Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Most of the visual classes you interact with in Sencha Touch are Components. Every Component in Sencha Touch is a subclass of Ext.Component, which means all have the ability to:
Components also have a more advanced behavior which enables them to:
Every Component you create has all of the previosly mentioned abilities, and applications are made up of lots of components, usually nested inside one another. Containers are similar to Components, but in addition to the capabilities listed previously, they also allow you to render and arrange child Components inside them. Most apps have a single top level Container called a Viewport, which takes up the entire screen. Inside of the Viewport are child components, for example in a mail app the Viewport Container's two children Components could be a message List and an email preview pane.
Containers provide the following additional functionality:
Layouts determine how a container's child Components are laid out on the screen. In our mail app example we have used use an HBox layout, which enables us to pin the email list to the left hand edge of the screen and allow the preview pane to occupy the rest. There are several layouts available in Sencha Touch, each of which help you achieve your desired application structure, as explained in the Layout guide.
Components are created the same way as all other classes in Sencha Touch - using the Ext.create method call. The following code sample illustrates the creation of a Panel:
var panel = Ext.create('Ext.Panel', {
html: 'This is my panel'
});
This creates a Panel instance, configured with some basic HTML content. A Panel is a simple Component that can render HTML and that also contains other items. In the previous example we have created a Panel instance, but it does not instantly show up on the screen because items are not rendered immediately after being instantiated. This allows us to create some components and move them around before rendering and laying them out, which is significantly faster than moving them after rendering.
To show this panel on the screen we can simply add it to the global Viewport:
Ext.Viewport.add(panel);
Panels are also Containers, which means they can contain other Components, arranged by a layout. Let us revisit the previous example, this time creating a panel with two child Components and an hbox layout:
This time we created three Panels - the first one is created just as before, but the inner two are declared inline using an xtype. Xtype is a convenient way of creating Components without having to go through the process of using Ext.create and specifying the full class name, instead you can provide the xtype for the class inside an object and the framework creates the components.
We also specified a layout for the top level panel - in this case hbox, which splits the horizontal width of the parent panel based on the 'flex' parameter of each child. For example, if the parent Panel above is 300px wide, the first child will be flexed to 100px wide and the second to 200px, because the first one was given flex: 1 and the second flex: 2.
Whenever you create a new Component you can pass it configuration options. All configurations for a given Component are listed in the "Config options" section of its class documentation page. You can pass in any number of configuration options when you instantiate the Component, and modify any of them at any point later on. For example, you can easily modify the html content of a Panel after having created it, as shown in the following example:
Every config has a getter method and a setter method - these are automatically generated and always follow the same pattern. For example, a config called 'html' automatically receives the getHtml and setHtml methods, while a config called defaultType receives the getDefaultType and setDefaultType methods, and so on.
Xtype is an easy way to create Components without having to use the full class name. This is especially useful when creating a Container that contains child Components. An xtype is simply a shorthand way of specifying a Component, for example you can use xtype: 'panel' instead of typing out Ext.Panel.
The following illustrates the use of xtype:
This is the list of all xtypes available in Sencha Touch:
xtype Class ----------------- --------------------- actionsheet Ext.ActionSheet audio Ext.Audio button Ext.Button component Ext.Component container Ext.Container image Ext.Img label Ext.Label loadmask Ext.LoadMask map Ext.Map mask Ext.Mask media Ext.Media panel Ext.Panel segmentedbutton Ext.SegmentedButton sheet Ext.Sheet spacer Ext.Spacer title Ext.Title titlebar Ext.TitleBar toolbar Ext.Toolbar video Ext.Video carousel Ext.carousel.Carousel carouselindicator Ext.carousel.Indicator navigationview Ext.navigation.View datepicker Ext.picker.Date picker Ext.picker.Picker pickerslot Ext.picker.Slot slider Ext.slider.Slider thumb Ext.slider.Thumb tabbar Ext.tab.Bar tabpanel Ext.tab.Panel tab Ext.tab.Tab viewport Ext.viewport.Default DataView Components --------------------------------------------- dataview Ext.dataview.DataView list Ext.dataview.List listitemheader Ext.dataview.ListItemHeader nestedlist Ext.dataview.NestedList dataitem Ext.dataview.component.DataItem Form Components --------------------------------------------- checkboxfield Ext.field.Checkbox datepickerfield Ext.field.DatePicker emailfield Ext.field.Email field Ext.field.Field hiddenfield Ext.field.Hidden input Ext.field.Input numberfield Ext.field.Number passwordfield Ext.field.Password radiofield Ext.field.Radio searchfield Ext.field.Search selectfield Ext.field.Select sliderfield Ext.field.Slider spinnerfield Ext.field.Spinner textfield Ext.field.Text textareafield Ext.field.TextArea textareainput Ext.field.TextAreaInput togglefield Ext.field.Toggle urlfield Ext.field.Url fieldset Ext.form.FieldSet formpanel Ext.form.Panel
As mentioned previously, Containers are special Components that can have child Components arranged by a Layout. One of the previous code samples showed how to create a Panel with two child Panels already defined inside it, but this can also be done at run time:
In this example we created three Panels in total. First we created the aboutPanel, which we might use to tell the user a little about the app. Then we created another panel called mainPanel, which already contains a third Panel in its items configuration, with some placeholder text ("First Panel"). Finally, we added the first panel to the second panel by calling the add method on mainPanel.
In this case we gave our mainPanel another hbox layout, but we also introduced some defaults. These are applied to every item in the Panel, so in this case every child inside mainPanel will be given a flex: 1 configuration. The effect of this is that when we first render the screen only a single child is present inside mainPanel, so that child takes up the full width available to it. Once the mainPanel.add line is called though, the aboutPanel is rendered inside of it and also given a flex of 1, which causes it and the first panel to both receive half the full width of mainPanel.
Likewise, it is easy to remove items from a Container using a method call such as the following:
mainPanel.remove(aboutPanel);
After this line is run, the app reverts to its previous state, with the first child panel once again taking up the full width inside mainPanel.
Every Component in Sencha Touch can be shown or hidden with a simple API call. Building on the previous mainPanel example, here is how we can hide it:
mainPanel.hide();
This hides the mainPanel itself and any child Components inside it. Showing the Component again is predictably easy:
mainPanel.show();
Again, this restores the visibility of mainPanel and any child Components inside it.
All Components fire events, which you can listen to and take action on. For example, whenever a Text field is typed into, its 'change' event is fired. You can listen to that event by using a listeners config, as shown in the following example:
Ext.create('Ext.form.Text', {
label: 'Name',
listeners: {
change: function(field, newValue, oldValue) {
myStore.filter('name', newValue);
}
}
});
Every time the value of the text field changes, the 'change' event is fired and the specified listener function is called. In this case we filtered a Store by the name typed into it, but we could have provided any other function there.
Lots of events are fired by Sencha Touch components, allowing you to easily hook into most aspects of an Application's behavior. They can also be specified after the Component has been created.
For example, assuming that you have a dashboard which polls for live updates, and that you do not want it to perform polling when the dashboard is not visible, then you could hook into the dashboard's show and hide events:
dashboard.on({
hide: MyApp.stopPolling,
show: MyApp.startPolling
});
It is easy to apply behaviors like this to your whole app, in this case preserving battery life. Other useful events that are fired are the following:
Each Component has a description of the events it fires listed in its class documentation.
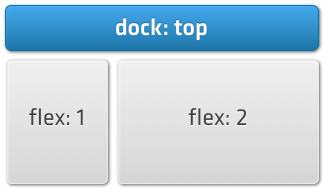
Sencha Touch has the ability to dock Components within other Containers. For example, assuming we were using an hbox layout and wanted to place a banner to the top, we could use docking which provides a way to do this without having to nest Containers inside one another:

The Layout Guide has a full discussion of docking and all of the other layout options.
Because most mobile devices have a limited amount of memory, it is often a good idea to destroy Components when they are not needed any more. Although this is not the first thing to consider when creating an app, it is nevertheless a good way to optimize the user experience when you push the app into production. Destroying a Component is done using code as in the following example:
mainPanel.destroy();
This removes the mainPanel from the DOM and also removes any event listeners it has set up on specific DOM elements. It also destroy any instances that the Panel uses internally, and it calls the destroy method on all of its child components. After a Component is destroyed, all of its children also no longer available, the component no longer is in the DOM and any references to it are no longer be valid.