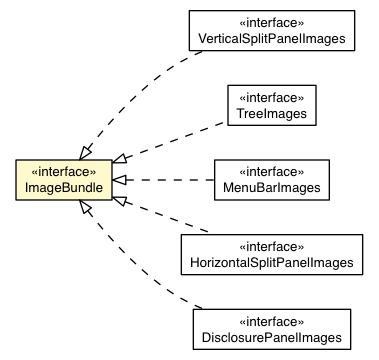
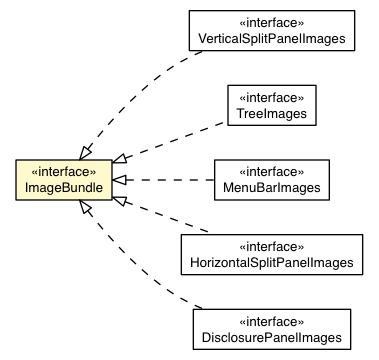
Interface ImageBundle


ClientBundle
and ImageResource@Deprecated public interface ImageBundle
prototype from
within the composition. Obtain an image bundle instance by calling
GWT.create(T), where T is an
interface that directly or indirectly extends ImageBundle.
To create and use an image bundle, extend the ImageBundle
interface, and add a method declaration for each image that is to be part of
the bundle. Each method must take no parameters and must have a return type
of
AbstractImagePrototype.
The image name can optionally be specified using the ImageBundle.Resource
annotation. (Note that the gwt.resource javadoc metadata tag
supporting in GWT 1.4 has been superceded by the Resource
annotation.) Valid image name extensions are png,
gif, or jpg. If the image name contains '/'
characters, it is assumed to be the name of a resource on the classpath,
formatted as would be expected by
ClassLoader.getResource(String).
Otherwise, the image must be located in the same package as the user-defined
image bundle.
The easiest way to create an image bundle is to omit the ImageBundle.Resource
annotation, and name the method the same as the image name, excluding the
extension. When the image name is inferred in this manner, the image name's
extension is assumed to be either png, gif,
or jpg, and the image location must be in the same package as
the user-defined image bundle. In the event that there are multiple image
files that have the same name with different extensions, the order of
extension precedence is png, gif,
jpg.
public interface MyImageBundle extends ImageBundle {
/**
* Notice that the Resource annotation is not present,
* so the method name itself is assumed to match the associated
* image filename.
*
* One of btn_submit_icon.png, btn_submit_icon.gif, or
* btn_submit_icon.jpg must be located in the same package
* as MyImageBundle.
*/
public AbstractImagePrototype btn_submit_icon();
// No doc comment is required if you want the default
// name-matching behavior.
public AbstractImagePrototype cancelButtonIcon();
}
An image bundle that uses the Resource annotation to specify
image names might look something like this:
public interface MyImageBundle extends ImageBundle {
/**
* The resource annotation contains no '/' characters, so
* btn_submit_icon.gif must be located in the same
* package as MyImageBundle.
*/
@Resource("btn_submit_icon.gif")
public AbstractImagePrototype submitButtonIcon();
/**
* btn_cancel_icon.png must be located in the package
* com.mycompany.myapp.icons (which must be on the classpath).
*/
@Resource("com/mycompany/myapp/icons/btn_cancel_icon.png")
public AbstractImagePrototype cancelButtonIcon();
}
Here is how MyImageBundle might be used in an application:
... // Create a new instance of MyImageBundle using GWT.create. // This only needs to be done once - a reference to myImageBundle can // be kept for use by other parts of the application. MyImageBundle myImageBundle = GWT.create(MyImageBundle.class); // Retrieve the image prototypes from myImageBundle. AbstractImagePrototype submitButtonImgPrototype = myImageBundle.btn_submit_icon(); AbstractImagePrototype cancelButtonImgPrototype = myImageBundle.cancelButtonIcon(); // Add the images that are created based on the prototypes to the panel. panel.add(submitButtonImgPrototype.createImage()); panel.add(cancelButtonImgPrototype.createImage()); ...
It is possible that the vulnerability could be exploited by using a specially crafted image as part of an image bundle. To prevent this type of attack from occurring, use a version of the JVM that includes a fix for this vulnerability. See the following link for more information:
http://sunsolve.sun.com/search/document.do?assetkey=1-26-102934-1
Alternatively, if the images to be used in the bundle are trusted, then it is not necessary to upgrade the JVM.
To make all image bundle files permanently cacheable, set up a rule in your
web server to emit the Expires response header for any files
ending with ".cache.*". Such a rule would automatically match
generated image bundle filenames (e.g.
320ADF600D31858000C612E939F0AD1A.cache.png). The HTTP/1.1
specification recommends specifying date of approximately one year in the
future for the Expires header to indicate that the resource is
permanently cacheable.
Pragma: No-cache,
Cache-Control: None, and
Expires: Thu, 1 Jan 1970 00:00:00 (or some other date in the
past).
This can lead to performance problems when using image bundles, because the
large composite image will be re-requested unnecessarily. In addition,
clear.cache.gif, which is a blank image used by the image
bundle implementation, will be re-requested as well. While some browsers will
only re-request these images for each page load, others will re-request them
for each image on the page that is part of an image bundle.
png and gif
files so that it explicitly sets the Pragma,
Cache-Control, and Expires headers. The
Pragma and Cache-Control headers should be
removed. The Expires header should be set according to the
caching recommendations mentioned in the previous section. disableProxyCaching property in
your web application configuration file to prevent the Pragma,
Cache-Control, and Expires headers from being
changed by the server. Refer to your web application server's documentation
for more information.
The native format for the composite image is png, and
versions of Internet Explorer prior to 7 cannot render png
transparerency. To get around this problem, we make use of a plugin built
into the operating system.
Internet Explorer specifies that files which require a plugin for viewing must be cached by the browser. That way, the plugin can read the cached file from the disk. Whenever the composite image is protected by a security constraint, the web application server sets caching headers on the response to prevent the browser from caching the image (see the previous section for details).
When using the HTTP protocol, Internet Explorer will disregard the
Pragma: No-cache and Cache-Control: None
headers, and will cache the image. However, When using the HTTPS protocol,
Internet Explorer will enforce these headers, and will not cache the image.
Since the composite image is not stored on disk, the plugin is unable to
render it, and all of the images in the application which rely on the
composite image will not be displayed.
To work around this issue, follow the recommendations outlined in the previous section.
| Modifier and Type | Interface and Description |
|---|---|
static interface |
ImageBundle.Resource
Deprecated.
Explicitly specifies a file name or path to the image resource to be
associated with a method in an
ImageBundle. |
Copyright © 2018. All rights reserved.