Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
This guide covers using Ext JS packages in the npm environment. We will guide you through creating a new ExtJS workspace with a sample Ext JS package which will be shared by an Ext JS application as a node module.
This step covers creating an Ext JS workspace and package and configuring it for sharing with an npm application. In this example, we are creating only one Ext JS package for sharing, but just as with all Ext JS applications, mulitple packages can be created and shared.
Create a folder for your shared Ext JS package.
$ mkdir my_shared_packagesChange directory to the created folder and initailize the npm package.json configuration. This will allow the npm application to use the shared Ext JS packages.
$ cd my_shared_packages
$ npm init and select the defaults. For this example, we will give the package name @myorg/mysharedpackages.
The generated package.json should look like this:
{
"name": "@myorg/mysharedpackages",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}In this same folder, generate an Ext JS workspace for the shared Ext JS packages. Simply run:
$ sencha generate workspace .
or
$ sencha -sdk /path/to/ext-n.n.n generate workspace .
This section covers using the shared Ext JS package created above in your application.
Using Sencha Cmd, generate a template package and name it CommonUtils.
$ sencha generate package CommonUtils
Now, add some common utility code we can use in our application. In the folder packages/local/CommonUtils/src create a file AlertUtil.js with this code:
Ext.define('CommonUtils.alerts', {
singleton: true,
alert: function (msg) {
Ext.Msg.alert('Alert', msg);
}
});Add a shared override in the folder packages/local/CommonUtils/overrides and create a file named MyGridOverride.js with this code:
Ext.define('CommonUtils.grid.Grid', {
override: 'Ext.grid.Grid',
constructor: function() {
var me = this;
me.callParent();
console.log("my override works ...");
}
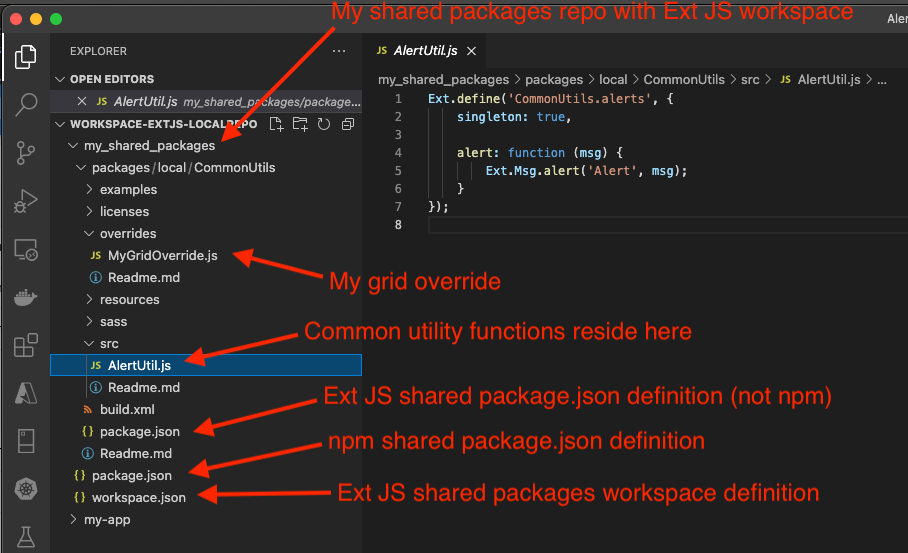
});Your current directory structure for your ExtJS workspace should look like this:

In this section, we will create an open tools Ext JS application, configure it to make use of the shared Ext JS package and incorporate those package routines into the open tools Ext JS application.
Create a Ext JS npm project run ext-gen app -a or use an existing one.
In the application directory, open your application
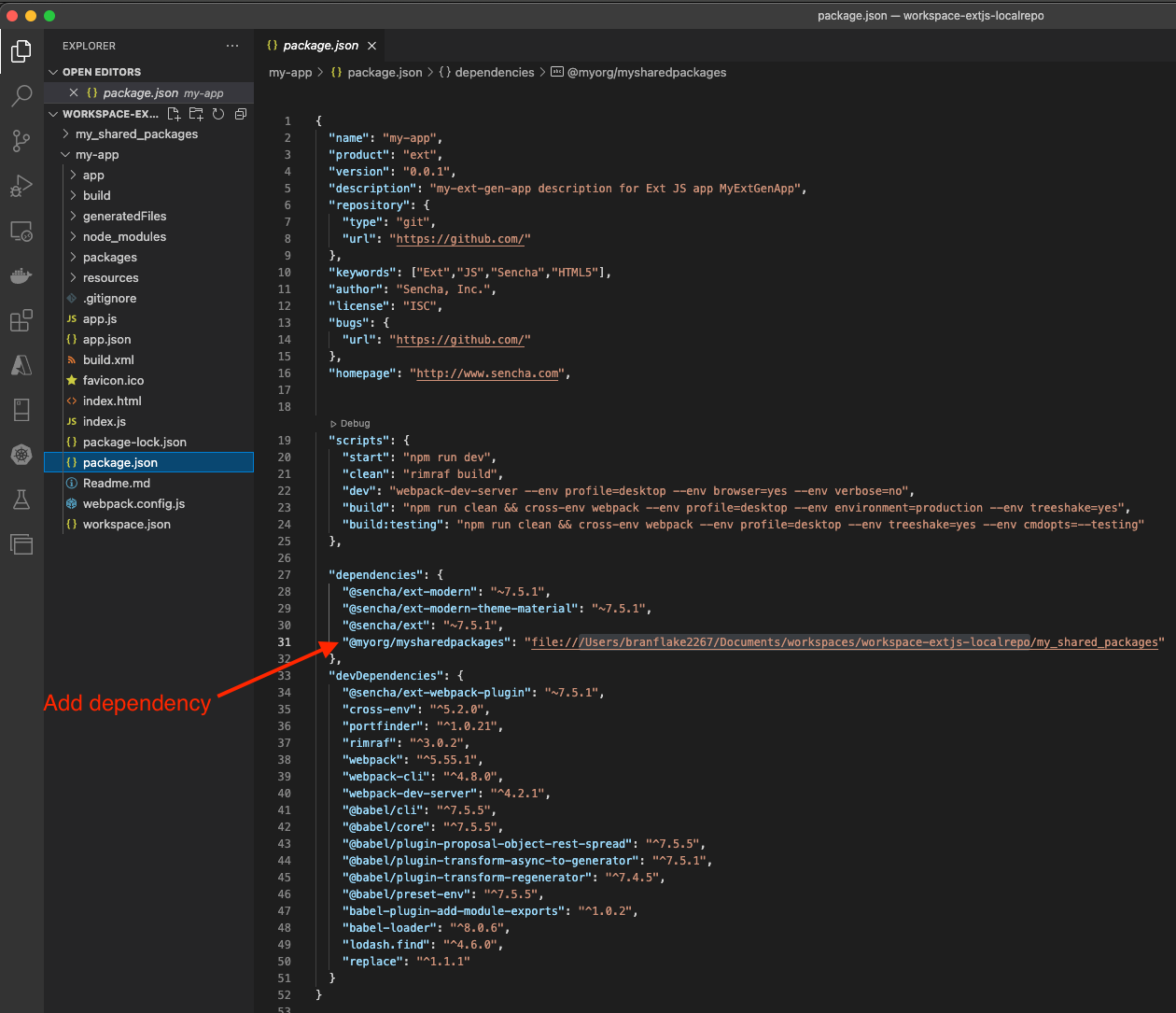
and update the dependencies block in the applications package.json to include your new shared dependency:
"@myorg/mysharedpackages": "file:///path/to/the/folder/above/named/my_shared_packages"
Once you add the dependency it should look something like this:

Run npm install in the application directory. This will add the module @myorg/mysharedpackages to the node_modules directory. You can verify that the install ran correctly by viewing the contents of the node_modules directory to ensure that the package contents have been copied from the Ext JS workspace.
$ ls node_modules/@myorg
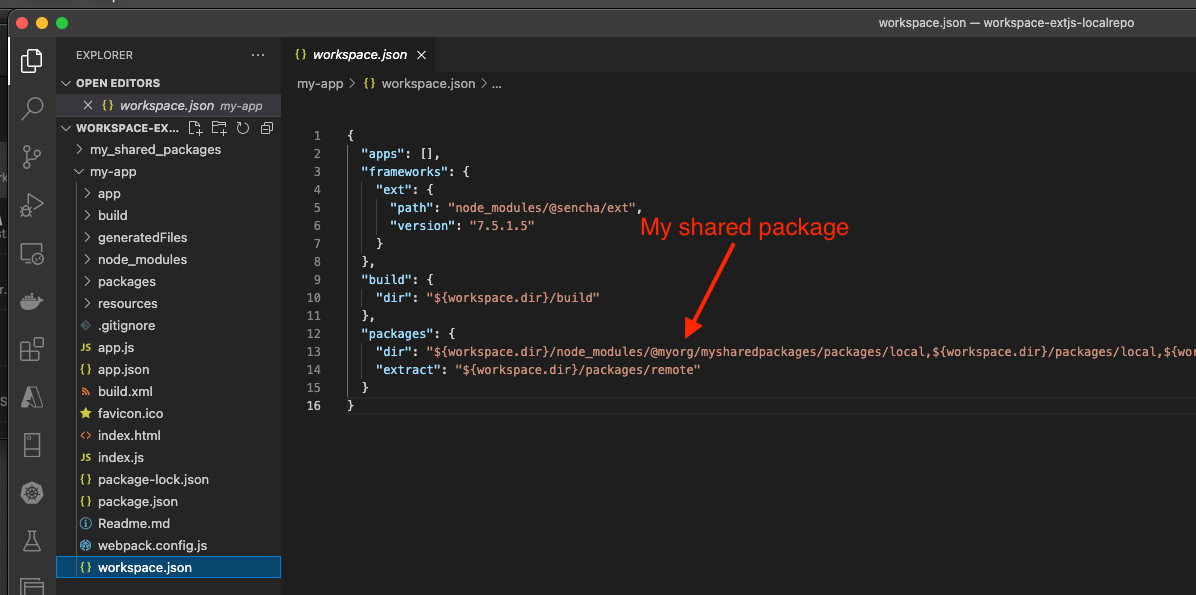
mysharedpackagesThe next step is to add the node module directory to the class search path in the Ext JS application workspace. Edit the workspace.json file and add the directory to the start of the "dir" property of the "packages" configuration:
"dir": "${workspace.dir}/node_modules/@myorg/mysharedpackages/packages/local,
Once you add the package to the workspace.json dir property it should look something like this:

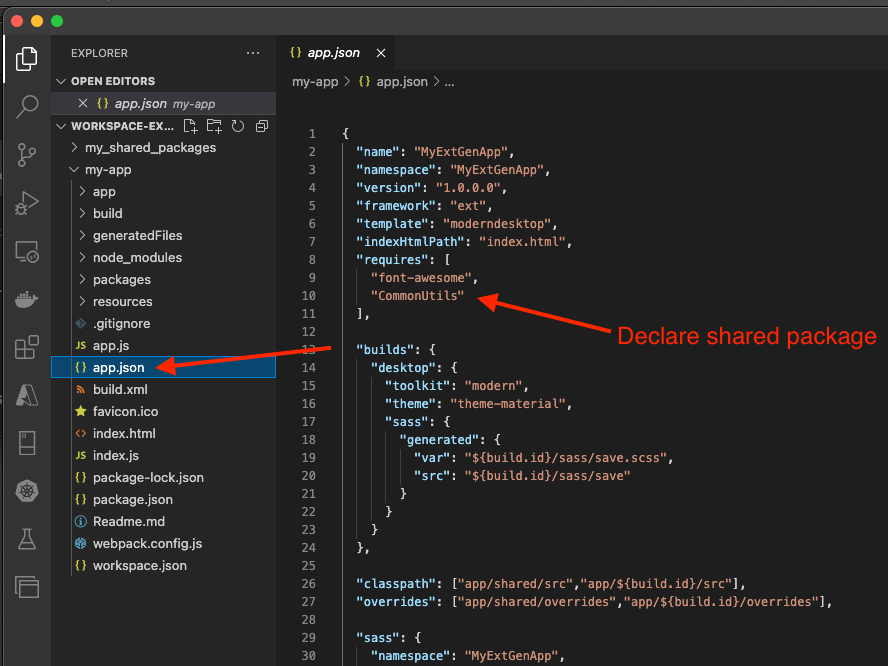
We can now add the Ext JS package name to the requires array in your application's manifest file (app.json):
"requires": [
"font-awesome",
"CommonUtils"
],
In order to use the shared package in your application it must be added to the requires array. In the applications view file my-app/app/desktop/src/view/personnel/PersonnelView.js add the shared package name to the requires array:
requires: ['Ext.grid.rowedit.Plugin', 'CommonUtils.alerts'],
After it's been required in the view it can be used in the view's controller. In the file my-app/app/desktop/src/view/personnel/PersonnelViewController.js add CommonUtils.alerts.alert("common alert works"); to the function onEditCancelled.
Once you added the code to your controller it should look something like this:
Ext.define('MyExtGenApp.view.personnel.PersonnelViewController', {
extend: 'Ext.app.ViewController',
alias: 'controller.personnelviewcontroller',
onEditCancelled: function (editor, value, startValue, eOpts) {
CommonUtils.alerts.alert("common alert works");
}
});Note: There is an error with the generated application for this view controller. Please remove the existing content of the onEditCancelled method before adding the alert message.
Verify the added code works in the onEditCancelled function by starting the application with sencha app watch in the root of the project and going to the applications personnel page. Try double clicking on a grid cell to launch the row editor, then click the cancel button. You will see the shared package alert.
You can also verify the Ext JS grid override works by opening up dev tools and finding the console output from the override.