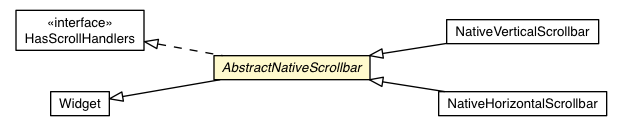
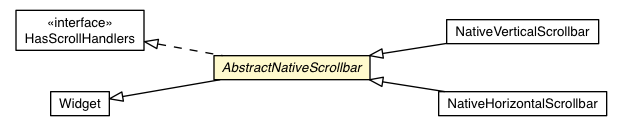
Class AbstractNativeScrollbar


public abstract class AbstractNativeScrollbar extends Widget implements HasScrollHandlers
UIObject.DebugIdImpl, UIObject.DebugIdImplEnabledDEBUG_ID_PREFIX| Constructor and Description |
|---|
AbstractNativeScrollbar() |
| Modifier and Type | Method and Description |
|---|---|
HandlerRegistration |
addScrollHandler(ScrollHandler handler)
Adds a
ScrollEvent handler. |
static int |
getNativeScrollbarHeight()
Get the height of a native horizontal scrollbar.
|
static int |
getNativeScrollbarWidth()
Get the width of a native vertical scrollbar.
|
protected abstract Element |
getScrollableElement()
Get the scrollable element.
|
static boolean |
isScrollbarLeftAlignedInRtl()
Check whether or not the native vertical scrollbar is aligned on the left
side of the scrollable element in RTL mode.
|
protected void |
onAttach()
This method is called when a widget is attached to the browser's document.
|
protected void |
onDetach()
This method is called when a widget is detached from the browser's
document.
|
addAttachHandler, addBitlessDomHandler, addDomHandler, addHandler, asWidget, asWidgetOrNull, createHandlerManager, delegateEvent, doAttachChildren, doDetachChildren, fireEvent, getHandlerCount, getLayoutData, getParent, isAttached, isOrWasAttached, onBrowserEvent, onLoad, onUnload, removeFromParent, setLayoutData, sinkEvents, unsinkEventsaddStyleDependentName, addStyleName, ensureDebugId, ensureDebugId, ensureDebugId, getAbsoluteLeft, getAbsoluteTop, getElement, getOffsetHeight, getOffsetWidth, getStyleElement, getStyleName, getStyleName, getStylePrimaryName, getStylePrimaryName, getTitle, isVisible, isVisible, onEnsureDebugId, removeStyleDependentName, removeStyleName, resolvePotentialElement, setElement, setElement, setHeight, setPixelSize, setSize, setStyleDependentName, setStyleName, setStyleName, setStyleName, setStyleName, setStylePrimaryName, setStylePrimaryName, setTitle, setVisible, setVisible, setWidth, sinkBitlessEvent, toStringfireEventpublic static int getNativeScrollbarHeight()
This method assumes that all native scrollbars on the page have the same height.
public static int getNativeScrollbarWidth()
This method assumes that all native vertical scrollbars on the page have the same width.
public static boolean isScrollbarLeftAlignedInRtl()
public HandlerRegistration addScrollHandler(ScrollHandler handler)
HasScrollHandlersScrollEvent handler.addScrollHandler in interface HasScrollHandlershandler - the scroll handlerHandlerRegistration used to remove this handlerprotected abstract Element getScrollableElement()
protected void onAttach()
Widget
This method is called when a widget is attached to the browser's document.
To receive notification after a Widget has been added to the document,
override the Widget.onLoad() method or use Widget.addAttachHandler(com.google.gwt.event.logical.shared.AttachEvent.Handler).
It is strongly recommended that you override Widget.onLoad() or
Widget.doAttachChildren() instead of this method to avoid inconsistencies
between logical and physical attachment states.
Subclasses that override this method must call
super.onAttach() to ensure that the Widget has been attached
to its underlying Element.
onAttach in class WidgetWidget.onLoad(),
Widget.doAttachChildren()protected void onDetach()
Widget
This method is called when a widget is detached from the browser's
document. To receive notification before a Widget is removed from the
document, override the Widget.onUnload() method or use Widget.addAttachHandler(com.google.gwt.event.logical.shared.AttachEvent.Handler).
It is strongly recommended that you override Widget.onUnload() or
Widget.doDetachChildren() instead of this method to avoid inconsistencies
between logical and physical attachment states.
Subclasses that override this method must call
super.onDetach() to ensure that the Widget has been detached
from the underlying Element. Failure to do so will result in application
memory leaks due to circular references between DOM Elements and JavaScript
objects.
onDetach in class WidgetWidget.onUnload(),
Widget.doDetachChildren()Copyright © 2018. All rights reserved.