Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
This guide provides instructions for getting Sencha Architect installed and running on your system. It also discusses other software that is required before you can complete and publish your first project.
This guide also aims to provide you with a clear path to avoid common app build problems related to the installation of Sencha Architect. It’s important to understand the various dependencies to ensure a clean installation.
A supported operating system
If you don't have Sencha Architect, you can download a free and complete, 30-day trial.
Before running the installer, let’s take a look at the dependencies. Sencha Architect requires the following item:
This is needed to support projects based on Ext JS 5 and below.
We also require Ruby, which you can download here:
Java and Ruby must be available via the command line. The installers will add them to the PATH system variable when installing these tools.
These variables occasionally get lost or fail to get added at all. When that happens, these tools are not available on the command line and are inaccessible to Sencha Architect. It's very important that these paths are set properly.
If you are running Ubuntu 17+ you might need to install libconfg-2.so.4 library. You can install it by running
sudo apt-get install libgconf-2-4
Let's look at setting system path variables on various supported operating systems.
~/ .bash_profileModify PATH variable with the following line (with the path to the tools):
export PATH=<PATH-TO-ADD-HERE>:$PATH
Save, close the file, and open a new terminal window
Note: The .bash_profile is a hidden file. These type of files are hidden in Finder by default. To enable
hidden files, run the following command from the command line:
defaults write com.apple.finder AppleShowAllFiles TRUE
killall Finder
To start, visit the Oracle download page to get a copy of the Java JRE.
Sencha Architect requires the JRE to properly utilize Sencha Cmd. You will need Cmd to produce a valid build, so it’s necessary to have Java installed properly.
Open a command line tool to test for Java's proper installation.
Mac OSX users can simply open Terminal.
Windows users can open the command line by entering cmd from the start screen.
Once your command line is available, issue the following command.
java -version
If correctly installed, it should output version information as such:
>java -version
java version "1.8.0_40"
Java(TM) SE Runtime Environment (build 1.8.0_40-b27)
Java HotSpot(TM) 64-Bit Server VM (build 25.40-b25, mixed mode)
Note: 64bit Sencha Architect installer requires 64bit JRE.
Add the following bits of information to your System Variables in order to add Java to your PATH:
variable name:
JAVA_HOME
variable value:
c:\Program Files\Java\jre1.8.0_91\
variable name:
PATH
variable value:
%PATH%;%JAVA_HOME%\bin\
Unless you have intentionally changed your Java path, Java is most likely installed here:
/Library/Java/JavaVirtualMachines/<java version>/.
Add the following lines to your ~/.bash_profile to add Java to your PATH:
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jre1.8.0_91/Contents/Home
export PATH=$JAVA_HOME/bin:$PATH
For more information see: http://java.com/en/download/help/path.xml
Sencha Architect uses Ruby during the app build process when building a theme with Ext JS 5 and below.
Sencha Architect works with both Ruby 1.9 and 2.0.
To check if Ruby is correctly installed, run the following command:
> ruby -v
If correctly installed, it should output version information similar to this:
> ruby -v
ruby 2.0.0p451 (2014-02-24 revision 45167) [universal.x86_64-darwin13]
Windows users will have to download Ruby. If Ruby is not yet installed, you can download it here.
Make sure you run the Ruby installer with admin rights. To enable admin rights, right-click on the installer executable and select "run as administrator". During the installation process, you will need to mark the checkbox that asks for permission to add Ruby to your PATH variables.
Ruby is automatically installed on Mac OSX machines. No further action should be required.
Sencha Architect also uses Sencha Cmd and the Sencha frameworks. You will not need to install Sencha Cmd or the frameworks as they are provided in tandem with Architect. When the other dependencies are properly installed, and run the Sencha Architect installer.
For Windows users, it may be wise to install Sencha Architect with the same admin rights as the dependencies so Sencha Architect can access them.
Sencha Cmd encapsulates a very useful set of tools. Not only can you build your applications, but you can also build themes, generate code, or use the built-in web server (Jetty).
Sencha Architect requires Sencha Cmd to properly build applications. Since Sencha Architect runs on top of Sencha Cmd, they are packaged together so no further installation is required.
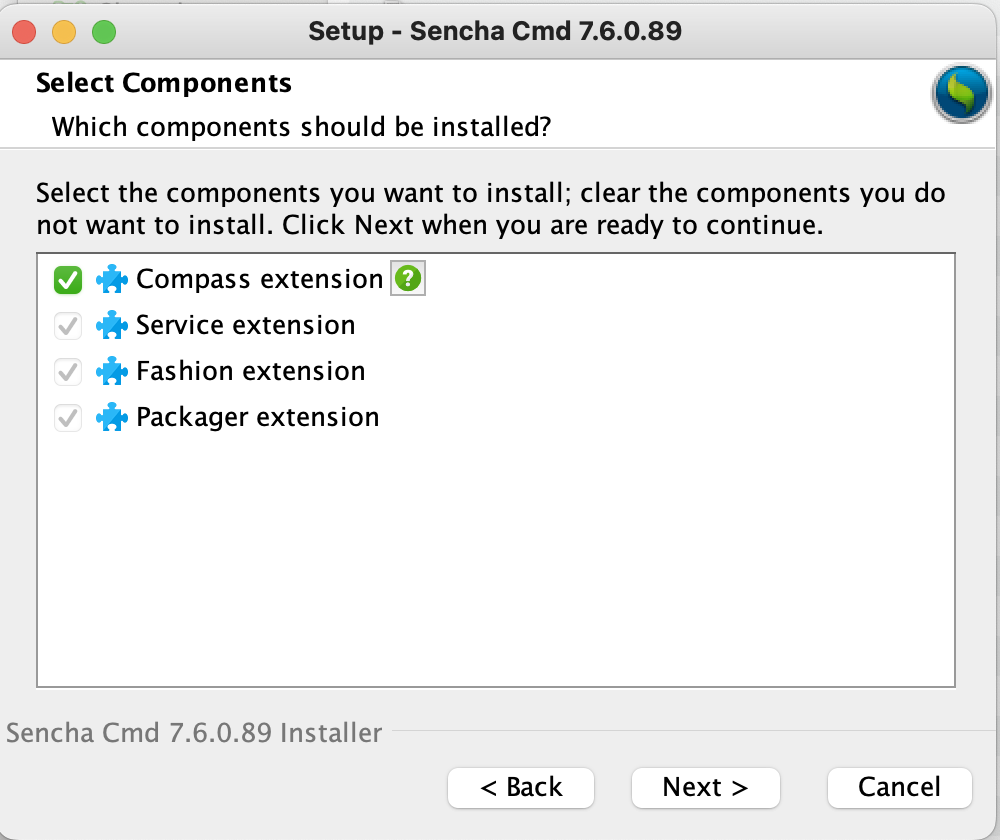
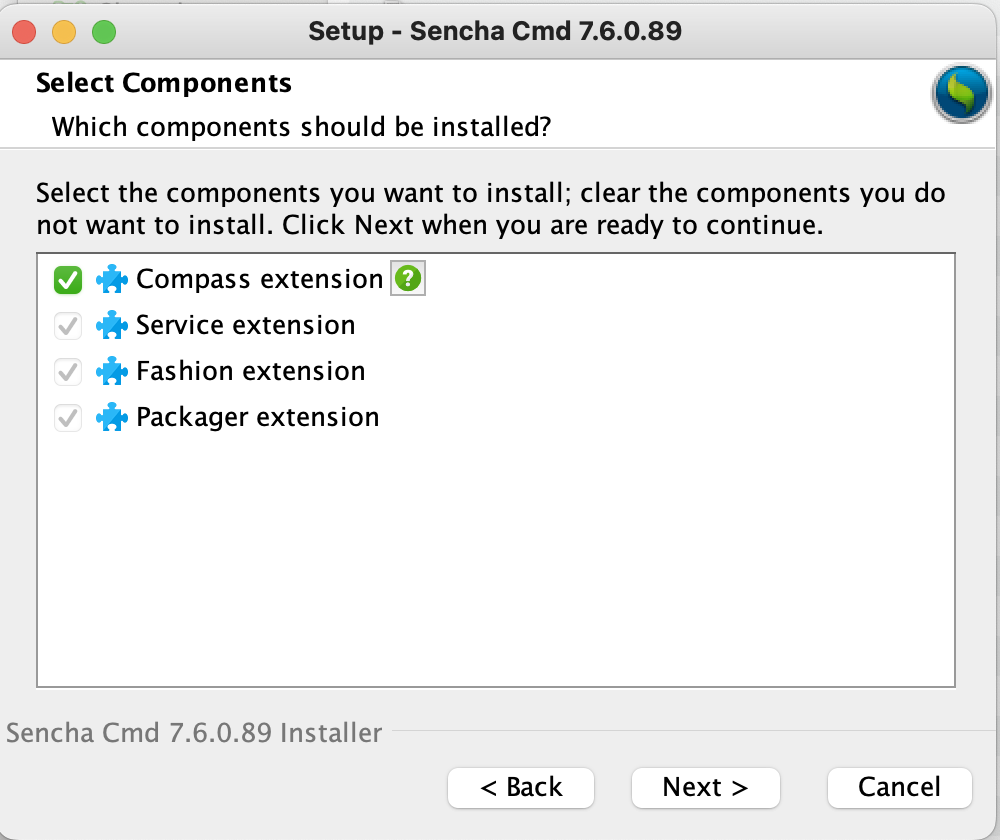
Note: During the CMD installation, be sure to choose the Compass Extension component.

Sencha Cmd will also need to be enabled in Sencha Architect. This should be done by default on the first save.
Verify Sencha Cmd can be manually enabled by navigating to:
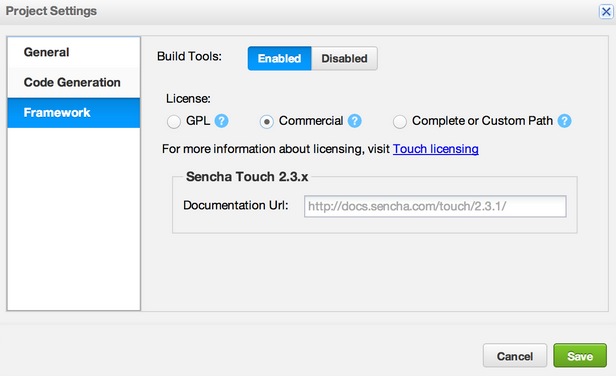
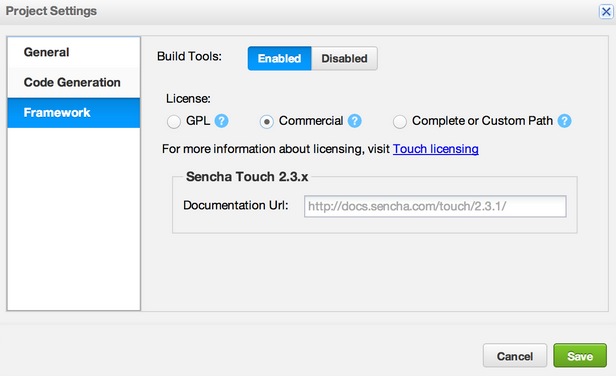
Edit > Project Settings > Framework.

It should be noted that the CDN will be used for the framework when build tools are disabled. The path is set on the Library node in the inspector under Library Base Path. This should only be set for projects with build tools disabled. The CDN path will be used if the user clears the path as a default.
Architect automatically downloads and installs the Sencha Frameworks you require. This means that you shouldn't need to manually install Ext JS.
However, you can switch to other supported legacy versions of Ext JS by specifying the location under "License"

You can find more detailed instructions below.
Sencha provides different options for licensing your application via the framework of your choice. For more information, see Sencha Licenses and Policies.
Note: This does not refer to Sencha Architect's licensing, rather the framework licensing for your applications.
To change the application license:
Click Edit > Project Settings > Framework.
Click Build Tools > Enabled - If you disable Build Tools, Architect assumes you will handle building your application and setting its license yourself. By enabling Build Tools, Architect provides the optimal software for each license choice.
Click a license choice:
Click Save.
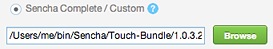
Note: For Sencha Complete, click Sencha Complete or Custom Path and the Browse button to locate the Ext JS framework directory.

By default, the Ext JS framework is installed in the following directories by the Sencha Complete installer.
In the following addresses
/Users/<User>/bin/Sencha/<pkg>/ext-n.n.n.build
C:\Users\<User>\bin\Sencha\<pkg>\ext-n.n.n.build
/home/user/bin/Sencha/<pkg>/ext-n.n.n.build
The location and name of the directory in which you create your directory varies by operating systems and
web server. If you are using a local web server, you will need to store your directory somewhere within
your localhost's web-accessible area. Examples of this would be XAMPP's htdocs directory or Linux's /var/www/html.
If you are using the Sencha Cmd Web Server, you can use any directory for your project directory.
After you save a project for the first time, Architect creates a new directory for the project in the same location. Store any additional project assets in the directory that Architect creates. This includes data and additional resources such as images.
If you are running an IIS web server, make sure to add application/x-json as a MIME type. IIS requires a MIME
type setup to properly serve JSON files. If this is not set up, JSON files will return an error when
previewing your project.
See also:
This document addresses the issue related to the missing Compass component in Sencha Cmd, which causes errors during various operations, such as stopping the App Watch or upgrading the application in the Sencha Architect.
When performing certain actions within Sencha Architect, such as stopping the App Watch or upgrading the application, users may encounter an error due to the absence of the required Compass component in their Sencha Cmd installation.
To resolve this issue, users need to reinstall Sencha Cmd and ensure that the Compass component is selected during the installation process. After reinstalling Sencha Cmd with the Compass component, users should relaunch Sencha Architect.
Uninstall Sencha Cmd (if currently installed):
Download the Latest Version of Sencha Cmd:
Install Sencha Cmd with the Compass Component:

Relaunch Sencha Architect:
If GPU drivers are not updated properly during the Ubuntu OS installation, a GPU error may occur, preventing Sencha Architect from launching. To permanently resolve this issue, you will need to reinstall the OS with the correct GPU drivers. However, as a temporary workaround, you can install Sencha Architect using the following command:
./installer_name.sh --disable-gpu-sandbox
To launch Sencha Architect, use the following command:
./Sencha\ Architect --disable-gpu-sandbox
If you encounter any issues with the sandbox, please use the command below to run Sencha Architect:
./Sencha\ Architect --no-sandbox
After installing software, proceed to:
Now you know how to set up Sencha Architect and handle all of its dependencies. We hope this helps you get started quickly so you can get straight to building. If you’d like to learn more about Sencha tools and frameworks, you can take one of our Sencha training courses, or check out our forums for lots of helpful information.