Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
JavaScript is a classless, prototype-oriented language and one of its most powerful features is flexibility. That said, Class-based programming is arguably the most popular model of Object Oriented Programming (OOP). This style generally emphasizes strong-typing, encapsulation, and standard coding conventions.
JavaScript’s flexibility comes with the cost of being unpredictable. Without a unified structure, JavaScript code can be difficult to understand, maintain, and re-use. On the other hand, class-based code is more likely to be predictable, extensible, and scalable over time.
Fortunately, Ext JS’ class system provides you with the best of both worlds. You gain a flexible, extensible, and scalable implementation of class-based programming with JavaScript's flexibility.
This guide is intended for any developer that wants to learn or review Ext JS' concept of OOP and class-based programming. We will cover the following topics:
Classes and Instances
Inheritance (polymorphism)
Encapsulation
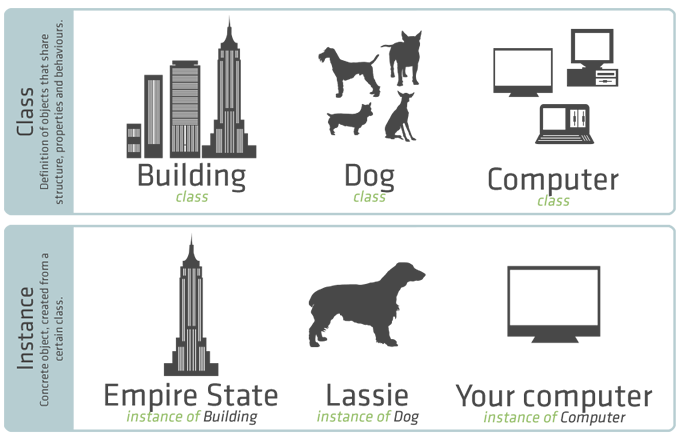
It is important to be able to clearly distinguish between classes and instances. In simple terms, a class is the blueprint of a concept, while an instance is the actualization of the blueprint. Let's look at some examples:
"Building" is a class, while the Empire State Building is an instance of "Building".
"Dog" is a class, while Lassie is an instance of "Dog".
"Computer" is a class, while the computer you’re using is an instance of "Computer".

A class defines the base structure, properties, and behavior of its instances. For example, using the same classes described above:
All instances of "Building" have a given number of floors (structure), an address, and opening hours (properties). Also, assuming these are "smart buildings", they can close and lock their main entrance as needed (behavior).
All instances of "Dog" have 4 legs and a tail (structure). They also have a name (property) and are able to bark (behavior).
All instances of "Computer" have a CPU and some form of memory (structure), a model name (property), and are able to be turned on and off (behavior).
Let's define a class that will serve as our base for exploring concepts of class-based programming. We'll start with the "Square" class, which represents a square along with a simple method for calculating its area.
You can define the Square class with the following syntax:
// Define a new class named: 'Square'
Ext.define('Square', {
// The side property represents the length of the side
// It has a default value of 0
side: 0,
// It also has a method to calculate its area
getArea: function() {
// We access the 'side' property to calculate area
return this.side * this.side;
}
});
// We use Ext.create to create an instance of our Square class
var sq = Ext.create('Square');
// The value of the 'side' property
// This is not the best way to do this, which we'll discuss below
sq.side = 4;
// Display a message and show the result of this calculation
Ext.Msg.alert('Message', 'The area is: ' + sq.getArea());
This is a bare-bones implementation of a class using Ext JS. While it does meet our goals of representing a square and providing a method to calculate its area, it is not ideal or good practice.
Let’s improve this example by utilizing a constructor. A constructor is a special function that gets called when a Class is instantiated. First, let's change the way we set the value of Square's side. By utilizing the constructor, we can remove the ‘ugly’ line from the example above.
Ext.define('Square', {
side: 0,
// This is a special function that gets called
// when the object is instantiated
constructor: function (side) {
// It receives the side as a parameter
// If defined, it is set as the square's side value
if (side) {
this.side = side;
}
},
getArea: function () {
return this.side * this.side;
}
});
// Thanks to the constructor, we can pass 'side's' value
// as an argument of Ext.create
// This is a slightly more elegant approach.
var sq = Ext.create('Square', 4);
// The passed value is assigned to the square's side property
// Display a message to make sure everything is working
Ext.Msg.alert('Message', 'The area is: ' + sq.getArea());
If you want to pass two or more property values to the constructor, you can do it using an object literal as follows:
Ext.define('Square', {
side: 0,
// We have added two more configs
color: 'red',
border: true,
// Pass a config object, which contains 'side's' value
constructor: function(config) {
// Once again, this is not yet the best syntax
// We'll get to that in the next example
if (config.side) {
this.side = config.side;
}
if (config.color) {
this.color = config.color;
}
// border is a boolean so we can skip the if block
this.border = config.border;
},
getArea: function() {
return this.side * this.side;
}
});
// We pass an object containing properties/values
var sq = Ext.create('Square', {
side: 4,
border: false
});
// Now display a message that uses the other two properties
// Note that we're accessing them directly (i.e.: sq.color)
// This will change in the next section
Ext.Msg.alert('Message',
['The area of the',sq.color,'square',
(sq.border?'with a border':''),'is:',
sq.getArea()].join(' ')
);
We can clean up the constructor further using Ext.apply. Ext.apply copies all the
properties of config to the specified object.
Note: The constructor will change again in the inheritance section.
Ext.define('Square', {
side: 0,
color: 'red',
border: true,
constructor: function(config) {
// Use Ext.apply to not set each property manually
// We'll change this again in the "Inheritance" section
Ext.apply(this,config);
},
getArea: function() {
return this.side * this.side;
}
});
var sq = Ext.create('Square', {
side: 4,
border: false
});
Ext.Msg.alert('Message',
['The area of the',sq.color,'square',
(sq.border?'with a border':''),'is:',
sq.getArea()].join(' ')
);
Let's add Circle and Rectangle classes in order to show a few slight deviations from the Square example.
Ext.define('Square', {
side: 0,
color: 'red',
border: true,
constructor: function(config) {
Ext.apply(this, config);
},
getArea: function() {
return this.side * this.side;
}
});
Ext.define('Rectangle', {
//Instead of side, a rectangle cares about base and height
base: 0,
height: 0,
color: 'green',
border: true,
constructor: function(config) {
Ext.apply(this, config);
},
getArea: function() {
// The formula is different
return this.base * this.height;
}
});
Ext.define('Circle', {
// A circle has no sides, but radius
radius: 0,
color: 'blue',
border: true,
constructor: function(config) {
Ext.apply(this, config);
},
getArea: function() {
// Just for this example, fix the precision of PI to 2
return Math.PI.toFixed(2) * Math.pow(this.radius, 2);
}
});
var square = Ext.create('Square', {
side: 4,
border: false
}),
rectangle = Ext.create('Rectangle', {
base: 4,
height: 3
}),
circle = Ext.create('Circle', {
radius: 3
});
// This message will now show a line for each object
Ext.Msg.alert('Message', [
['The area of the', square.color, 'square',
(square.border ? 'with a border' : ''), 'is:',
square.getArea()].join(' '),
['The area of the', rectangle.color, 'rectangle',
(rectangle.border ? 'with a border' : ''), 'is:',
rectangle.getArea()].join(' '),
['The area of the', circle.color, 'circle',
(circle.border ? 'with a border' : ''), 'is:',
circle.getArea()].join(' ')
].join('<br />'));
Before diving into the concept of inheritance, let's review the following example. As you can see below, we’ve added an additional method to the Square class and changed the way the test message is generated:
Ext.define('Square', {
side: 0,
color: 'red',
border: true,
constructor: function(config) {
Ext.apply(this, config);
},
getArea: function() {
return this.side * this.side;
},
// This function will return the name of this shape
getShapeName: function () {
return 'square';
}
});
//This function generates a sentence to display in the test dialog
function generateTestSentence(shape) {
return ['The area of the', shape.color, shape.getShapeName(),
(shape.border ? 'with a border' : ''),
'is:', shape.getArea()].join(' ');
}
var square = Ext.create('Square', {
side: 4,
border: false
});
Ext.Msg.alert('Message', generateTestSentence(square));
In the next example, we'll apply the same changes to the Rectangle and Circle classes:
Ext.define('Square', {
side: 0,
color: 'red',
border: true,
constructor: function(config) {
Ext.apply(this, config);
},
getArea: function() {
return this.side * this.side;
},
getShapeName: function () {
return 'square';
}
});
Ext.define('Rectangle', {
base: 0,
height: 0,
color: 'green',
border: true,
constructor: function(config) {
Ext.apply(this, config);
},
getArea: function() {
return this.base * this.height;
},
getShapeName: function () {
return 'rectangle';
}
});
Ext.define('Circle', {
radius: 0,
color: 'blue',
border: true,
constructor: function(config) {
Ext.apply(this, config);
},
getArea: function() {
return Math.PI.toFixed(2) * Math.pow(this.radius, 2);
},
getShapeName: function () {
return 'circle';
}
});
// Generates a sentence that will be displayed in the test dialog
function generateTestSentence(shape) {
return ['The area of the', shape.color, shape.getShapeName(),
(shape.border ? 'with a border' : ''), 'is:',
shape.getArea()].join(' ');
}
var square = Ext.create('Square', {
side: 4,
border: false
}),
rectangle = Ext.create('Rectangle', {
base: 4,
height: 3
}),
circle = Ext.create('Circle', {
radius: 3
});
Ext.Msg.alert('Message', [
generateTestSentence(square),
generateTestSentence(rectangle),
generateTestSentence(circle)
].join('<br />'));
If you carefully review the above example, you may notice a lot of repetition. This can make your code difficult to maintain and prone to errors. The concept of inheritance helps us consolidate repetitive code and makes it easier to understand and maintain.
By applying the concept of inheritance, we can simplify and reduce the repetitive code by giving child classes properties of a parent class:
// The shape class contains common code to each shape class
// This allows the passing of properties on child classes
Ext.define('Shape', {
// Let's define common properties here and set default values
color: 'gray',
border: true,
// Let's add a shapeName property and a method to return it
// This replaces unique getShapeName methods on each class
shapeName: 'shape',
constructor: function (config) {
Ext.apply(this, config);
},
getShapeName: function () {
return this.shapeName;
}
});
Ext.define('Square', {
// Square extends from Shape so it gains properties
// defined on itself and its parent class
extend: 'Shape',
// These properties will 'override' parent class properties
side: 0,
color: 'red',
shapeName: 'square',
getArea: function() {
return this.side * this.side;
}
});
//This function generates a sentence to display in the test dialog
function generateTestSentence(shape) {
return ['The area of the', shape.color, shape.getShapeName(),
(shape.border ? 'with a border' : ''),
'is:', shape.getArea()].join(' ');
}
var square = Ext.create('Square', {
side: 4
});
// Since Square extends from Shape, this example will work since
// all other properties are still defined, but now by 'Shape'
Ext.Msg.alert('Message',
[ generateTestSentence(square) ].join('<br />'));
We can even move the generateTestSentence() method to the Shape class:
Ext.define('Shape', {
color: 'gray',
border: true,
shapeName: 'shape',
constructor: function (config) {
Ext.apply(this, config);
},
getShapeName: function () {
return this.shapeName;
},
// This function will generate the test sentence for this shape,
// so no need to pass it as an argument
getTestSentence: function () {
return ['The area of the', this.color, this.getShapeName(),
(this.border ? 'with a border' : ''),
'is:', this.getArea()].join(' ');
}
});
Ext.define('Square', {
extend: 'Shape',
side: 0,
color: 'red',
shapeName: 'square',
getArea: function() {
return this.side * this.side;
}
});
var square = Ext.create('Square', {
side: 4
});
// The generateTestSentence function doesn't exist anymore
// so use the one that comes with the shape
Ext.Msg.alert('Message',
[ square.getTestSentence() ].join('<br />'));
As you can see, the properties on the child class will override properties on the parent
class if they're both set. For instance, the Shape's shapeName is "shape". However, since
shapeName is set on the Square class as well, it overrides the parent class's value. If
the child class doesn't have a property set, it will inherit said property from the parent.
In the previous examples, you may notice we’re accessing instance properties by calling them directly. For instance, getting square's color by accessing "square.color". You can set the value directly as well:
Ext.define('Shape', {
color: 'gray',
border: true,
shapeName: 'shape',
constructor: function (config) {
Ext.apply(this, config);
},
getShapeName: function () {
return this.shapeName;
},
getTestSentence: function () {
return ['The area of the', this.color, this.getShapeName(),
(this.border ? 'with a border' : ''),
'is:', this.getArea()].join(' ');
}
});
Ext.define('Square', {
extend: 'Shape',
side: 0,
color: 'red',
shapeName: 'square',
getArea: function() {
return this.side * this.side;
}
});
var square = Ext.create('Square', {
side: 4
});
// Set the value of 'side' to 5 instead of the initial 4
// While not bad, this is something that should be avoided
square.side = 5;
// Set the value of 'side' to a string instead of a number
// String is not a valid value. This is an example of why
// direct access to the properties should be avoided.
// Open access is prone to error.
square.side = 'five';
// The area will be reported as NaN
Ext.Msg.alert('Message',
[ square.getTestSentence() ].join('<br />'));
To prevent direct read/write of an object's properties, we’ll make use of Ext JS’ config
block. This will automatically restrict access to the object's properties so they can only
be set and retrieved using accessor methods.
Accessor methods are automatically generated getters and setters for anything in a class's
config block. For instance, if you have shapeName in a config block, you get setShapeName()
and getShapeName() by default.
Note: The config block should only include new configs unique to its class. You should not include configs already defined in a parent class's config block.
Ext.define('Shape', {
// All properties inside the config block have
// their accessor methods automatically generated
config: {
color: 'gray', // creates getColor|setColor
border: true, // creates getBorder|setBorder
shapeName: 'shape' // creates getShapeName|setShapeName
},
constructor: function (config) {
Ext.apply(this, config);
// Initialize the config block for this class
// This auto-generates the accessor methods
// More information on this in the next section
this.initConfig(config);
},
// We have removed the getShapeName method
// It's auto-generated since shapeName is in the config block
// Now we can use the accessor methods instead
// of accessing the properties directly
getTestSentence: function () {
return ['The area of the', this.getColor(),
this.getShapeName(),
(this.getBorder() ? 'with a border' : ''), 'is:',
this.getArea()].join(' ');
}
});
Ext.define('Square', {
extend: 'Shape',
// In a child class, the config block should only
// contain new configs particular for this class
config: {
side: 0 // getSide and setSide are now available
},
// Parent class properties are defined outside the config block
color: 'red',
shapeName: 'square',
getArea: function() {
// We're using the accessor methods of the 'side' config
return this.getSide() * this.getSide();
}
});
var square = Ext.create('Square', {
side: 4
});
// The following line won't modify the value of 'side' anymore
square.side = 'five';
// To modify it instead, we'll use the setSide method:
square.setSide(5);
// The area will be reported as 25
Ext.Msg.alert('Message',
[ square.getTestSentence() ].join('<br />'));
In Ext JS, all classes are children of a common base class unless explicitly specified.
This base class is Ext.Base.
Just like our Square class extends from Shape, Shape automatically extends from Ext.Base.
Based on this logic, the following code:
Ext.define('Shape', {
// Properties and methods here
});
is actually equivalent to this:
Ext.define('Shape', {
extend: 'Ext.Base'
// Properties and methods here
});
This is why we can use this.initConfig(config); in the constructor of Shape. initConfig()
is a method of Ext.Base and is inherited by anything extending from it. initConfig()
initializes the config block for its class and auto-generates the accessor methods.
The main goal of encapsulation is to protect objects from unwanted and/or invalid property modification. These modifications would inevitably result in errors.
For example, when using the config block to avoid direct property modification, nothing
is currently preventing invalid values from being passed to the accessor methods. That is,
nothing prevents us from calling square.setSide('five'), which would result in an error
since side expects a numeral.
Let’s prevent this by using the apply method. Apply is a template method which allows you to test the proposed value before modification. This method copies all of the properties of config to the specified object.
Since 'side' is a property defined through the 'config' block, we can make use of this template method to act before the value is actually modified, such as checking if the new value for 'side' is indeed a number.
Ext.define('Shape', {
config: {
color: 'gray',
border: true,
shapeName: 'shape'
},
constructor: function (config) {
Ext.apply(this, config);
this.initConfig(config);
},
getTestSentence: function () {
return ['The area of the', this.getColor(),
this.getShapeName(),
(this.getBorder() ? 'with a border' : ''),
'is:', this.getArea()].join(' ');
}
});
Ext.define('Square', {
extend: 'Shape',
config: {
side: 0
},
color: 'red',
shapeName: 'square',
getArea: function() {
return this.getSide() * this.getSide();
},
// 'side' is a property defined through the 'config' block,
// We can use this method before the value is modified
// For instance, checking that 'side' is a number
applySide: function (newValue, oldValue) {
return (Ext.isNumber(newValue)? newValue : oldValue);
}
});
var square = Ext.create('Square', {
side: 4
});
// The following line won't modify the value of 'side'
square.setSide('five');
// The area will be reported as 16
Ext.Msg.alert('Message',
[ square.getTestSentence() ].join('<br />'));
We hope that this guide clarifies the basic concepts of OOP and Class-based programming in Ext JS. Be sure to check out the Class System guide for additional information on how to leverage Ext JS’ class system when making your own applications. As always, if you have questions regarding guide content, be sure to ask on the community forums or by submitting a Support ticket through the Support Portal (Sencha Support customer access only).