Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows
using the filter string. In addition to filtering by string you can filter the class
members by access level and inheritance. This is done using the checkboxes at the top of
the page. Note that filtering out private members also filters the API class
navigation tree.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Sencha Web Application Manager’s primary focus is its rigorous attention to security. Sencha Web Application Manager serves enterprises and their employees, IT administrators, and application engineers. These environments have very strict information security policies and practices. This document details Sencha Web Application Manager’s security model.
Encryption is one of the first things one thinks of in “security,” but in reality data encryption is merely one slice of the security pie. The security model of Sencha Web Application Manager is unique from the traditional web, desktop, and mobile security models, in that Sencha Web Application Manager balances the challenging task of protection for the organization, the organization’s users, and the users’ devices with flexibility and ease of use, particularly for data synchronization and offline authentication.
Sencha Web Application Manager:
Ensures all user data and private organization data remains private and is not stored or transmitted in the clear or outside a user’s device.
Maintains oganizational control over the data that resides on a user’s device with the ability to remotely wipe the data at any time.
Maintains oganizational access control between applications, users and their devices. Sencha Web Application Manager provides clear insight and control over who uses a system, and when and where systems are used.
Provides access to private data offline with no real-time server authentication or authorization in place.
Sencha Web Application Manager always assumes it's running in a hostile environment where the device is not necessarily in the hands of a trusted user. No device is considered a secure or trusted execution environment by default.
Mobile only: A portion of private data can potentially reside in web-based storage containers such as cookies or cache, and the browser must have these containers and files in the clear at runtime to operate. Sencha Web Application Client does not control the browser source code to secure these assets in real-time.
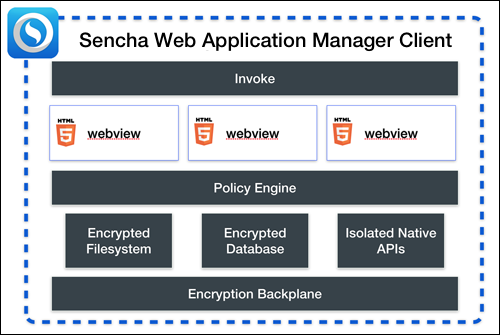
Sencha Web Application Manager handles these challenges:

Applications: Each application has its own web view, isolating an application from all of the other applications running in Sencha Web Application Client.
Security Policy: limits what APIs each application can access.
Encryption Backplane: Low-level security library that handles the encryption of all persistent data.
Encrypted File System: All persistant data within Sencha Web Application Client is automatically encrypted before it is written to the application's un-encrypted filesystem. Further each application has access to its own isolated encrypted file system via Sencha Web Application Client's Secure File API.
Encrypted Database: Each application can be granted access to an encrypted database. An application can access this database via Sencha Web Application Client's Secure Local Storage API.

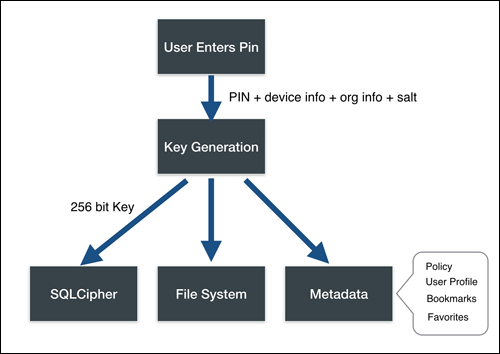
Sencha Web Application Client can be configured to require a security pass phrase or pin before granting access to the organization's applications. For maximum security Sencha Web Application Client does not store the decryption keys in any persistent form. When the user enters their PIN, it is combined with other unique data to generate a decryption key. Once the decryption key is generated it is used to then decrypt the actual data. Without the user's PIN the data cannot be easily decrypted without resorting to brute force decryption methods. Sencha Web Application Client can also be instructed to delete the organization's data if too many incorrect pin entries are given.

Sencha Web Application Manager relies on industry standard encryption and security algorithms and libraries. Sencha Web Application Manager uses AES-256, HMAC-SHA-256, SHA-256, PKDBF2, scrypt, OpenSSL, SQLCipher to ensure that data stored in Sencha Web Application Client is kept secure.

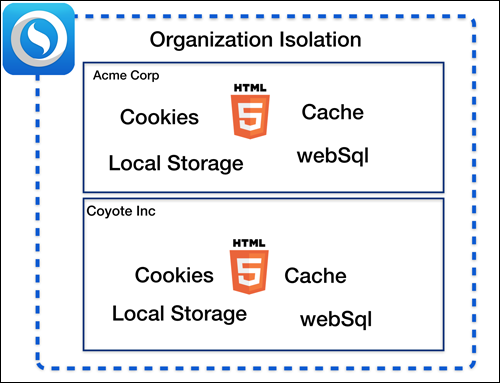
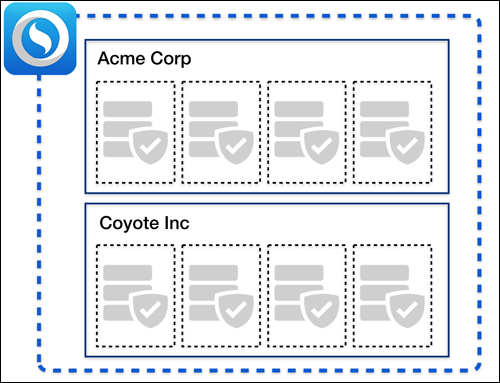
HTML5 applications can persist data on the client using cookies, caches, local storage and databases. In most browsers these assets are left unencrypted on the user's device. In Sencha Web Application Client we solve this problem by encrypting all of this data. So by simply deploying your existing HTML5 applications in Sencha Web Application Manager the local information they store will be kept encrypted. Further because Sencha Web Application Client supports multiple organizations, the data from each organization is isolated.