Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
One of the most important benefits of native packaging is the access to native APIs.
Sencha Touch provides access to native APIs through its Ext.device API.
The Ext.device API does not itself provide the native API capabilities, it is just
a wrapper that you can use to access native APIs powered by the Sencha Packager, or
by third party solutions, such as Apache Cordova or an emulator or simulator.
Sencha Touch Ext.device provides the following APIs:
You can also use Ext.device.Device to launch one application from another application.
Note: See Developing a Cordova App for the Apache Cordova Ext.device APIs for Accelerometer, Browser, Camera, Capture, Compass, Connection, Contacts, Device, FileSystem, Geolocation, Globalization, Media, Notification, Push, Splashscreen, and SQLite (storage). The Cordova guide also describes how to emulate and package your app for Android, iOS, and BlackBerry.
Because we want to keep our apps small, and because native APIs only apply in native packaged apps,
the Ext.device API is not included in the standard build of Sencha Touch.
When you want to use any of the Device APIs, you must require them using Ext.require:
Ext.require('Ext.device.Connection');
Ext.application({
name: 'MyApp'
// the rest of your app follows
});
The Connection API determines whether the device is currently online.
This API exposes two main methods - isOnline and getType:
if (Ext.device.Connection.isOnline()) {
Ext.Msg.alert('You are currently connected via ' + Ext.device.Connection.getType());
} else {
Ext.Msg.alert('You are not currently connected');
}
This is probably the simplest of the APIs offered by Ext.device. If you load this code on a
device or inside the simulator, you will see a Sencha Touch message box appearing, indicating
that you are offline, or indicating your connection type (wifi, 2g, 3g, and so on), if you are
online. See the Ext.device.Connection docs for a full list of possible connection types.
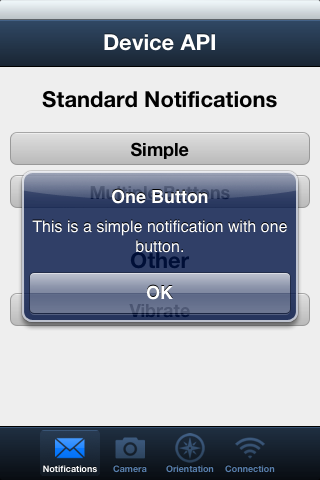
Notifications are used to show native dialog boxes. Notifications work very much like Ext.Msg and can be configured in many different ways. For example, the following example shows how to display a native notification box with a title and a message:
Ext.device.Notification.show({
title: 'One Button',
message: 'This is a simple notification with one button.'
});
This code causes a native notification window to appear as shown in the following image:

The following code displays a native message box with the configured title and message. It also adds an OK button, so the user can dismiss the message. When the user taps the button, the callback is called - in this example we respond to the button tap by opening a second notification:
Ext.device.Notification.show({
title: 'One Button',
message: 'This is a simple notification with one button.',
callback: function(button) {
//When the user taps a button, show another notification
Ext.device.Notification.show({
message: 'You pressed: "' + button + '"'
});
}
});
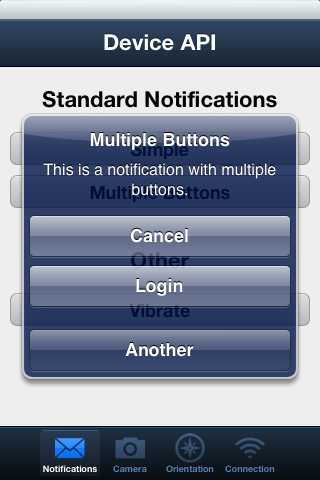
We did not provide a title for the second message, which is fine - it just shows the message and an OK button. We can customize the buttons that are presented to the user as follows:
Ext.device.Notification.show({
title: 'Multiple Buttons',
message: 'This is a notification with multiple buttons.',
buttons: ["Cancel", "Login", "Another"],
callback: function(button) {
//When the user taps a button, show another notification
Ext.device.Notification.show({
message: 'You pressed: "' + button + '"'
});
}
});
This time, we provide three button text strings in the buttons array. When we run this code we now see the buttons stacked on top of one another as shown by the following image:

Another capability of the notification API is to vibrate the device. You can make this happen as shown in the following code:
Ext.device.notification.vibrate();
This method call causes the device to vibrate for a short time, and can be called as often as desired.
The Camera API allows you to take pictures using the phone's camera, or alternatively select an image from the existing photo library available on the phone. The following code sample shows how to take a new picture:
Ext.device.Camera.capture({
source: 'camera',
destination: 'file',
success: function(url) {
//show the newly captured image in a full screen Ext.Img component:
Ext.create('Ext.Img', {
src: url,
fullscreen: true
});
}
});
In this example, we specified two options (apart from our success callback) - source and destination. We can set source to either 'camera' or 'library' - the first option opens the camera to take a new picture, the second opens a native photo browser window to select an existing image. This example opens the camera app and saves the new image to a file, finally calling our success function with the local URL to that file.
Other options that can be passed into the Ext.device.Camera#capture call are the following:
success - Calls if an image was successfully acquired.failure - Calls if an image could not be acquired.scope - Sets the value of this for running the success and failure functions.quality - Provides a hint to the camera about the compression quality of the image (0-100).width - Indicates the desired width of the new image, in px.height - Indicates the desired height of the new image, in px.source - Indicates 'camera' or 'library' - 'camera' takes a new picture, 'library' chooses an existing one.destination - Indicates 'file' or 'data' - file returns a local url to the new image,
'data' returns a Base64 encoded string of the image.encoding - Indicates 'jpeg', 'jpg' or 'png' - the first two options encode the image as a JPEG, the third as a PNG.Any number of options can be passed into your Ext.device.Camera#capture call.
The orientation API yields information about the current orientation of the device. This example registers a handler function that is called every time a device orientation change is detected:
Ext.device.Orientation.on('orientation', function(e) {
var alpha = Math.round(e.alpha),
beta = Math.round(e.beta),
gamma = Math.round(e.gamma);
console.log(alpha, beta, gamma);
});
This example provides a stream of console messages with the alpha, beta, and gamma orientation of the device. These values correspond to the three dimensions the device can be pivoted around, and are expressed in degrees ranging from 0 to 360.
You can use custom scheme URLs to launch one application from another:
Ext.application({
name: 'Sencha',
requires: ['Ext.device.Device'],
launch: function() {
if (Ext.device.Device.scheme) {
// The application was opened via another application. Do something:
alert('Applicaton opened via another application: ' + Ext.device.Device.scheme.url);
}
// Listen for future changes
Ext.device.Device.on('schemeupdate', function(device, scheme) {
// The application was launched, closed, and then launched another from another application
// this means onReady is not called again (because the application is already running
// in the background) - but this event will be fired
alert('Applicated reopened via another application: ' + scheme.url);
}, this);
}
});
For this code to work, when packaging your application, add the custom URLs by adding the
following code in the rawConfig property inside your package.json file
(Sencha Native Packager configuration file):
{
...
"rawConfig": "<key>CFBundleURLTypes</key><array><dict><key>CFBundleURLSchemes</key><array><string>sencha</string></array><key>CFBundleURLName</key><string>com.sencha.example</string></dict></array>"
...
}
You can change the available URL schemes and the application identifier from the previous example.
You can test the code by packaging and installing the application onto a device or iOS Simulator,
opening Safari, and typing: sencha:testing. The application launches and an alert appears with the specified URL.
Note: This currently only works with the Sencha Native Packager. If you attempt to listen to this event when packaged with Apache Cordova or simply in the browser, it will not function. See Developing a Cordova App for Apache Cordova Ext.device.device.Cordova events.
Now that you have an understanding of how to use the Ext.device API to access
native device functionality, proceed to the guides on packaging your app
for native packaging to
start testing the app on a real device.