Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows
using the filter string. In addition to filtering by string you can filter the class
members by access level and inheritance. This is done using the checkboxes at the top of
the page. Note that filtering out private members also filters the API class
navigation tree.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
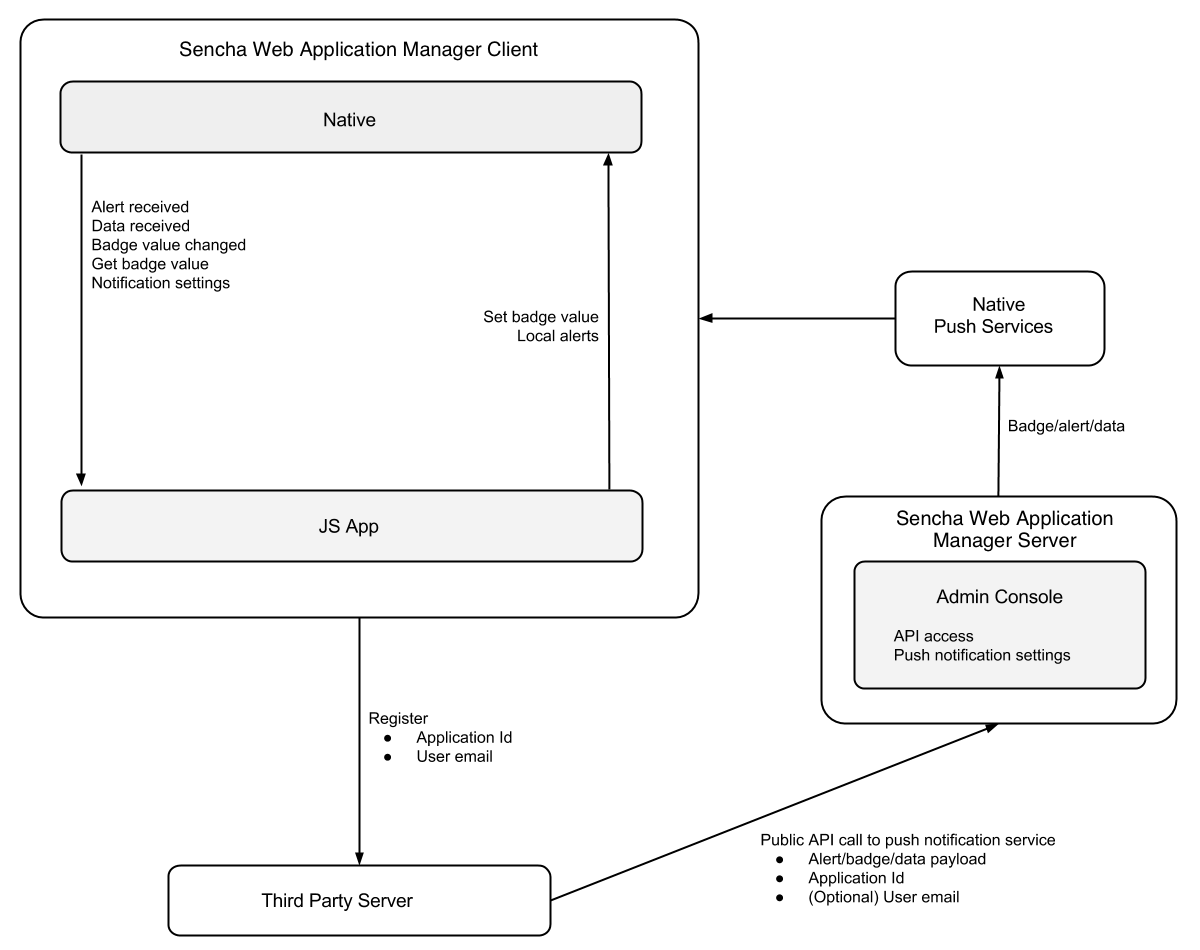
Sencha Web Application Manager allows an application developer to send push notifications to an application running in Sencha Web Application client. Three types of notifications are supported:
The overall interaction between the various parties is as follows:

For example, this is how an email application could utilize push notifications inside of Sencha Web Application Manager:
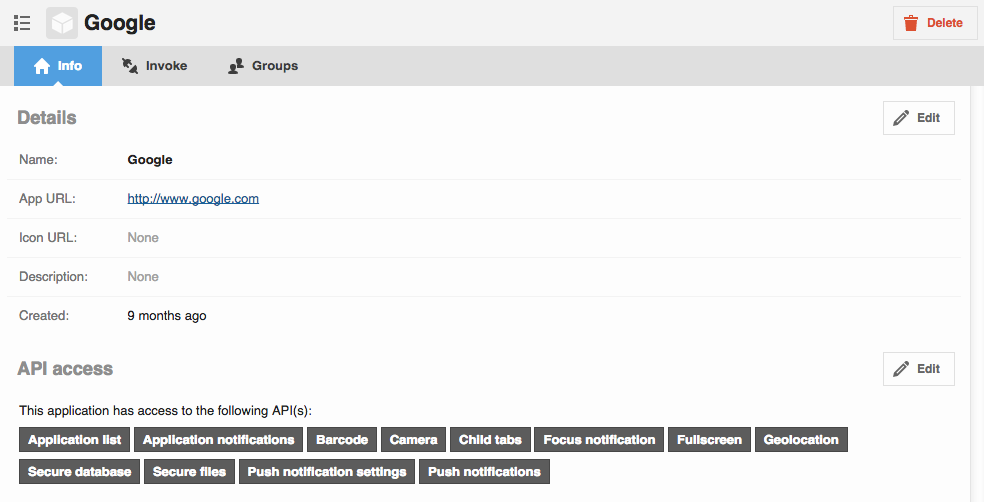
Sencha Web Application Manager administrator modify push notification access via the API access section of the application's info tab.

API level access to notifications. This includes local notifications, set application badges, and get notification settings.
This setting allows the client to receive push notifications from the server. If it is disabled, calls to the notification method of the push service in the public API will receive an error.
This setting allows the client to opt in/out of notification alerts and badges. If Push notifications is disabled, this setting does nothing, as the client will never receive alerts and badges. If Push notifications is enabled and this setting is disabled, users will always receive alerts and badges.
The currently supported method to push notifications to an application is through the public API. The server sends the following information:
Ext.spaceAppId. Note: The body only needs at least one of alert, data, or badge.
The following post body is an example that shows an alert and sets the application's badge value to 3.
{
id: 1,
auth: 'yourauthtoken',
service: 'push',
method: 'notification',
params: {
bookmarkId: 1022,
userEmail: '[email protected]',
alert: {
message: 'You have a new message!',
icon: 'http://icondomain.com/path/icon.png',
tags: ['unread','test']
},
badge: '3'
}
}
Here are a few of the APIs available to developers created applications for Sencha Web Application Client. For a complete list, please visit our documentation.
You can receive events for three different types of notifications: badge, data, and alert.
The normal way to listen for notifications is using the Ext.space.Notification API.
Ext.space.Notification.onBadgeChange(function(badge) {
// badge changed
});
Ext.space.Notification.onData(function(data) {
// data received
});
Ext.space.Notification.onAlert(function(alert) {
// alert received
});
The badge and data parameters are simple scalar values; the alert object contains:
You can also receive events for notification that are sent to any installed application in the current organization. Normal applications will not find this useful, but it helps when creating things like administration dashboards.
Ext.space.Applications.onBadgeChange(function(appId, badge) {
// badge changed
});
Ext.space.Applications.onData(function(appId, data) {
// data received
});
Ext.space.Applications.onAlert(function(appId, alert) {
// alert received
});
The incoming values are the same as above, with the addition of the application ID associated with each notification.
In order to discover the current notification settings for your application, use the following API call.
Ext.space.Notification.getNotificationSettings().then(function(settings) {
// check for required setting in the settings object
});
The settings object contains the following boolean properties:
Getting the current badge of the application is available via getBadge().
Ext.space.Notification.getBadge().then(function(badge) {
// current badge = badge
});
You can clear the application's badge by passing null to setBadge(). Setting the badge will register the new value on the Sencha Web Application Manager server, which will proprogate to other devices that are owned by the user.
Ext.space.Notification.setBadge()
.then(function() {
// success
}, function() {
// failure
});
Notifications that are pushed from server can also be sent from your application.
var alert = {
message: 'Hello!',
icon: 'http://someiconurl.com/caps.png',
tags: ['local', 'sencha']
};
Ext.space.Notification.showAlert(alert)
.then(function() {
// success
}, function() {
// failure
});