Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows
using the filter string. In addition to filtering by string you can filter the class
members by access level and inheritance. This is done using the checkboxes at the top of
the page. Note that filtering out private members also filters the API class
navigation tree.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Sencha Web Application Client provides an API for applications to track custom events and report them to Sencha Web Application Manager for report generation. The format is very flexible, allowing applications to define the important data themselves. Logging a custom event can be as simple as:
Ext.space.Logger.logEvent({
category: "video",
action: "play"
});
…and the event gets uploaded to Sencha Web Application Manager when the Sencha Web Application Client synchronizes with it. The Client automatically adds the user ID, timestamp, device & platform information, and so on—all you do is specify the application event-specific data.
Events themselves are simple JavaScript objects containing two to four strings:
categoryactionlabel (optional)extra (optional)The category and action fields are required; label and extra are
optional. The contents of these strings are completely arbitrary; you can
choose whatever format or combination of values make sense for your
application. They can be simple tags, identifiers, JSON-encoded objects,
function code—anything that JavaScript can represent as a string.
These pieces of data have no particular semantic meaning from Sencha Web
Application Manager's perspective; they exist solely as raw buckets of data
that administrators can filter/sort on for reporting purposes. Typically,
category will be the top level group to which a particular custom event
belongs, while action will be a particular action that took place. So in the
example above, the application is registering that a video was played.
The possibilities for custom event tracking are endless. If something is important to your application, figure out how best to encode it, and log the events as they happen.
Often you want more than just these two pieces of information. Say you want to log the title of the video, as well as the location of the link the user clicked. One possibility for that is something like:
Ext.space.Logger.logEvent({
category: "video",
action: "play",
label: "Citizen Kane",
extra: "sidebar"
});
In the reporting, you'll be able to see not only that the user watched Citizen Kane but that they clicked the link from the sidebar in order to do so. Of course, the particular values your app will use will be different, and entirely up to you.
The custom event system helps applications gather real usage data, which helps when doing performance analysis, A/B testing different interfaces, and more. For example, to track an application's load time, generate a timestamp at the beginning and at the end of the loading process, then submit the event:
var loadStart = new Date();
// ... application initializes, loads data, etc.
var loadEnd = new Date();
Ext.space.Logger.logEvent({
category: "load",
action: "timing",
label: "startup",
extra: loadEnd - loadStart // milliseconds
});
Again, the specific format of the data you submit is completely application-defined.
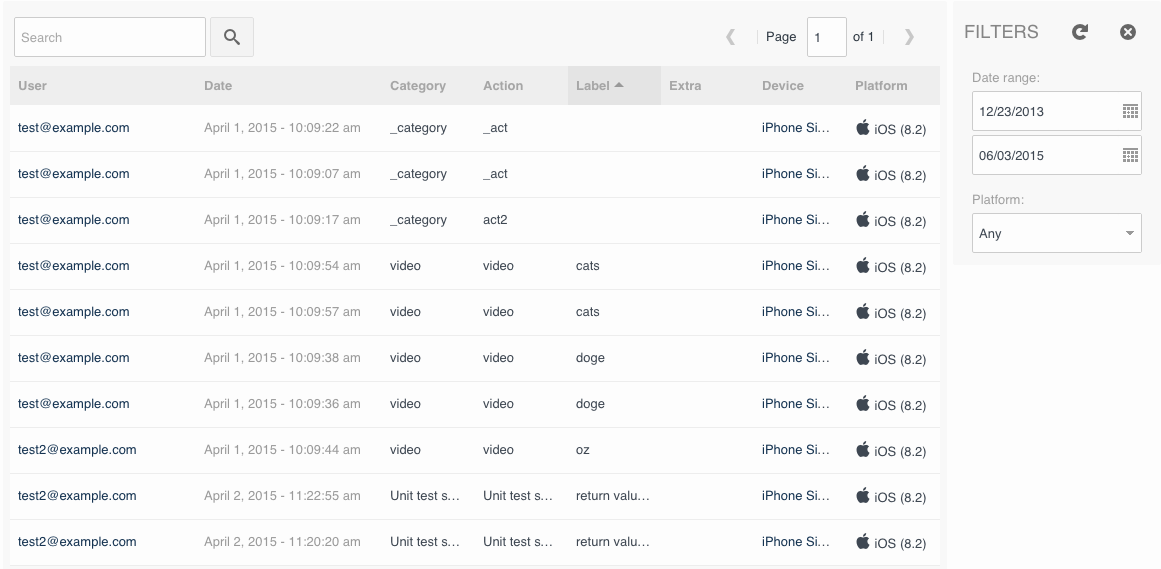
Sencha Web Application Manager provides a Log tab in each application's
management console; this shows a tabular log of all custom events that have
been sent from Sencha Web Application Client applications. To sort on a given
column, simply click the column heading.

The events have the following properties:
Generally, looking at the entire dataset in one table isn't particularly useful, so the management interface provides a few filtering options.
Date.Though simple in design, Sencha Web Application Manager's custom event reporting system is powerful, and it opens the door to many kinds of powerful analytics.
Event reports are not fully real-time. For the sake of efficiency, Sencha Web Application Client submits custom events to the server in batches every 60 seconds. Once they're submitted, it takes around 10 minutes to appear in the reports. When a user's Sencha Web Application Client is in offline mode, custom events are queued up for submission later, then synchronized to the server the next time the user goes online. Thus, for applications that often run offline, it is possible for event reports to be in a state of flux for days as users connect and sync with the server over time.