Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Let's start by first understanding the differect sections of the Sencha Inspector tool. You will notice that there are several tabs with different information about the app. Let’s walk through the active tabs. Two of these are disabled (more on that later).
Let's walk through the active tabs.

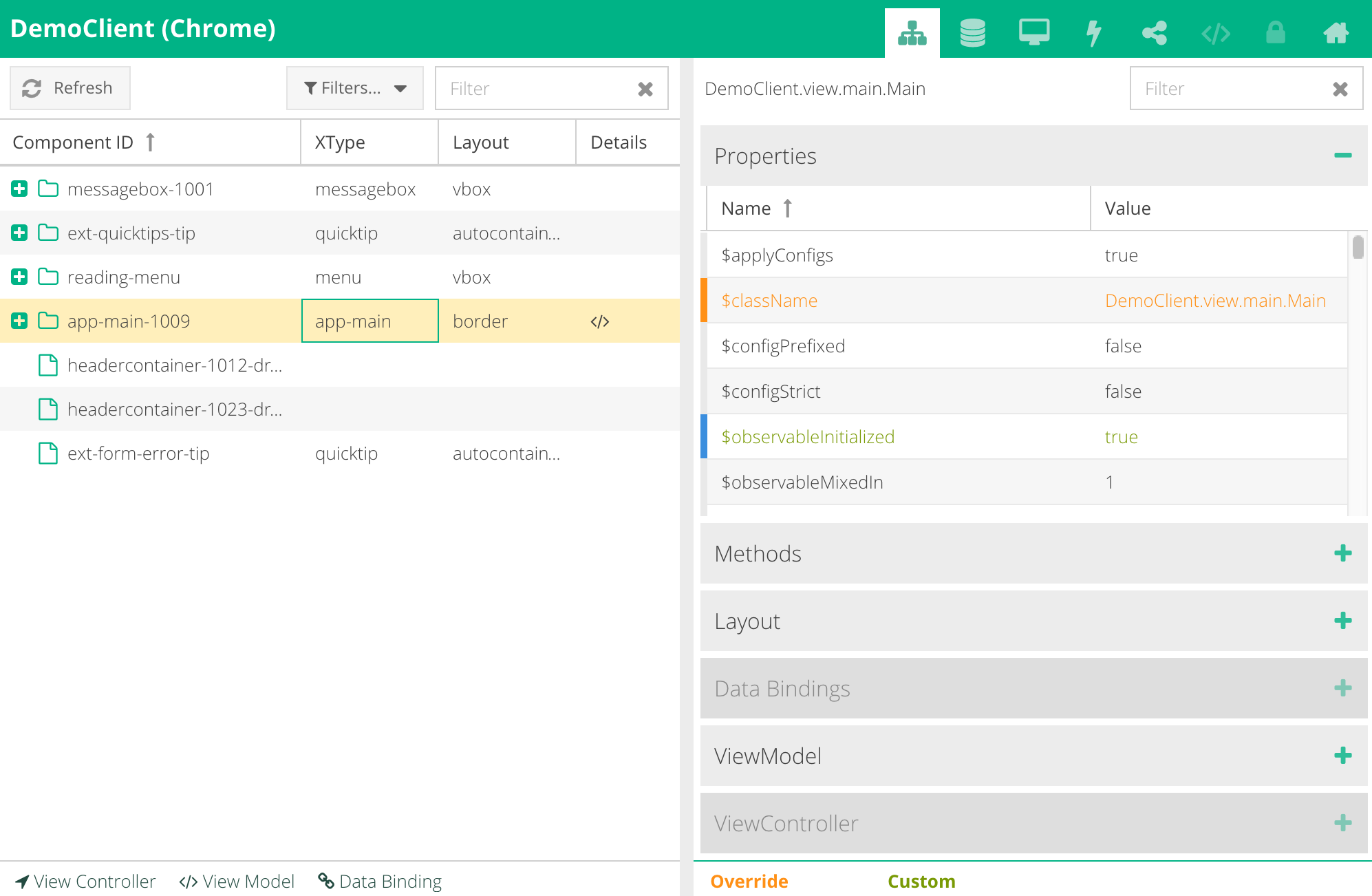
The "Components" tab can be used to inspect the structure of the components in the current runtime of the app.
On the left side of this tab you will find a tree that visualizes the component structure. Every component contains the following information:
The selected components in the component tree will be highlighted in the browser.
You can additionally reference the most recently selected component in your JavaScript console by typing:
SenchaInspector.$
The component tree is filterable. This allows you to more easily find components you are looking for.
As you interact with the application, components may be destroyed or modified. Click "Refresh" to synchronize the component tree with the current state of the application.
The components that are affected by potential issues, such as overnesting, are highlighted in red.
On the right, you can inspect the details of the currently selected component. The sections available will depend on what’s applicable to the selected component.
Under Properties, Methods, and ViewController, you may notice some items highlighted in either orange or green.
Under Data Bindings and ViewModel, you may notice some items highlighted in red. Red indicates that a problem has been detected with the key/value mapping for that binding.

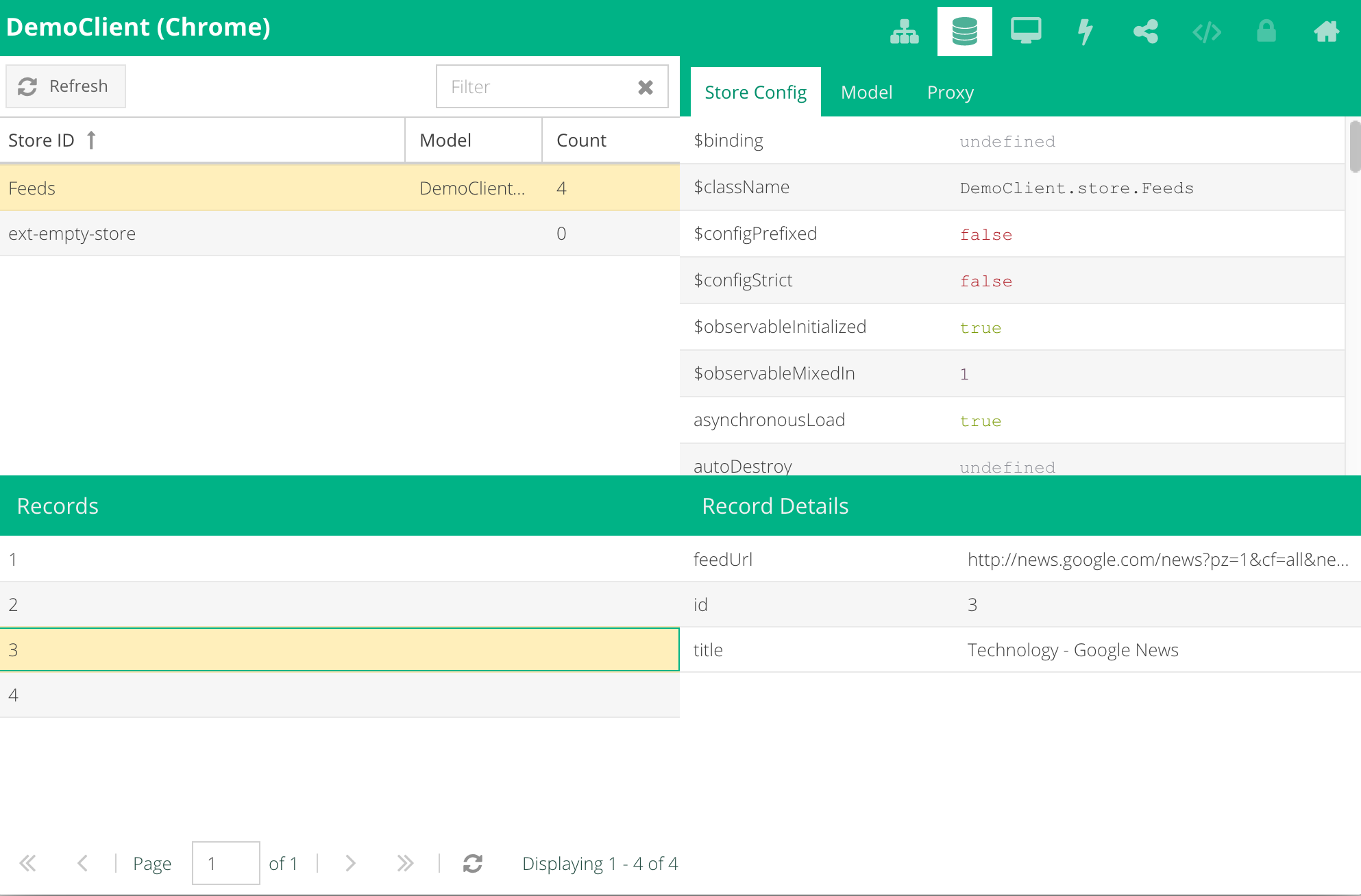
The "Stores" tab allows you to inspect your application's data stores at runtime.
On the upper left portion of the screen you can find all stores that are currently active in your application. You can filter them by name or you can click refresh to get the latest store states in case something changed in the app.
On the upper right portion of the screen you can find the configuration for the store as well as configuration for the data model and the proxy that the store is using.
The bottom half of the screen displays records in the selected store and allows you to select individual records to inspect.

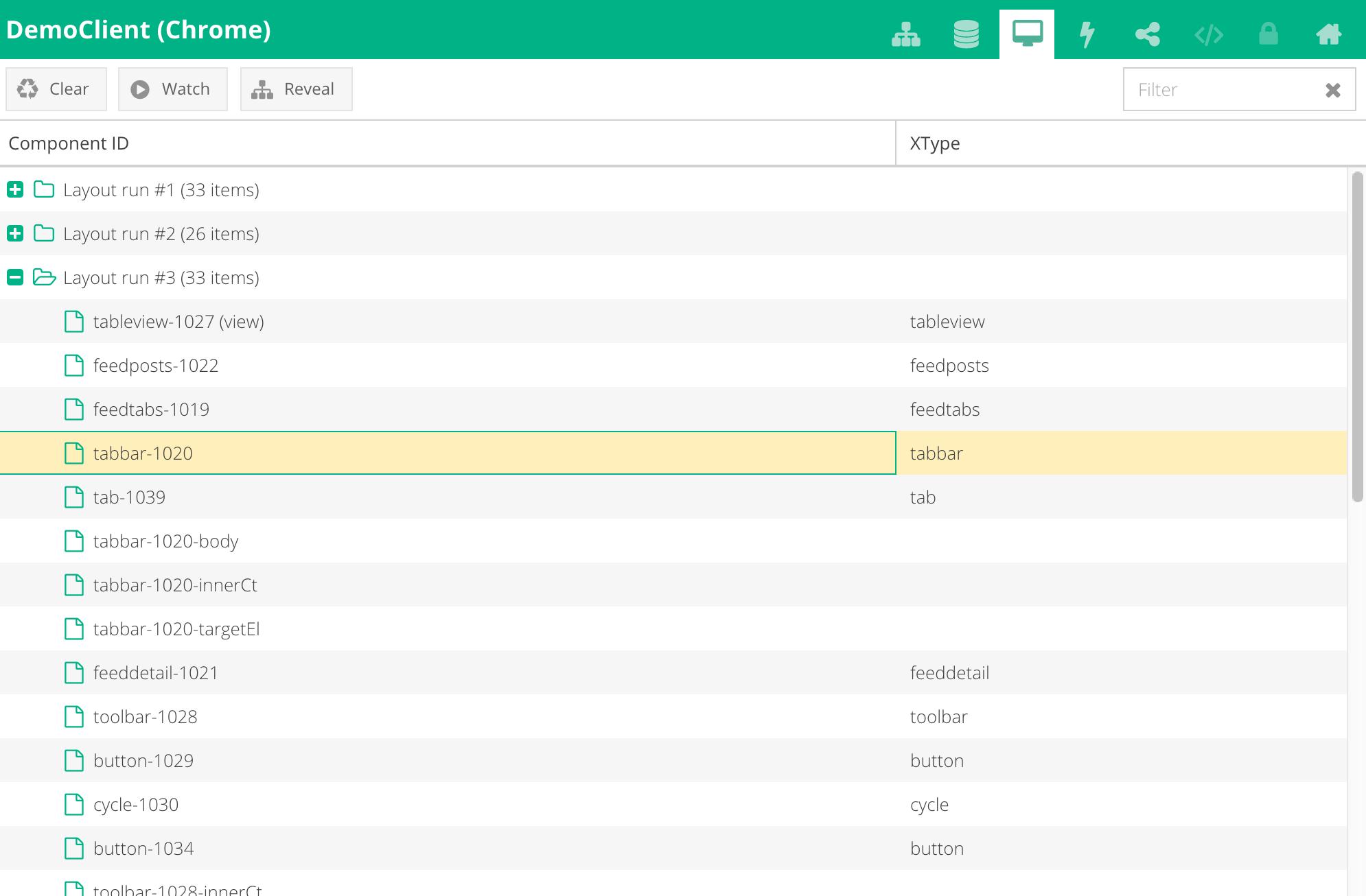
The layout system is one of the most powerful parts of Ext JS. It handles the sizing and positioning of every Component in your application. The "Layout Runs" tab enables you to watch how a Sencha application recalculates the sizes and positions for Components as the user interacts with it in real-time.
In order to see a layout run, you need to start watching the layout. As you interact with the application, Ext JS will update the layout as necessary and you will be able to inspect the update. You can stop watching the layout by clicking the same button. Similarly, use the "Clear" button to clear the layout run log.
The components in layout runs are listed in the order they occur as the layout manager recalculates them.
If you select a component you can click "Reveal" to find the same component in the "Components" tab for closer inspection.

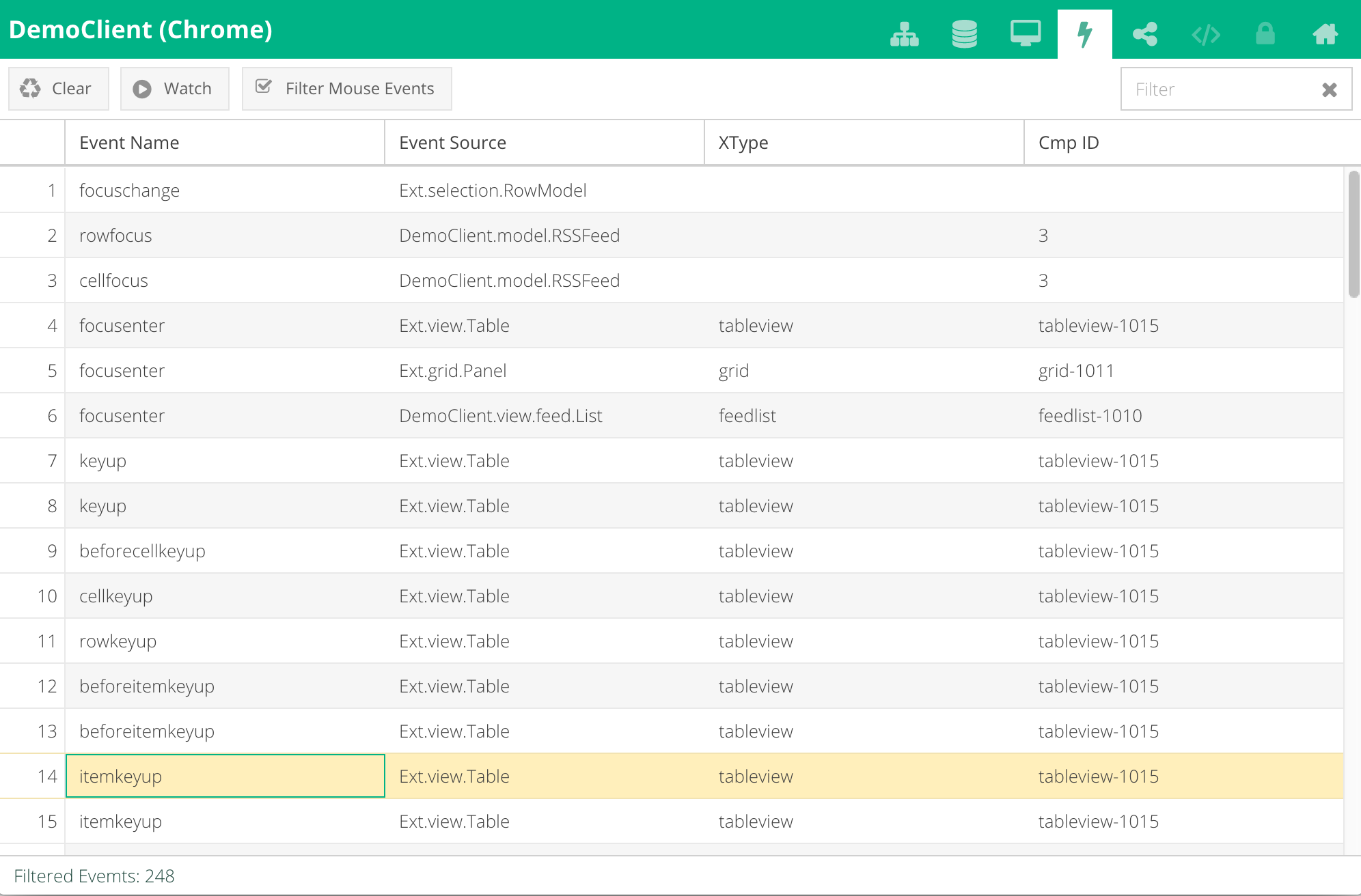
The "Events" tab allows you to track all the events that are being generated within the app.
In order to start tracking events, click "Start Watching". While Inspector is watching the events, all events that occur inside the app will appear in the log below in the order in which they occur. Click the button again to stop watching, or click "Clear" to clear the log.
The event will display its name, source, xtype of the source, and component ID of the source.
It is possible to filter out mouse events (in any interaction, browsers generate a lot of mouse events) by entering your own filter in the filter bar.

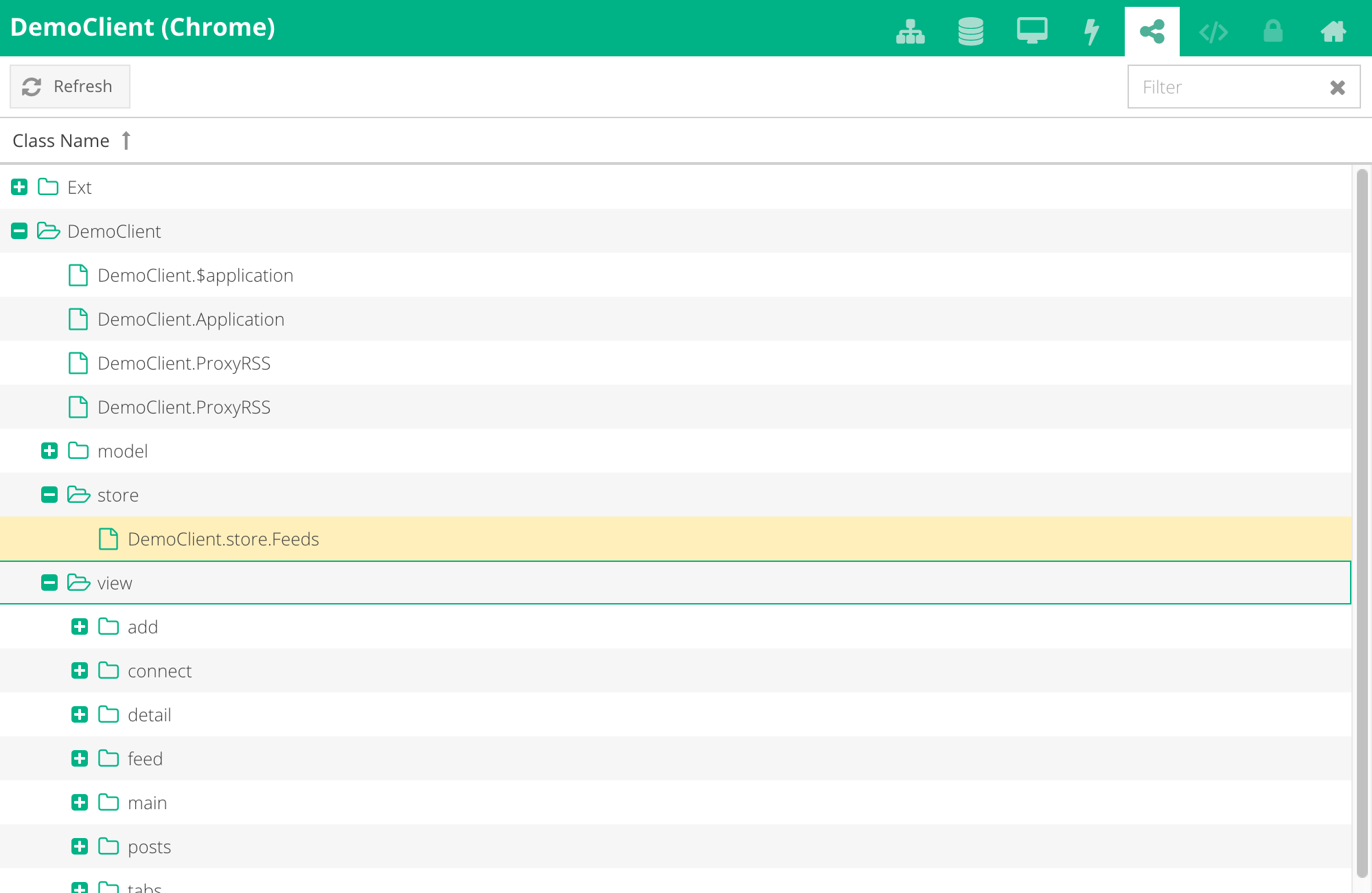
The "App Architecture" tab lists all the classes of the app that are currently loaded. The classes are organized in folders in the same way as they would appear in the file system.
The "Theming" tab relies upon functionality provided by Fashion, a new mechanism to compile SASS themes into CSS. Therefore, Sencha Inspector allows applications built with Ext JS 6 (and Sencha Cmd) to change theme values on-the-fly.
To enable this feature, you will first need to meet few criteria -- please read the Live Theming guide.
NOTE: The Theming tab may be disabled because the live theming capabilities of Sencha Inspector depend on having a local Sencha Cmd process. This is disabled for the Demo application.
The "Secure Databases" tab allows you to inspect the secure databases, tables, and rows of an application running within Sencha Web Application Manager. Web Application Manager specifically gives you access to Secure Databases, which makes this all possible.
NOTE: The Secure Databases tab may be disabled because Secure Databases are only available inside the Sencha Web Application Manager. This is disabled for the Demo application.

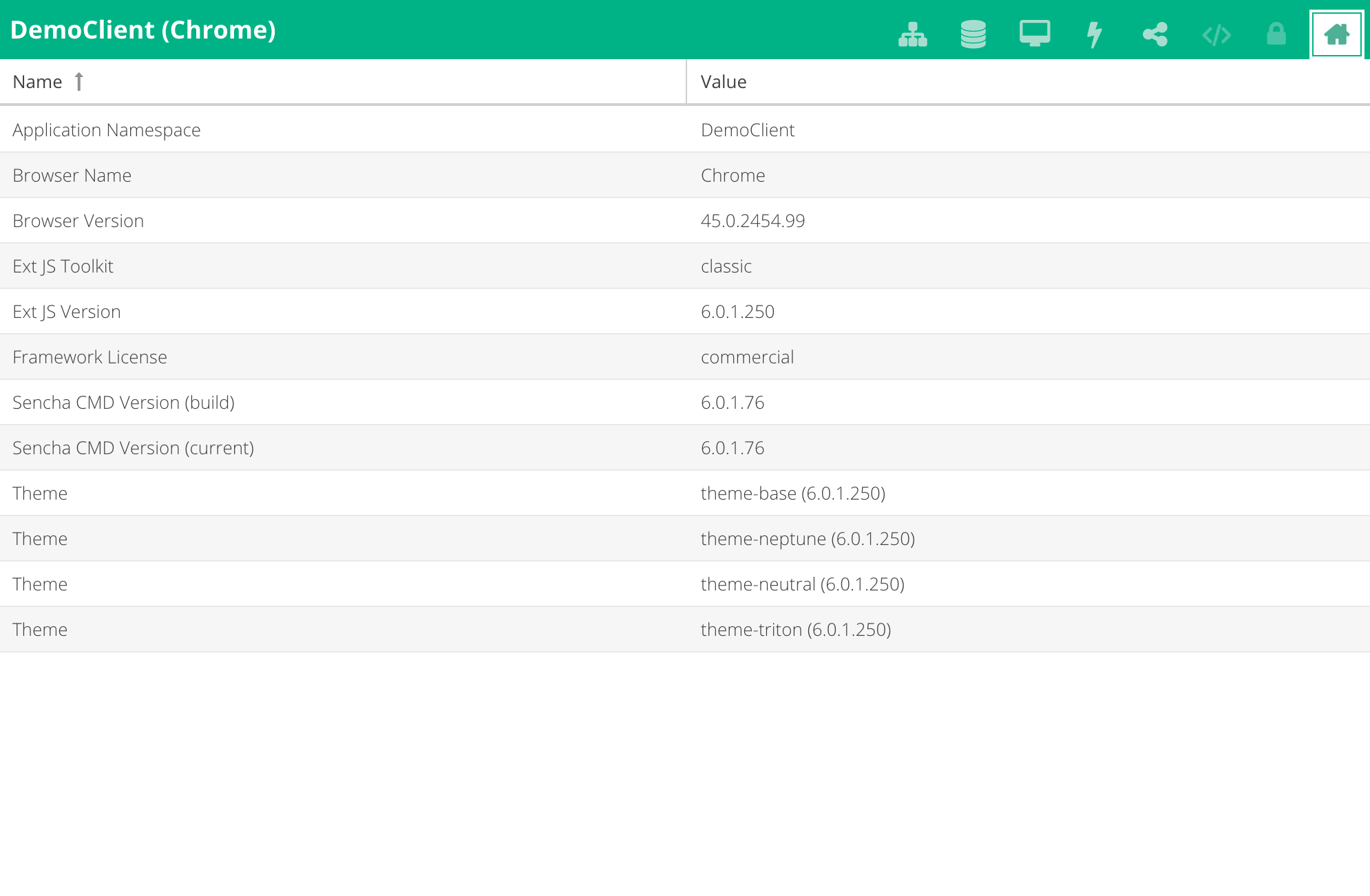
The "App Details" tab contains mainly version information about the framework and all the used packages, as well as browser and toolkit details.