Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
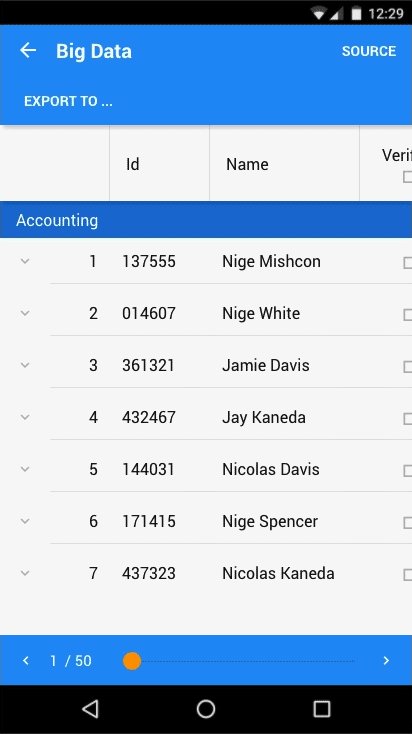
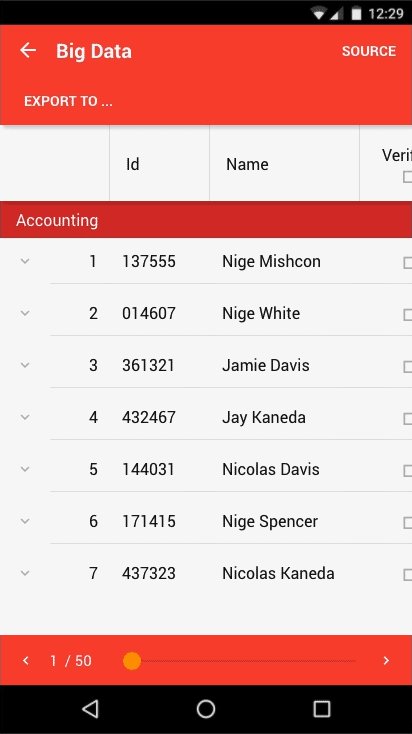
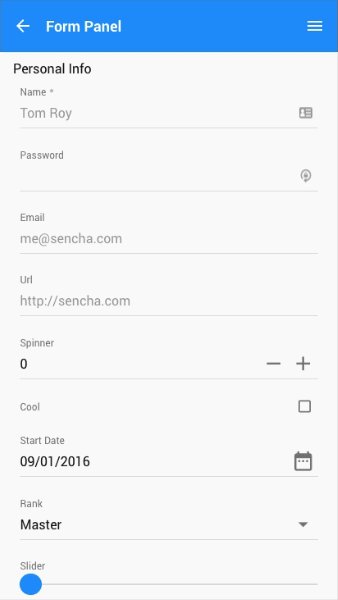
Ext JS 6.2+ contains a new material theme for the Modern and Classic toolkits. This theme is based on Google's Material Design, which has gained much popularity as a design foundation for many developers. It has a minimalistic look and bold colors, but also allows for enough customization for a personalized application theme.
While this theme does embrace the concepts of Material design, you may find you have questions to maintain the spec. Check out Google's Google Material Design website for reference.
Let's walk through some of the features of Material Design and how it relates to the Ext JS material theme.

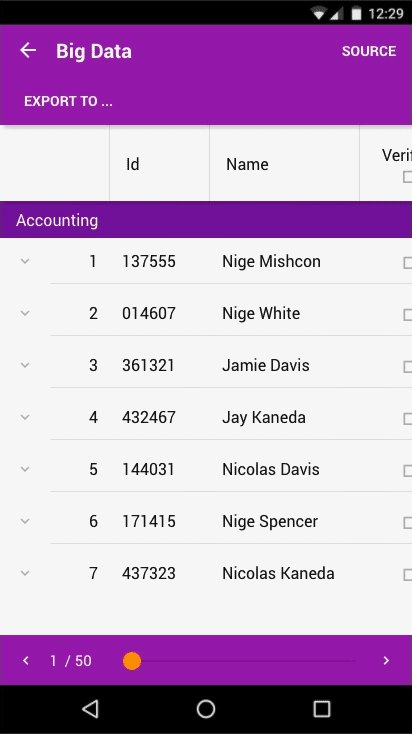
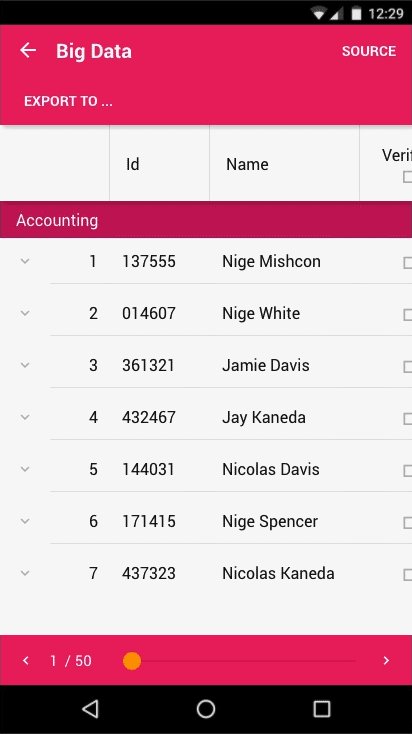
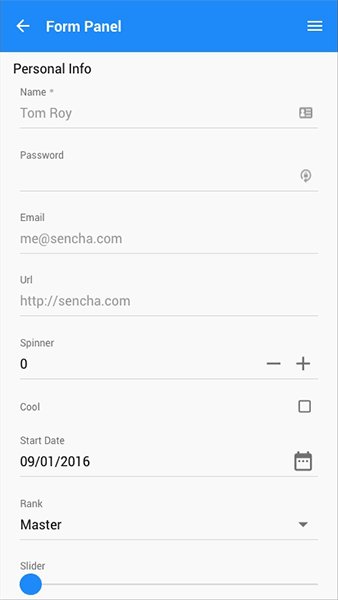
One of the most exciting parts of the Material Design is the large selection of bold colors. You can find a full swatch of color choices on the Material Design color palette page. These colors were hand-picked by designers to be aesthetically pleasing while maintaining the spirit of Material Design.
Each color is referenced by its common name (red, green, blue, etc). The colors also have multiple weights that can be used as accents for the base color.
To make things easier, the Ext JS Material Design Theme provides a material-color function that allows quick access
to any color at any weight without having to look it up or use hex numbers.
Note: Our theme utilizes 300, 500, and 700 as our light, base, and dark color weights.
Customizing the color of your Ext JS application is very simple. Just set a $base-color-name and an $accent-color-name,
and we will do the rest. Color combinations are then created based on the guideline, and components will respect
these colors in your application.
The theme also exposes variables for every color available. After setting your base and accent colors, you can easily fine tune any aspect of your application's appearance.

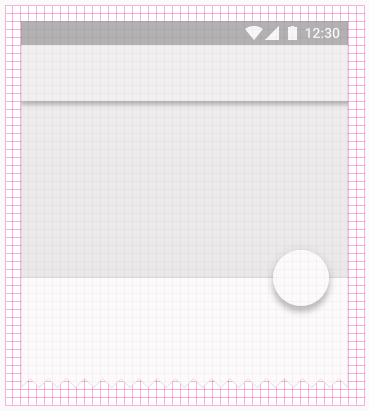
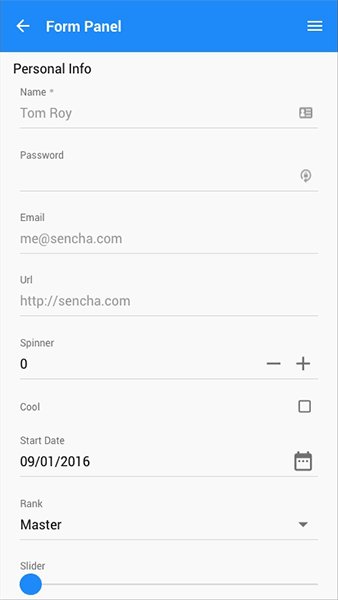
Material Design uses white space and padding to convey a separation of concerns. Occasionally, you will see thin rule lines, but generally organization is accomplished by spacing your text or imagery.
The guide uses an 8dp/px baseline grid to which all components align. Generally, you will see padding of 16dp/px throughout the theme.

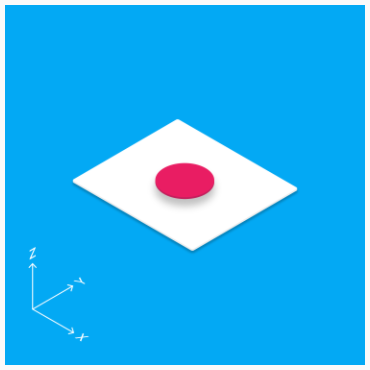
The philosophy of Material Design is to treat layers like paper. It conveys depth by casting shadows from one layer to another. When the elevation is small, the shadow will be minor. But when stacked higher, these shadows grow.
Ext JS provides the material-shadow mixin to help create shadows at different elevations. However, this should be
used with caution. Adding unnecessary shadows is confusing to users and is only recommended when there is an obvious
reason for a stacked effect.

Material Design uses "Roboto" as its core font. The guide also specifies a small set of sizes, line heights, and weights. The benefit of a set of font styles like this is that it’s very easy to reuse a style in various places. As a result, your application feels much more organized and planned, rather than trying to handle font styles everywhere you need to use them.
The Ext JS Material Design Theme provides the material-font-style function, which allows you to easily set the size,
weight, and line height.

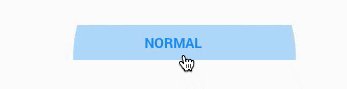
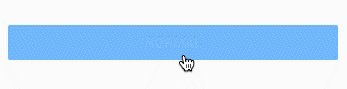
Ripples are an important part of the animation language for Material Design. A ripple is not just aesthetic. It also provides visual feedback that a user has taken an action. Any time a user interacts with a button, a ripple will be created from the point at which they touched or clicked.
This provides feedback that the button has been pressed, but because the ripple is at the point of contact with the user, the user can feel more connected to the application.

Starting in Ext JS 6.2, CSS variables are first-class citizens. Our core theme, Neptune, has been overhauled and provides this functionality to all themes that extend from it. The Ext JS Material Theme is the first theme to truly use the power of CSS variables and Fashion to allow for instant updates to your application’s theme.
Updating the Material Design Theme can be as simple as changing the base color at runtime. CSS variables are very
powerful but are still limited in scope. This is where Fashion comes in to provide dynamic variable recalculation. Simply
change your $base-color-name and Fashion will handle recalculations and set the proper CSS variables.
For more information on changing CSS variables with Fashion, check out the Fashion Documentation.

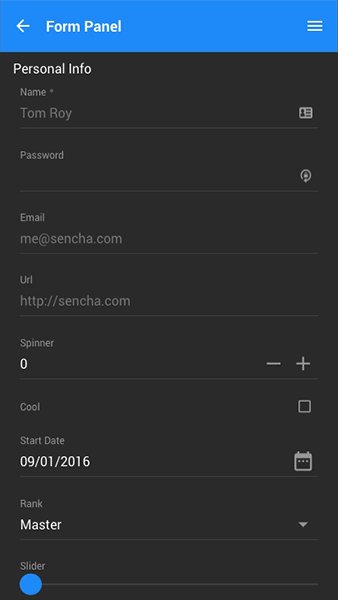
Another great feature of the Ext JS Material Theme is its ability to seamlessly change into dark mode. Dark Mode maintains all your base and accent color combinations but affects background and text colors.
This customization is not only available during build time but also at runtime via CSS variable dark-mode. This allows
you to provide runtime customization for your users to choose the look and feel they like best.
The Ext JS Material Theme will help you modernize your application, giving it a fresh new look, bold colors, and easy
color palette customization. Trying the new theme is a simple app.json edit.
Just replace this:
"theme": "theme-mountainview",
With this:
"theme": "theme-material",