Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Intellij IDEA supports developing web applications based on Google Web Toolkit until Intellij 2019. After Intellij 2020 it does not support creation of web applications based on Google Web Toolkit.
After launching Intellij IDEA select Create New Project.

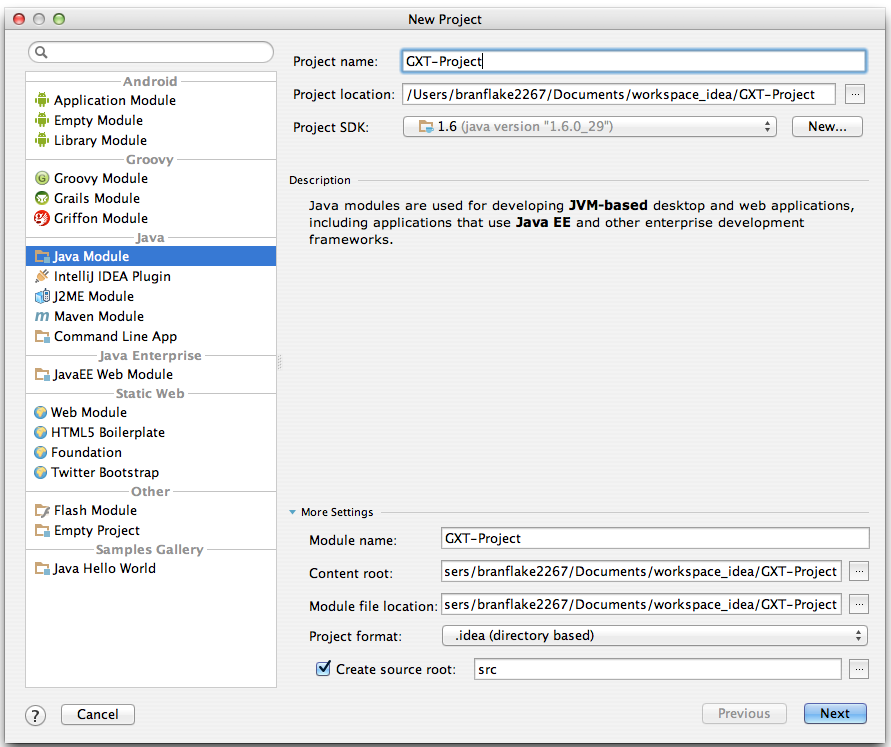
Project Configuration.
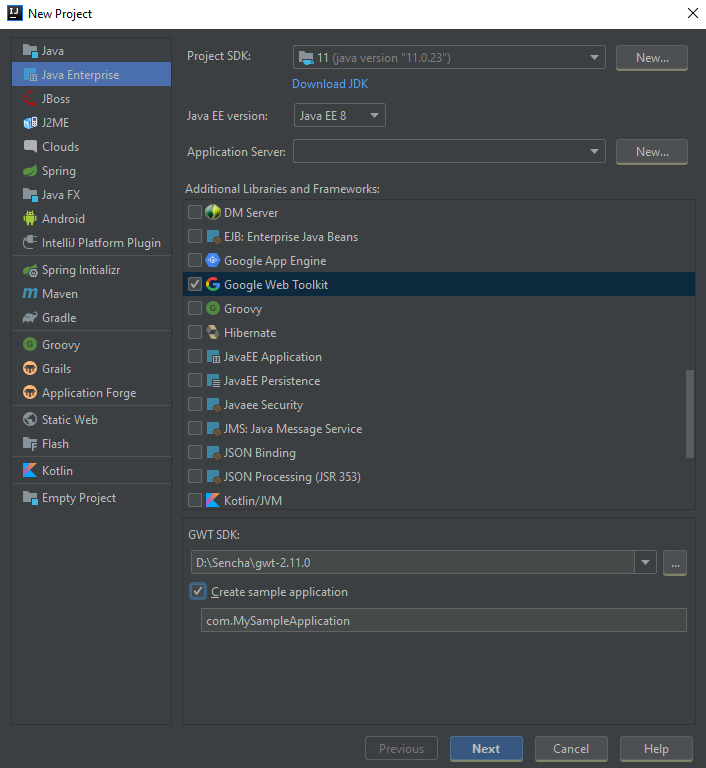
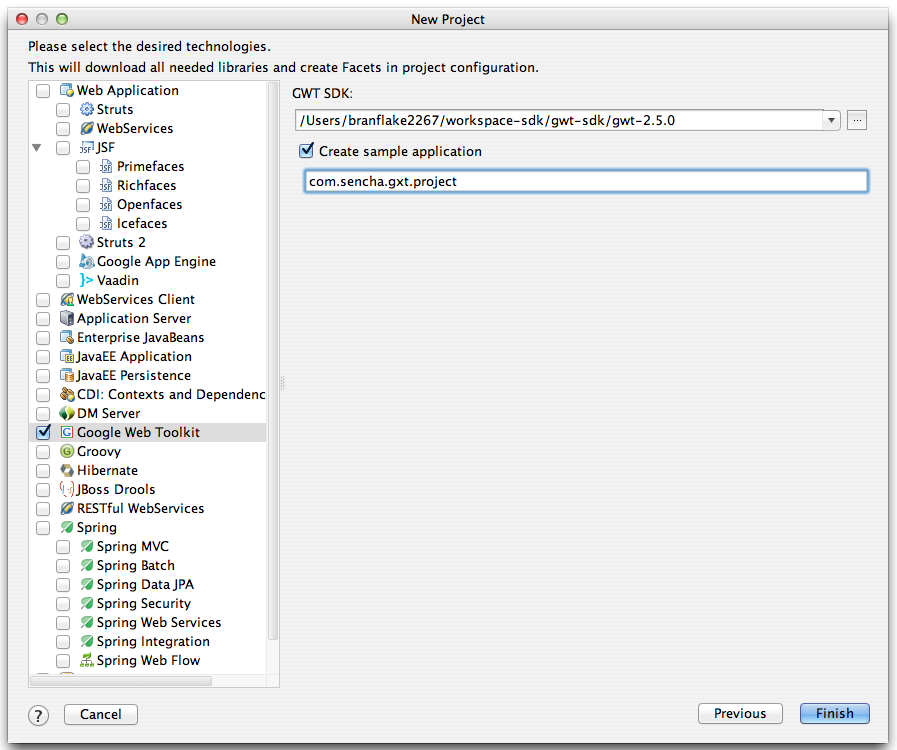
JAVA Enterprise option when creating a new project.Java version that you are using, e.g., Java 11.Google Web Toolkit under Additional Libraries and Frameworks,
configure the downloaded GWT SDK Download GWT SDK and extract it to an easily accessible location on your machine.Create sample application.Click on Next button.

Specify the application name and the location where you want the application to be created.

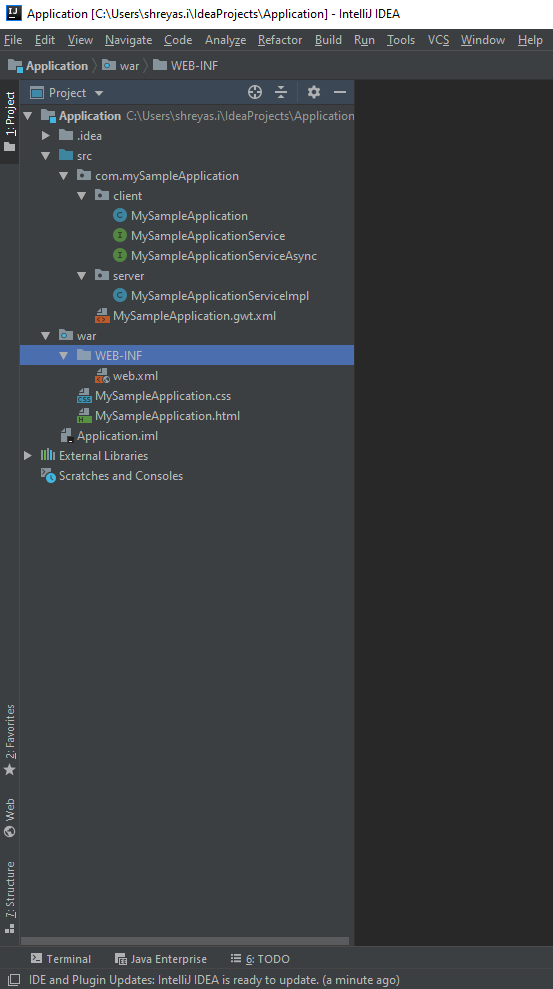
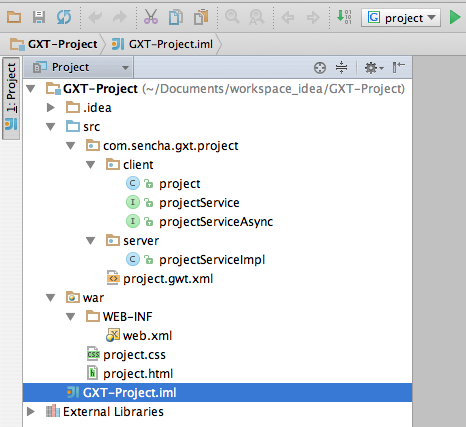
Click on finish button and the Project layout will look like this

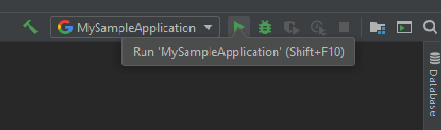
To run the project, simply click the play button. The GWT plugin will automatically configure everything.


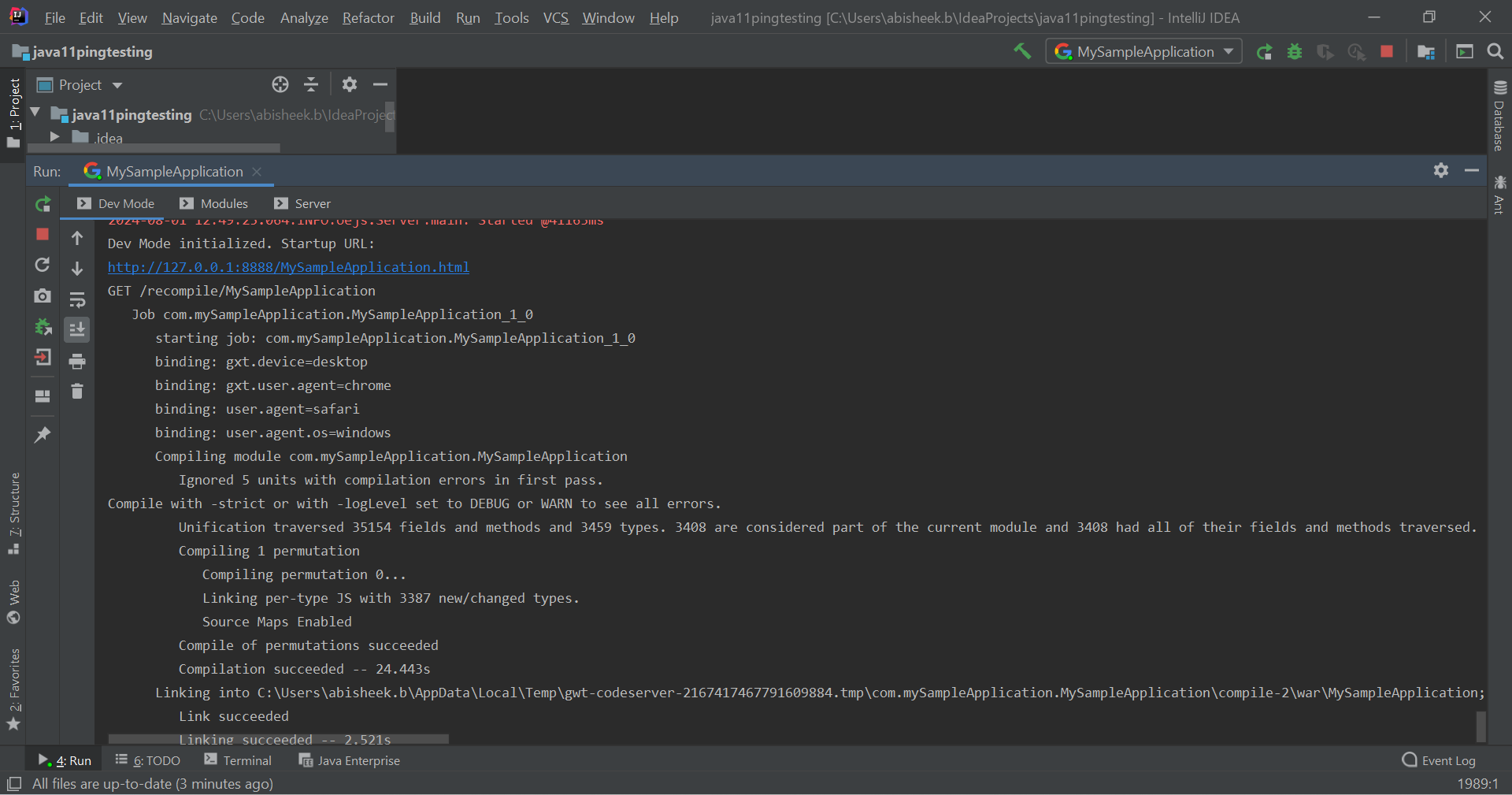
Once you're able to run it, the terminal output look like this:

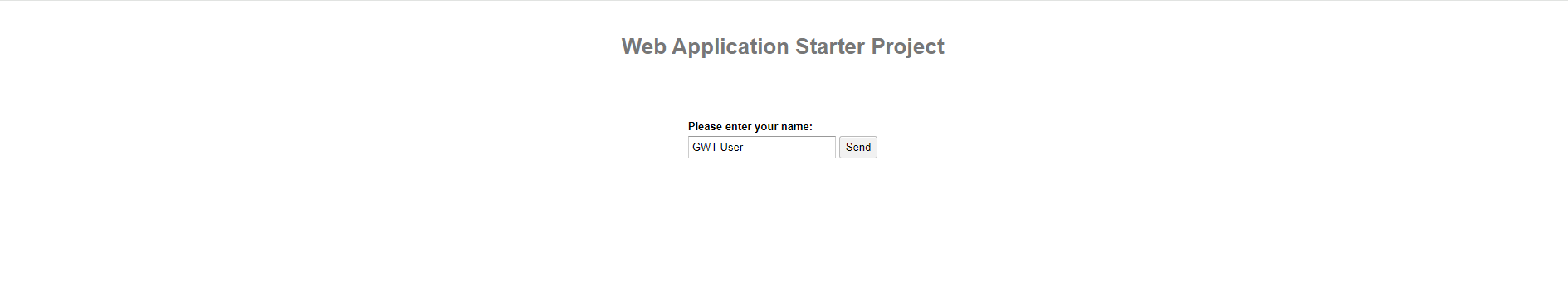
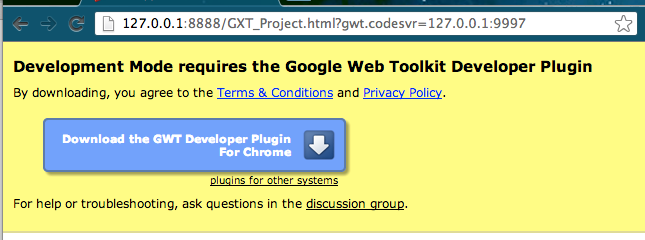
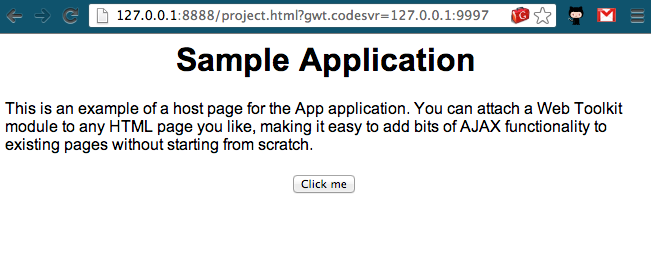
It will automatically redirect to default browser, the browser output should look like this:

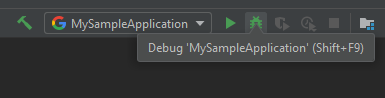
For debugging, just click the debug button to start the project in debugging mode.

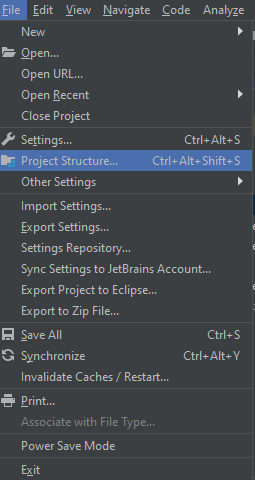
Click on File and navigate to Project Structure.

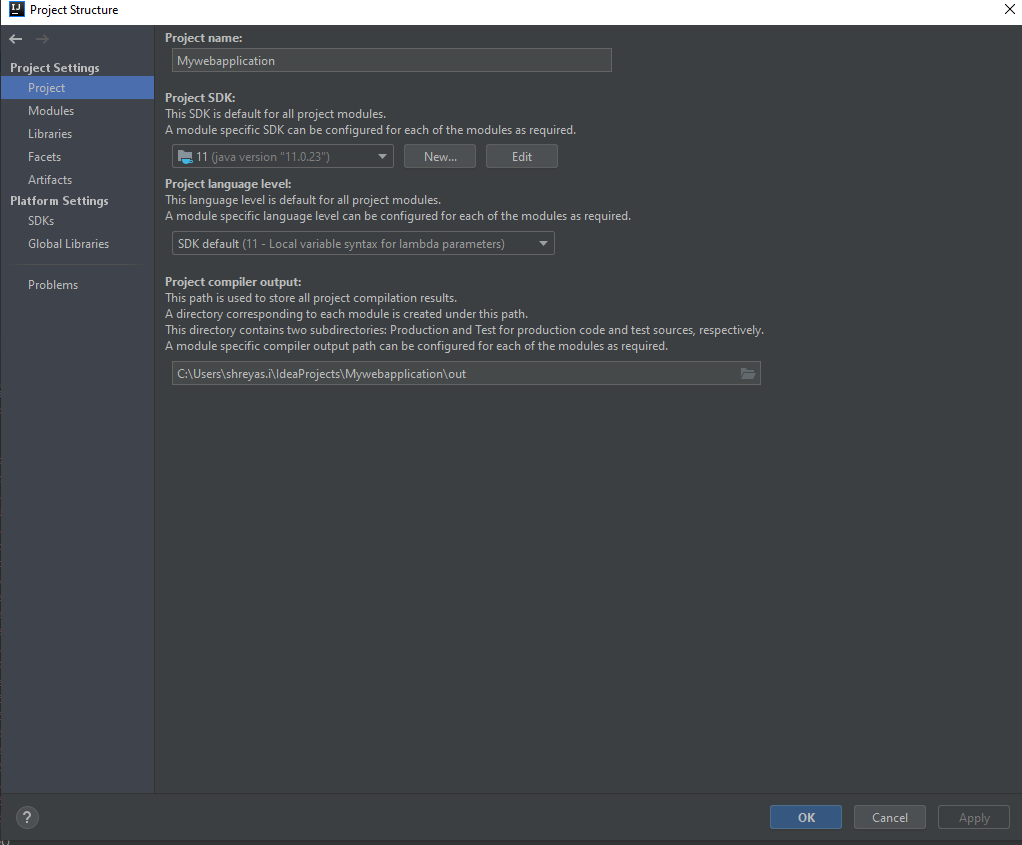
Go to the Project section. Under Project SDK, change the version.

After changing the version, click the Apply button.
For Java 21, you might see an Unsupported class file major version 65 error. This happens when some class files are compiled with Java 21 (class file major version 65), but your runtime environment does not support this version. Consequently, Jetty and other components may not process these class files due to the incompatibility between Java 21 and Intellij IDE.
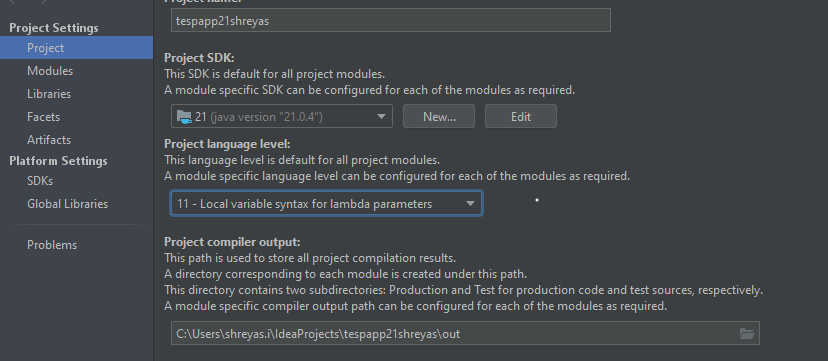
To successfully run your project, you can resolve this issue by adjusting the Java language level:
Project Structure.Project language level.11 - Local variable syntax for lambda parameters from the dropdown menu.Click Apply, then OK.

Setting the project language level to Java 11 ensures greater compatibility with your runtime environment and tools like Jetty.
Note: This step is necessary due to a limitation in IntelliJ IDEA 2019, which does not fully support Java 21 on jetty server
After loading IntelliJ IDEA select Create New Project.

Select Java Module on the left, name the project and then select a project directory location.

Select the GWT SDK directory location.
Download GWT SDK and extract it to an easily accessible location on your machine.

Click finish and then the project layout will look something like this.

When debugging GWT for the first time in Chrome it will ask to install the GWT Developer Plugin. Click on the download link.

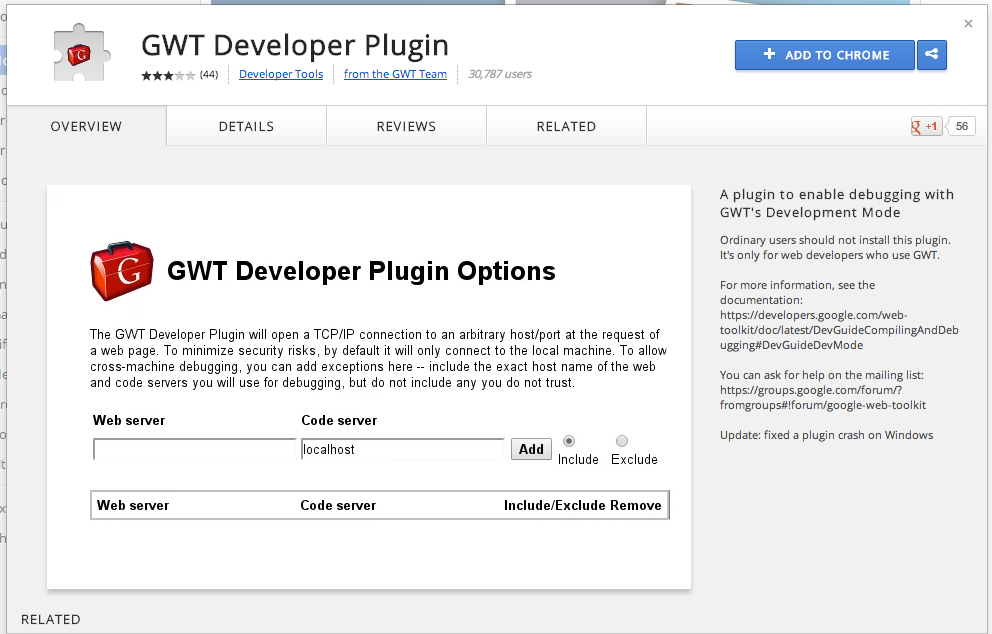
The download link goes to Chrome Store GWT Developer plugin. Select +Add To Chrome.

Confirm and select Add.

Once the plugin has completed installation hit the back button until getting back at the GWT debug link.

Just after creating the new project check if it works.
Start debugging the application by clicking on the debug icon.

A moment later the default browser will load the application.

Multiple browsers can be used to debug the application.
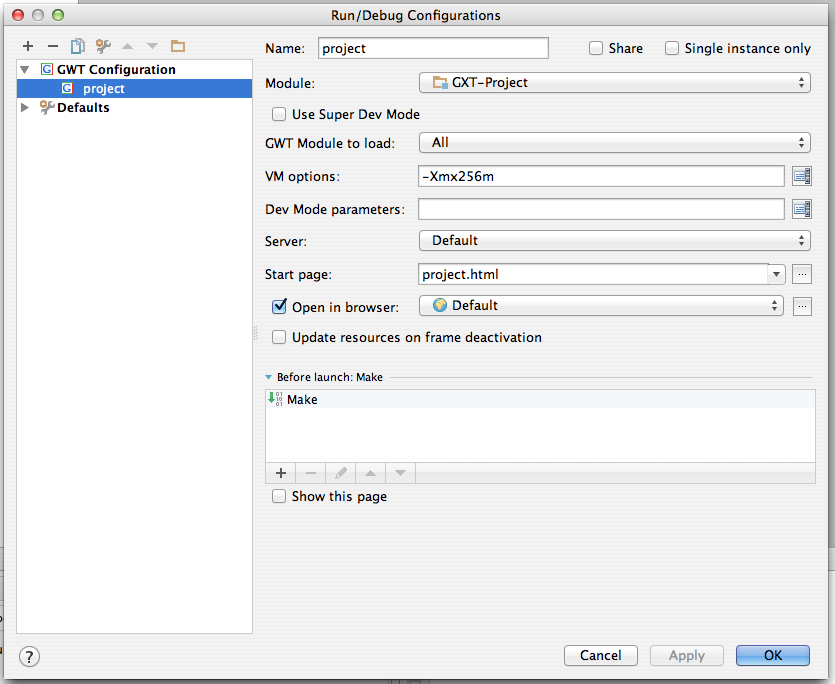
Select Edit Configurations....

In the Project's Debug Configuration find Open in browser:.

Click on the Open in browser: configuration button.

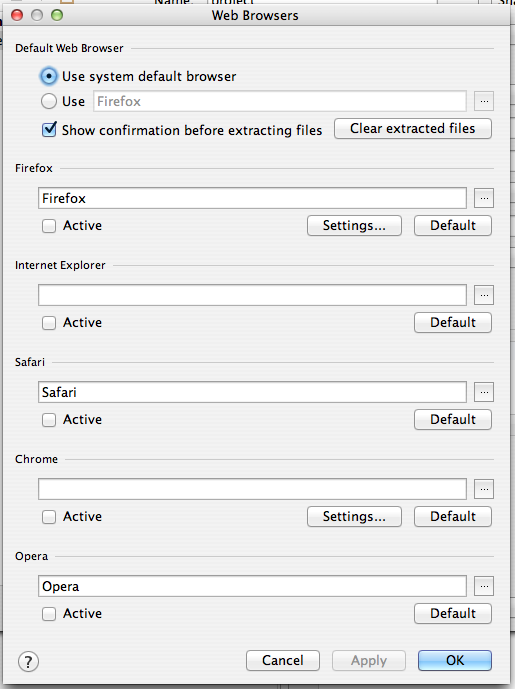
Change Default Web Browser to Use Firefox or one of the browsers listed below.

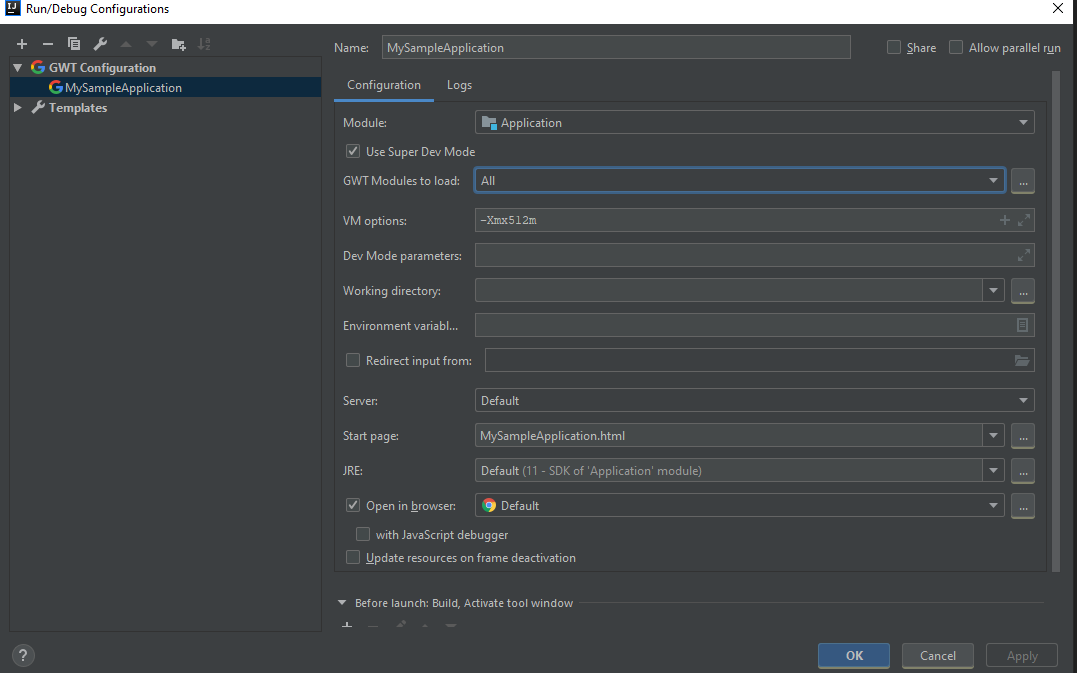
Select Edit Configurations...

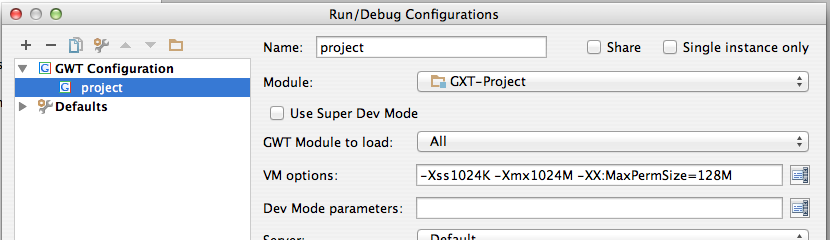
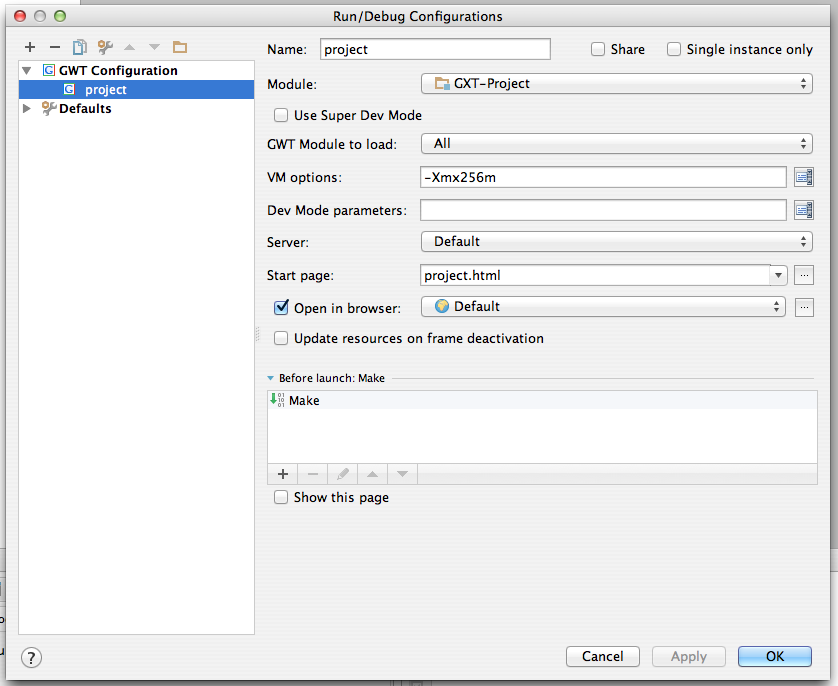
Tune the application debugging properties and behavior here.

Large applications with many inherited libraries may need more heap space.
In the Project Settings debug configuration VM options input -Xss1024K -Xmx1024M -XX:MaxPermSize=128M. The
default heap space is -Xmx512M. The above configuration solves most large application scenarios, although these are
a suggestion and can be adjusted to the desired size.