Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
This guide provides information about the files that are stored in an Architect project, custom app template, and user extension. Architect uses Sencha Cmd to build projects. In most cases, you do not need to delve to deep into Cmd because Architect handles the build process for you. If you want to learn more about the inner workings of Cmd, you can read the Advanced Sencha Cmd documents:
This advanced guide information pertains to Ext JS (both toolkits) and Touch.
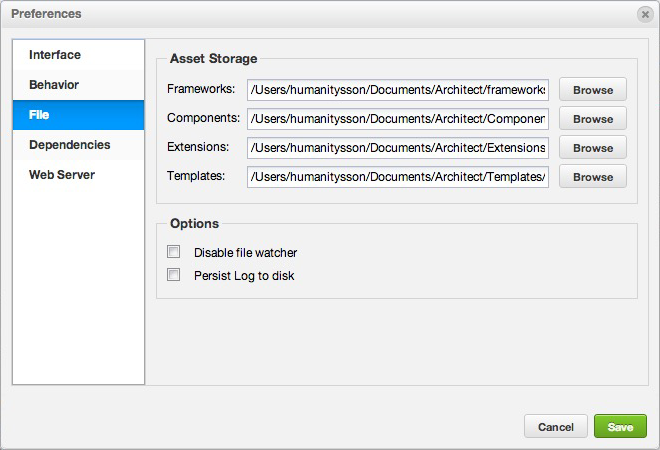
The storage locations for projects, components, extensions,templates, and themes are configurable on the "File" section of the Architect Preferences screen.

Note: Architect will not work with Windows network paths in this format:
\\ComputerName\SharedFolder\Resource
To utilize a network drive, users must map them like so:
S:\sharedfolder
The basic structure and the files that are required by all Architect projects are generated the first time you click the "Save" button for the project. This guide explains this file structure, including some optional files and others that are created later in the project cycle.
The application files for an Architect project named MyApp1 are stored under the myapp1 directory with the
following structure.
myapp1/
myapp1.xds # File used as entry point to saved project
.architect # User settings for your project such as nodes in Inspector
index.html # HTML index file
app/
controller/ # .js files for components in Controllers node
override/ # Optional folder that contains override files
form/
override/ # Optional folder that contains override files
model/ # .js files for components in Models node
override/ # Optional folder that contains override files
Readme.md
store/ # .js files for components in Stores node
override/ # Optional folder that contains override files
view/ # .js files for components in Views node
override/ # Optional folder that contains override files
app.js # Launches the Application class
app.json # Application descriptor
README.md
bootstrap.css
bootstrap.js
bootstrap.json
build/ # Folder where build output is placed
build.xml # Defines the app build process
ext/ # Copy of the Ext JS SDK (Ext JS projects only)
index.html # Entry point to your application
metadata/ # Files that describe the pieces of the project
Application # Metadata for the Application node
model/ # Metadata for components in the Models node
resource/ # Metadata for components in the Resources node
store/ # Metadata for components in the Stores node
view/ # Metadata for components in the Views node
overrides/
packager.json # Configuration for native packaging (Touch only)
packages/ # Sencha cmd packages
resources # Library file plus project files developed outside Sencha Architect
project-images/ # (optional) Contains images to use for styling the app
sass/
.sencha/
theme/ # Custom Themes and Themes applied from Toolbox (Ext JS only)
touch/ # Touch libraries (Touch projects only)
The top-level directory for your project contains the following files:
Architect's entry point to a project is an .xds file. The prepended name will be whatever you set when you first
save your project. This file contains a small amount of meta data that Architect uses to open and maintain your project.
The .xds file contains a simple JSON object. It is the only file that is directly modified as you are working
in Architect. Every time you build your project, Architect creates all the code files needed to run your project.
The index and app.js file are your application's entry points in the browser when you preview and run your project.
They contain all of the application's initialization logic.
The .architect file contains user settings for your project such as the nodes that are expanded and contracted in
the Inspector.
Note: You will likely want to exclude this file from source control.
The packager.json file contains configuration information for natively packaging Sencha Touch projects.
The app directory contains .js files for each top-level component in your project. These files are arranged in
sub-folders that correspond to the nodes listed in the Project Inspector such as:
Controllers
Models
Stores
Views
Forms
You should not directly edit any of these files. Architect creates them and overwrites them every time you save or build your project.
An optional override subfolder contains overrides created with the "Create Override" button in the Code Editor. These
should be created whenever you need to do something not provided by the Architect facilities.
Every top level component or class allows for this treatment. Override classes are saved in an override sub-directory
under the appropriately typed directory such as view/override or store/override.
Note: Overrides created with the "Create Override for this Class" become new classes, not sub-classes. This option may be accessed by right-clicking a component in the Toolbox.
These files are used when building your app in dev mode, which means you are previewing the index.html file without
a build.
bootstrap.css pulls in the correct theme in dev mode. You may need to add your .css file to the app.json file
or include it in your index.html file outside the bootstrap comments.
For more information, see Building a Web App.
The build.xml file defines the build process for your application. It is generated by Cmd and is not normally modified,
although reading it may provide insight into the the build process.
The build output is located under the build directory.
The metadata directory contains the files that describe all of the pieces of your project. Each class (Controller, View,
Model, Store, and Resource) has its information stored in its own file.
You should not edit the metadata files directly. However, they are important to your project and should be tracked in your source control repository. Normal source control operations, such as revert changes, update from source code control, etc. will alter these files. This is completely expected.
The packages directory contains framework packages that are auto-generated for your application.
The resources directory contains files and folders that were created and edited outside of Architect. Examples include
manually created custom CSS files, images, SCSS files, and JavaScript. These are integrated into your app as external
resources. For example, after adding an external .css file to the archive, you would add a CSS resource to your project and
point it to this file.
See Using Resources for more information.
CSS and JavaScript files that are added as resources may be edited using the Architect Code Editor.
Project files that are edited outside Architect can be imported into Architect as Resources or packaged as a user extension.
Note: While a "Library" node is displayed under "Resources" in the Project Inspector, there is no file that represents the library in the folder structure.
The theme folder Contains files that are auto-generated by the Sencha Architect theme building process.
Each saved Architect project includes a directory tree that contains a copy of the framework SDK being used for that project. This includes libraries for both GPL and Commercial builds as well as debug and production versions of the libraries. When you first open an Architect project, it is set to access a copy of the framework SDK that is located on a Sencha server. However, when you first save your project, it pulls a copy of the SDK into your project tree.
If you are creating and maintaining multiple applications that use the same framework SDK, you may want to create an
ext or touch directory outside any single application directory. This enables you to share a single copy of the
framework SDK among all of your applications instead of embedding a private copy of the SDK in the directory for
each application.
If you do this, you must inform the build tools of the location of your SDK by selecting the Library Node under the Resources Node and changing the value of the "Library Base Path" config to reflect the location of the framework SDK directory.
For example, if you put your ext directory at the same level as the extensions, projects, and templates
directories, set this config to ../../ext.
For more information about how Sencha Cmd uses the framework SDKs to generate an application, see: