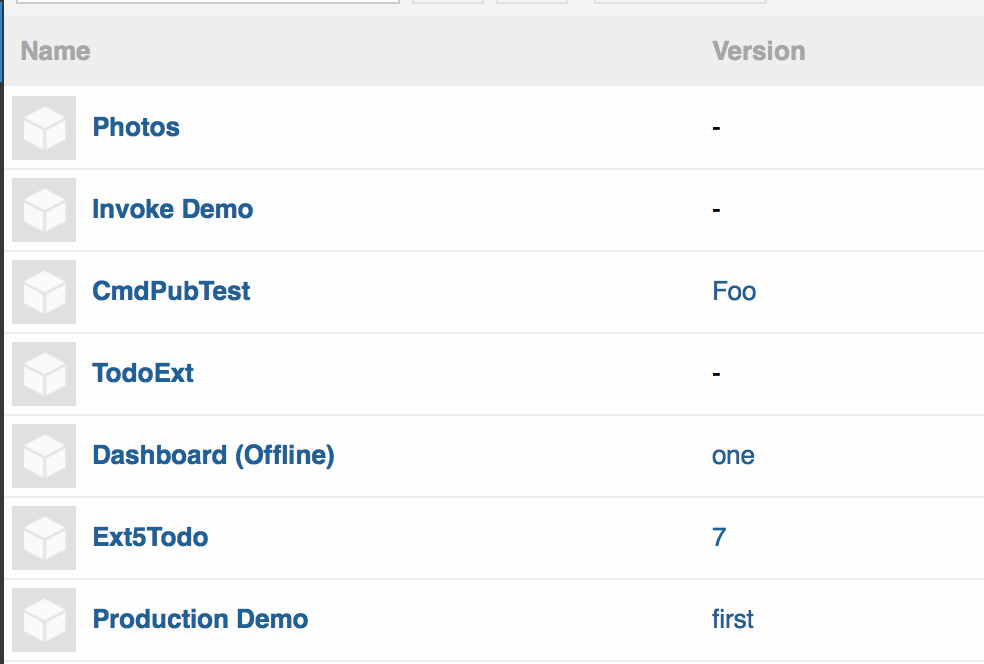
The Application Panel now displays the version of each deployed.

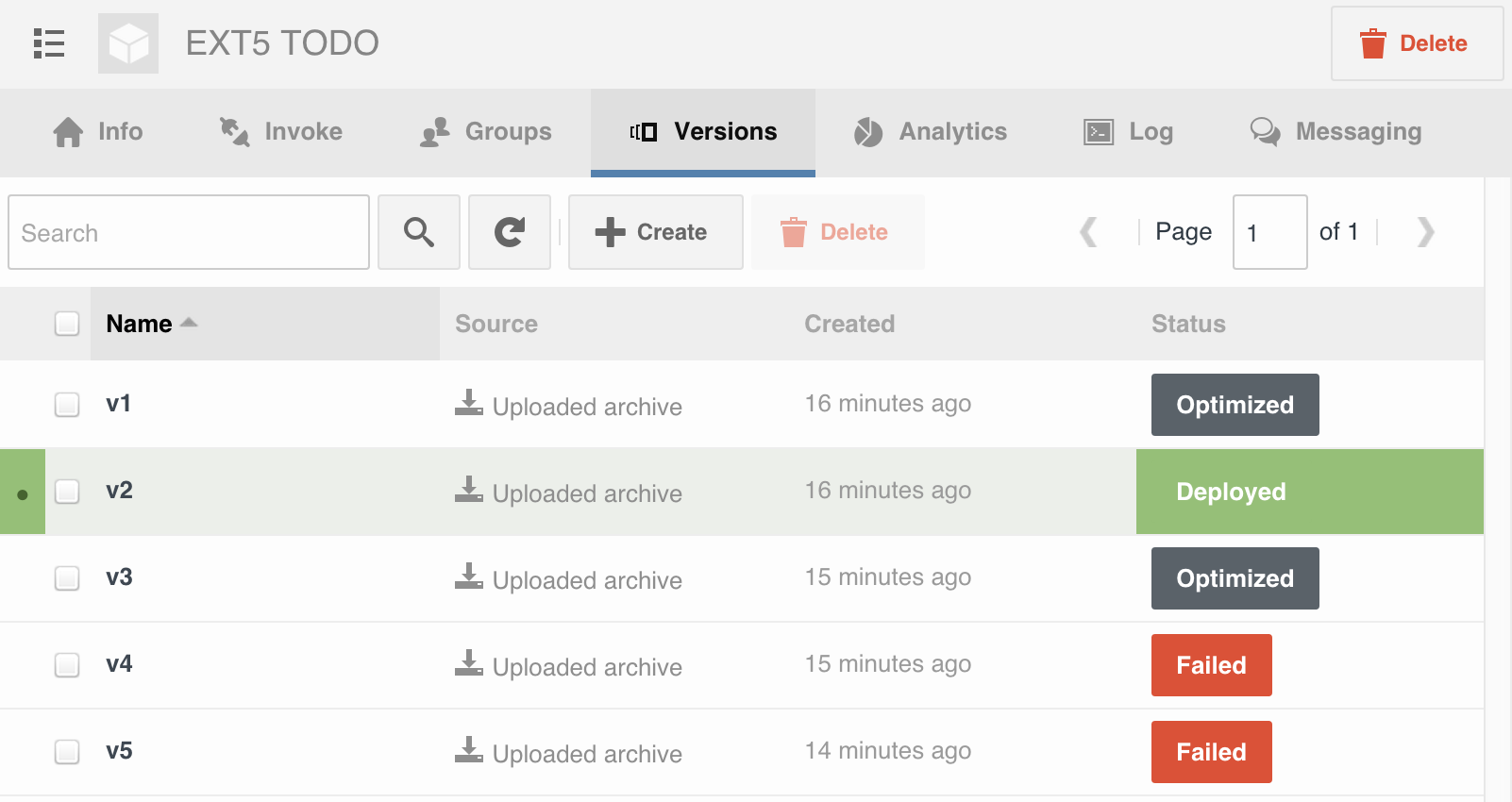
The Application detail panel includes a versions tab that displays all versions of an application.


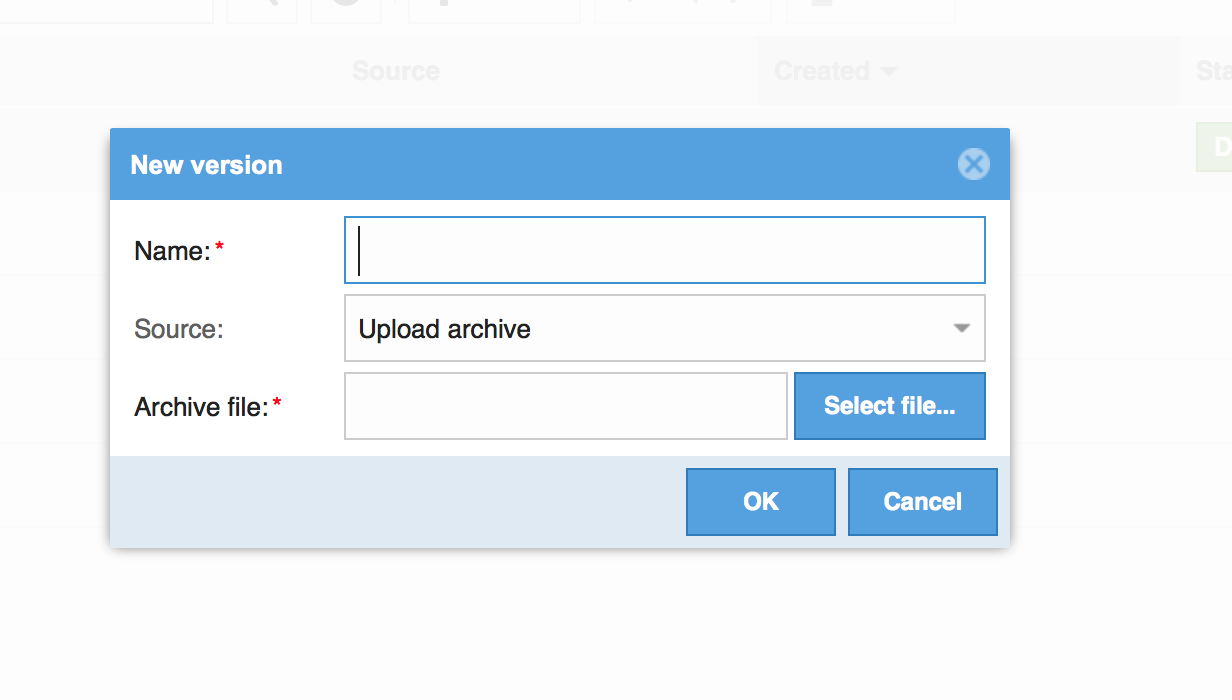
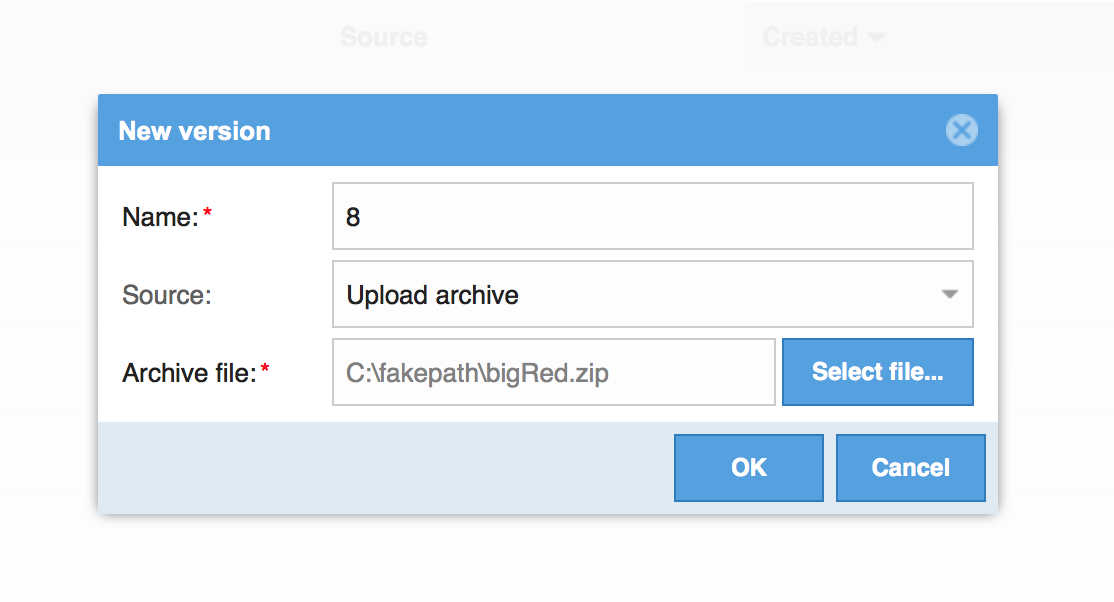
Give the version a name. The name can be any string, but should be unique to your application and meaningful to your users.
Select "Upload archive" from the source drop-down to deploy an archive of the app via the Sencha Web Application Manager server.
Note: The process of uploading the archive then having the Sencha Web Application Manager optimize the archive can take several minutes depending on the size of the archive.

Deploy that version to your users by selecting the version from the list and clicking the "deploy" button at the top of the panel.
Confirm the deployment.

Once confirmed, users with access to the application will be notified of a new version.
The latest version of Sencha Cmd now supports deploying directly to Sencha Web Application Manager. You will need to have Sencha Cmd version 5.1.2 or greater installed to have access to the new commands.
Generate an API key to submit the app to the Sencha Web Application Manager server.
Create an API key and secret via the Sencha Web Application Manager admin console. Check out Admin API Intro for more details.
Find the ID of the application you are going to update.
The ID can be found in the URL of the overview panel in the management console:
https://manage.sencha.com/#apps/123456/overview The ID is 123456
The ID can also be found using the Admin API.
app.json.Add a manager object and include your app id, API key, and secret:
"manager": {
// The Sencha Web Application Manager ID for this application
"id": 12345,
// The default Sencha Web Application Manager host.
"host": "https://api.space.sencha.com/json.rpc",
// These may be specified here, but are best specified in your user
// ~/.sencha/cmd/sencha.cfg file
"apiKey": "",
"secret": ""
}
Note: You may also want to modify the version property in app.json as that will be used for
the name of the version.
Sencha Cmd will automatically archive the application in the build directory.
Run the publish command.
sencha app publish production
If you are using a different build target change production to whatever build environment
you have built.
to specify the version name when publishing and override the app.json version:
sencha config -prop app.version=<version> then app publish
Now that the new version is created, you can deploy the application directly from Cmd or you can login the Management Console and deploy the application from there.
If you have a Continuous Integration server, or other automated build process, the Admin API is a great way to integrate Sencha Web Application Manager into your deployment process. New application versions can be created and deployed automatically. If you haven't used the Admin API, check out our getting started guide. Once you are able to make Admin API calls, the Version Service API methods will allow you to manage application versions.
If you are using Sencha Web Application Manager to test your applications, the build server can push new versions of the application to the devices being used by your quality assurance team.
Production deployment can be fully automated using Sencha Web Application Manager's Admin API.