Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
The Pivot Grid component (and other premium Ext JS framework packages) may be included in your Architect projects. In this guide, we’ll walk through connecting the premium packages from the ExtJS SDK to your projects. We’ll also step through the additions and configurations required to use the Pivot Grid in an active project.
Note: This guide applies to Architect 4.1+ and Ext JS 6.2+
Architect ships with the Pivot Grid component, which allows you to compose your project with Pivot Grids in the Design view. However, to use them in a saved project, you’ll need to copy the premium packages folders over to your saved project or the Architect frameworks library folder. Below are the two paths you may need to take to add the necessary package folders for use in your Architect projects.
The following steps will be the steps you’ll need to include the Pivot Grid, Pivot Grid D3, and Pivot Grid Locale packages (and other premium packages) in new Architect projects.
In your computer’s file browser, open the Ext JS SDK addons packages folder.
I.e. {ext-addons-6.2.1}/packages. You should see the "pivot", "pivot-d3", and
"pivot-locale" folders along with the other included premium add-ons.
Copy all folders in the "packages" folder
Paste the premium package folders into the Architect frameworks folder
Mac: /Users/
PC: c:\Users\pf\Documents\Architect\frameworks\
Linux: ~/Documents/Architect/frameworks/
Note: Architect will use the most recent version of the framework within the "frameworks" subfolder. For example, if you see 6.2.0.x and 6.2.1.x in the “frameworks/ext62” folder, you’ll want to make sure the packages are added to the 6.2.1.x folder from the 6.2.1 addons download.
Once a project has been saved for the first time, the framework assets are copied to the project’s output directory. For previously saved projects, you’ll need to copy the premium package folders to the project itself via these steps:
In your computer’s file browser, open the Ext JS SDK addons packages folder.
I.e. {ext-addons-6.2.0}/packages. You should see the "pivot", "pivot-d3", and
"pivot-locale" folders along with the other included premium add-ons.
Copy all folders in the "packages" folder
Paste the premium package folders in your saved project folder’s {SavePath}/ext/packages
Note: If you have already added a Pivot Grid package to your project prior to adding the package to your save folder, you’ll need to restart Architect after copying the premium package folders before you can preview your project.
With the Pivot Grid package accessible to both Architect and your project builds, you may filter the toolbox panel for "pivot" and drag any of the views onto the design canvas. We’ll use the vanilla "Pivot grid" component for the purpose of this walkthrough. Drag "Pivot grid" onto the canvas.
The first thing we'll need to do, is add a matrix to our Pivot Grid. With your Pivot Grid selected in the Project Inspector, filter for "matrix" in the configs. Click and "+" and you will receive two options. For this example, we'll add a "local matrix".
Next, let's add a leftAxis to our Pivot Grid matrix. With your Pivot Grid matrix selected in the Project Inspector, filter for "axis" in the configs. Click the "+" next to "leftAxis".
Now we'll add a topAxis to our Pivot Grid matrix. With your Pivot Grid matrix selected in the Project Inspector, filter for "axis" in the configs. Click the "+" next to "topAxis".
Next, let's add an aggregate to our Pivot Grid matrix. With your Pivot Grid matrix selected in the Project Inspector, filter for "aggregate" in the configs. Click the "+" next to "aggregate".
Now our pivot grid is ready for us to add our store, model, and data.
Search the toolbox for "store" and then drag the Store onto your Project Inspector's "Stores" node. You'll see a red exclamation next to your newly created store. This indicates the need for a model.
Search the toolbox for "model" and then drag the Model onto your Project Inspector's "Models" node. With your model selected, filter the model's configs for "fields". Click the "+" button and add "salesperson, year, count". You'll now see your fields populated under your model in the Project Inspector.
Now, let's tie the model to the store. With "MyStore" selected in your Project Inspector, filter for "model" in the tree store's configs. Once filtered, you should see a single entry for model. Click within the box and select MyModel. Now, the red exclamation point should have disappeared.
We are now ready for data. You can use the following data to finalize your store and aview a completed pivot grid.
[
{"salesperson": "John", "year": 2012, "count": 1},
{"salesperson": "John", "year": 2013, "count": 12},
{"salesperson": "John", "year": 2014, "count": 19},
{"salesperson": "John", "year": 2015, "count": 31},
{"salesperson": "John", "year": 2016, "count": 54},
{"salesperson": "Eric", "year": 2012, "count": 11},
{"salesperson": "Eric", "year": 2013, "count": 17},
{"salesperson": "Eric", "year": 2014, "count": 111},
{"salesperson": "Eric", "year": 2015, "count": 131},
{"salesperson": "Eric", "year": 2016, "count": 134},
{"salesperson": "Tim", "year": 2012, "count": 111},
{"salesperson": "Tim", "year": 2013, "count": 117},
{"salesperson": "Tim", "year": 2014, "count": 211},
{"salesperson": "Tim", "year": 2015, "count": 231},
{"salesperson": "Tim", "year": 2016, "count": 234}
]
Copy and paste the above data, and then click on your Store. Filter for data and click on its array value. Then paste in your copied data.
Note: You may need to delete a phantom "0" that seems to currently pop up.
Now we're ready to tie our data to our Pivot Grid's matrix!
Click on your Pivot Grid's matrix in the Project Inspector. While selected, filter for "store" in the matrix's config section. Associate the store with "MyStore".
For our final step, we'll associate our leftAxis, topAxis, and aggregation with our model fields.
Click on your leftAxis in the Project Inspector. While selected, filter for "dataIndex" in the leftAxis' config section. Associate the dataIndex with "salesperson". You can also give your leftAxis a header name of "Sales Person".
Click on your topAxis in the Project Inspector. While selected, filter for "dataIndex" in the topAxis config section. Associate the dataIndex with "year".
Click on your aggregation in the Project Inspector. While selected, filter for "dataIndex" in the aggregation config section. Associate the dataIndex with "count".
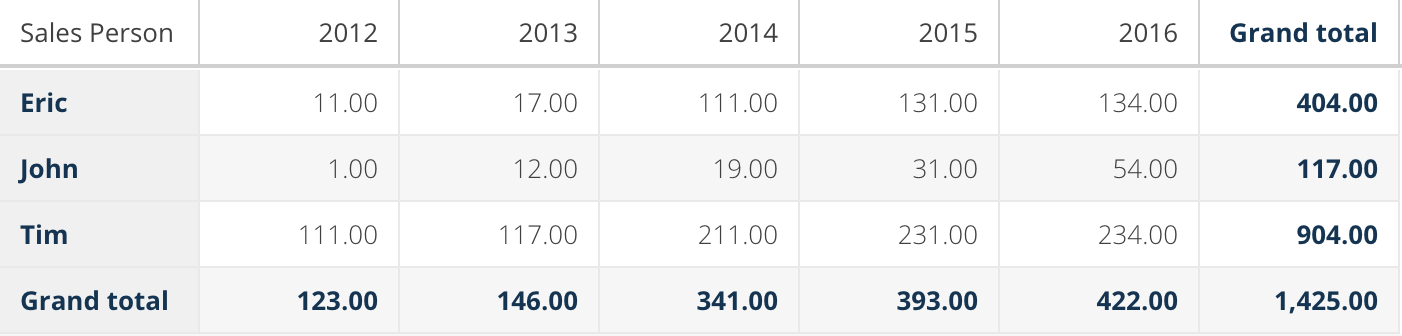
You can now preview your working Pivot Grid in your browser!

For additional information on the Pivot Grid packages, refer to the Pivot Grid Guide. You can also inspect the examples in the Kitchen Sink