Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
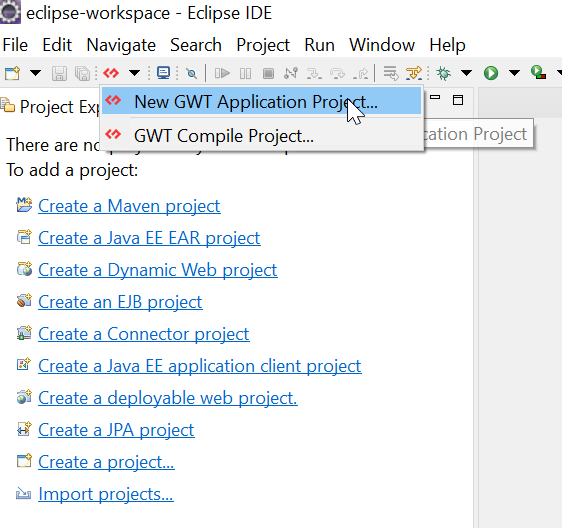
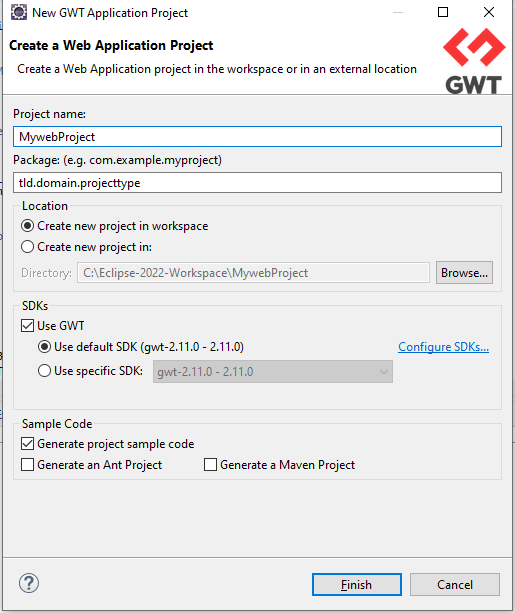
Start by selecting the GWT Eclipse Plugin shortcut in the top left and then click New GWT Application Project.

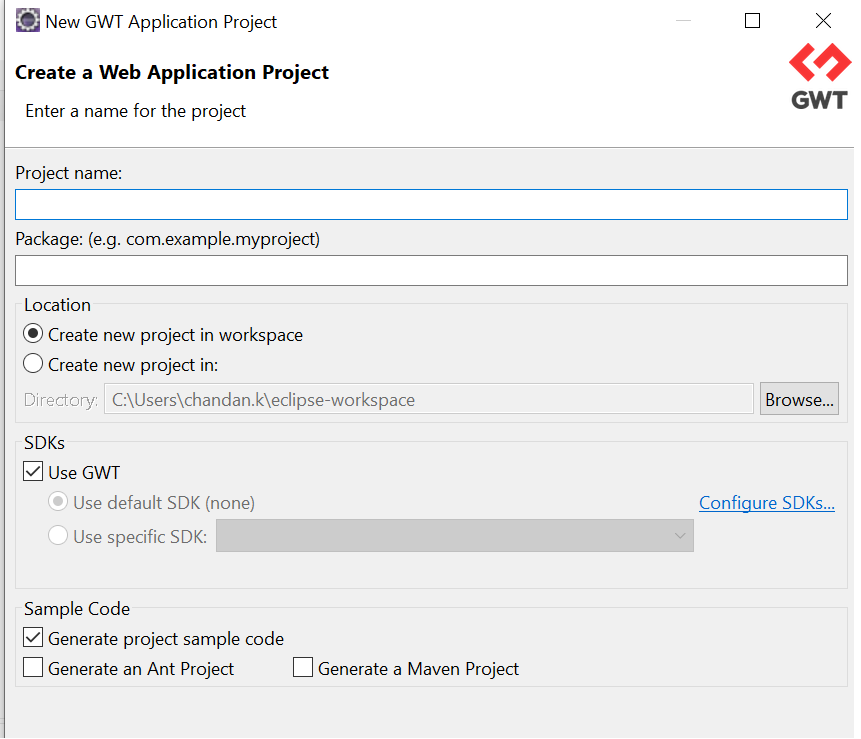
Give the project a name and a package name.
Suggested naming for package could be something like tld.domain.projecttype.

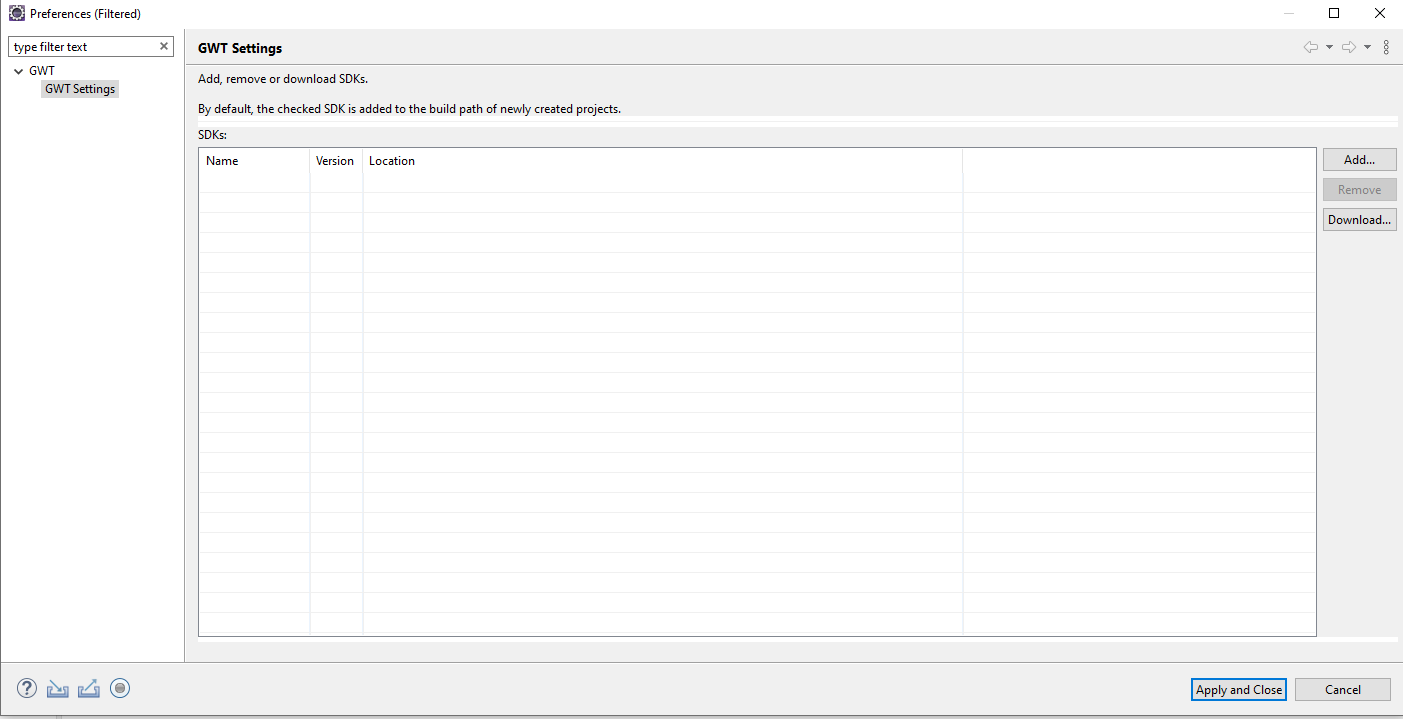
Add the GWT SDK
Click on Configure SDKs.

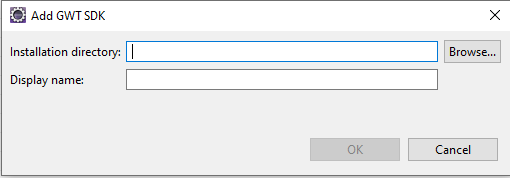
Click on Add button.

Provide the extracted GWT SDK path.

After configuration, it should look something like this:

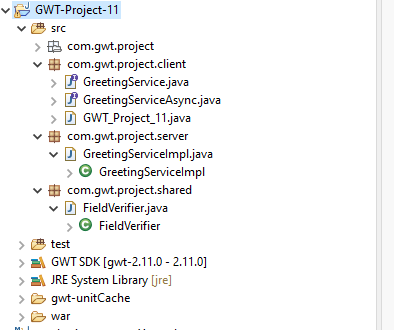
Click on finish and the Project layout will look like this:

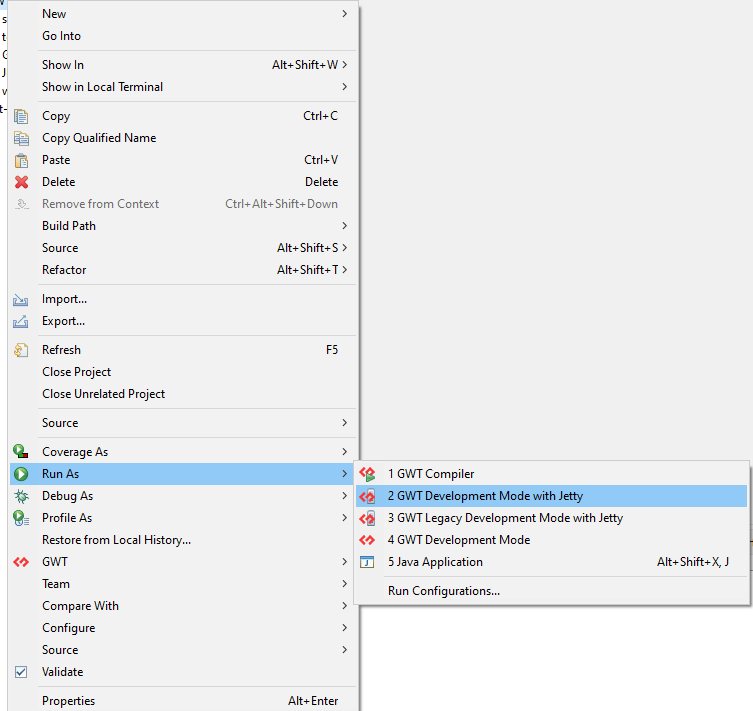
Right-click on the project, navigate to Run As, and click on GWT Development Mode with Jetty.

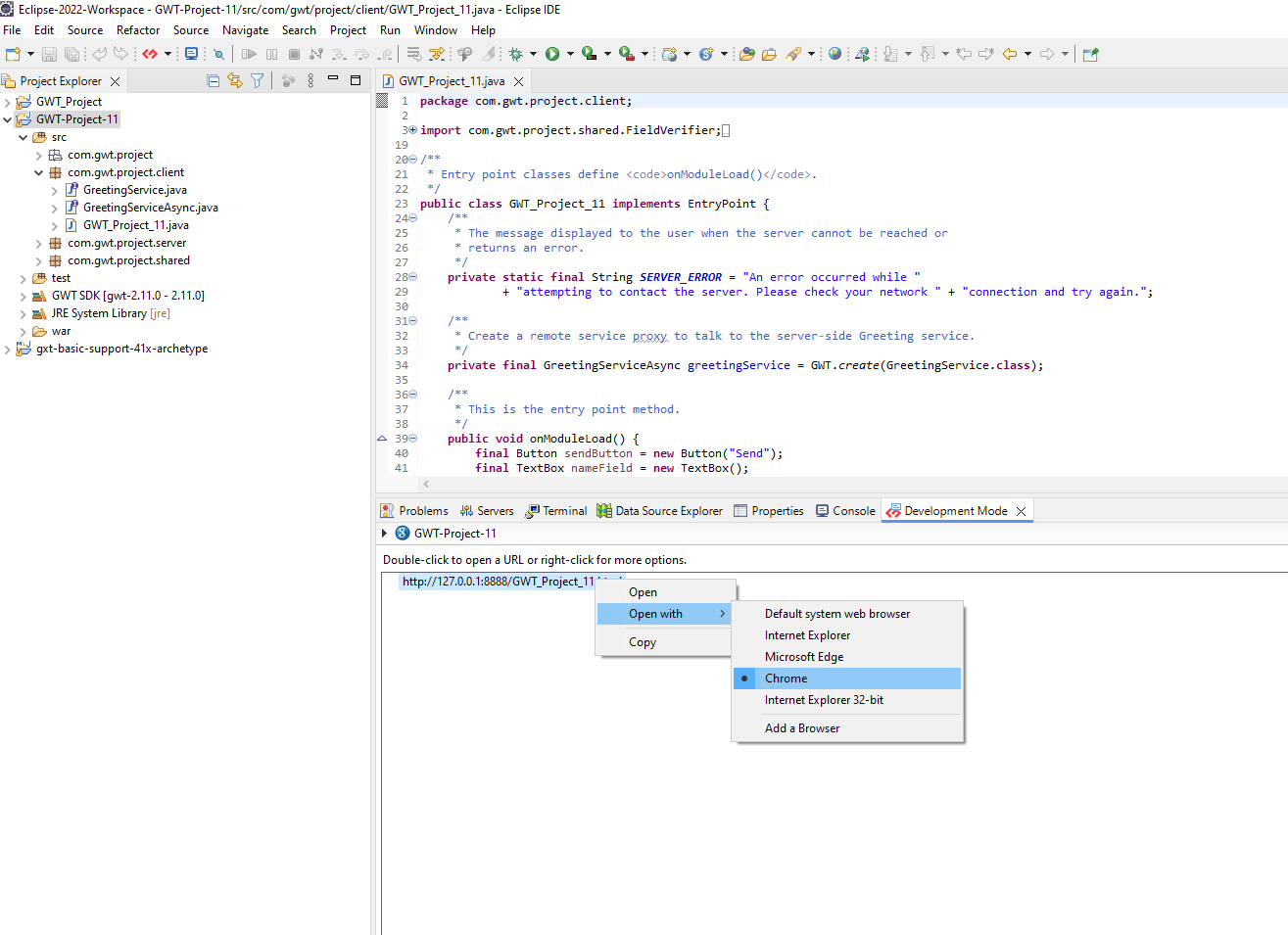
After successfully running the project, right-click the IP address and open it in Chrome.

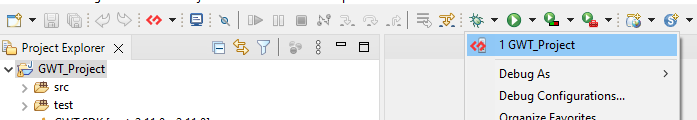
Here is an alternative way to launch the application.
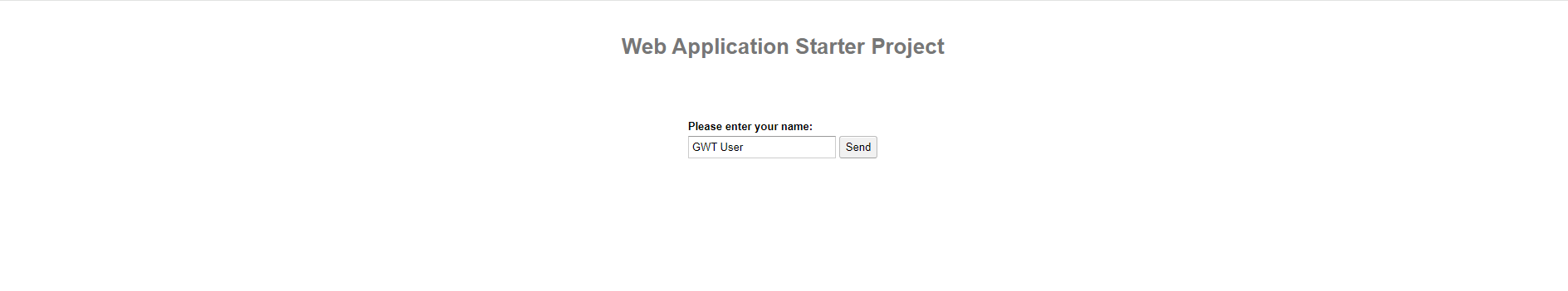
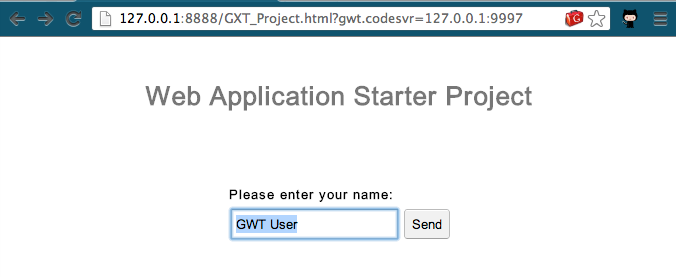
The output should look like this

Click on the Debug icon and dropdown menu and click on the project_name (example: GWT_Project).

Eclipse IDE will automatically download the required JDK and JRE. To change these settings, please follow the instructions below:
Click on the Window menu.

Click on the Preferences tab.
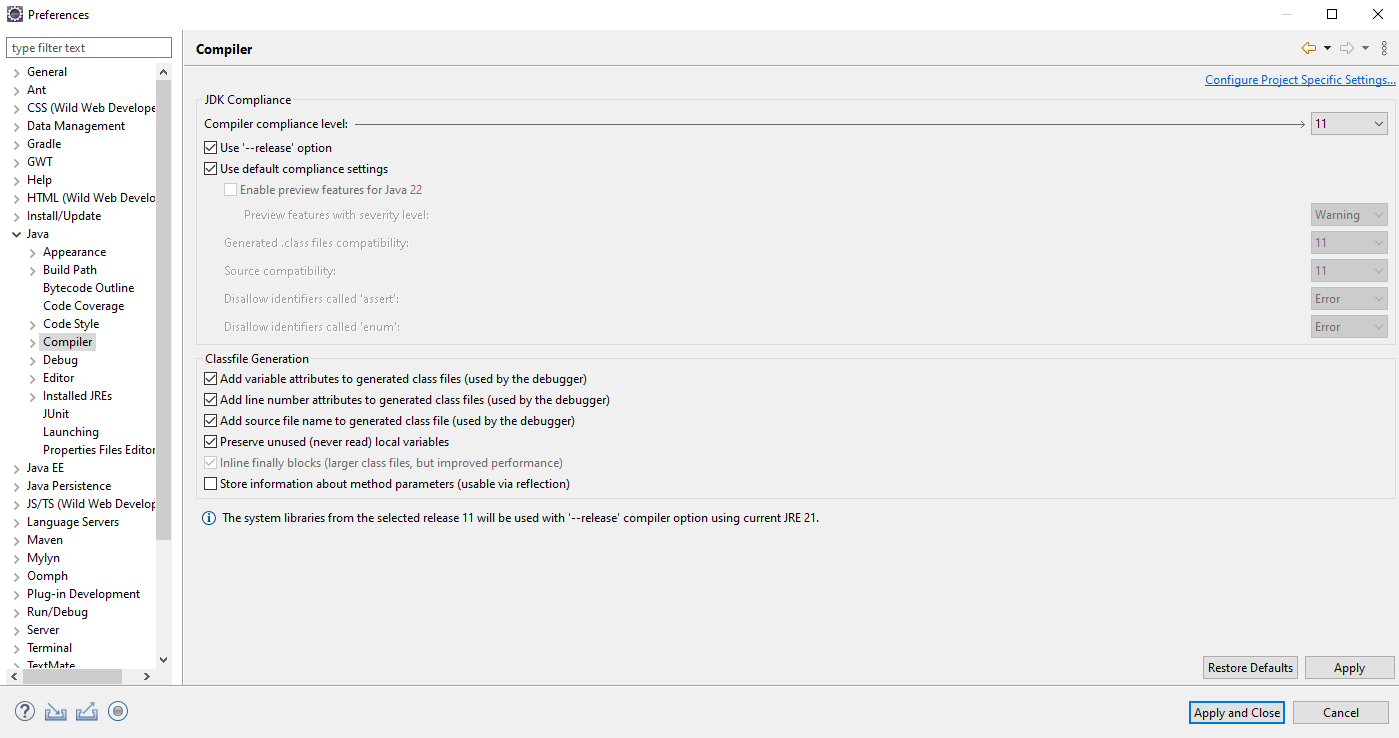
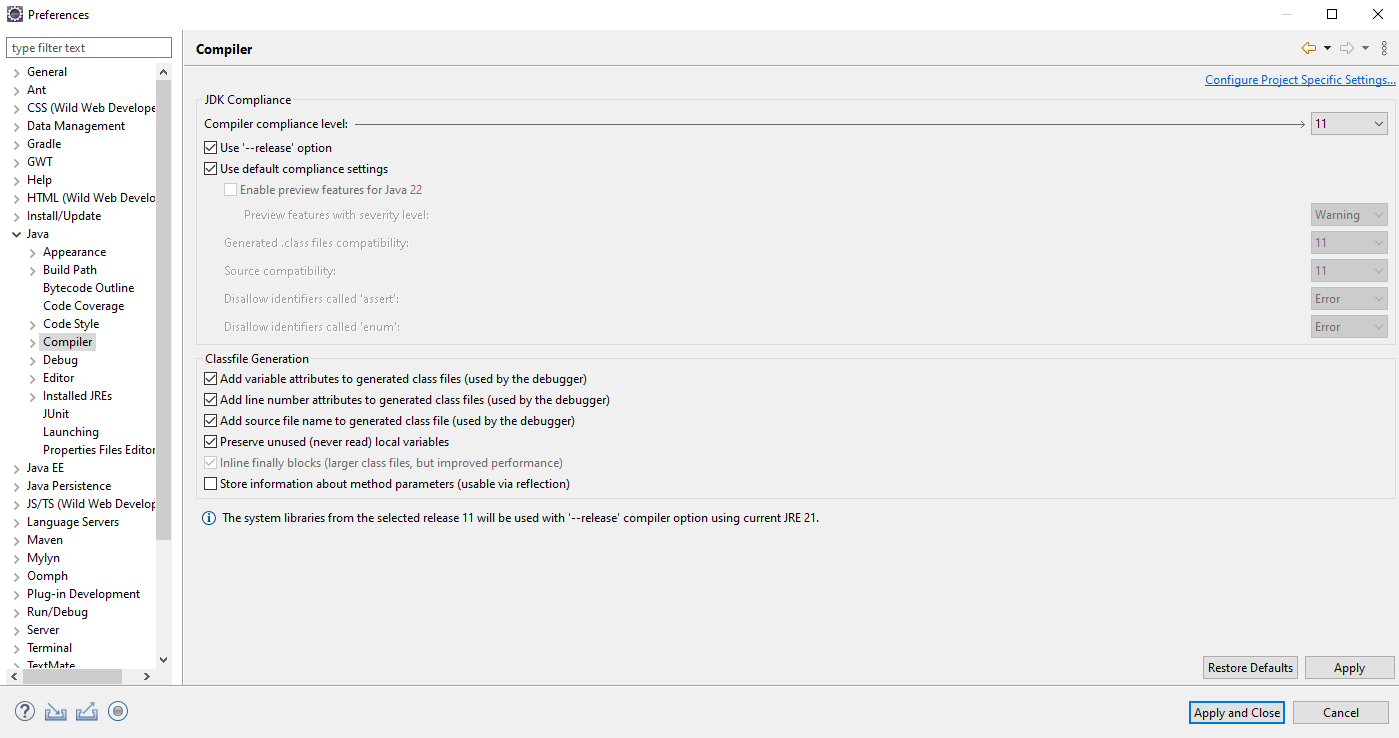
Java.Click on Java, navigate to Compiler, change the Compiler Compliance level and click the Apply button.

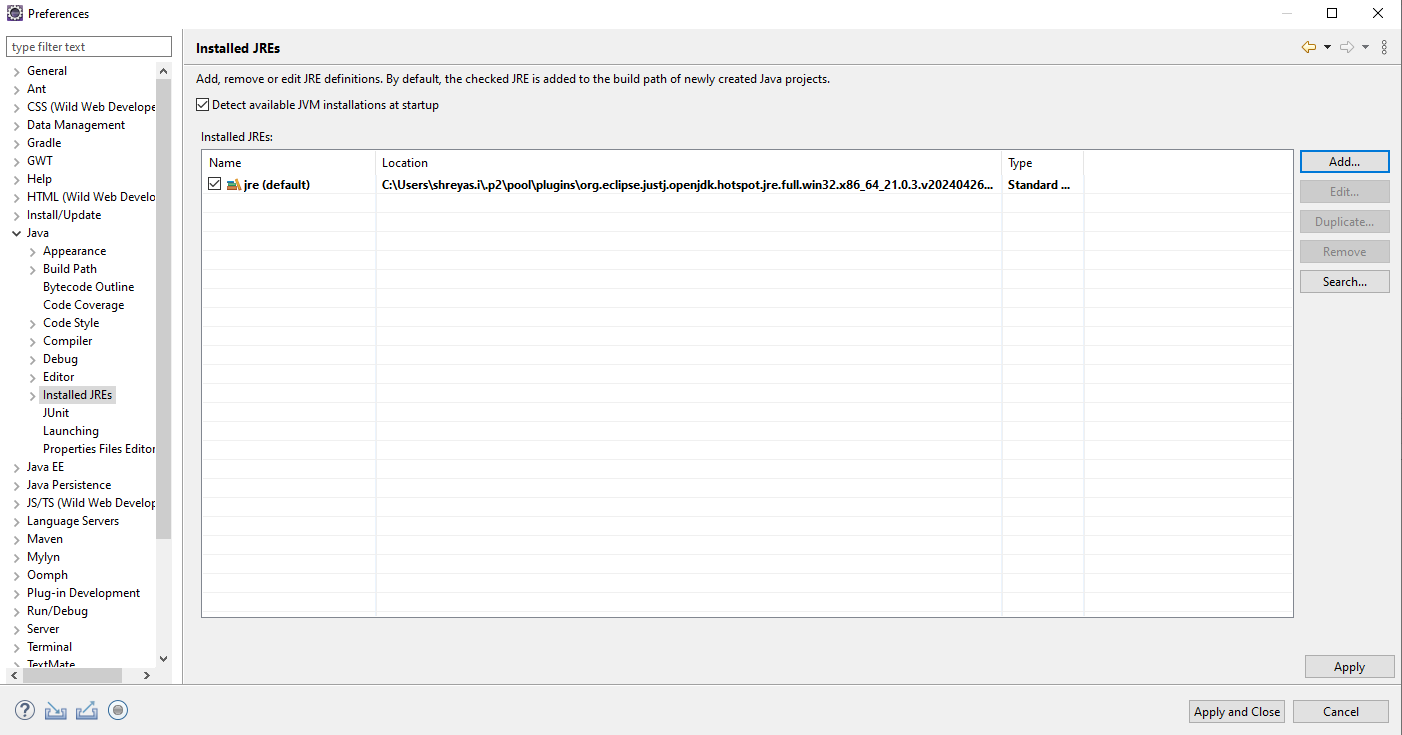
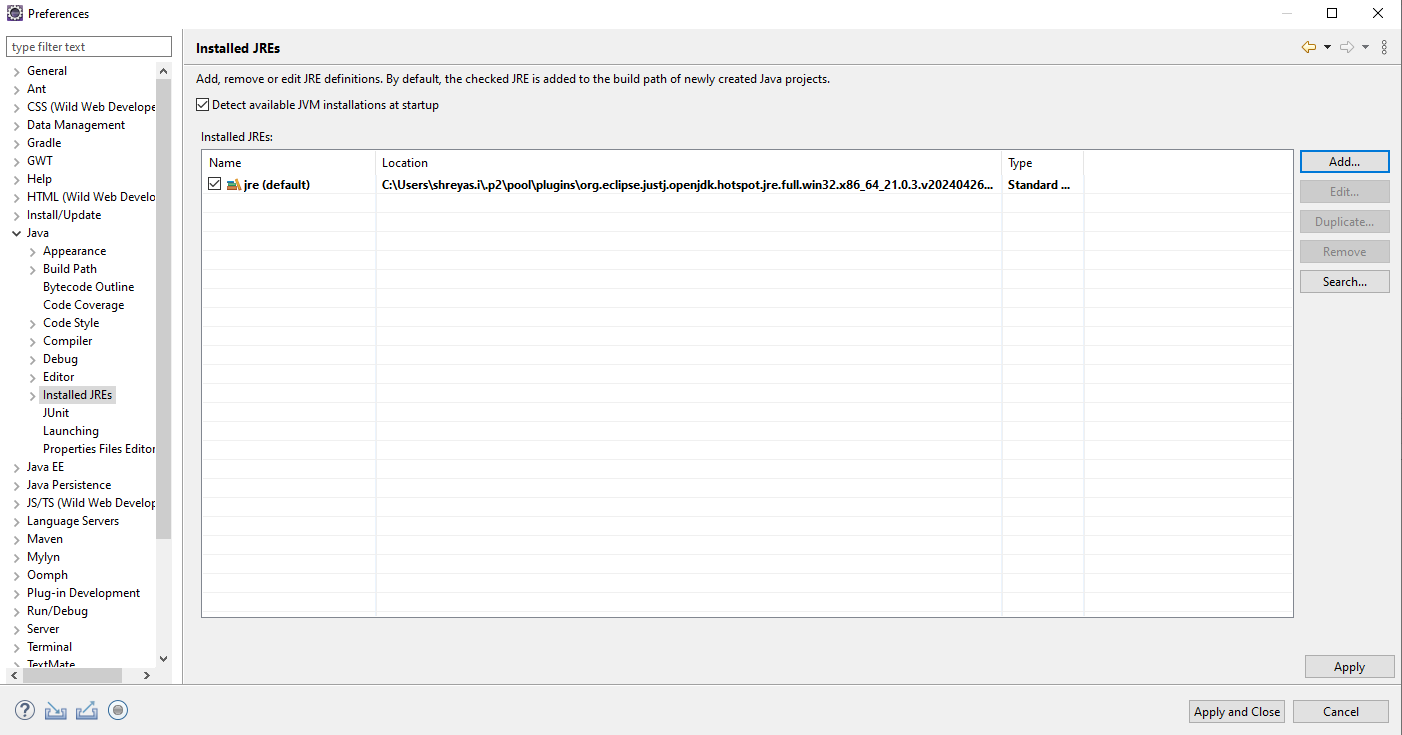
Navigate to Installed JREs. It will point to the default JRE downloaded by Eclipse. Uncheck it and click the Add button.

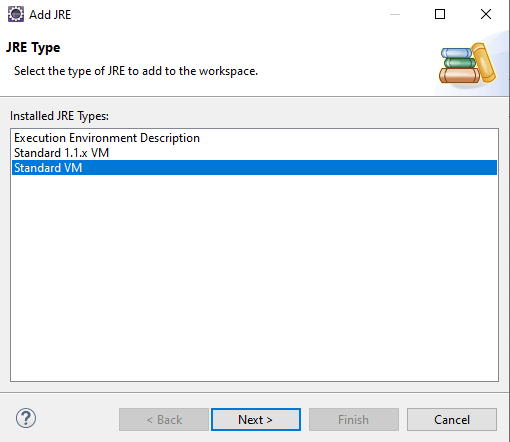
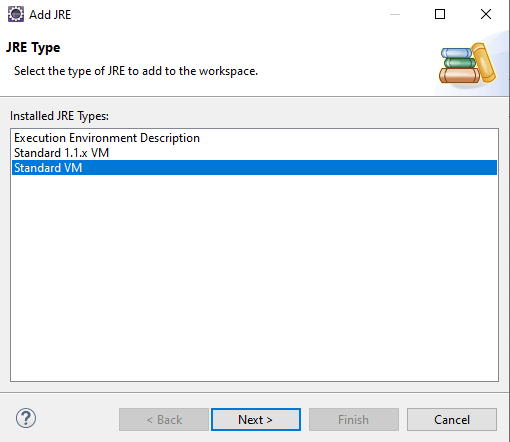
Select Standard VM and click the Next button.

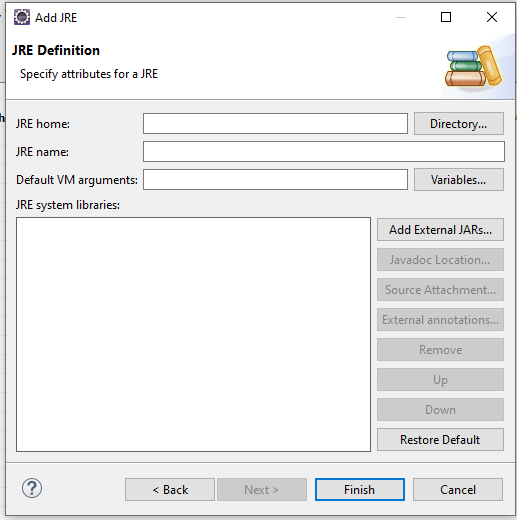
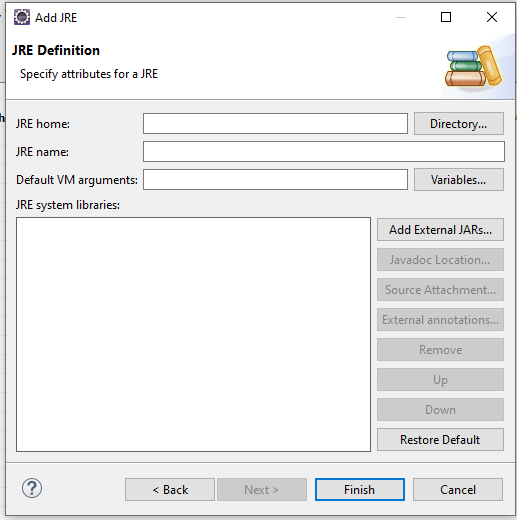
Specify the path to the downloaded JRE and click Finish.

Command + ,JavaClick on Java, navigate to Compiler, change the Compiler Compliance level and click the Apply button

Navigate to Installed JREs. It will point to the default JRE downloaded by Eclipse. Uncheck it and click the Add button.

Select Standard VM and click the Next button.

Specify the path to the downloaded JRE and click Finish.

Note: Make sure the Compiler version and the provided JRE are the same.
Note: Jetty server does not support Java 21, Below is the workaround
After creating the project in Eclipse, compile it by following these steps:
Configuring the server:
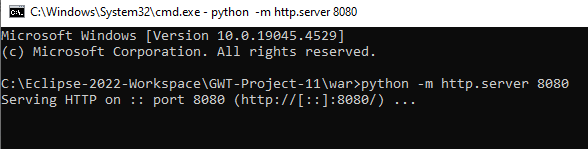
Python server,Environment Path.In the terminal, navigate to the war folder (created project) and execute the following command:
python -m http.server
Note: Replace <portNo> with any available port number.

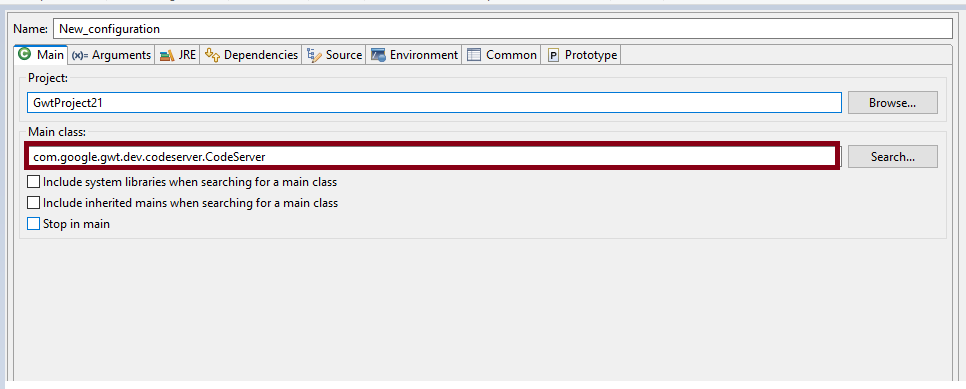
Configure the arguments project
In the Main class field, click the search button, search for the codeserver class, and select it.

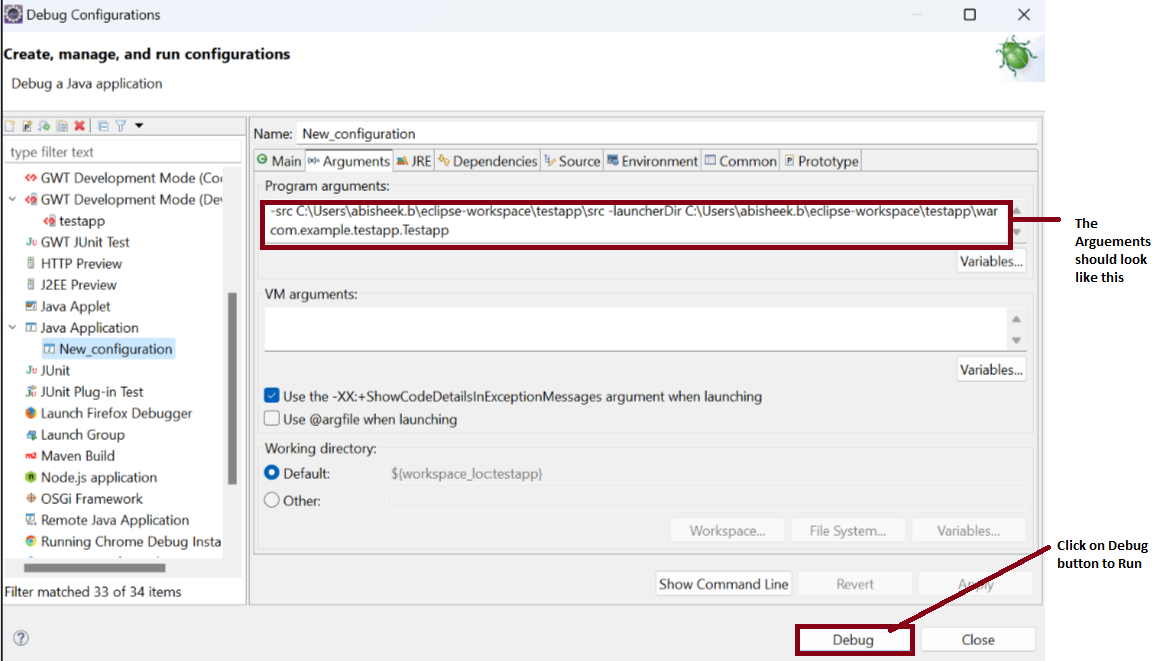
Navigate to Arguments tab add the following paths under Program arguments:
Path of the src of the sample application creation as below,
[ -src C:\Users\{username}\eclipse-workspace\testapp\src ]
Add the launching directory path of the created sample application as below
[ -launcherDir C:\Users\{username}\eclipse-workspace\testapp\war ]
Add the package name and append gwt.xml file name.
com.example.testapp.Testapp
Click the Apply button, then click the Debug button.

Note: Before clicking on the Debug button make sure the Python server is running
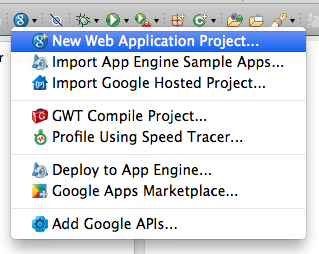
Start by selecting the Google Eclipse Plugin shortcut in the top left and then select New Web Application Project

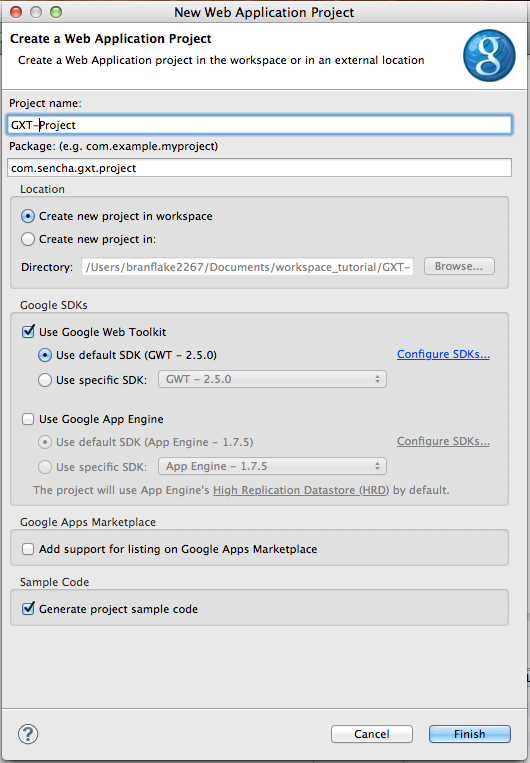
Give the project a name then add a package.
Suggested naming for package could be something like tld.domain.projecttype.

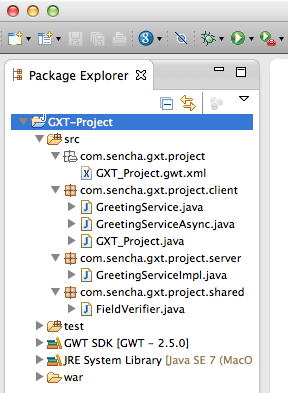
Click finish and the new project will look something like this.

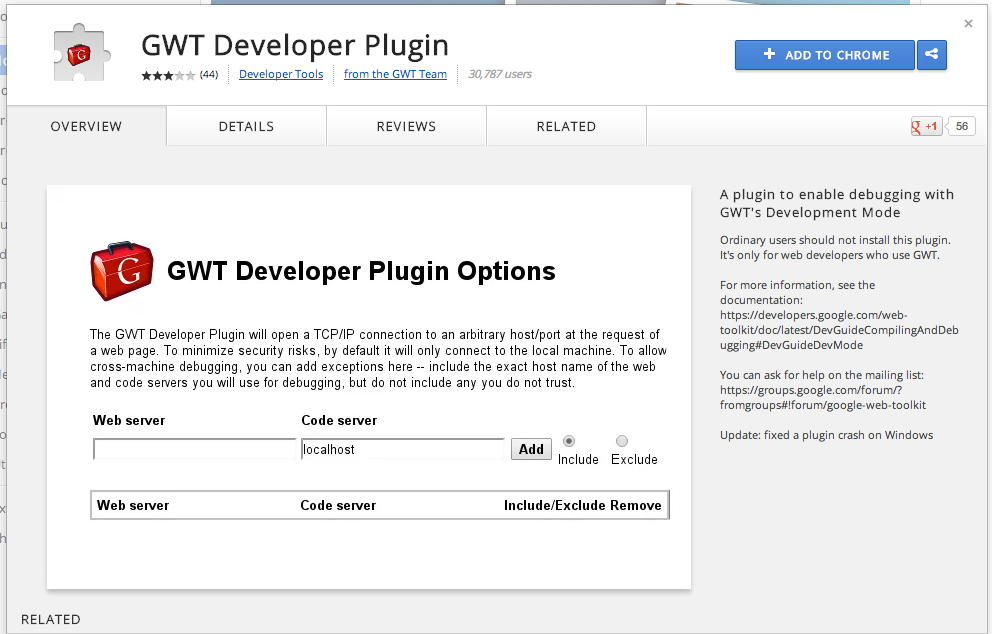
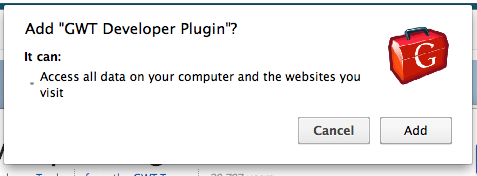
When debugging GWT for the first time in Chrome it will ask to install the GWT Developer Plugin.
When Chrome warns to install the GWT Developer Plugin, click on the download link.

The download link goes to Chrome Store GWT Developer plugin. Select +Add To Chrome.

Confirm and then select Add.

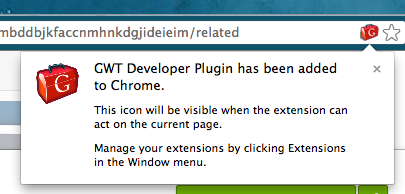
Once the plugin has completed installation, click the back button until the url gets back to the GWT debug link.

After creating the new project Verify that the new project works.
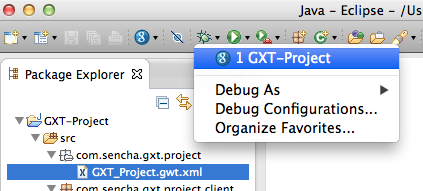
Start debugging the application, click on the debug icon down arrow and select the project GXT-Project.

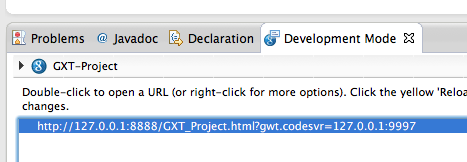
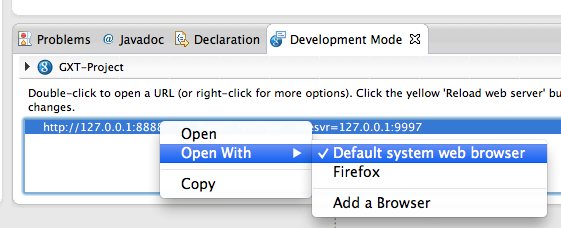
A moment later at the bottom of Eclipse perspective Development Mode tab, double click on the debugging web application link.

The browser will load the application into debugging mode into the browser.

Multiple browsers can be used to debug the application. Double clicking on the link loads the last browser used for debugging. Right-clicking on the debug link gives you the option to choose another browser. If the browser is not installed on the system it will be added.
Right click on the debugging link and select the browser to debug the application.

There is more than one way to start debugging. After importing a project this is the easiest way to start debugging it.
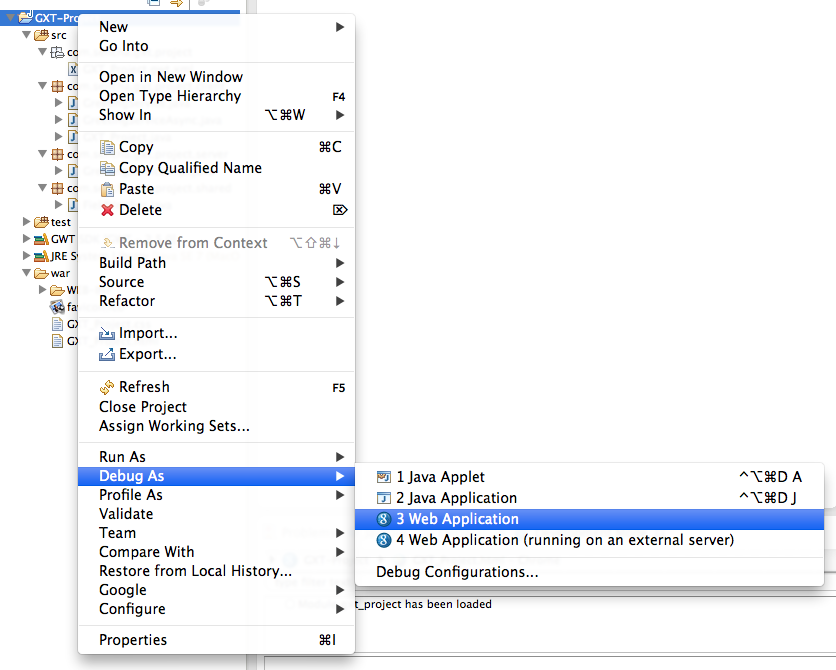
Right-click on the project, go to Debug As, and select Web Application. If the
project has more than one HTML page in the war directory it will prompt which page
to load.

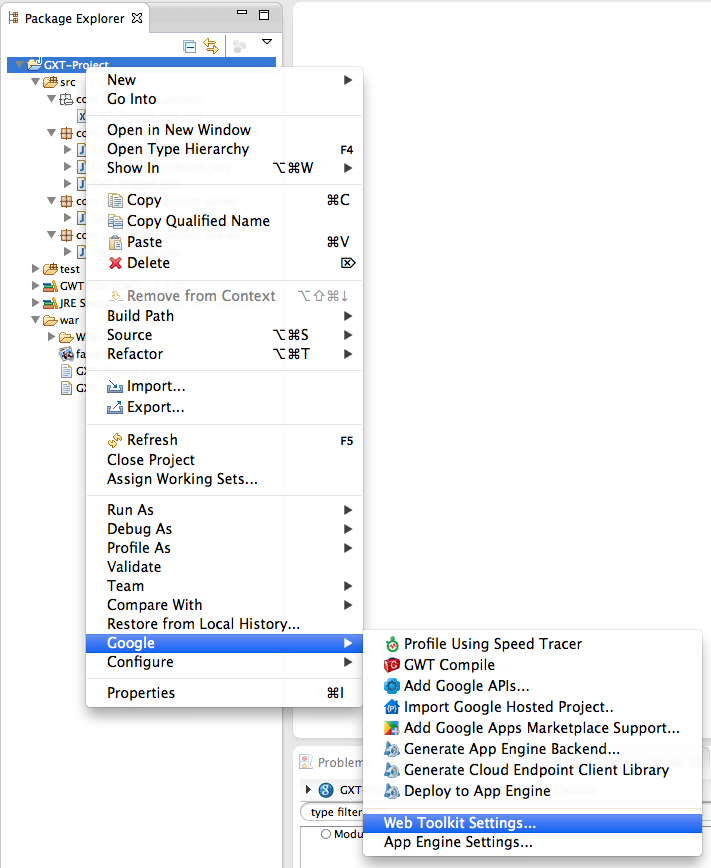
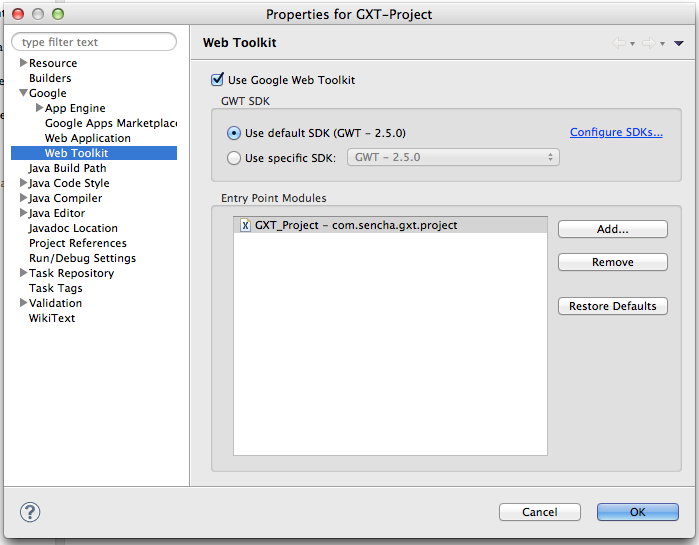
Start by right clicking on project and go to Google then select Web Toolkit settings.

Select Web Toolkit on the left. This displays the properties for the Google Web Toolkit.
At least one entry point module will have to be listed for the debugger to work.

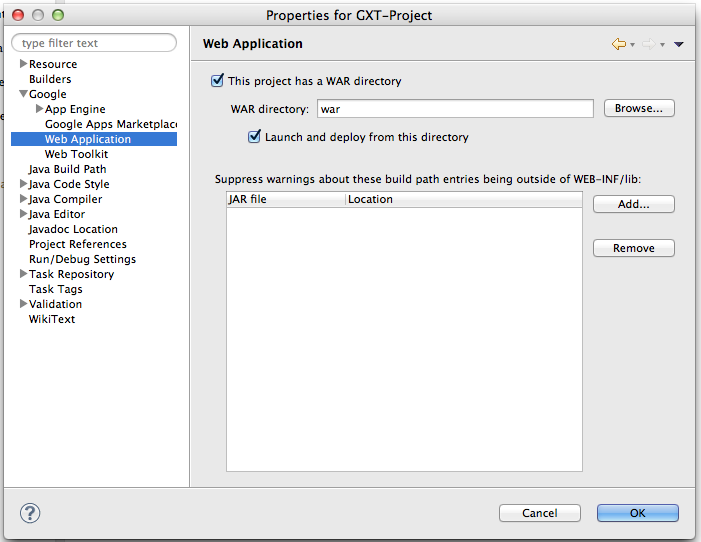
Select Web Applicaiton on the left. This displays the war directory properties.
Typically for a Java standard packaging project, both checkboxes need to be checked.

Large applications with many inherited libraries may need more heap space.
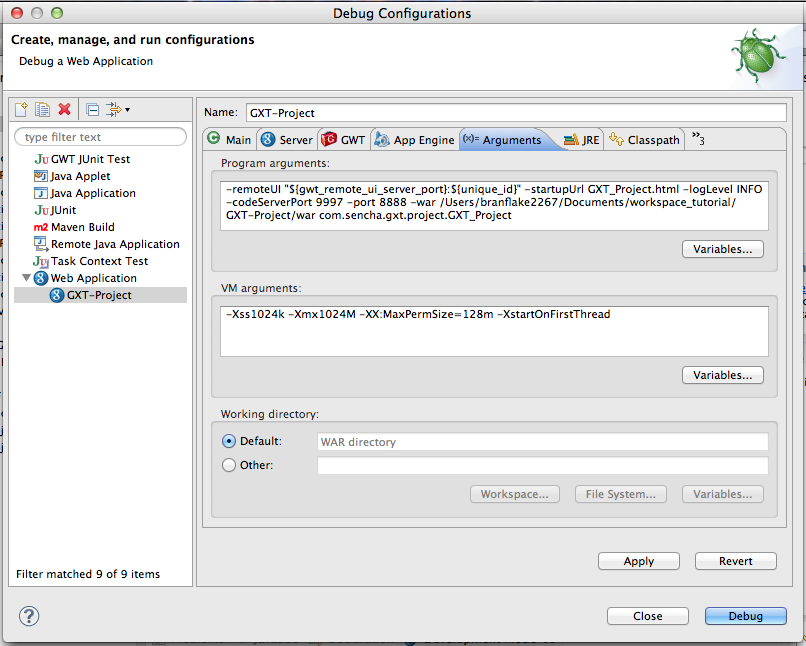
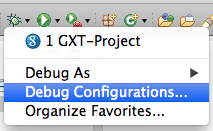
Select the debug icon down arrow and select Debug-Configurations.

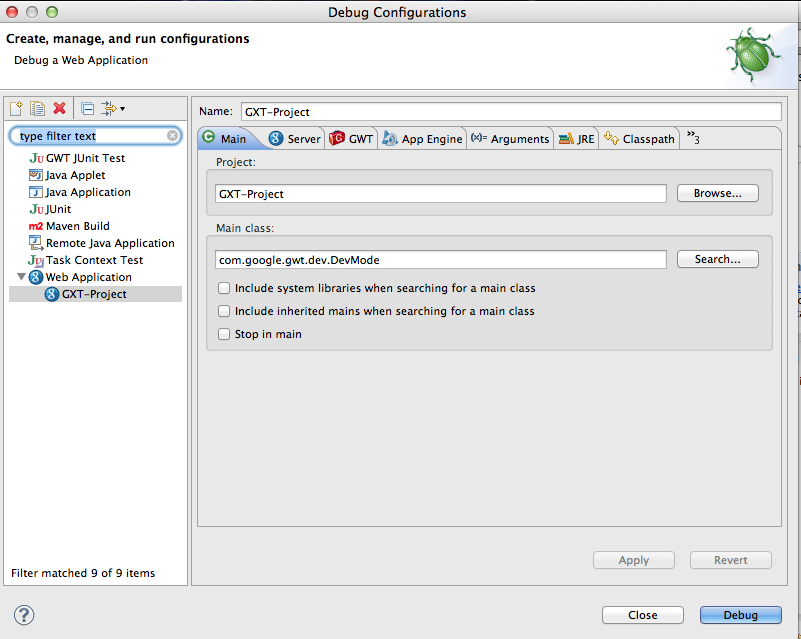
The debug configurations Main tab displays by default.

Select the Arguments tab VM arguments input -Xss1024K -Xmx1024M -XX:MaxPermSize=128M. The default heap space
is -Xmx512M. The above configuration solves most large application scenarios, although these are a suggestion and
can be adjusted to the desired size.