Class DeckLayoutPanel


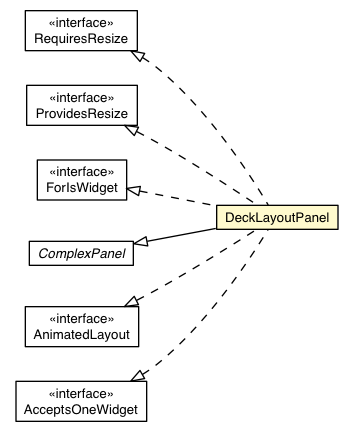
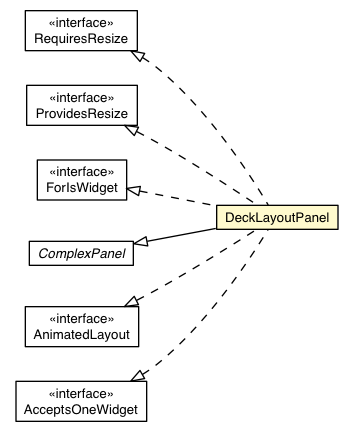
public class DeckLayoutPanel extends ComplexPanel implements AnimatedLayout, RequiresResize, ProvidesResize, InsertPanel.ForIsWidget, AcceptsOneWidget
TabLayoutPanel.
This widget will only work in standards mode, which requires that the HTML page in which it is run have an explicit <!DOCTYPE> declaration.
Once a widget has been added to a DeckPanel, its visibility, width, and height attributes will be manipulated. When the widget is removed from the DeckPanel, it will be visible, and its width and height attributes will be cleared.
UIObject.DebugIdImpl, UIObject.DebugIdImplEnabledInsertPanel.ForIsWidgetHasWidgets.ForIsWidgetDEBUG_ID_PREFIX| Constructor and Description |
|---|
DeckLayoutPanel()
Creates an empty deck panel.
|
| Modifier and Type | Method and Description |
|---|---|
void |
add(Widget w)
Adds a child widget.
|
void |
animate(int duration)
Layout children, animating over the specified period of time.
|
void |
animate(int duration,
Layout.AnimationCallback callback)
Layout children, animating over the specified period of time.
|
void |
forceLayout()
Layout children immediately.
|
int |
getAnimationDuration()
Get the duration of the animated transition between tabs.
|
Widget |
getVisibleWidget()
Gets the currently-visible widget.
|
int |
getVisibleWidgetIndex()
Gets the index of the currently-visible widget.
|
void |
insert(IsWidget w,
int beforeIndex) |
void |
insert(Widget widget,
int beforeIndex)
Inserts a child widget before the specified index.
|
void |
insert(Widget widget,
Widget before)
Insert a widget before the specified widget.
|
boolean |
isAnimationVertical()
Check whether or not transitions slide in vertically or horizontally.
|
protected void |
onAttach()
This method is called when a widget is attached to the browser's document.
|
protected void |
onDetach()
This method is called when a widget is detached from the browser's
document.
|
void |
onResize()
This method must be called whenever the implementor's size has been
modified.
|
boolean |
remove(Widget w)
Removes a child widget.
|
void |
setAnimationDuration(int duration)
Set the duration of the animated transition between tabs.
|
void |
setAnimationVertical(boolean isVertical)
Set whether or not transitions slide in vertically or horizontally.
|
void |
setWidget(IsWidget w)
Show the specified widget.
|
void |
showWidget(int index)
Shows the widget at the specified index.
|
void |
showWidget(Widget widget)
Shows the widget at the specified index.
|
add, add, adjustIndex, checkIndexBoundsForAccess, checkIndexBoundsForInsertion, getChildren, getWidget, getWidgetCount, getWidgetIndex, getWidgetIndex, insert, insert, iterator, removeadd, adopt, clear, doAttachChildren, doDetachChildren, orphan, removeaddAttachHandler, addBitlessDomHandler, addDomHandler, addHandler, asWidget, asWidgetOrNull, createHandlerManager, delegateEvent, fireEvent, getHandlerCount, getLayoutData, getParent, isAttached, isOrWasAttached, onBrowserEvent, onLoad, onUnload, removeFromParent, setLayoutData, sinkEvents, unsinkEventsaddStyleDependentName, addStyleName, ensureDebugId, ensureDebugId, ensureDebugId, getAbsoluteLeft, getAbsoluteTop, getElement, getOffsetHeight, getOffsetWidth, getStyleElement, getStyleName, getStyleName, getStylePrimaryName, getStylePrimaryName, getTitle, isVisible, isVisible, onEnsureDebugId, removeStyleDependentName, removeStyleName, resolvePotentialElement, setElement, setElement, setHeight, setPixelSize, setSize, setStyleDependentName, setStyleName, setStyleName, setStyleName, setStyleName, setStylePrimaryName, setStylePrimaryName, setTitle, setVisible, setVisible, setWidth, sinkBitlessEvent, toStringaddgetWidgetIndexgetWidget, getWidgetCount, getWidgetIndex, removepublic void add(Widget w)
PanelHow to Override this Method
There are several important things that must take place in the correct order to properly add or insert a Widget to a Panel. Not all of these steps will be relevant to every Panel, but all of the steps must be considered.
ComplexPanel.adjustIndex(Widget, int).Widget.removeFromParent() on the
Widget.WidgetCollection at the appropriate index.Panel.adopt(Widget) to finalize the add as the
very last step.add in interface HasWidgetsadd in interface InsertPaneladd in class Panelw - the widget to be addedHasWidgets.add(Widget)public void animate(int duration)
AnimatedLayoutanimate in interface AnimatedLayoutduration - the animation duration, in millisecondspublic void animate(int duration,
Layout.AnimationCallback callback)
AnimatedLayoutThis method provides a callback that will be informed of animation updates. This can be used to create more complex animation effects.
animate in interface AnimatedLayoutduration - the animation duration, in millisecondscallback - the animation callbackpublic void forceLayout()
AnimatedLayout
This is not normally necessary, unless you want to update child widgets'
positions explicitly to create a starting point for a subsequent call to
AnimatedLayout.animate(int).
forceLayout in interface AnimatedLayoutAnimatedLayout.animate(int),
AnimatedLayout.animate(int, Layout.AnimationCallback)public int getAnimationDuration()
public Widget getVisibleWidget()
public int getVisibleWidgetIndex()
public void insert(IsWidget w, int beforeIndex)
insert in interface InsertPanel.ForIsWidgetpublic void insert(Widget widget, int beforeIndex)
InsertPanelinsert in interface InsertPanelwidget - the child widget to be insertedbeforeIndex - the index before which it will be insertedpublic void insert(Widget widget, Widget before)
remove(Widget)
had already been called.widget - the widget to be addedbefore - the widget before which to insert the new child, or
null to appendpublic boolean isAnimationVertical()
public void onResize()
RequiresResizeonResize in interface RequiresResizepublic boolean remove(Widget w)
PanelHow to Override this Method
There are several important things that must take place in the correct order to properly remove a Widget from a Panel. Not all of these steps will be relevant to every Panel, but all of the steps must be considered.
false if it is not.Panel.orphan(Widget) first while the child
Widget is still attached.WidgetCollection.remove in interface HasWidgetsremove in class ComplexPanelw - the widget to be removedtrue if the child was presentpublic void setAnimationDuration(int duration)
duration - the duration in milliseconds.public void setAnimationVertical(boolean isVertical)
isVertical - true for vertical transitions, false for horizontalpublic void setWidget(IsWidget w)
setWidget in interface AcceptsOneWidgetw - the widget to show, and add if not a childSimplePanelpublic void showWidget(int index)
index - the index of the widget to be shownpublic void showWidget(Widget widget)
widget - the widget to be shownprotected void onAttach()
Widget
This method is called when a widget is attached to the browser's document.
To receive notification after a Widget has been added to the document,
override the Widget.onLoad() method or use Widget.addAttachHandler(com.google.gwt.event.logical.shared.AttachEvent.Handler).
It is strongly recommended that you override Widget.onLoad() or
Widget.doAttachChildren() instead of this method to avoid inconsistencies
between logical and physical attachment states.
Subclasses that override this method must call
super.onAttach() to ensure that the Widget has been attached
to its underlying Element.
onAttach in class WidgetWidget.onLoad(),
Widget.doAttachChildren()protected void onDetach()
Widget
This method is called when a widget is detached from the browser's
document. To receive notification before a Widget is removed from the
document, override the Widget.onUnload() method or use Widget.addAttachHandler(com.google.gwt.event.logical.shared.AttachEvent.Handler).
It is strongly recommended that you override Widget.onUnload() or
Widget.doDetachChildren() instead of this method to avoid inconsistencies
between logical and physical attachment states.
Subclasses that override this method must call
super.onDetach() to ensure that the Widget has been detached
from the underlying Element. Failure to do so will result in application
memory leaks due to circular references between DOM Elements and JavaScript
objects.
onDetach in class WidgetWidget.onUnload(),
Widget.doDetachChildren()Copyright © 2018. All rights reserved.