Class LayoutPanel


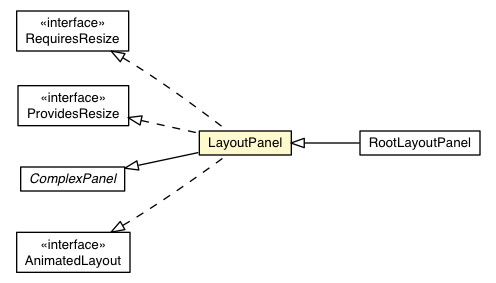
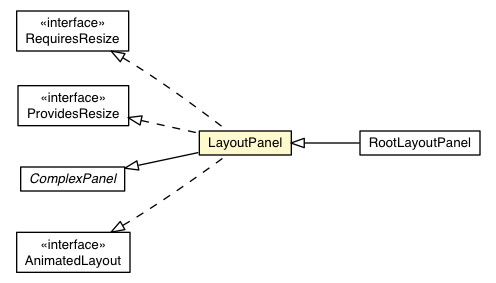
public class LayoutPanel extends ComplexPanel implements AnimatedLayout, RequiresResize, ProvidesResize
layers using the
Layout class.
This widget will only work in standards mode, which requires that the HTML page in which it is run have an explicit <!DOCTYPE> declaration.
LayoutPanel elements in UiBinder templates lay out their children with arbitrary constraints, using
<g:layer> elements. Each layer may have any of the following constraint
attributes specified as CSS length attributes: left,
top, right, bottom, width
, and height.
Precisely zero or two constraints are required for each axis (horizontal and vertical). Specifying no constraints implies that the child should fill that axis completely.
The valid sets of horizontal constraints are:
The valid sets of vertical constraints are:
The values of constraint attributes can be any valid CSS length,
such as 1px, 3em, or 0 (zero lengths require no
units).
For example:
<g:LayoutPanel>
<!-- No constraints causes the layer to fill the parent -->
<g:layer>
<g:Label>Lorem ipsum...</g:Label>
</g:layer>
<!-- Position horizontally 25% from each edge;
Vertically 4px from the top and 10em tall. -->
<g:layer left='25%' right='25%' top='4px' height='10em'>
<g:Label>Header</g:Label>
</g:layer>
</g:LayoutPanel>
UIObject.DebugIdImpl, UIObject.DebugIdImplEnabledIndexedPanel.ForIsWidgetHasWidgets.ForIsWidgetDEBUG_ID_PREFIX| Constructor and Description |
|---|
LayoutPanel()
Creates an empty layout panel.
|
| Modifier and Type | Method and Description |
|---|---|
void |
add(Widget widget)
Adds a widget to this panel.
|
void |
animate(int duration)
Layout children, animating over the specified period of time.
|
void |
animate(int duration,
Layout.AnimationCallback callback)
Layout children, animating over the specified period of time.
|
void |
forceLayout()
Layout children immediately.
|
Element |
getWidgetContainerElement(Widget child)
Gets the container element wrapping the given child widget.
|
void |
insert(Widget widget,
int beforeIndex)
Inserts a widget before the specified index.
|
protected void |
onAttach()
This method is called when a widget is attached to the browser's document.
|
protected void |
onDetach()
This method is called when a widget is detached from the browser's
document.
|
void |
onResize()
This method must be called whenever the implementor's size has been
modified.
|
boolean |
remove(Widget w)
Removes a child widget.
|
void |
setWidgetBottomHeight(IsWidget child,
double bottom,
Style.Unit bottomUnit,
double height,
Style.Unit heightUnit)
Overloaded version for IsWidget.
|
void |
setWidgetBottomHeight(Widget child,
double bottom,
Style.Unit bottomUnit,
double height,
Style.Unit heightUnit)
Sets the child widget's bottom and height values.
|
void |
setWidgetHorizontalPosition(Widget child,
Layout.Alignment position)
Sets the child widget's horizontal position within its layer.
|
void |
setWidgetLeftRight(IsWidget child,
double left,
Style.Unit leftUnit,
double right,
Style.Unit rightUnit)
Overloaded version for IsWidget.
|
void |
setWidgetLeftRight(Widget child,
double left,
Style.Unit leftUnit,
double right,
Style.Unit rightUnit)
Sets the child widget's left and right values.
|
void |
setWidgetLeftWidth(IsWidget child,
double left,
Style.Unit leftUnit,
double width,
Style.Unit widthUnit)
Overloaded version for IsWidget.
|
void |
setWidgetLeftWidth(Widget child,
double left,
Style.Unit leftUnit,
double width,
Style.Unit widthUnit)
Sets the child widget's left and width values.
|
void |
setWidgetRightWidth(IsWidget child,
double right,
Style.Unit rightUnit,
double width,
Style.Unit widthUnit)
Overloaded version for IsWidget.
|
void |
setWidgetRightWidth(Widget child,
double right,
Style.Unit rightUnit,
double width,
Style.Unit widthUnit)
Sets the child widget's right and width values.
|
void |
setWidgetTopBottom(IsWidget child,
double top,
Style.Unit topUnit,
double bottom,
Style.Unit bottomUnit)
Overloaded version for IsWidget.
|
void |
setWidgetTopBottom(Widget child,
double top,
Style.Unit topUnit,
double bottom,
Style.Unit bottomUnit)
Sets the child widget's top and bottom values.
|
void |
setWidgetTopHeight(IsWidget child,
double top,
Style.Unit topUnit,
double height,
Style.Unit heightUnit)
Overloaded version for IsWidget.
|
void |
setWidgetTopHeight(Widget child,
double top,
Style.Unit topUnit,
double height,
Style.Unit heightUnit)
Sets the child widget's top and height values.
|
void |
setWidgetVerticalPosition(Widget child,
Layout.Alignment position)
Sets the child widget's vertical position within its layer.
|
void |
setWidgetVisible(Widget child,
boolean visible)
Shows or hides the given widget and its layer.
|
add, add, adjustIndex, checkIndexBoundsForAccess, checkIndexBoundsForInsertion, getChildren, getWidget, getWidgetCount, getWidgetIndex, getWidgetIndex, insert, insert, iterator, removeadd, adopt, clear, doAttachChildren, doDetachChildren, orphan, removeaddAttachHandler, addBitlessDomHandler, addDomHandler, addHandler, asWidget, asWidgetOrNull, createHandlerManager, delegateEvent, fireEvent, getHandlerCount, getLayoutData, getParent, isAttached, isOrWasAttached, onBrowserEvent, onLoad, onUnload, removeFromParent, setLayoutData, sinkEvents, unsinkEventsaddStyleDependentName, addStyleName, ensureDebugId, ensureDebugId, ensureDebugId, getAbsoluteLeft, getAbsoluteTop, getElement, getOffsetHeight, getOffsetWidth, getStyleElement, getStyleName, getStyleName, getStylePrimaryName, getStylePrimaryName, getTitle, isVisible, isVisible, onEnsureDebugId, removeStyleDependentName, removeStyleName, resolvePotentialElement, setElement, setElement, setHeight, setPixelSize, setSize, setStyleDependentName, setStyleName, setStyleName, setStyleName, setStyleName, setStylePrimaryName, setStylePrimaryName, setTitle, setVisible, setVisible, setWidth, sinkBitlessEvent, toStringpublic void add(Widget widget)
By default, each child will fill the panel. To build more interesting
layouts, set child widgets' layout constraints using
setWidgetLeftRight(Widget, double, Style.Unit, double, Style.Unit)
and related methods.
add in interface HasWidgetsadd in class Panelwidget - the widget to be addedHasWidgets.add(Widget)public void animate(int duration)
AnimatedLayoutanimate in interface AnimatedLayoutduration - the animation duration, in millisecondspublic void animate(int duration,
Layout.AnimationCallback callback)
AnimatedLayoutThis method provides a callback that will be informed of animation updates. This can be used to create more complex animation effects.
animate in interface AnimatedLayoutduration - the animation duration, in millisecondscallback - the animation callbackpublic void forceLayout()
AnimatedLayout
This is not normally necessary, unless you want to update child widgets'
positions explicitly to create a starting point for a subsequent call to
AnimatedLayout.animate(int).
forceLayout in interface AnimatedLayoutAnimatedLayout.animate(int),
AnimatedLayout.animate(int, Layout.AnimationCallback)public Element getWidgetContainerElement(Widget child)
child - public void insert(Widget widget, int beforeIndex)
By default, each child will fill the panel. To build more interesting
layouts, set child widgets' layout constraints using
setWidgetLeftRight(Widget, double, Style.Unit, double, Style.Unit)
and related methods.
Inserting a widget in this way has no effect on the DOM structure, but can be useful for other panels that wrap LayoutPanel to maintain insertion order.
widget - the widget to be insertedbeforeIndex - the index before which it will be insertedIndexOutOfBoundsException - if beforeIndex is out of
rangepublic void onResize()
RequiresResizeonResize in interface RequiresResizepublic boolean remove(Widget w)
PanelHow to Override this Method
There are several important things that must take place in the correct order to properly remove a Widget from a Panel. Not all of these steps will be relevant to every Panel, but all of the steps must be considered.
false if it is not.Panel.orphan(Widget) first while the child
Widget is still attached.WidgetCollection.remove in interface HasWidgetsremove in class ComplexPanelw - the widget to be removedtrue if the child was presentpublic void setWidgetBottomHeight(Widget child, double bottom, Style.Unit bottomUnit, double height, Style.Unit heightUnit)
child - bottom - bottomUnit - height - heightUnit - public void setWidgetBottomHeight(IsWidget child, double bottom, Style.Unit bottomUnit, double height, Style.Unit heightUnit)
public void setWidgetHorizontalPosition(Widget child, Layout.Alignment position)
child - position - public void setWidgetLeftRight(Widget child, double left, Style.Unit leftUnit, double right, Style.Unit rightUnit)
child - left - leftUnit - right - rightUnit - public void setWidgetLeftRight(IsWidget child, double left, Style.Unit leftUnit, double right, Style.Unit rightUnit)
public void setWidgetLeftWidth(Widget child, double left, Style.Unit leftUnit, double width, Style.Unit widthUnit)
child - left - leftUnit - width - widthUnit - public void setWidgetLeftWidth(IsWidget child, double left, Style.Unit leftUnit, double width, Style.Unit widthUnit)
public void setWidgetRightWidth(Widget child, double right, Style.Unit rightUnit, double width, Style.Unit widthUnit)
child - right - rightUnit - width - widthUnit - public void setWidgetRightWidth(IsWidget child, double right, Style.Unit rightUnit, double width, Style.Unit widthUnit)
public void setWidgetTopBottom(Widget child, double top, Style.Unit topUnit, double bottom, Style.Unit bottomUnit)
child - top - topUnit - bottom - bottomUnit - public void setWidgetTopBottom(IsWidget child, double top, Style.Unit topUnit, double bottom, Style.Unit bottomUnit)
public void setWidgetTopHeight(Widget child, double top, Style.Unit topUnit, double height, Style.Unit heightUnit)
child - top - topUnit - height - heightUnit - public void setWidgetTopHeight(IsWidget child, double top, Style.Unit topUnit, double height, Style.Unit heightUnit)
public void setWidgetVerticalPosition(Widget child, Layout.Alignment position)
child - position - public void setWidgetVisible(Widget child, boolean visible)
UIObject.setVisible(boolean) on the child widget and ensures
that its associated layer is shown/hidden.child - visible - protected void onAttach()
Widget
This method is called when a widget is attached to the browser's document.
To receive notification after a Widget has been added to the document,
override the Widget.onLoad() method or use Widget.addAttachHandler(com.google.gwt.event.logical.shared.AttachEvent.Handler).
It is strongly recommended that you override Widget.onLoad() or
Widget.doAttachChildren() instead of this method to avoid inconsistencies
between logical and physical attachment states.
Subclasses that override this method must call
super.onAttach() to ensure that the Widget has been attached
to its underlying Element.
onAttach in class WidgetWidget.onLoad(),
Widget.doAttachChildren()protected void onDetach()
Widget
This method is called when a widget is detached from the browser's
document. To receive notification before a Widget is removed from the
document, override the Widget.onUnload() method or use Widget.addAttachHandler(com.google.gwt.event.logical.shared.AttachEvent.Handler).
It is strongly recommended that you override Widget.onUnload() or
Widget.doDetachChildren() instead of this method to avoid inconsistencies
between logical and physical attachment states.
Subclasses that override this method must call
super.onDetach() to ensure that the Widget has been detached
from the underlying Element. Failure to do so will result in application
memory leaks due to circular references between DOM Elements and JavaScript
objects.
onDetach in class WidgetWidget.onUnload(),
Widget.doDetachChildren()Copyright © 2018. All rights reserved.