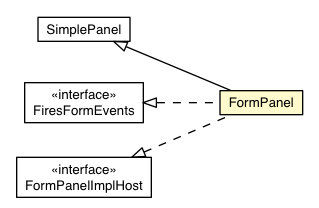
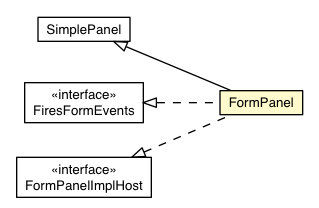
Class FormPanel


public class FormPanel extends SimplePanel implements FiresFormEvents, FormPanelImplHost
This panel can be used to achieve interoperability with servers that accept
traditional HTML form encoding. The following widgets (those that implement
HasName) will be submitted to the
server if they are contained within this panel:
TextBoxPasswordTextBoxRadioButtonSimpleRadioButtonCheckBoxSimpleCheckBoxTextAreaListBoxFileUploadHiddenFileUpload is
only useful when used within a FormPanel, because the browser will
only upload files using form submission.
| Modifier and Type | Class and Description |
|---|---|
static class |
FormPanel.SubmitCompleteEvent
Fired when a form has been submitted successfully.
|
static interface |
FormPanel.SubmitCompleteHandler
Handler for
FormPanel.SubmitCompleteEvent events. |
static class |
FormPanel.SubmitEvent
Fired when the form is submitted.
|
static interface |
FormPanel.SubmitHandler
Handler for
FormPanel.SubmitEvent events. |
UIObject.DebugIdImpl, UIObject.DebugIdImplEnabledHasWidgets.ForIsWidget| Modifier and Type | Field and Description |
|---|---|
static String |
ENCODING_MULTIPART
Used with
setEncoding(String) to specify that the form will be
submitted using MIME encoding (necessary for FileUpload to work
properly). |
static String |
ENCODING_URLENCODED
Used with
setEncoding(String) to specify that the form will be
submitted using traditional URL encoding. |
static String |
METHOD_GET
Used with
setMethod(String) to specify that the form will be
submitted using an HTTP GET request. |
static String |
METHOD_POST
Used with
setMethod(String) to specify that the form will be
submitted using an HTTP POST request (necessary for FileUpload to
work properly). |
DEBUG_ID_PREFIX| Modifier | Constructor and Description |
|---|---|
|
FormPanel()
Creates a new FormPanel.
|
protected |
FormPanel(Element element)
This constructor may be used by subclasses to explicitly use an existing
element.
|
protected |
FormPanel(Element element,
boolean createIFrame)
This constructor may be used by subclasses to explicitly use an existing
element.
|
|
FormPanel(NamedFrame frameTarget)
Creates a FormPanel that targets a
NamedFrame. |
|
FormPanel(String target)
Creates a new FormPanel.
|
| Modifier and Type | Method and Description |
|---|---|
void |
addFormHandler(FormHandler handler)
|
HandlerRegistration |
addSubmitCompleteHandler(FormPanel.SubmitCompleteHandler handler)
Adds a
FormPanel.SubmitCompleteEvent handler. |
HandlerRegistration |
addSubmitHandler(FormPanel.SubmitHandler handler)
Adds a
FormPanel.SubmitEvent handler. |
String |
getAction()
Gets the 'action' associated with this form.
|
String |
getEncoding()
Gets the encoding used for submitting this form.
|
String |
getMethod()
Gets the HTTP method used for submitting this form.
|
String |
getTarget()
Gets the form's 'target'.
|
protected void |
onAttach()
This method is called when a widget is attached to the browser's document.
|
protected void |
onDetach()
This method is called when a widget is detached from the browser's
document.
|
boolean |
onFormSubmit()
Fired when a form is submitted.
|
void |
onFrameLoad()
Called when the target frame is done loading.
|
void |
removeFormHandler(FormHandler handler)
Deprecated.
Use the
HandlerRegistration.removeHandler() method on the
object returned by and add*Handler method instead |
void |
reset()
Resets the form, clearing all fields.
|
void |
setAction(SafeUri url)
Sets the 'action' associated with this form.
|
void |
setAction(String url)
Sets the 'action' associated with this form.
|
void |
setEncoding(String encodingType)
Sets the encoding used for submitting this form.
|
void |
setMethod(String method)
Sets the HTTP method used for submitting this form.
|
void |
submit()
Submits the form.
|
static FormPanel |
wrap(Element element)
Creates a FormPanel that wraps an existing <form> element.
|
static FormPanel |
wrap(Element element,
boolean createIFrame)
Creates a FormPanel that wraps an existing <form> element.
|
add, getContainerElement, getWidget, iterator, remove, setWidget, setWidgetadd, adopt, clear, doAttachChildren, doDetachChildren, orphan, removeaddAttachHandler, addBitlessDomHandler, addDomHandler, addHandler, asWidget, asWidgetOrNull, createHandlerManager, delegateEvent, fireEvent, getHandlerCount, getLayoutData, getParent, isAttached, isOrWasAttached, onBrowserEvent, onLoad, onUnload, removeFromParent, setLayoutData, sinkEvents, unsinkEventsaddStyleDependentName, addStyleName, ensureDebugId, ensureDebugId, ensureDebugId, getAbsoluteLeft, getAbsoluteTop, getElement, getOffsetHeight, getOffsetWidth, getStyleElement, getStyleName, getStyleName, getStylePrimaryName, getStylePrimaryName, getTitle, isVisible, isVisible, onEnsureDebugId, removeStyleDependentName, removeStyleName, resolvePotentialElement, setElement, setElement, setHeight, setPixelSize, setSize, setStyleDependentName, setStyleName, setStyleName, setStyleName, setStyleName, setStylePrimaryName, setStylePrimaryName, setTitle, setVisible, setVisible, setWidth, sinkBitlessEvent, toStringpublic static final String ENCODING_MULTIPART
setEncoding(String) to specify that the form will be
submitted using MIME encoding (necessary for FileUpload to work
properly).public static final String ENCODING_URLENCODED
setEncoding(String) to specify that the form will be
submitted using traditional URL encoding.public static final String METHOD_GET
setMethod(String) to specify that the form will be
submitted using an HTTP GET request.public static final String METHOD_POST
setMethod(String) to specify that the form will be
submitted using an HTTP POST request (necessary for FileUpload to
work properly).public FormPanel()
FormPanel.SubmitCompleteHandler.
The back-end server is expected to respond with a content-type of
'text/html', meaning that the text returned will be treated as HTML. If any
other content-type is specified by the server, then the result HTML sent in
the onFormSubmit event will be unpredictable across browsers, and the
onSubmitComplete event may not fire at all.
public FormPanel(NamedFrame frameTarget)
NamedFrame. The target frame is
not physically attached to the form, and must therefore still be added to a
panel elsewhere.
When the FormPanel targets an external frame in this way, it will not fire the FormSubmitComplete event.
frameTarget - the NamedFrame to be targettedpublic FormPanel(String target)
When the FormPanel targets an external frame in this way, it will not fire the FormSubmitComplete event.
target - the name of the <iframe> to receive the results of the
submission, or null to specify that the current page
be replacedprotected FormPanel(Element element)
The specified form element's target attribute will not be set, and the
FormSubmitCompleteEvent will not be fired.
element - the element to be usedprotected FormPanel(Element element, boolean createIFrame)
If the createIFrame parameter is set to true, then the wrapped
form's target attribute will be set to a hidden iframe. If not, the form's
target will be left alone, and the FormSubmitComplete event will not be
fired.
element - the element to be usedcreateIFrame - true to create an <iframe> element
that will be targeted by this formpublic static FormPanel wrap(Element element)
RootPanel.detachNow(Widget).
The specified form element's target attribute will not be set, and the
FormSubmitCompleteEvent will not be fired.
element - the element to be wrappedpublic static FormPanel wrap(Element element, boolean createIFrame)
RootPanel.detachNow(Widget).
If the createIFrame parameter is set to true, then the wrapped
form's target attribute will be set to a hidden iframe. If not, the form's
target will be left alone, and the FormSubmitComplete event will not be
fired.
element - the element to be wrappedcreateIFrame - true to create an <iframe> element
that will be targeted by this form@Deprecated public void addFormHandler(FormHandler handler)
addSubmitCompleteHandler(com.google.gwt.user.client.ui.FormPanel.SubmitCompleteHandler) and
addSubmitHandler(com.google.gwt.user.client.ui.FormPanel.SubmitHandler) insteadFiresFormEventsaddFormHandler in interface FiresFormEventshandler - the handler interface to addpublic HandlerRegistration addSubmitCompleteHandler(FormPanel.SubmitCompleteHandler handler)
FormPanel.SubmitCompleteEvent handler.handler - the handlerpublic HandlerRegistration addSubmitHandler(FormPanel.SubmitHandler handler)
FormPanel.SubmitEvent handler.handler - the handlerpublic String getAction()
public String getEncoding()
ENCODING_MULTIPART or ENCODING_URLENCODED.public String getMethod()
METHOD_GET or METHOD_POST.public String getTarget()
NamedFrame that
will receive the results of submission, or null if none has
been specified.public boolean onFormSubmit()
onFormSubmit in interface FormPanelImplHostpublic void onFrameLoad()
FormPanelImplHostonFrameLoad in interface FormPanelImplHost@Deprecated public void removeFormHandler(FormHandler handler)
HandlerRegistration.removeHandler() method on the
object returned by and add*Handler method insteadFiresFormEventsremoveFormHandler in interface FiresFormEventshandler - the handler interface to removepublic void reset()
public void setAction(String url)
url - the form's actionpublic void setAction(SafeUri url)
url - the form's actionpublic void setEncoding(String encodingType)
ENCODING_MULTIPART or ENCODING_URLENCODED.encodingType - the form's encodingpublic void setMethod(String method)
METHOD_GET or METHOD_POST.method - the form's methodpublic void submit()
The FormPanel must not be detached (i.e. removed from its parent
or otherwise disconnected from a RootPanel) until the submission is
complete. Otherwise, notification of submission will fail.
protected void onAttach()
Widget
This method is called when a widget is attached to the browser's document.
To receive notification after a Widget has been added to the document,
override the Widget.onLoad() method or use Widget.addAttachHandler(com.google.gwt.event.logical.shared.AttachEvent.Handler).
It is strongly recommended that you override Widget.onLoad() or
Widget.doAttachChildren() instead of this method to avoid inconsistencies
between logical and physical attachment states.
Subclasses that override this method must call
super.onAttach() to ensure that the Widget has been attached
to its underlying Element.
onAttach in class WidgetWidget.onLoad(),
Widget.doAttachChildren()protected void onDetach()
Widget
This method is called when a widget is detached from the browser's
document. To receive notification before a Widget is removed from the
document, override the Widget.onUnload() method or use Widget.addAttachHandler(com.google.gwt.event.logical.shared.AttachEvent.Handler).
It is strongly recommended that you override Widget.onUnload() or
Widget.doDetachChildren() instead of this method to avoid inconsistencies
between logical and physical attachment states.
Subclasses that override this method must call
super.onDetach() to ensure that the Widget has been detached
from the underlying Element. Failure to do so will result in application
memory leaks due to circular references between DOM Elements and JavaScript
objects.
onDetach in class WidgetWidget.onUnload(),
Widget.doDetachChildren()Copyright © 2018. All rights reserved.