The documentation for the ExtReact product diverges somewhat from the
documentation of other Sencha products. The sections below describe
documentation for all products except where indicated as unique to
ExtReact.
Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
ExtReact component classes list the configurable name prominently at the top of the API class doc followed by the fully-qualified class name.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
ExtReact component classes display
configuration options as props
ExtReact component classes do not list
properties as a dedicated member type, but rather as
read only props
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
All ExtReact props are bindable
unless decorated as immutable
Immutable ExtReact props may not be use as a configurable prop when instantiating a component
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
Or in the case of an ExtReact component class this
indicates a member of type prop
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
ExtReact component classes do not hoist the getter /
setter methods into the prop. All methods will be described in the
Methods section
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
This document defines the steps needed to add Sencha ExtWebComponents to a Angular application generated with Angular CLI. Angular CLI is described in the Angular CLI Overview
If you don’t want to follow the below mentioned steps, then you can consume the boilerplate code with a sample ExtWebComponents application at ext-web-components-boilerplate-angular-cli.
more details at: https://angular.io/cli#installing-angular-cli
To install Angular CLI, bring up a terminal or command window and use the following command:
npm install -g @angular/cli
more details at: https://angular.io/cli/new#ng-new
To create an Angular CLI starter application, continue in the terminal or command window and 'cd' to the folder where you want to create your new application. Then, use the following command to create your new Angular CLI application.
ng new ext-web-components-boilerplate-angular-cli
The Angular CLI starts up and then asks a series of questions as selections - either refer to the Angular documentation noted above and you may choose on the basis of application or you may follow the steps below:
The 'ng new' command will run and create the base angular application.
Once the 'ng new' command is finished, move to the newly created folder and run the application:
cd ext-web-components-boilerplate-angular-cli
ng serve
Browse to http://localhost:4200/ in your browser. You should see the 'Welcome to ext-web-components-boilerplate-angular-cli!' page in the browser.
Now, stop the 'ng serve' app from running in the terminal/command window (ctrl-c). This prepares you for the next steps.
To Add ExtWebComponents to your newly created Angular CLI starter application, bring up the created application in your favorite editor or IDE - for example, to use Visual Studio Code, cancel the currently running sample application in the terminal or command window and type 'code .' in the terminal or command window.
code .
For the next steps, make sure you are logged into the Sencha npm repository - for instructions, see this link: https://docs.sencha.com/extjs/7.0.0/guides/open_tooling_npm/npm_repo_access.html
either... Add the following to the dependencies section of package.json:
"@sencha/ext-web-components": "^7.0.0",
"@sencha/ext": "^7.0.0",
"@sencha/ext-modern": "^7.0.0",
"@sencha/ext-modern-theme-material": "^7.0.0",
"@sencha/ext-webpack-plugin": "^7.0.0",
"@webcomponents/webcomponentsjs": "^2.2.10",
"@angular-builders/custom-webpack": "^8.1.0",
"@angular-builders/dev-server": "^7.3.1",
To install the npm dependencies, in the terminal or command window run the following:
npm install
or... Run the following commands in the terminal/command window:
npm install --save @sencha/ext-web-components @sencha/ext @sencha/ext-modern @sencha/ext-modern-theme-material
npm install --save @sencha/ext-webpack-plugin
npm install --save @webcomponents/webcomponentsjs
npm install --save @angular-builders/custom-webpack
npm install --save @angular-builders/dev-server
To introduce custom webpack configuration, we first need to make changes inside angular.json file.
For ng build command, configure the architect/build object in the angular.json file and update the builder from @angular-devkit/build-angular:browser to @angular-builders/custom-webpack:browser and add the customWebpackConfig key inside options like:
"builder": "@angular-builders/custom-webpack:browser",
"options": {
"customWebpackConfig": {
"path": "./custom-webpack.config.js",
"replaceDuplicatePlugins": true
},
... other options
For ng serve command, update the serve/builder in the angular.json file:
"serve": {
"builder": "@angular-builders/custom-webpack:dev-server"
}
To configure the ext-webpack-plugin for webpack in Angular, create a file named custom-webpack.config.js at the root directory (where the package.json is), and add the following:
const CopyWebpackPlugin = require('copy-webpack-plugin');
const ExtWebpackPlugin = require('@sencha/ext-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
module.exports = {
devServer: {
contentBase: 'dist',
},
output: {
path: path.join(__dirname, 'dist'),
},
plugins: [
new HtmlWebpackPlugin({}),
new ExtWebpackPlugin({
framework: 'web-components',
toolkit: 'modern',
theme: 'theme-material',
emit: 'yes',
script: '',
packages: [],
profile: '',
environment: 'development',
treeshake: 'no',
browser: 'no',
watch: 'yes',
verbose: 'no'
}),
new CopyWebpackPlugin([{
from: './node_modules/@webcomponents/webcomponentsjs/webcomponents-bundle.js',
to: './webcomponents-bundle.js'
}])
]
};
Replace src/app/app.module.ts with the following:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import '@sencha/ext-web-components/dist/ext-panel.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
schemas: [ CUSTOM_ELEMENTS_SCHEMA ],
bootstrap: [AppComponent]
})
export class AppModule { }
Add Ext.js and Ext.css inside the inside index.html and also webcomponents-bundle.js for the compatibility of Web Components with all major browsers, For more info: http://webcomponents.github.io/
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ExtWebComponentsBoilerplateAngularCli</title>
<base href="/">
<script src="webcomponents-bundle.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="ext/ext.css">
</head>
<body>
<script src="ext/ext.js"></script>
<app-root></app-root>
</body>
</html>
Replace src/app/app.component.html with the following:
<ext-panel
title="EWC Panel in Angular"
bodyPadding="20px"
>
<h1>I am the ExtWebComponents Panel</h1>
</ext-panel>
In the terminal or command window, run the application:
ng serve
or
npm start
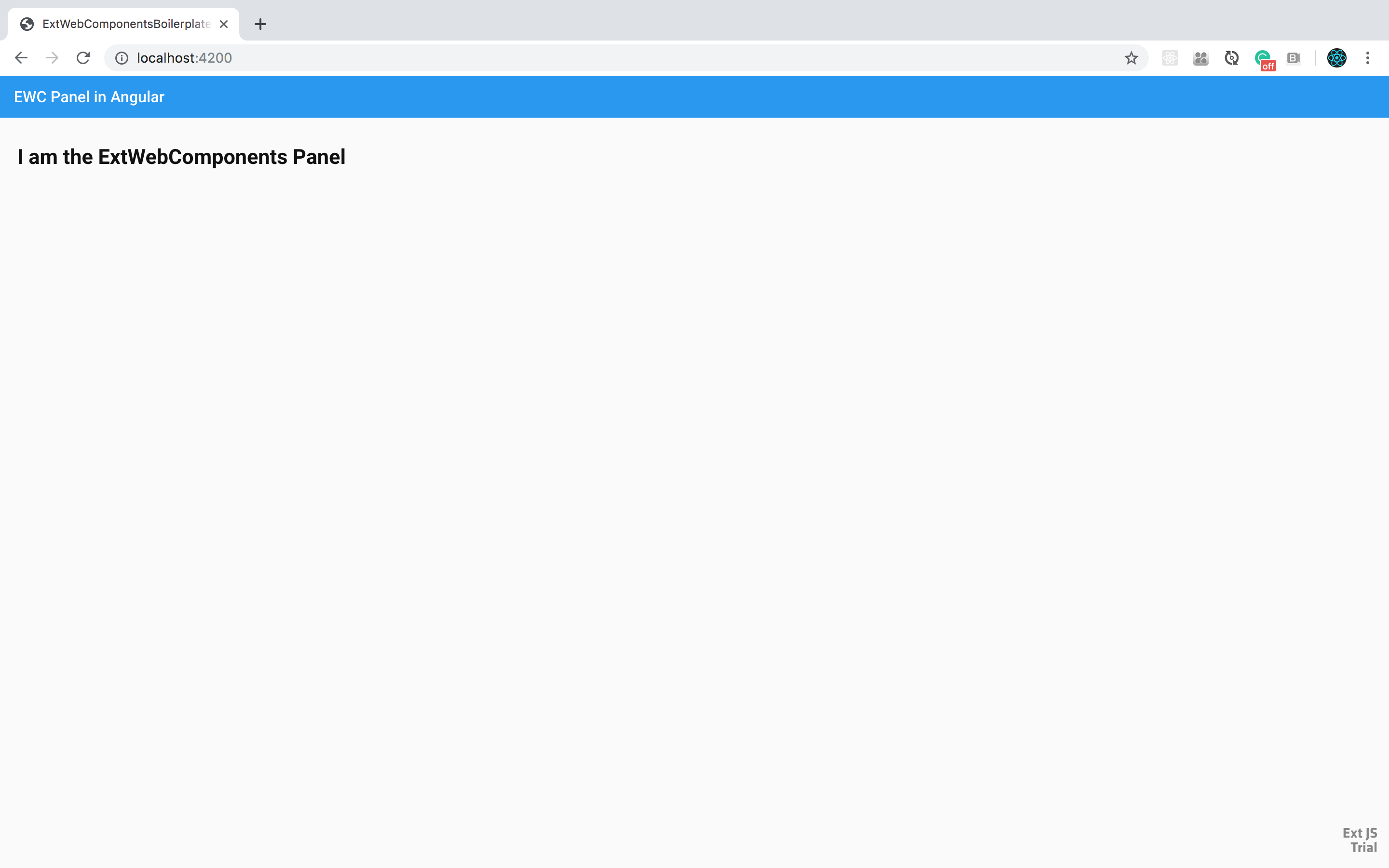
Browse to http://localhost:4200 in your browser. You should see the Angular starter application with an ExtWebComponents Panel in the browser.