Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level and inheritance. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
In this guide, we will use Sencha Themer to create a custom theme and apply it to the example FeedViewer application. By walking through the steps of this guide, you’ll see the application updated live in the browser thanks to the superpowers of Fashion.
Themer works with both Modern and Classic Toolkits, so we'll walk through the process of theming for both.
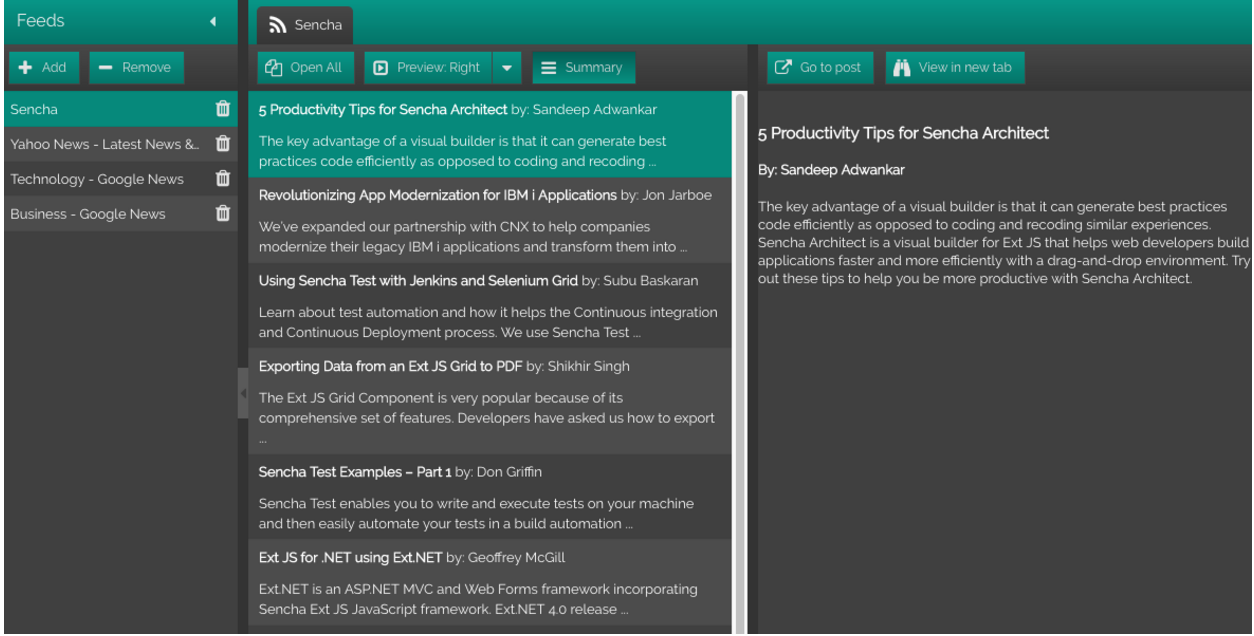
Once all of the steps are complete, our Classic FeedViewer will look like this:

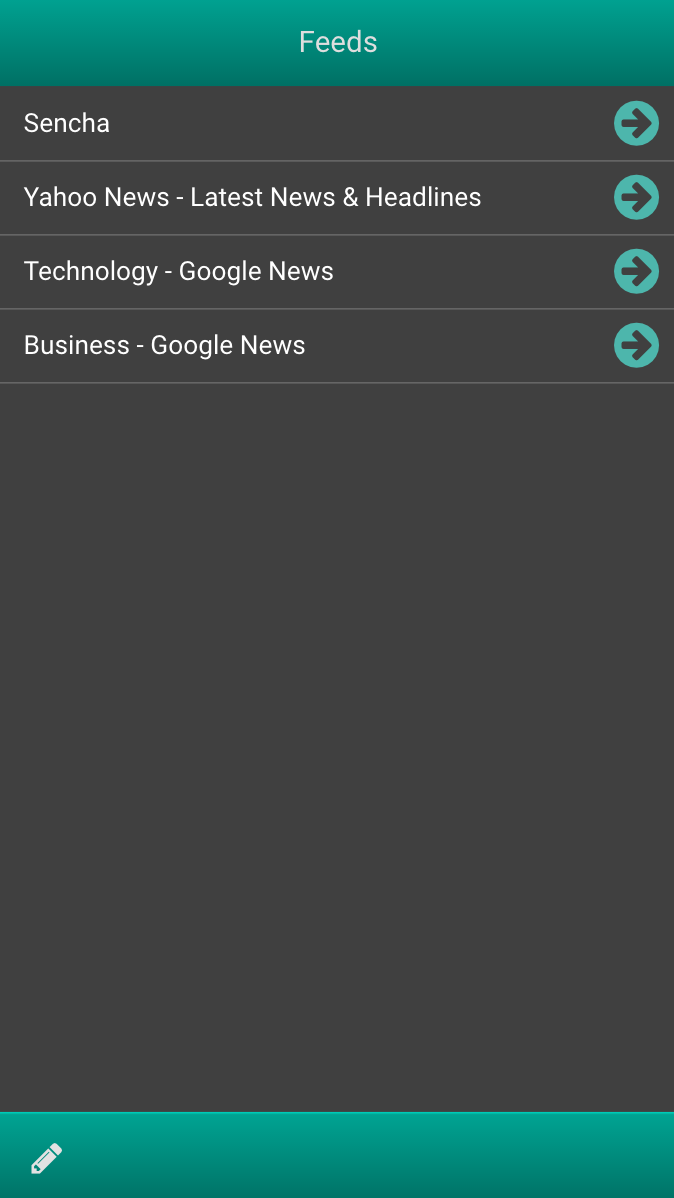
Our Modern FeedViewer will look like this:

Let's get started by looking at the things we'll need to get started.
Before getting started, make sure that you have downloaded and installed the following assets.
Themer requires Ext JS 6.0.1+ for the Classic Toolkit and Ext JS 6.2+ for the Modern Toolkit. You can download Ext JS from the Support portal, or you can also find it within your premium download. If you do not have access to Ext JS, you can download a 30 day free trial.
Note: UI theming is only supported for Ext JS 6.2+.
Themer requires Sencha Cmd 6.2+. Sencha Cmd is a free tool that can be acquired via the download page. If you already have Sencha Cmd, you can also update it via the command line by issuing the following command:
sencha upgrade
You can find Themer within your premium download. If you do not have premium, you can download a 30 day free trial of Sencha Themer.
Next, download our sample workspace that contains two applications - FeedViewer and StarterApp.
The source of this application can be found here. You can download from Github by clicking the green "Clone or Download" button. Then just click "Download Zip" and save the file to your machine.
Once downloaded, unzip "SenchaThemerDemo-master.zip" and move the resulting directory to wherever you'd like your application to live.
Once you have your application where you want it, "cd" into the FeedViewer application directory inside your workspace. Finally, issue the following command to copy Ext JS to the workspace.
sencha app install --framework=/path/to/extjs/
Next we'll create a theme using both toolkits.
Creating a Theme for the Classic Toolkit
Creating a Theme for the Modern Toolkit
Sencha Themer is able to create themes for the Classic Toolkit (Ext JS 6.0.1+) and Modern Toolkit (Ext JS 6.2+). We’ll start out by creating a theme to be used by an application using the classic toolkit.
From the FeedViewer application directory run:
sencha app watch -fashion classic
Note: You may need to run "sencha app upgrade" depending on your cmd version. If so, Cmd will prompt you to do so when running "app watch".
Once "app watch" is running, you can open the FeedViewer application in your browser. You'll generally find your application running at
http://localhost:1841/FeedViewer
Note: If you are running "sencha app watch" elsewhere, your port may vary. Check the terminal output of “sencha app watch” for the correct URL.
Finally, we're ready to open Themer
First, we’ll create a custom theme that is effectively a copy of an existing framework theme that we’ll modify with Themer.
Once Themer launches click the "Create Theme" button. Name your custom theme "FeedView".
In the App or Workspace field, select the "SenchaThemerDemo-master" directory that you recently unzipped.
Select "triton" as the base theme and then click "Create Theme".
Make sure you have "Classic" tab panel selected which you can find at the bottom of components view
Next, let's apply this new theme to our FeedViewer application.
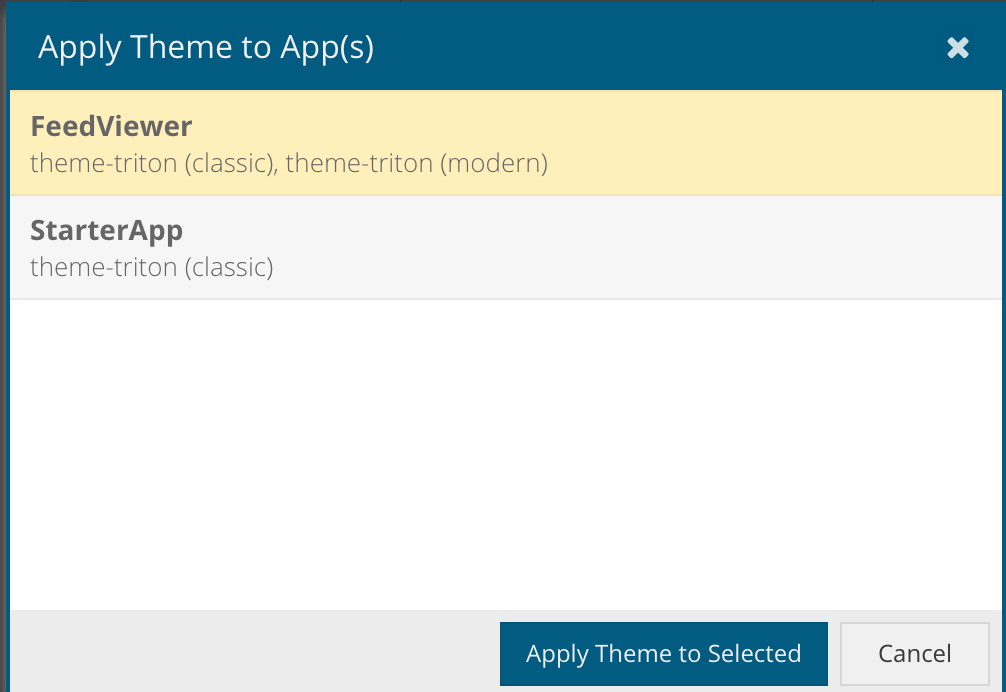
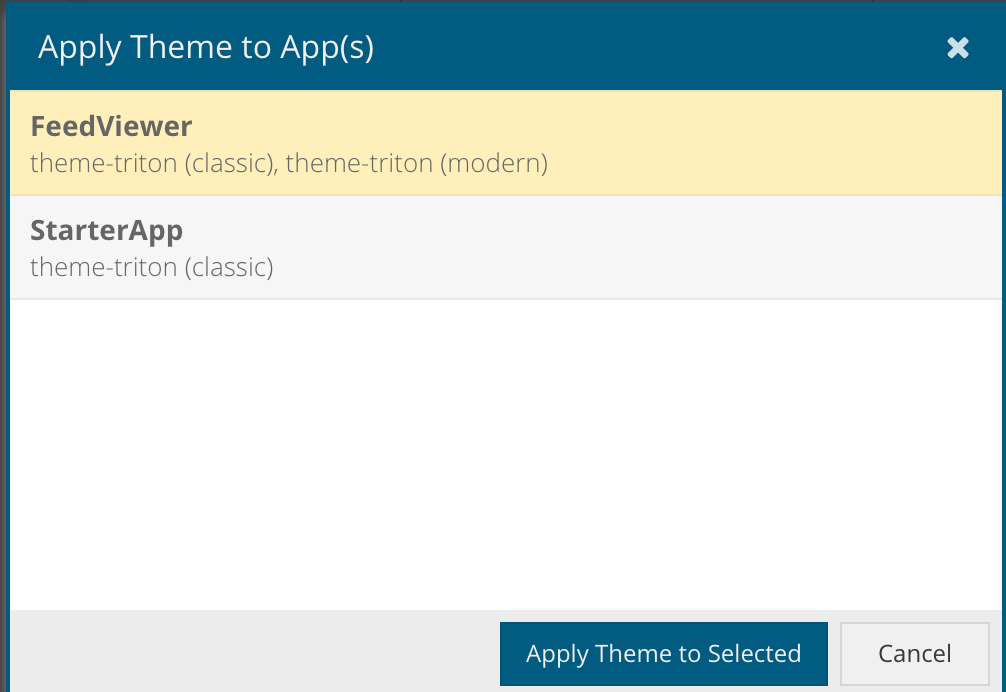
To do this, go to "Publish" in the top menu. Select "Apply Theme to App(s)" and then select "FeedViewer" from the menu and apply our new theme by clicking "Apply to Selected".

Now, if you're watching your terminal, you'll see that "app watch" is digesting the changes that it just received. However, if you're watching your application, you probably won't see a change, because we haven't deviated from the triton theme yet. Let's make some changes!
Let's start making changes with something that will make a very noticeable difference. Let's change the application's base color. This is the color that dictates the base color of your entire application.
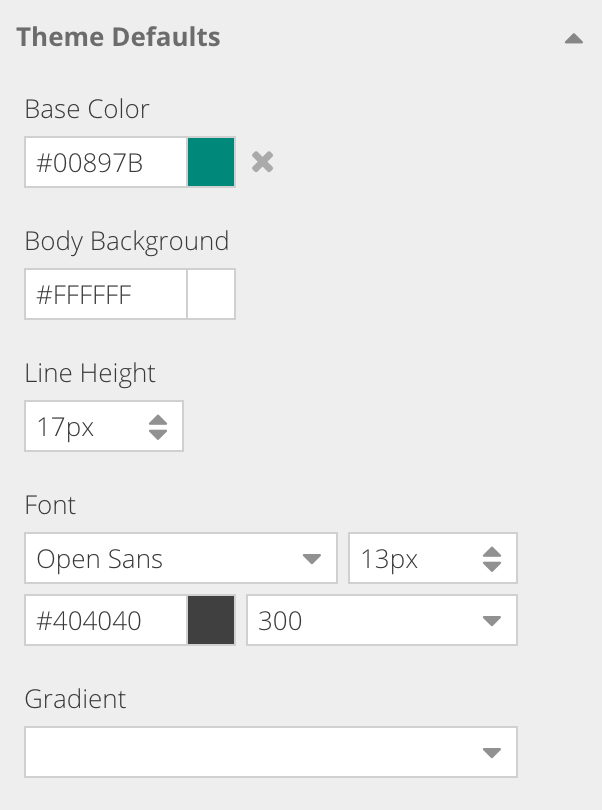
Let's change the Base Color to "#00897B" in your Theme Defaults.

If you're watching your application, you should see the entire application apply the new green color via Fashion.
In the next few steps, we'll apply some more visual changes that will close the delta between the default triton settings and our goal application's "Mint Chocolate Chip" theme.
Let's make some more changes!
From the same menu as before, let's change Body Background from #ffffff, to #404040
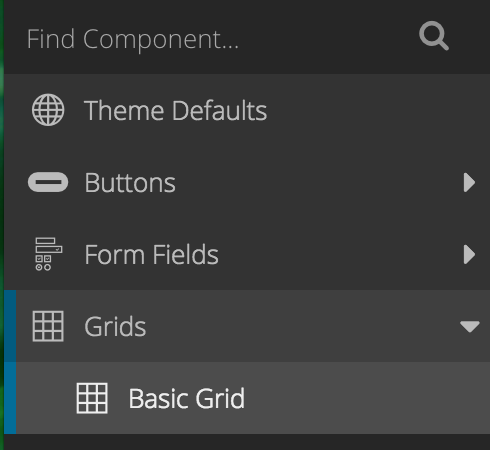
Next, let's delve into a component within our application. We can do this by selecting "Grid" from the components tree on the left. Then choose "Basic Grid".

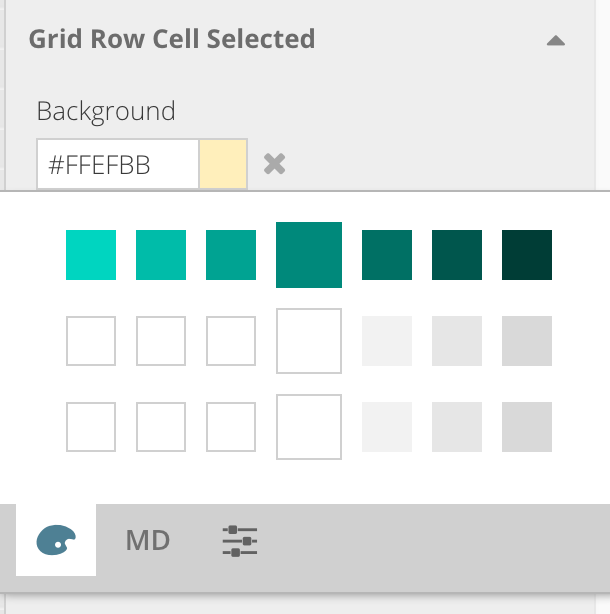
You should see your canvas change to display a mocked up grid. You'll also notice that the settings on the right have changed to display grid attributes. There are a lot of options here so let's scroll down until you see "Grid Row Cell Selected".
Let's make the Background color the same as our Green base color. You can either type the hex again ("#00897B"), or, you can use a handy feature found in Themer. If you click the color box, it will display your base color, body background color, and font color. You'll also see lighter and darker options for accents to the left and right.

In this case, we'll select the top emphasized box, which represents "#00897B".
Note: You may not see changes in your application if you don't have a grid row selected. Select a feed from the left to see the green background when selected.
This change has caused the selected text to be a bit difficult to read when a row is selected. In the same section, select "Text Color". Either change it to "#ffffff" or select the box to the right of the hex area. Select the bottom box (default font color) from the emphasized boxes.
Next, let's modify the splitter. Select "Layouts" from the component library on the left. Then select "Border".
Let's first modify the splitter's background color. Change "Background" to "#333333".
Next, scroll down to the "Splitter Collapse Tool" and change the "Background" to "#5A5A5A" and change "Glyph Color" to "#404040".
Next let's change the default link color for our application. Select "Links" from the component list on the left.
Change the Default Link "Text Color" to "#ffee58". Then change the Hover Link "Text Color" to "#00D5C0" and change
"Text Decoration" to "none".
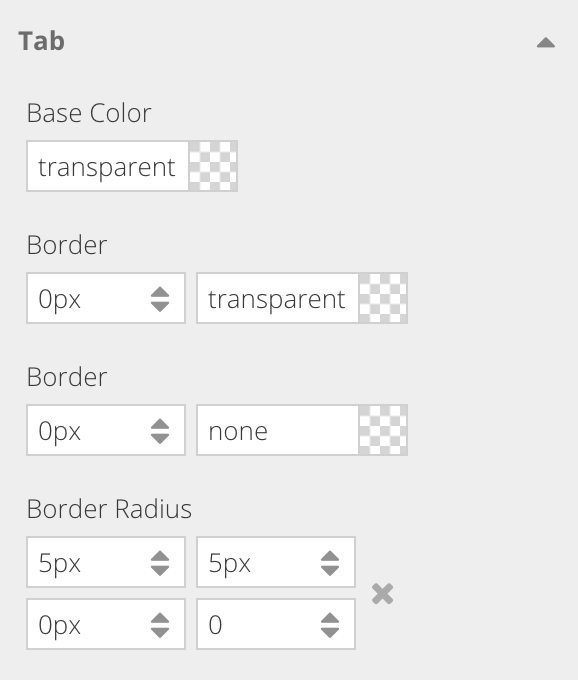
Finally, let's change the tab radius border. Select "Tabs" from the component list on the left and select "Tabs".
Scroll down to "Tab" on the right and change the Top Left and Top Right "Border Radius" to 5px.

Themer also allows you to utilize Google fonts in your applications. Before changing the font, you'll need to get the Google Font URL. For this example, we'll use Raleway. Go to the corresponding Google Fonts page, and copy the web link.
The resulting link should be:
https://fonts.googleapis.com/css?family=Raleway
Now, in Themer, select "Tools" from the top menu and select "Manage Web Fonts". Paste in the Raleway URL and click "Done".
Finally, click on "Theme Defaults" from the component tree on the left. From the font section select the newly added "Raleway". Your application should update momentarily.
Not all changeable aspects of our application are readily apparent. In some cases, we'll need to use the "Inspect" tool to discover certain states of a component. In this case, we want to modify our Active Tab state.
Click the "Inspect" button in the Theme Defaults section of the canvas.

Your cursor will turn red once you're in inspect mode. Select "Tab 1" in the canvas.

You should now see attributes that can be modified for different states for Tab 1. Let's change the "Active Tab" font color to "#ffffff".
Note: You may need to scroll down on your right side attributes to find the "Active Tab" section.
Now, let's modify an inactive tab. Select "Tab 2" in our canvas since it's not "active". Let's find the "Over Tab" section and change the "Base Color" to #4d4d4d. Then, drag the "Background Opacity" slider to 30.
Next, let's change the panel header's tool icons to a different color. Go to "Panels" in the component tree on the left and select "Basic Panel". Next, let's go back into "Inspect" mode by click the "Inspect" button. Click on any of the tools in the panel header and change the "Tool Color" to "#ffffff".
Finally, let's modify the toolbar button background. Select "Theme Defaults" from the left and then click "Inspect" to enter "Inspect Mode". Select a button from the top toolbar.

Scroll down to "Toolbar Button" on the right. We're going to change "Button Background" to our base color. Remember you can do that by clicking the color box next to the hex code and selecting the top emphasized box.
Once you are happy with the look and feel of your FeedViewer app, export your new theme. To export your theme, simply select "Publish" from the top Themer menu and then select "Export Theme as Zip Archive".
Your theme is now ready to share with other applications!
Next, let's create a theme for the Modern Toolkit!
Note: You do not need to have created a Classic theme in order to move forward. This is a perfectly fine starting point.
From the FeedViewer application directory run:
sencha app build modern
sencha app watch -fashion modern
Note: You may need to run "sencha app upgrade" depending on your cmd version. If so, Cmd will prompt you to do so when running "app watch".
Once "app watch" is running, you can open the FeedViewer application in your browser. You'll find your application running in full desktop at this address:
http://localhost:1841/FeedViewer/?toolkit=modern
You can also view your application at FeedViewer by switching Chrome into Device Mode:
http://localhost:1841/FeedViewer/
Note: You can enter device mode by clicking on the following icon:

Note: If you are running "sencha app watch" elsewhere, your port may vary. Check the terminal output of “sencha app watch” for the correct URL.
First, we’ll create a custom theme that is effectively a copy of an existing framework theme that we’ll modify with Themer.
Once Themer launches click the "Create Theme" button. Name your custom theme "FeedViewModern".
In the App or Workspace field, select the "SenchaThemerDemo-master" directory that you recently unzipped.
Select "triton" as the base theme and then click "Create Theme".
Once the canvas loads, make sure you have "Modern" button selected which you can find at the bottom of the components list.

You should now see a canvas that represents a modern viewport.
Next, let's apply this new theme to our FeedViewer application.
To do this, go to "Publish" in the top menu. Select "Apply Theme to App(s)" and then select "FeedViewer" from the menu and apply our new theme by clicking "Apply to Selected".

Now, if you're watching your terminal, you'll see that "app watch" is digesting the changes that it just received.
However, if you're watching your application, you probably won't see a change, because we haven't deviated from the
triton theme yet. Let's make some changes!
Let's start making changes with something that will make a very noticeable difference. Let's change the application's base color. This is the color that dictates the base color of your entire application.
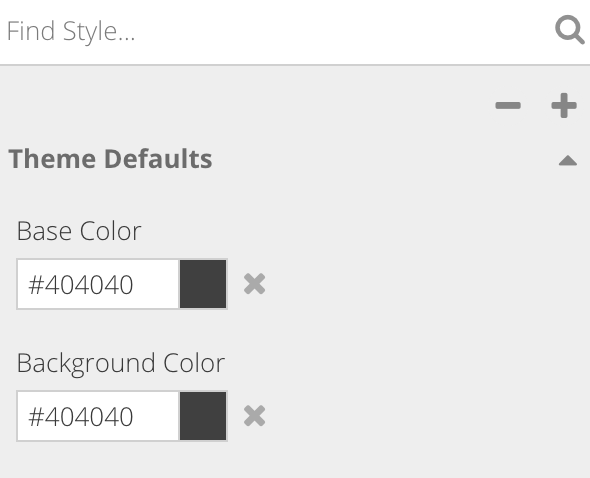
Let's change "Base Color" and "Background Color" to "#404040" in your Theme Defaults.

If you're watching your application, you should see the entire application apply the new darker via Fashion.
In the next few steps, we'll apply some more visual changes that will close the delta between the default triton settings and our goal application's "Mint Chocolate Chip" theme.
Let's make some more changes!
Next, we'll add some green to this theme. Select "Toolbar" from your component list on the left side of Themer. Let's change Toolbar's "Background Color" to "#00897B".
Next, let's fancy up our buttons. Click on "Button" from your component list on the left side of Themer. First, let's change the Button's "Background Color" to "#404040".
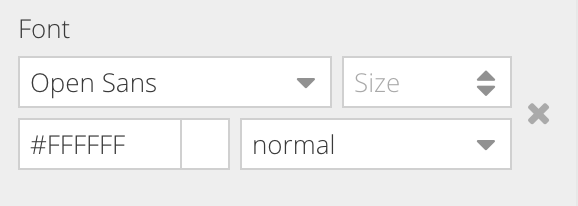
Uh oh, now the text is difficult to read. Let's change Button's "Text Color" to "#ffffff".

Much better! As a final touch, let's add a darker border color to our button. Change Button's "Border Color" to #1A1A1A".
Lastly, let's add some style to our list items! Click on List in your Components list on the left.
First change List's "Border Color to "#666666". Next, scroll down the list of attributes on the right until you reach "Selected Background Color". Change that to "#00BCA9".
Finally, let's change the small arrow on the list items. This is called a Disclosure Icon. Scroll down the list of attributes on the right until you reach Disclosure Icon and change its "Icon Color" to "#4DB6AC".
Looking good!
Themer also allows you to utilize Google fonts in your applications. Before changing the font, you'll need to get the Google Font URL. For this example, we'll use Raleway. Go to the corresponding Google Fonts page, and copy the web link.
The resulting link should be:
https://fonts.googleapis.com/css?family=Raleway
Now, in Themer, select "Tools" from the top menu and select "Manage Web Fonts". Paste in the Raleway URL and click "Done".
Finally, click on "Theme Defaults" from the component tree on the left. From the font section select the newly added "Raleway". Your application should update momentarily.
Note: If you already did this step in the Classic section, you may already see Raleway as an option.
Once you are happy with the look and feel of your FeedViewer app, export your new theme. To export your theme, simply select "Publish" from the top Themer menu and then select "Export Theme as Zip Archive".
Your theme is now ready to share with other applications!