Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Sencha's JetBrains plugin is an Integrated Development Environment tool that creates a confluence between Sencha Frameworks and JetBrains software. This integration comes in the form of code completion, inspection, and suggestion, while seamlessly cooperating with native JetBrains behavior.
Sencha experts will love the the ease with which changes are refactored and how simple it is to trace code to the source.
Sencha beginners will benefit as the JetBrains plugin provides completion suggestions while encouraging best-practice code structure and syntax.
Any of the following JetBrains Products:
Please use version 6.0.17 for 2023.3.1, 2023.3.2 & 2023.3.3 releases of Jetbrains IDEs:
IntelliJ 2023.3.1, 2023.3.2 & 2020.3.3
WebStorm 2023.3.1, 2023.3.2 & 2020.3.3
PhpStorm 2023.3.1, 2023.3.2 & 2020.3.3
Please use version 6.0.16 for 2023.1+ releases of Jetbrains IDEs
Please use version 6.0.12 for 2018.2+ releases of Jetbrains IDEs
Please use version 6.0.11 for 2016.1+ releases of JetBrains IDEs
Please use version 6.0.8 for the following releases of JetBrains IDEs:
IntelliJ 15.0.2+
WebStorm 11.0.2+
PhpStorm 10.0.2+
RubyMine 8.0.2+
PyCharm 5.0.2+
Please use version 6.0.6 for the following releases of JetBrains IDEs:
IntelliJ 15.0.0, 15.0.1
WebStorm 11.0.0, 10.0.1
PhpStorm 10.0.0, 10.0.1
RubyMine 8.0.0, 8.0.1
PyCharm 5.0.0, 5.0.1
Please use version 6.0.5 for the following releases of JetBrains IDEs:
IntelliJ 14
WebStorm 10
PhpStorm 9
RubyMine 7
PyCharm 4
Note: Sencha JetBrains plugin is only compatible with Ultimate versions of JetBrains IDEs. Community Editions are not currently supported.
Sencha Cmd 4+ (optional)
A Sencha Framework Development Source (un-minified)
Ext JS 4.2+
Touch 2.1+
Installing the Sencha JetBrains Plugin can be done completely from within the IDE.
Open the Settings dialog
Ctrl+Alt+S for Windows
⌘+, for Mac
Select "Plugins" from the leftmost navigation tree
Click "Browse Repositories" on the bottom of the right panel
Type "Sencha" into the top search bar
Once you've isolated the Sencha plugin, right click it and select "Download and Install".
Alternatively, you may click "Install Plugin" in the right panel.
Click "Yes" when prompted to install the plugin.
Your IDE will then download and install the plugin
Restart your IDE for the changes to take effect
At this point, you should be in good shape to start using the Sencha JetBrains plugin.
The Sencha JetBrains Plugin is a part of Ext JS Pro and Premium packages, and requires a valid license to use.
A fully-functional 30 day trial of the plugin is available, and will be tied to your Sencha Forum ID.
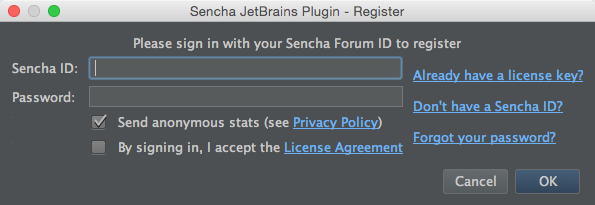
Upon starting your preferred JetBrains IDE, you will be presented with the Registration dialog:

Enter your Sencha Forum ID and password. You are required to accept the License Agreement by selecting the appropriate checkbox.
After clicking OK:
If you already have an active license, your plugin will be registered and trial/license notifications will disappear.
If you are starting or resuming a trial, the plugin will notify you how many days are remaining in your trial with a balloon notification and status bar update at the bottom right of a project window.
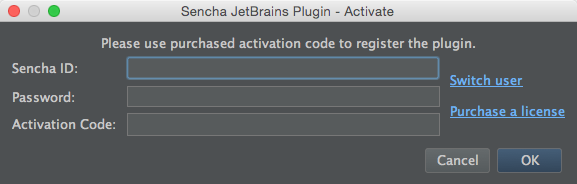
If your trial has expired, the plugin will prompt you for an activation code via the Activate window.
If you purchased a license and haven't yet used your activation code, click on the "Already have a license key?" to open the Activate window.

Enter your Sencha Forum ID, password, and activation code you received from your license purchase.
Once your account is associated with a license, you do not need to activate the plugin in the future.
If you do not register with a trial or valid account, or your trial has lapsed beyond 30 days, the Sencha JetBrains Plugin functionality will be disabled. To register or activate your plugin, click on the links in the balloon notifications, or on the text at the bottom right of a project window
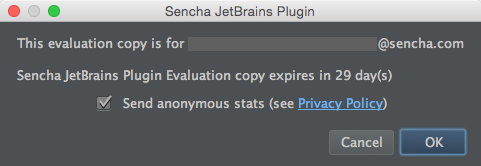
The license is valid for multiple JetBrains products on your machine. If you registered one product, such as IntelliJ, when you open up WebStorm you will not need to register or login again. Instead, it will use your existing trial or paid license. You will see a dialog informing you who the plugin is registered to, how many days remain in the trial (if appropriate), and the option to report anonymous statistics.

Once you dismiss this dialog, you will never see it again within this IDE. Any other new JetBrains IDEs you use will display this dialog once on the first startup.
To see who the plugin is currently registered to, you can see this at the bottom of the Sencha preferences screen:
Preferences->Other Settings->Sencha
The JetBrains IDE Plugin is rich in functionality and simple to use. Features include:
Code Completion
Code Inspection
Code Navigation
Code Generation
Refactoring
Template Creation
Run Configuration
Spellchecking
Let's walk through each of these.
Let's begin reviewing the benefits of Sencha JetBrains IDE Plugin with one of the most handy features; code completion. This feature allows you to receive completion suggestions for the appropriate visibility scope. This applies to almost any framework item, including:
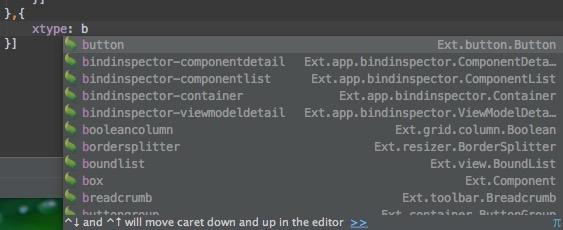
For instance, if you were to start typing "xtype: ", you would be presented with a list of all available xtypes. As you continue typing, the suggestion list will filter until you arrive at the xtype you seek. At that point, you can simply select the item from the dropdown via mouse click, or more simply, select it by hitting the "tab" key.

This will fill in the xtype with the selected item and appropriately wrap it with quotes as needed.
To configuring settings, press Ctrl+Space to reveal a list of all available configurations. Once you've chosen a configuration, enclose it in single quotes (''), and within these single quotes, press Ctrl+Space again. This action will prompt a dropdown displaying all potential values. You can then select the desired value through a simple mouse click.
The JetBrains IDE plugin provides code inspection to help developers keep their code clean, efficient, and accurate. The severity for each of the inspections listed below can be adjusted or disabled entirely via Preferences... Editor.. Inspections... JavaScript... Sencha.
It's easy to gloss over the requires and uses arrays as your application evolves. For
instance, if you require a class that your application no longer needs, you may create
unnecessary overhead in your final application. That's where the plugin comes into play.
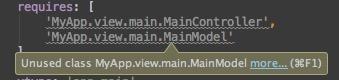
If it detects a requires for something that is not used, it will highlight the requirement
and let you know!

If you click within the class name, the intention action alert (a small light bulb icon) will
appear. This light bulb gives you the opportunity to take some action based on the warning.
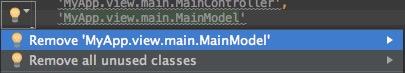
This particular action allows you remove the unused class or classes.

Note: Some users may find this feature unnecessary if they are using ext-all.js. You may disable inspections by going here:
Preferences->Editor->Inspections->JavaScript->Sencha->Detect missing or unused dependencies
Note: You can configure the plugin to automatically add and remove classes from the requires array by going here:
Preferences->Other Settings->Sencha->Manage requires array
Additionally, the IDE ensures that any methods you may reference actually exist in your controller. If not, the quick-fix automatically creates a method with the correct parameters and docs.
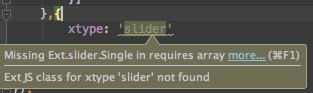
You will receive a similar visual warning if you attempt to reference something that the plugin can not find, or your class has not required. For instance, if you reference an xtype that has not been included in your class, you will receive the following warning:

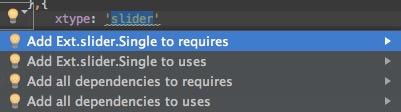
In this case, the action item allows you to inject the necessary class(es) into your requires or uses array.

You will receive similar notifications with possible resolutions for the following scenarios:
Class declaration does not match directory structure (and visa versa)
References to missing controller methods
initComponent without this.callParent()
Combining JetBrains's native functionality with the JetBrains Plugin's knowledge of the framework provides an incredibly powerful navigation tool. You may navigate to the source member of any framework or custom class by clicking on it while holding CTRL (Command on Mac).
For instance, if you were to perform this action on myCustomFunction, you will be taken
to the class in which you created that function. Additionally, clicking layout: 'border'
will take you to the Ext JS source code that defines Ext.layout.container.Border.
This functionality enables users to quickly move throughout their application without the need for searching a tree or directory structure.
The JetBrains Plugin can also generate code snippets to simplify developer effort and reduce typing.
These code generation options can be opened by right clicking on the editor window, and by selecting Generate...
Any Ext JS class that extends an Ext.grid.Panel can have its columns property automatically generated.
Simply choose the Generate columns from model option from the Generate menu, and the Plugin will
automatically find the fields from the model and create the columns property with all the
fields mapped in your current class. If the class already has a columns property, it will add only the missing fields.
The column generation is relative to where the caret is in the editor. For example, the plugin can either
generate columns for the UserView class below, or for the grid xtype in items based on the editor's caret location.
Ext.define('App.view.main.UserView', {
requires: [
'App.view.user.UserModel',
'Ext.grid.Panel'
],
extend: 'Ext.grid.Panel',
viewModel: "user",
bind: {
store: '{users}'
},
items: [{
xtype: 'grid',
store: 'Offices'
}]
})
Refactoring provides an incredible time saving feature, which comes native to JetBrains with a little extra help from the JetBrains IDE Plugin. Oftentimes in development, you will happen upon the need to rename a file. However, that can wreak havoc on file dependencies.
Let's say you have a file called MyApp.view.main.Main, but you've decided it's better
suited being located in a subfolder, which changes the namespace to MyApp.view.submain.MainView.
If you were to simply move the file, the namespace would typically be wrong, and all
dependencies would break. This is no longer an issue with the JetBrains IDE Plugin. Simply drag the
Main file into your submain folder. You will be presented with a dialog. Ensure
that "search for references" is checked and click "ok". All references to MyApp.view.main.Main
will be updated across your entire application accordingly.
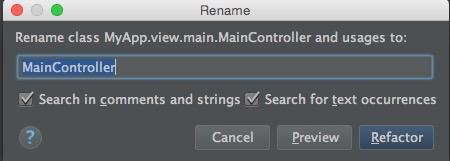
This works with renaming as well. Just right-click the file and select "refactor -> rename".

Provide your new name, ensuring that the boxes are checked, and click "Refactor". Again, all occurrences of your file will be updated.
It can be tedious to create a bare bones structure every time you need a new class. The JetBrains IDE Plugin removes the grunt work by offering you a template creation tool. Simply right+click on a folder within your application's structure and you will be presented with a context menu. Select the "New" menu option to see what is available:
You also have the option of creating a Run configuration (see Run Configuration)

You can create a new Ext JS class in any folder under 'app' in an application, or 'src' in a package
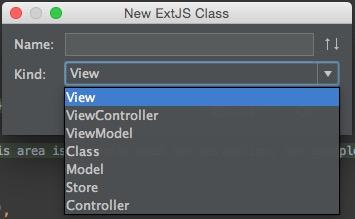
From there, you can create a new Ext JS Class or App. Clicking "Ext JS Class" will present a menu containing the various class types you can generate:

The class type will be automatically selected depending on the folder, e.g. if you are creating a new class in the 'store' folder, then Kind will default to 'Store'
Once you name your new Class and select a class type, simply click "OK" and an appropriately name-spaced class will be created for you.
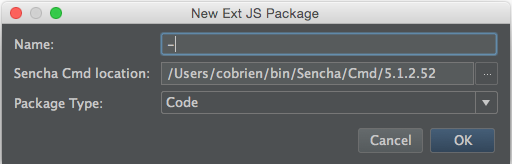
Select your type of package: Code, Locale, Theme

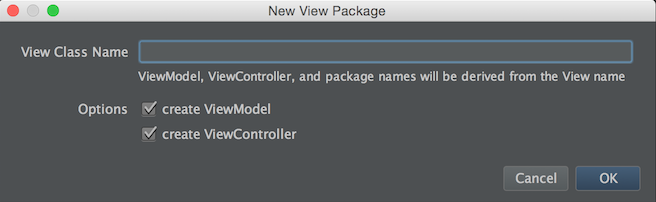
If you are in the 'view' folder of an application, you can use the ViewPackage generation to quickly create a package folder with View, ViewModel, and ViewController classes with the same name.

The Sencha JetBrains Plugin also contains the ability to utilize JetBrains's live template system. A "live template" is a feature that allows you to type a short code and then tab complete to expand it into a commonly used code pattern. The plugin currently contains a single live template but more are on the way!
xc
Our lone template currently expands from "xc" + tab, into:
Ext.create('', {
});
You may also add your own live templates by checking out:
Preferences -> Editor -> Live Templates
Note: This requires an installation of Sencha Cmd.
It allows you to run Cmd's "sencha app watch" feature from within the IDE. This allows you to see compilation errors as they occur and address them accordingly.
You may run "sencha app watch" by clicking the green "play" button in the top right corner of the screen.

A Run configuration is created automatically for you when creating a new Ext JS Application project. When creating an Ext JS Application inside an existing project, you have the option to create a new run configuration.
 or
orThe plugin also adds many common Ext JS keywords such as xtype, xclass, and event names to the IDE dictionary. This ensures that they are not flagged as misspellings so that spellchecking remains clean and accurate.
Ask questions, report problems, and give feedback using the JetBrains IDE Plugin Forum.
The forum can also be reached from within the IDE via:
Help -> Sencha Ext JS Plugin Feedback
You can easily open up an existing Ext JS Application or Workspace through the IDE, simply:
Select "Open" from the IDE splash screen or File menu
Locate and select the directory your workspace or application already resides in.
Note: JetBrains products will spend a minute or two indexing your project initially.
Once it's completed, you'll find your application indexed and ready to go.
The plugin supports projects that were not originally build with Sencha Cmd, but some additional configuration is required to get code completion working if the Ext JS or Sencha Touch SDK is not located within your project's directory tree. To enable code completion, simply create a Library definition for Ext JS or Sencha Touch so that the plugin knows where the framework classes are located:
From the Preferences dialog, select Languages & Frameworks... JavaScript... Libraries and click the "Add" button.
Create a Library definition for Ext JS using the following settings:
You should see the IDE do some additional indexing once these changes are applied. Once that is done the plugin will recognize the classes in your SDK and code completion should work correctly.
Projects that contain both Sencha Touch and Ext JS or multiple versions of either framework require additional configuration for code completion to work correctly. You must create separate library definitions for the Sencha Touch and Ext JS sections of your app so that the plugin can determine which framework applies to which sections of your code. Follow these steps to configure libraries:
From the Preferences dialog, select Languages & Frameworks... JavaScript... Libraries and click the "Add" button.
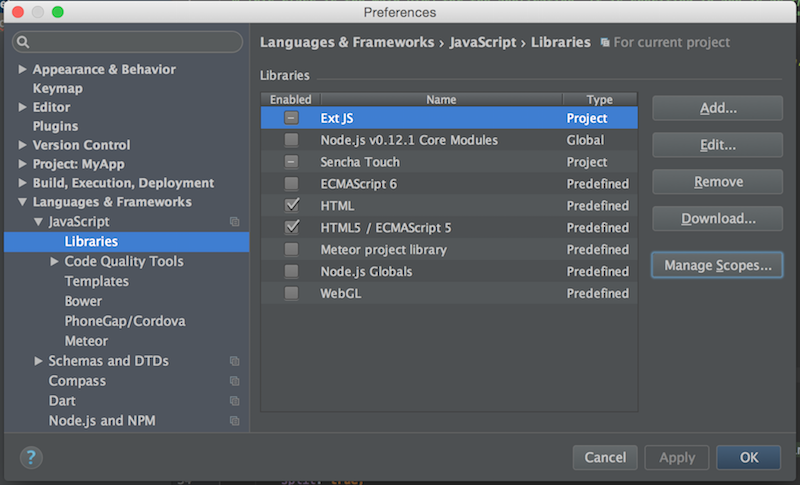
Create a Library definition for Ext JS using the following settings:
Create a Library definition for Sencha Touch using the following settings:
Directories: (Touch SDK directory)
The Library Preferences View should now look like this:

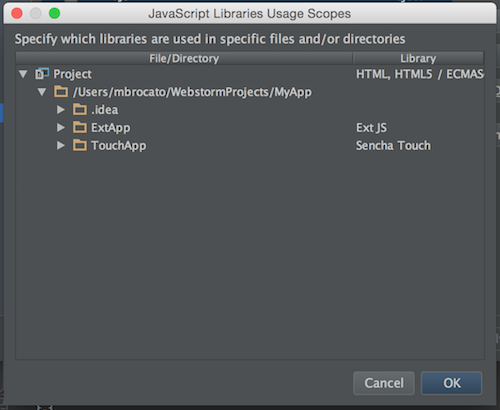
Click "Manage Scopes"
Add "Sencha Touch" to the root directory of your Touch app.
The library scopes dialog should look like this:

Note: the steps above are not needed for Ext JS 6 universal apps. The plugin automatically understands the Ext JS 6 app directory structure and will provide the correct code completion suggestions without additional configuration.
Note: This requires an installation of Sencha Cmd.
To create a new Ext JS Workspace project, simply:
Click "Create New Project" from the splash screen
Select "Sencha" from the left navigation (IntelliJ only)
Select "Ext JS Workspace"
Click "Next"
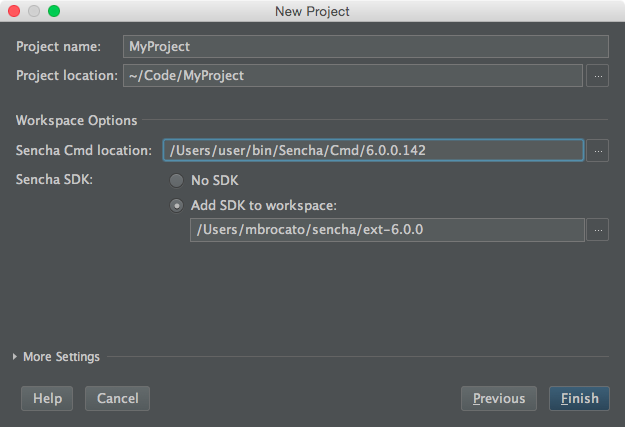
Give your project a name and location
Enter/choose the path of your Sencha Cmd location
If you want to specify an existing SDK (Ext JS or Touch) for this workspace, you can select "Add new SDK to workspace".
Click "Finish" - Sencha Cmd will now generate the workspace

Note: JetBrains products will spend a minute or two indexing your project initially.
Once it's completed, you'll find your application indexed and ready to go.
Note: This requires an installation of Sencha Cmd.
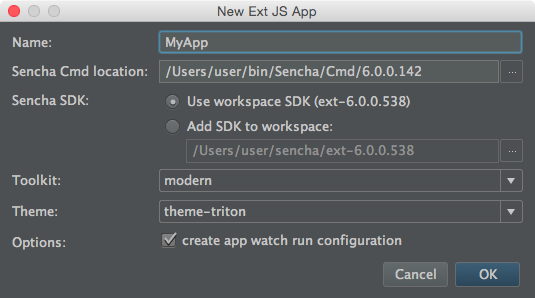
To create a new Ext JS Application project, simply:
Click "Create New Project" from the splash screen
Select "Sencha" from the left navigation (IntelliJ only)
Select "Ext JS Application"
Click "Next"
Give your project a name and location
Enter/choose the path of your Sencha Cmd location
Select an SDK option.
If an Ext 4.x - 6.x SDK is specified, you can also select the theme to use on this Application.
Click "Finish" - Sencha Cmd will now generate the application and associated run configuration (see Run Configuration)
Note: JetBrains products will spend a minute or two indexing your project initially.
Once it's completed, you'll find your application indexed and ready to go.
IDEAPLUGIN-396 - Sencha JetBrains Plugin now works with JetBrains IDE's versions 2023.3.1, 2023.3.2 and 2023.3.3
IDEAPLUGIN-394 - Sencha JetBrains plugin now supports the Code Completion feature in IntelliJ, WebStorm, and PhpStorm versions 2023.3.1, 2023.3.2, and 2023.3.3 of JetBrains IDE's.
IDEAPLUGIN-366 - Invalid dialog of generating new app/workspace
IDEAPLUGIN-371 - Can not create an Ext JS app, throws error.
IDEAPLUGIN-378 - Cannot create workspace in IDEA plugin.
Provides compatibility with JetBrains 2018.2+ releases
Adds support for ExtJS Open Tooling (ext-gen) projects
Fixed issues with Cmd 6.5+ config files
Provides compatibility with JetBrains 2016.2 releases
IDEAPLUGIN-352 - No way to select current workspace sdk when adding a new app
IDEAPLUGIN-345 - Webstorm Plugin doesn't recognize Store
IDEAPLUGIN-341 - Plugin throws exceptions when using the latest WebStorm EAP
IDEAPLUGIN-340 - selModel type=spreadsheet requires Ext.grid.selection.SpreadsheetModel
IDEAPLUGIN-339 - Auto method generation is not complete when using a handler
IDEAPLUGIN-335 - Classes missing from code completion in IntelliJ 15.0.3
IDEAPLUGIN-334 - Classes missing from code completion in IntelliJ 16 EAP