Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
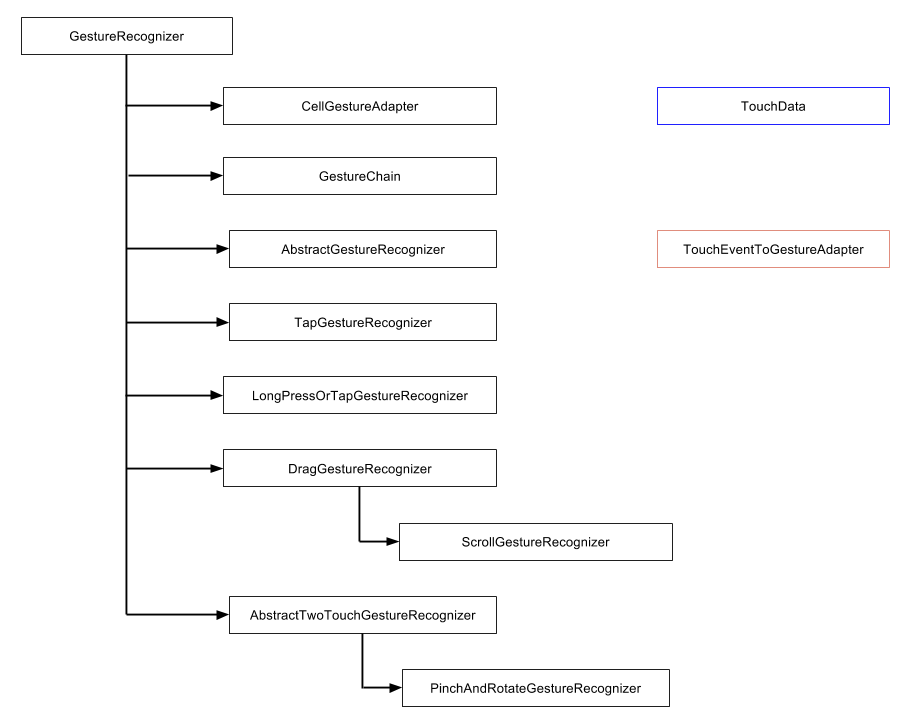
GXT touch support is implemented using GestureRecognizers which convert touch events into logical gestures such as tap, double-tap, and long press. The base class for all GestureRecognizers is com.sencha.gxt.core.client.gestures.AbstractGestureRecognizer, which handles the raw touch events and controls the flow of events to GestureRecognizer implementations.
GXT 4 provides three helper methods to add a GestureRecognizer to a widget or cell. These methods are
These methods handle all the plumbing necessary for touch events to be forwarded to the GestureRecognizer so you don't have to. This includes:
The following sections show how to correctly add a GestureRecognizer to your Widget or Cell. You typically call one of the helper methods above in the constructor of the Widget or Cell in which you want to handle the gesture.
In widgets that extend com.sencha.gxt.widget.core.client.Component, use
Component.addGestureRecognizer(). For example, to handle a long press in a custom
widget that extends Component, add the following to your widget constructor:
public MyCustomComponent() {
...
longPressOrTapGestureRecognizer = new LongPressOrTapGestureRecognizer() {
@Override
protected void onLongPress(TouchData touchData) {
super.onLongPress(touchData);
doSomething();
}
addGestureRecognizer(longPressOrTapGestureRecognizer);
...
}
For an example in GXT itself, see the source code for the com.sencha.gxt.widget.core.client.DatePicker constructor.
In cells that extend com.sencha.gxt.cell.core.client.AbstractEventCell or
com.sencha.gxt.cell.core.client.AbstractEventInputCell, use
AbstractEventCell.addCellGestureAdapter(). For example, to handle a tap in a custom
Cell, extend AbstractEventCell and add the following in the constructor:
public MyCustomCell() {
...
addCellGestureAdapter(new TapGestureRecognizer.CellTapGestureRecognizer<C>() {
@Override
protected void onTap(TouchData tap, Context context, Element parent, C value, ValueUpdater<C> valueUpdater) {
doSomething();
}
}
...
}
For an example in GXT itself, see the com.sencha.gxt.cell.core.client.ButtonCell constructor.
GXT provides an adapter that lets you add a GestureRecognizer to any com.google.gwt.user.client.ui.Widget. Simply construct a new instance of com.sencha.gxt.core.client.gestures.TouchEventToGestureAdapter and pass it the Widget and the GestureRecognizer. For example, to handle a double tap in a custom Widget, add the following in the widget's constructor:
public MyCustomWidget() {
...
doubleTapGestureRecognizer = new DoubleTapGestureRecognizer() {
@Override
protected void onDoubleTap(TouchData touchData) {
super.onDoubleTap(touchData);
doSomething();
}
}
new TouchEventToGestureAdapter(this, doubleTapGestureRecognizer);
...
}
For an example in GXT itself, see the com.sencha.gxt.widget.core.client.tips.ToolTip constructor.
Again, the three GXT methods described above handle all the event plumbing so all you have to do is implement the GestureRecognizer's handler method(s) in your Widget or Cell.
GXT provides the following GestureRecognizers.

| Gestures | Description |
|---|---|
| com.sencha.gxt.core.client.gestures.AbstractGestureRecognizer | Base touch gesture class |
| com.sencha.gxt.core.client.gestures.AbstractTwoTouchGestureRecognizer | Base multi touch gesture class |
| com.sencha.gxt.core.client.gestures.CellGestureAdapter | Base Cell gesture class |
| com.sencha.gxt.core.client.gestures.DragGestureRecognizer | Drag gesture |
| com.sencha.gxt.core.client.gestures.DoubleTapGestureRecognizer | Double tap gesture |
| com.sencha.gxt.core.client.gestures.GestureChain | Multi gesture chaining |
| com.sencha.gxt.core.client.gestures.LongPressOrTapGestureRecognizer | Long press gesture |
| com.sencha.gxt.core.client.gestures.PinchAndRotateGestureRecognizer | Pinch and rotate gesture |
| com.sencha.gxt.core.client.gestures.ScrollGestureRecognizer | Scroll gesture |
| com.sencha.gxt.core.client.gestures.TapGestureRecognizer | Tap gesture |
The following examples show how you might use each GestureRecognizer in a custom widget that extends com.sencha.gxt.widget.core.client.Component. To wire up the GestureRecognizer to a Cell or other Widget, use the appropriate helper method above.
This is an example of wiring up dragging at a low level. It's much simpler to use the GXT com.sencha.gxt.fx.client.Draggable system. You can find an example of using GXT Draggable in the Explorer examples.
dragGestureRecognizer = new DragGestureRecognizer() {
@Override
protected boolean onStart(TouchData startedTouch) {
super.onStart(startedTouch);
return onTouchStart(startedTouch);
}
@Override
protected void onMove(List<TouchData> touches) {
super.onMove(touches);
onTouchMove(touches);
}
@Override
protected void onCancel(List<TouchData> touches) {
super.onCancel(touches);
onTouchEnd(touches);
}
@Override
protected void onEnd(List<TouchData> touches) {
super.onEnd(touches);
onTouchEnd(touches);
}
};
// wire it up
addGestureRecognizer(dragGestureRecognizer);
doubleTapGestureRecognizer = new DoubleTapGestureRecognizer() {
@Override
protected void onTap(TouchData touchData) {
super.onTap(touchData);
onTap(touchData);
}
@Override
protected void onDoubleTap(TouchData touchData) {
super.onDoubleTap(touchData);
onDoubleTap(touchData);
}
}
// wire it up
addGestureRecognizer(doubleTapGestureRecognizer);
longPressOrTapGestureRecognizer = new LongPressOrTapGestureRecognizer() {
@Override
protected void onLongPress(TouchData touchData) {
super.onLongPress(touchData);
onLongPress(touchData);
}
};
// wire it up
addGestureRecognizer(longPressOrTapGestureRecognizer);
pinchAndRotateGestureRecognizer = new PinchAndRotateGestureRecognizer();
// wire it up
addGestureRecognizer(pinchAndRotateGestureRecognizer);
The ScrollGestureRecognizer is slightly different than the others. To use it, you pass
it the DOM element which will be scrolled and the ScrollGestureRecognizer creates the
scrolling effect by setting the element's scrollTop property. Thus, it is not
necessary to implement any onScroll() methods.
scrollGestureRecognizer = new ScrollGestureRecognizer(scrollElement, ScrollDirection.BOTH);
// wire it up
addGestureRecognizer(scrollGestureRecognizer);
In some cases, it may be necessary to customize the behavior of the ScrollGestureRecognizer depending on the particular DOM elements involved. Below is an example of that from GXT's com.sencha.gxt.widget.core.client.grid.LiveGridView class:
@Override
protected void onAfterRenderView() {
super.onAfterRenderView();
if (scrollGestureRecognizer == null) {
scrollGestureRecognizer = new ScrollGestureRecognizer(getScroller(), ScrollDirection.BOTH) {
@Override
protected void onScrollMoveHorizontal(Element scrollElement, TouchData touch) {
// use the scroll container scroller for horz
// use the live view scroller for vert
super.onScrollMoveHorizontal(LiveGridView.this.scroller, touch);
}
};
grid.addGestureRecognizer(scrollGestureRecognizer);
}
}
tapGestureRecognizer = new TapGestureRecognizer() {
@Override
protected void onTap(List<TouchData> touches) {
super.onTap(touches);
onTap();
}
};
// wire it up
addGestureRecognizer(tapGestureRecognizer);
| Utilities and Data | Description |
|---|---|
| com.sencha.gxt.core.client.gestures.TouchData | Data fired in the touch events |
| com.sencha.gxt.core.client.gestures.TouchEventToGestureAdapter | Sink and observe touch events with the recognizer |
| com.sencha.gxt.widget.core.client.event.XEvent | Base event for both mouse and touch NativeEvent |
| com.sencha.gxt.core.client.GXT.isDesktop() | Desktop has been detected |
| com.sencha.gxt.core.client.GXT.isTouch() | Touch has been detected |