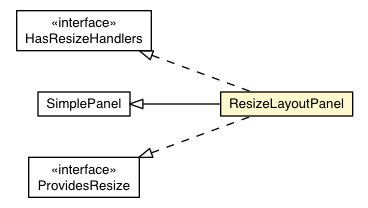
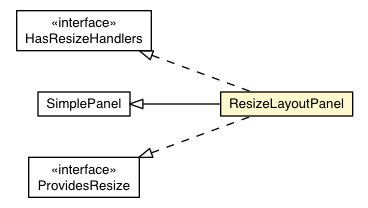
Class ResizeLayoutPanel


public class ResizeLayoutPanel extends SimplePanel implements ProvidesResize, HasResizeHandlers
ProvidesResize to its one child, but does not
RequiresResize. Use this to embed layout panels in any location
within your application.UIObject.DebugIdImpl, UIObject.DebugIdImplEnabledHasWidgets.ForIsWidgetDEBUG_ID_PREFIX| Constructor and Description |
|---|
ResizeLayoutPanel() |
| Modifier and Type | Method and Description |
|---|---|
HandlerRegistration |
addResizeHandler(ResizeHandler handler)
Adds a
ResizeEvent handler. |
protected void |
onAttach()
This method is called when a widget is attached to the browser's document.
|
protected void |
onDetach()
This method is called when a widget is detached from the browser's
document.
|
boolean |
remove(Widget w)
Removes a child widget.
|
void |
setWidget(Widget w)
Sets this panel's widget.
|
add, getContainerElement, getWidget, iterator, setWidgetadd, adopt, clear, doAttachChildren, doDetachChildren, orphan, removeaddAttachHandler, addBitlessDomHandler, addDomHandler, addHandler, asWidget, asWidgetOrNull, createHandlerManager, delegateEvent, fireEvent, getHandlerCount, getLayoutData, getParent, isAttached, isOrWasAttached, onBrowserEvent, onLoad, onUnload, removeFromParent, setLayoutData, sinkEvents, unsinkEventsaddStyleDependentName, addStyleName, ensureDebugId, ensureDebugId, ensureDebugId, getAbsoluteLeft, getAbsoluteTop, getElement, getOffsetHeight, getOffsetWidth, getStyleElement, getStyleName, getStyleName, getStylePrimaryName, getStylePrimaryName, getTitle, isVisible, isVisible, onEnsureDebugId, removeStyleDependentName, removeStyleName, resolvePotentialElement, setElement, setElement, setHeight, setPixelSize, setSize, setStyleDependentName, setStyleName, setStyleName, setStyleName, setStyleName, setStylePrimaryName, setStylePrimaryName, setTitle, setVisible, setVisible, setWidth, sinkBitlessEvent, toStringfireEventpublic HandlerRegistration addResizeHandler(ResizeHandler handler)
HasResizeHandlersResizeEvent handler.addResizeHandler in interface HasResizeHandlershandler - the handlerpublic boolean remove(Widget w)
PanelHow to Override this Method
There are several important things that must take place in the correct order to properly remove a Widget from a Panel. Not all of these steps will be relevant to every Panel, but all of the steps must be considered.
false if it is not.Panel.orphan(Widget) first while the child
Widget is still attached.WidgetCollection.remove in interface HasWidgetsremove in class SimplePanelw - the widget to be removedtrue if the child was presentpublic void setWidget(Widget w)
SimplePanelsetWidget in interface HasOneWidgetsetWidget in class SimplePanelw - the panel's new widget, or null to clear the panelprotected void onAttach()
Widget
This method is called when a widget is attached to the browser's document.
To receive notification after a Widget has been added to the document,
override the Widget.onLoad() method or use Widget.addAttachHandler(com.google.gwt.event.logical.shared.AttachEvent.Handler).
It is strongly recommended that you override Widget.onLoad() or
Widget.doAttachChildren() instead of this method to avoid inconsistencies
between logical and physical attachment states.
Subclasses that override this method must call
super.onAttach() to ensure that the Widget has been attached
to its underlying Element.
onAttach in class WidgetWidget.onLoad(),
Widget.doAttachChildren()protected void onDetach()
Widget
This method is called when a widget is detached from the browser's
document. To receive notification before a Widget is removed from the
document, override the Widget.onUnload() method or use Widget.addAttachHandler(com.google.gwt.event.logical.shared.AttachEvent.Handler).
It is strongly recommended that you override Widget.onUnload() or
Widget.doDetachChildren() instead of this method to avoid inconsistencies
between logical and physical attachment states.
Subclasses that override this method must call
super.onDetach() to ensure that the Widget has been detached
from the underlying Element. Failure to do so will result in application
memory leaks due to circular references between DOM Elements and JavaScript
objects.
onDetach in class WidgetWidget.onUnload(),
Widget.doDetachChildren()Copyright © 2018. All rights reserved.