Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Since ExtJS 5.0, developers have had the ability to embed components within grid cells using the Widget Column class.
Beginning in ExtJS 6.2.0, developers have the ability to configure a component to be displayed in an expansion row below (or, configurably, above) the data row using the Row Widget plugin.
In this guide we will cover how to embed components in grid cells, or in an expansion row.
Widget Column allows you to easily embed any Component into a Grid cell.
Adding a Widget Column couldn't be easier. Simply assign your column an xtype of
"widgetcolumn" and specify its widget
config. The widget config is an object that contains the xtype to create for each
cell. This xtype can refer to any Ext.Widget or Ext.Component class.
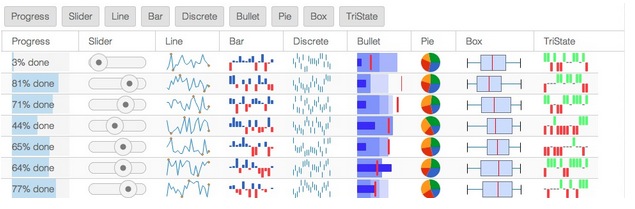
Using the Widget Column to add Sparkline widgets to a Grid, you can accomplish an impressive amount of data visualization as you can see below.

For a live example of the above image, please visit the Widget Grid.
Enough talk, let's see this thing in action. In the following example, we create a store with a small set of records that populates a Grid with a Widget Column.
The Widget Column contains a Progress Bar widget, which is added to each row.
The widget config of a Widget Column is used to define the type of component
to embed in the cells. Based on the xtype contained in the widget config,
the Widget Column will create, and manage the lifecycle of instances of the
required component. This config cannot be an instance already because Widget
Column needs one instance per rendered cell.
Each instance is automatically connected with a specific record and row in the Grid. Over the lifetime of the Grid, the Widgets created for a row will be "recycled" and connected to different records and rows.
The field referenced by the column's dataIndex is bound to the embedded component's
defaultBindProperty.
Since 6.2.0, components embedded in grids have access to the ViewModel and all the data within it. The ViewModel contains two row-specific properties:
record
recordIndex
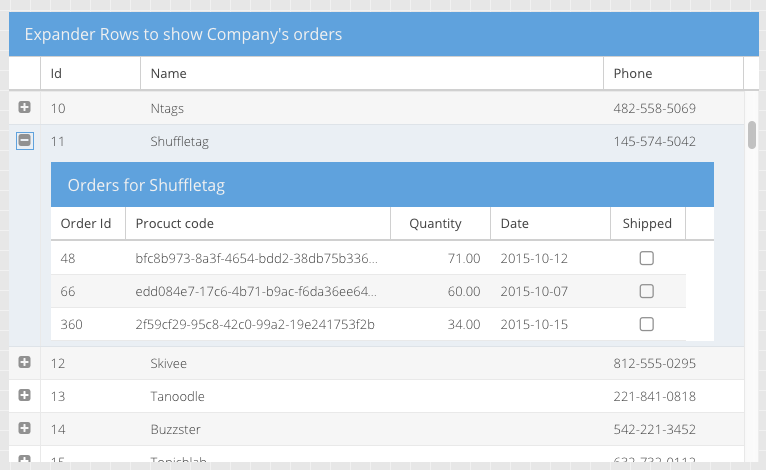
The Row Widget plugin. allows developers to specify a component to embed in an expansion row in a very similar way to using a Widget Column
To enable this, configure the RowWidget plugin with a widget property:
plugins: [{
ptype: 'rowwidget',
// The widget definition describes a widget to be rendered into the expansion row.
// It has access to the application's ViewModel hierarchy. Its immediate ViewModel
// contains a record and recordIndex property. These, or any property of the record
// (including association stores) may be bound to the widget.
widget: {
xtype: 'form'
...
The embedded component has access to the grid's ViewModel, including the record and
recordIndex properties.
The grid may be configured with a rowViewModel setting
which may specify a type of ViewModel to create which may include custom data and
formulas to help provide data for the widgets.
See Row Widget Grid

The Ext.Widget class, or just "widget", is a lightweight class similar to Component, but consists solely of an Ext.dom.Element and associated listeners. This makes a Widget quite different from a normal Component because the Ext.Widget class does not derive from Ext.Component. Component provides robust life-cycle management, which adds a tremendous amount of functionality. This functionality, however, comes at some cost.
We have provided a few stock Widgets with ExtJS 6+. These include:
As with normal Components, Widgets can be added to the items of a Container. For example, we can add a Sparkline to a toolbar:
In the case of Sparklines, you must provide a size (both width and height) or use an
ExtJS layout manager to do so. This is because
the internal drawings have no natural size.
While ExtJS 6 ships with a "widget-ized" version of the Slider and Progressbar as well
as the new Sparklines, there will most likely be situations in which you'd like to
create your own Widgets. The decision of whether to derive from Ext.Component vs
Ext.Widget really comes down to the complexity of the class being created.
Simple componentry can often avoid things like the Component life-cycle and layouts and
just map config properties to the associated elements while responding to element
events (like 'click', 'dblclick', 'mouseover', etc.).
To create a Widget you extend Ext.Widget and define your element template and its listeners.
Ext.define('MyWidget', {
extend: 'Ext.Widget',
// The element template - passed to Ext.Element.create()
element: {
reference: 'element',
listeners: {
click: 'onClick'
},
children: [{
reference: 'innerElement',
listeners: {
click: 'onInnerClick'
}
}]
},
constructor: function(config) {
// Initializes our element from the template, and calls initConfig().
this.callParent([config]);
// After calling the superclass constructor, the Element is available and
// can safely be manipulated. Reference Elements are instances of
// Ext.Element, and are cached on each Widget instance by reference name.
},
onClick: function() {
// Listeners use this Widget instance as their scope
console.log('element clicked', this);
},
onInnerClick: function() {
// Access the innerElement reference by name
console.log('inner element clicked', this.innerElement);
}
});
This will feel very familiar to those who have written a ExtJS Modern Component. That is
because Ext.Widget is an enhanced version of Ext.AbstractComponent from
ExtJS Modern. The ability to add listeners to the element template is one of those
enhancements, but there are a handful of others. Refer to the documentation on
Ext.Widget for more details.