Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Architect projects use Stores and Models to handle data in their applications. Ext JS and Sencha Touch apps both use the Stores and Models paradigm to store and manipulate data; Sencha Architect provides a simple, unified interface to both.
This guide is an introduction to this topic.
Let's start with Models. At its most basic level, a Model describes the structure of a set of fields for a type of data and the type of each field. For example, a Model for a "User" might contain the following fields: "username", "department", "date_joined", and "manager" defining the "date_joined" field as date type and the other fields as string type. In other words, Models define the schema of the data accessed by your application.
A Store is an object that holds a collection of data records and allows the application to iterate, search, and manipulate those records. Each of a Store's records is an instance of the particular Model associated with that Store. Following our example of having a Model that describes the fields contained for a "User", our "Users" store would contain a list of all users.
Views in either Ext JS or Sencha Touch access Stores to populate their respective visual counterparts. For example, a "user details" view might access the "Users" store, query for a specific user, and populate the contents of the fields (such as username and date joined) in the application.
Stores need a source from which to pull their data. The most basic Store is a static, hard-coded set of data, but it is much more common to pull that data from the web. For this, we have two tools:
user_list,
the Reader's root would be set to user_list.Here is an example JSON file to illustrate:
{
"response_code": 200,
"response_message": "OK",
"response_timestamp": 1363208209,
"user_list": [
{
"username": "bob",
"date_created": 1363148384,
"profile": "Bob is from Arkansas. He enjoys reading, live music, and cookies."
},
{
"username": "jane",
"date_created": 1363106223,
"profile": "Jane is from Virginia. She loves math, cooking, and this application!"
}
]
}
To summarize the data paradigm:
For more details about Stores, see the appropriate reference page: for Ext Data Store or Touch Data Store
The basic process for setting up Stores and Models is as follows:
The rest of this guide includes instructions to complete each of these steps.
For further reading:
Architect provides a complete MVC package using Models to represent the data objects used in an application. You work with Models just as you do other components in Architect, adding them to your project and then configuring them.
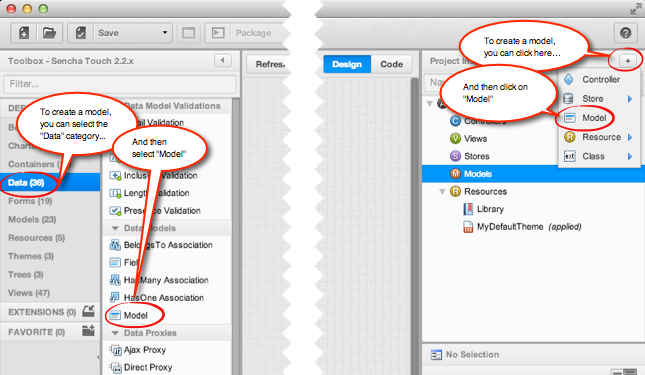
Click the add button ("+") on the top right of the Inspector and select Model to add a Model to a project or select a Model from the "Data" category in the Toolbox.

Architect displays the Model under the Models node in the Inspector.
Select the Model in the Inspector to open its configs in the Config panel. Following are basic configs to set for Models to enable and associated Store to load data:
userClassName -- Give the Model a unique name.
Fields -- Use to add fields to a Model. To add a field:
For an example of this, see the "Add and configure Stores and Models" section of Build Your First Mobile App.
Although not required for a Store to load data, you can also add associations, proxies, and validators to Models through the Config panel. Here are other significant Model configs.
Associations: Add associations to a Model. Choose from BelongsTo, HasMany, or HasOne. See the Association docs for more information
Proxy: Add proxies to a Model. Usually you define the proxy on the Store but you can define it on the model instead; this is useful if your project has multiple stores that use the same Model and share the same proxy so you do not have to redefine it for every Store. Choose from the following types:
Validators: Add validators to Models. Choose from the following types:
See the Validator for more information.
Select fields in the Inspector to set their configs, including the following:
See the Field for more information.
Stores contain the actual information for the application. Architect provides a generic Store in the Toolbox, which you can add to your project. You can then assign it a Proxy, which tells the Store how and where to load its data from (URL, protocol, and so forth); you can also assign a Reader, which knows the format of the incoming raw data so it can be parsed into the target Model records.
Architect also provides several specialized Store types that are pre-configured with some of the most common Proxy/Reader combinations. For example, a JsonP Store is automatically configured with an Ajax Proxy plus a JSON Reader. This is only a starting configuration; you are free to remove or replace the initial proxy and reader as you wish.
Note that you can also add a Store by using the drop-down menu you get by clicking the + at the top of the Project Inspector.
The following Store types are provided in the Toolbox:
A generic store with no initial proxy or reader
A store initially configured with an Ajax Proxy and JSON Reader. Commonly used to retrieve JSON-encoded data via an AJAX call.
A store initially configured with a JsonP Proxy and JSON Reader. Commonly used to retrieve JSON-P wrapped JSON data via a script tag; particularly useful when the data is being loaded from a different domain.
A store initially configured with an Ajax Proxy and Array Reader. Similar to a Json Store, but for when the target JSON data's individual records are encoded as arrays rather than objects.
A store initially configured with an Ajax Proxy and Xml Reader. Commonly used when the data is XML-encoded. The end of this guide includes an example of using an Xml Store.
A store initially configured with a Direct Proxy and Json Reader. Commonly used when the data source is exposed using the Ext Direct protocol.
Architect also provides the following Tree Store types, that hold their data in a nested tree-like structure rather than in a flat collection. These are generally used only in conjunction with a view component that knows how to display tree-like data, such as a Tree Panel in Ext JS or a Nested List in Sencha Touch.
A tree store initially configured with an Ajax Proxy and JSON Reader. Commonly used to retrieve JSON-encoded tree data via an AJAX call.
A tree store initially configured with a JsonP Proxy and JSON Reader. Commonly used to retrieve JSON-P wrapped JSON tree data via a script tag; particularly useful when the data is being loaded from a different domain.
A tree store initially configured with an Ajax Proxy and Xml Reader. Commonly used when the tree data is XML-encoded.
To get additional details about what each Store does while running Architect, just mouse over the ? next to each store type in the Toolbox; this displays a brief description of the class and a link to the API documentation.
You have two different options for adding a Store to a project. The first is to click the add button ("+") on the top right of the Inspector and drag the cursor to Store to open the alphabetized list of Store types.
Alternately, you can drag a Store from the Toolbox: click on the "Data" category then scroll down to the "Data Stores" group on the drop-down menu. Select the Store you want and drag it to the Inspector panel; drop it on "Stores" node.
When you select a Store, it is added to your project under the Stores node in the Inspector along with the appropriate proxy and reader. You can look at the Code View in the center panel to see the code that is generated.
You do not have to use the default type of Proxy and/or Reader that is created; to choose a different type:
Select the Store in the Inspector to open its configs in the Config panel. Select proxies and readers to see their configs.
Stores, proxies, and readers have many configs but only a few basics are really necessary to get started.
Until you have successfully completed these steps, the Store cannot load data. Architect lets you know this by displaying an exclamation point to the right of the Store in the Inspector.
(For details about any property in Config, position the cursor over the question mark next to the property name to display a description and a link to API documentation for the config.)
In the Store, set the following:
userClassName -- Give the Store a unique name. This will become the class name of the store in the generated code.
storeId -- Main identifier used for stores. In Sencha Touch,
this is what is listed in the dropdown menu
when associating the Store with a View. In Ext JS,
this should be set to the same value as the userClassName.
autoLoad -- Optional configuration that allows the Store to load its data automatically when the application starts. To activate it, place a check in the box on the right of Config, which sets autoLoad to true. For this to work, be sure the buffered config is unchecked.
model -- The Value field displays a list of Models that have been added to the project. Select a Model to associate with this Store. Enabled when Models have been added to a project. See the next section of this guide to learn how to add and configure Models. The process of associating Stores and Models is described in greater detail below, in the section "Associating Stores with Models and Views."
In the proxy, set the following config:
url -- The URL from which to load the remote data. Typically, the url config in the proxy is set to a relative path. It can also be absolute in cases like JsonP proxy. Unless the URL is able to resolve, you cannot load data within Architect. If the URL is a relative path, the URL Prefix in Architect settings needs to be set. This only applies to proxies that load remote data and is not required for proxies such as the memory proxy that are local.
In the reader, set the following:
root/rootProperty -- Specifies the property or element in the response data that contains the collection of row objects, if that collection is not at the root. Not applicable to the Array Reader.
In addition to the other Store configs shown, add custom configs by typing the config name into the Filter field at the top of Config and clicking Add. The custom config will appear in the Config panel, where you can set it.
In most cases, the configs discussed here are all you need to use but other options are available if you need them:
Once a Store is successfully configured, the exclamation point no longer appears next to the Store in the Inspector and the Store is ready to load data. To do that, right-click the Store and select Load Data from the context menu that appears. If the Store loaded the data successfully, Architect displays an eye icon next to the Store in the Inspector. Position the cursor over the eye and Architect displays a message saying how many records were loaded. Click the eye to see the data in raw format in a separate window.
If the Store is unable to load data, Architect displays an exclamation point next to the Store. Click the exclamation point to open an error message, which suggests what to do to enable the Store to load data.
After creating a Store with an associated Model, the Store needs to be bound to a View component to display the data.
To bind the Store to a View, select a View in the Inspector to View it in the Canvas. In the Canvas, click the Flyout Config button on the View to display a list of Stores you have created in the project. Select a Store to bind it to the View. You can also do this by finding the "store" config in the Config panel when the View component is selected.
Note that only some View component types can be bound to a data store. Some of these are:
You may need to set additional configurations for the View so that it displays data correctly. For example, if you use a grid, you need to link grid columns to appropriate fields in the Store. You do this by right-clicking the grid in the Inspector and selecting Auto columns. If you use a chart, you have to set its series and axis configs to correspond with the kind of data that will populate it.
The Sencha frameworks provide Readers that know how to load data in either JSON or XML format. If your data is stored in a database, you can use any server-side language to generate the JSON or XML file that can be passed to your Sencha Architect application.
Architect supports the Mock Data feature that allows you to input "dummy data" into a Store or View component so you can see what it looks like on the Canvas but the data is not included your application's generated code; you can still have your Store set up to pull its data from a server. This enables you to simulate data for testing when it is difficult or costly to access and store the data, such as when additional information (such as a login token or geolocation) is required to access the real data.
Two different mock data facilities are available:
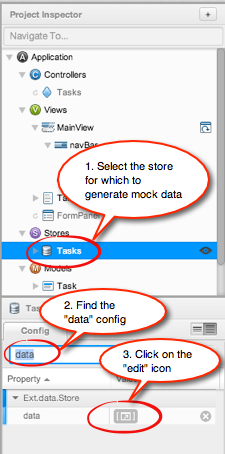
To see how mock data works, start up a new project using the Sencha Touch "Task List" template. Select the "Tasks" store, find the "data" config, and click on the "Edit" icon:

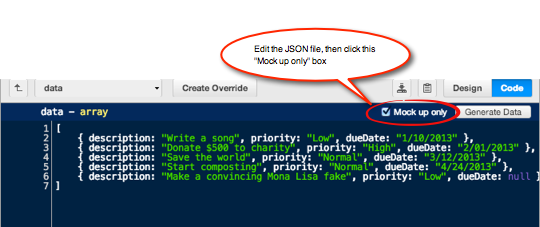
This brings up a Code Editor panel that has a JSON-formatted array of objects that correspond to the information that was displayed. You can edit this information; for example, try changing the first item to "Write a song". When you have made the changes you want, Check the checkbox labeled "Mock up data" at the upper right corner of the editor:

Now go back to the Design view; the information you changed is displayed.
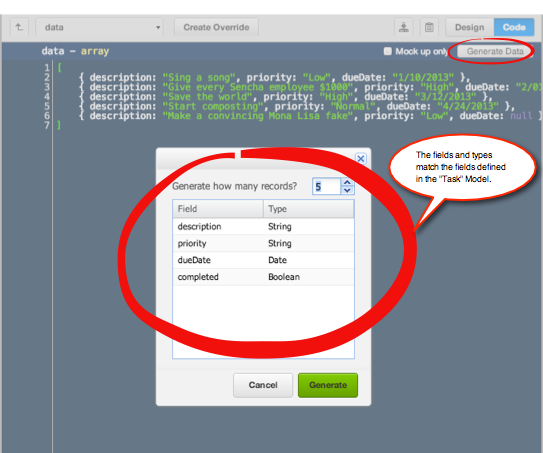
In Architect 3 and later, Architect can generate data for you, based on the fields and types defined in the Model that is associated with this Store. To do this, click the "Generate Data" button. Architect displays the fields and types to use and lets you choose the number of records to create.

You can modify the types to be used for each field, to fine-tune the data that is generated. For example if your model has a "first_name" field with a type of "string" then you can choose to generate a First Name for that field rather than a random string. Note that the types selected here only affect the mock data that is generated; the fields and types that are defined for the Model will not be changed.
Once you have made your type selections, click the "Generate Data" button; Architect displays the JSON file it has created. If you like, you can edit this information. When you go back to the Design view, you will see the new data used in the display.
The first example shows you how to build a Json Store.
The Store will need some data,
so create a dummy JSON file that contains data
to be loaded into the project.
For this example, create a file called customers.json
that contains the following:
{
"customers": [
{"name": "Bradley Banks", "age": 36, "zip": "10573"},
{"name": "Sarah Carlson", "age": 59, "zip": "48075"},
{"name": "Annmarie Wright", "age": 53, "zip": "48226"}
]
}
Save the customers.json file on the host
specified by the URL Prefix for the project.
For example, if the URL Prefix is set to http://localhost,
make the file available at http://localhost/data/customers.json.
Add a Model to the project and set its userClassName to a name you can easily remember. It is easier to use something close to the Store name, since you will associate the Store and the Model in the project.
Now add three fields to the Model,
one for each of the name:value pairs to access
from the elements in the customers array.
You add fields using the Fields property in Config.
Set the name of the first field to name.
Set the name of the second field to age
and set it’s type to int.
Setting the field type enables the field
to be sorted correctly.
Set the name of the third field to zipcode.
Since this is different from the name
used to reference this value in the Json file,
the field’s mapping attribute also needs to be set,
in this case to zip.
In Architect, go to the Inspector, click the add button ("+"), and select Json Store to add the Store, along with its reader and proxy, to the project. Note that Architect displays an exclamation point next to the Store in the Inspector indicating that it is not ready to load data.
Select Json Store in the Inspector. Set userClassName in Config to a name that will be easy to remember. The object type in this example data is a customer, so a good name for the Model is "Customer" and a good name for the Store is "Customers". This is a good practice to follow: name the Model to describe the type of "thing" it is and name the Store as the plural of that name. Put a check in the box next to the autoLoad config so the Store loads data automatically.
Select the proxy in the Inspector, and in Config set its url attribute to the location of the source file on the host specified by the project URL Prefix. In this case, the Json Store has been saved in the data directory on localhost, so set the url attribute to data/customers.json.
Select the reader, and set its root (rootProperty in Touch)
config to customers.
This matches the name of the array specified
in the Json file you just created.
Now associate the Model with the Store. Go back to the Store in the Inspector. Locate its Model config and open the field to its right in Config under Value. Look for the name of the Model you just added and select it.
If you have completed all of the steps correctly, the Inspector no longer displays the exclamation point next to the Store, which means it can now load the data from the customers.json file.
With the Store selected, right-click and choose Load data. When the data is successfully loaded from the source, Architect displays an eye icon next to the Store in the Inspector. Position the cursor over the eye and Architect displays a message saying how many records were loaded. Click the eye to see the data in raw format in a separate window.
If the Store is unable to load data, Architect displays an exclamation point next to the Store. Click the exclamation point to open an error message, which suggests what to do to enable the Store to load data. Correct the problem, and try loading the data again.
The next example shows how to build an array Store.
For its data, create a Json file called contacts.json
that contains the following data array:
[
["Ace Supplies", "Emma Knauer", "555-3529"],
["Best Goods", "Joseph Kahn", "555-8797"],
["First Choice", "Matthew Willbanks", "555-4954"]
]
Save the contacts.json file on the host
specified by the project’s URL Prefix.
For example, if the URL Prefix is set to http://localhost,
make the file available at http://localhost/data/contacts.json.
Add a Model to the project
and set its userClassName to a name you can easily remember.
Add three fields to the Model,
one for each element the application needs to reach
from the row arrays in the source file.
Name the three fields name, contact, and phone.
Add an Array Store, along with its reader and proxy, to the project, and select the Array Store in the Inspector. Set userClassName and storeId to the same name, and check the box next to the autoLoad config. Set the proxy's url attribute to the location of the source file on the host specified by the project URL Prefix, in this case data/contacts.json.
Select the array Store in the Inspector and set its Model config to the name of the Model you just added.
With the Store selected, right-click and choose Load data. Click the eye to see the data in raw format in a separate window. If the Store was unable to load data, click the exclamation point to find out why. Correct the problem and load the data.
This example shows how to use an XML Store. For data, create an XML file called products.xml that contains the following data:
<?xml version="1.0" encoding="UTF-8"?>
<Products xmlns="http://example.org">
<Product>
<Name>Widget</Name>
<Price>11.95</Price>
<ImageData>
<Url>widget.png</Url>
<Width>300</Width>
<Height>400</Height>
</ImageData>
</Product>
<Product>
<Name>Sprocket</Name>
<Price>5.95</Price>
<ImageData>
<Url>sc.png</Url>
<Width>300</Width>
<Height>400</Height>
</ImageData>
</Product>
<Product>
<Name>Gadget</Name>
<Price>19.95</Price>
<ImageData>
<Url>widget.png</Url>
<Width>300</Width>
<Height>400</Height>
</ImageData>
</Product>
</Products>
Save the products.xml file on the host
specified by the project’s URL Prefix,
such as http://localhost/data/products.xml.
Create a Model, name it, and add three fields to it.
Set the name of the first field to name
and its mapping config to Name.
Note that the mapping is case sensitive
and must match the element name.
Set the name of the second field to price,
its mapping to Price, and its type to float.
Set the name attribute of the third field to imageUrl
and the mapping attribute to ImageData > Url.
Note that this uses a DomQuery selector
to access the Url sub-element of ImageData.
Add an Xml Store, with its proxy and reader, to the project. Set the Proxy’s url config to the location of the source file on the host specified by the project’s URL Prefix, such as data/products.xml. Set the reader’s record config to the name of the XML element that contains the data to load, in this case Product.
Select the XML Store in the Inspector and set its Model config to the name of the Model you just added. Load the data as you did in the previous examples.