Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Ext JS has an extensive locale library with support for over 40 languages from around the world. Some of these languages are read from right to left. This makes right-to-left (RTL) support a must. Combining Ext JS's localization package with RTL support gives your application a voice for the entire globe.
In this guide, we will walk through enabling RTL support for your application.
Note: To enable localization in your application, please check out the Ext JS locale guide.
Let's start by generating an application using Sencha Cmd. Simply open your terminal and issue the following commands:
sencha generate app -ext MyApp ./app
cd app
sencha app watch
Note: If you are not familiar with what is happening above, please check out our Getting Started guide.
It's incredibly simple to enable RTL in your Cmd generated app. All you need to do is
require Ext.rtl.* and set rtl: true.
Ext.define('MyApp.view.main.Main', {
extend: 'Ext.container.Container',
requires: [
'Ext.rtl.*'
],
rtl: true,
...
In the case of our generated application, you would add the above code to your Main.js.
This can be found in your app/view/main folder. This is the designated Viewport in this
instance. If you are not using the generated application, you may also add it to your
top level container or Viewport.
Upon adding the above code snippet, you can then rebuild your application:
sencha app build
Once you refresh your application, you should see that your page elements are flipped horizontally and your text is written from right to left.
All children of your top level container with rtl: true will inherit the same
functionality. You may indicate rtl:false on a child element to disable RTL for that
particular piece of your application.
Using locales with RTL, such as Hebrew, will flip your application to RTL by default in
the near future. However, at this time, that functionality is tied to Viewport and is not
activated when using mainView with a container other than Ext.container.Viewport.
In this case, you can enable RTL for your application as mentioned above.
However, you may not want to hardcode RTL support into your application if you are incorporating multiple locales. In this case, you would need to add a locale override for the language in your application's root directory.
In this section, we will discuss adding an override for the Hebrew locale. This same logic will apply for any other locale needing an override for dynamic RTL support. You would simply replace the "he" with your locale's abbreviation.
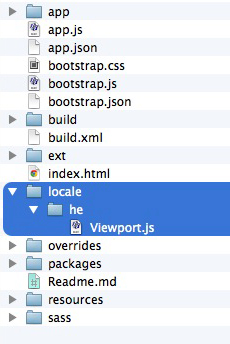
Create a folder named "locale" in the root of your application. This would appear at the same level as the app, build, ext, etc.
Add a folder with your locale's abbreviation inside of the locale folder. In this case, we will create a folder called "he".
Create a file called Viewport.js inside of your "he" folder. The resulting file
structure should look similar to this:

You can then add the following override to your Viewport.js override file:
Ext.define('MyApp.locale.he.Viewport', {
override: 'Ext.plugin.Viewport',
requires: 'Ext.rtl.*',
setCmp: function (cmp) {
this.callParent([cmp]);
cmp.rtl = true;
}
})
Now that your override is in place you'll need to alert app.json to its presence so
that Cmd recognizes the override and compiles it within your next build. Add the following
line to your app.json file:
"overrides": "${app.dir}/overrides,${app.dir}/locale/${app.locale},
This will tell Cmd that it should utilize any file located within your application's overrides and locale folder.
With this override in place, you should be better equipped to generate an application that supports multiple locales without having to hardcode RTL support into your parent container.
While we encourage users to utilize the powerful tools within Sencha Cmd, we recognize that some folks are not able to use Sencha Cmd. This portion of the guide will walk you through setting up RTL support without using Sencha Cmd.
Update your index.html file to point to your particular flavor of RTL framework file,
included with all Ext JS framework downloads after Ext JS 4.2.0. For example:
build/ext-all-rtl-debug.js
build/ext-all-rtl.js
This will modify your application to load the RTL-specific library.
Update your index.html file to point to your selected theme's RTL CSS file, included with all Ext JS framework downloads after Ext JS 4.2.0. The default location for these live here:
build/packages/ext-theme-{themename}/build/resources/ext-theme-{themename}-all-rtl.css
Lastly, add rtl: true to your Viewport
This is a sample index.html file using Neptune with RTL support enabled:
<!DOCTYPE html>
<html>
<head>
<title>Hello RTL</title>
<link rel="stylesheet" type="text/css" href="build/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all-rtl.css">
<script type="text/javascript" src="/releases/extjs/5.0.0/build/ext-all-rtl.js"></script>
<script type="text/javascript" src="build/packages/ext-theme-neptune/build/ext-theme-neptune.js"></script>
<script>
Ext.application({
name: 'MyApp',
launch: function() {
Ext.create('Ext.container.Viewport', {
renderTo: Ext.getBody(),
rtl : true,
html: "hello I am a bunch of text"
});
}
});
</script>
</head>
<body>
</body>
</html>
Note: Make sure to include the Theme override JS file as seen above