Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Each website or application consists of UI building blocks or elements. There are different forms of elements, like images, text, links, buttons, and so on. The UI logic defines the interaction possibilities with those elements. Your website’s or application’s business logic defines under which condition elements are visible, clickable, hidden, etc.
We already noticed in the introduction, that the automation framework is in charge to identify the elements you want to inspect and either manipulate or assert them. To achieve this each element is identified by a selector.
Selectors are element locators within your website’s or app’s visual structure. In most modern UI description languages (like HTML) this structure is hierarchical. If you pass a selector to the automation framework, it applies its rules to the currently active page and attempt to locate the element described by it.
Note
If an element cannot be located, it does not automatically have to result in a failed test. However, for reliable test execution, it is crucial to have robust selectors for your elements.
Sencha WebTestIt supports your work with selectors in the Elements tab, which enables you to define and organize selectors of your Page Objects.
Each selector is represented as a string value that follows certain rulesets. Those rulesets are referred to as strategies.
What does it take to locate an object reliably in your website or application? You might think that the easiest way would be to refer to each element through its unique ID. We totally agree on this one with you as well! But in reality there are often situations in which this does not work:
For those cases where you cannot rely on the ID alone there are selector strategies in place that help you to locate an element depending on its placement within the UI hierarchy, or by other attributes it bears. Sencha WebTestIt supports the following selector strategies:
Hint
The recommended order of element selectors is
id>name>CSS>XPath. Keep this in mind to generate robust selectors for your tests.
To create a selector you can use different approaches. Browsers like Google Chrome enable you to copy selectors to the clipboard from within their dev tools.
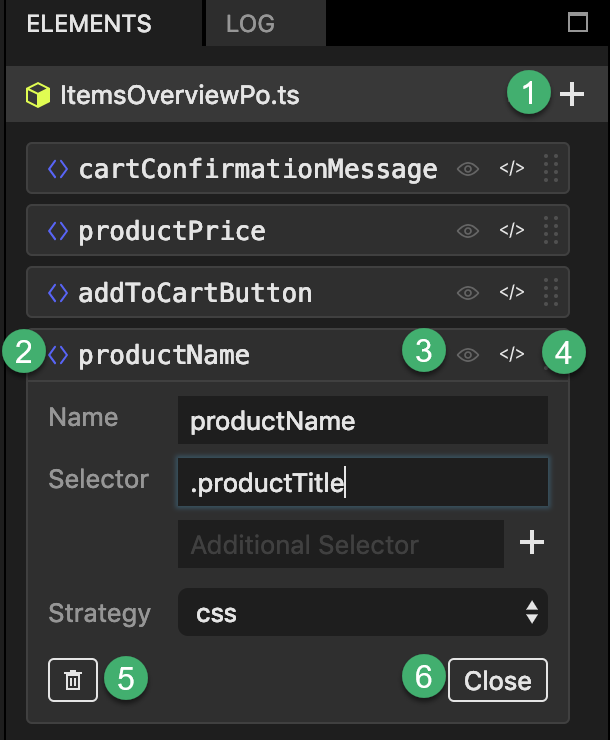
The Elements tab is used to manage the elements and selectors within a Page Object. It is synced with the currently open Page Object.

1 + button Click to create a new element+ button, click to create a new element.
2 Element: Click the name to expand the element’s Attributes:
3 Screenshot Indicator: If enabled, indicates that there is a screenshot available for this element. Hover the mouse over this indicator to see the screenshot. Click to open the screenshot.
4 Code reference: Click to jump to the definition of the element in code.
5 Delete button: Click to delete the element. This only works if the element is not used anywhere in your project.
6 Close button: Click to close the element’s details.
To add a new element to the currently active Page Object file, follow these instructions:
In the newly created element stub:
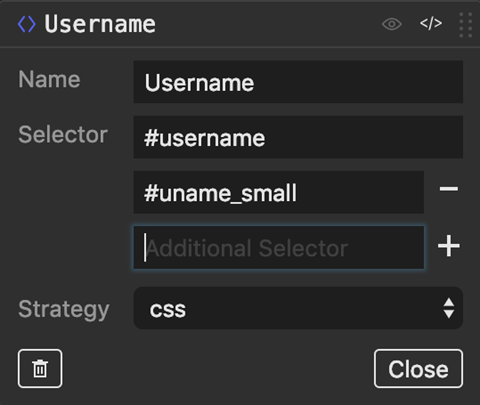
If you are using CSS as a strategy, you can specify multiple selectors to identify your element within your SUT. You will notice there is an Additional Selector field located. You can click + to add even more selectors if needed. You can click – to remove the selector in that respective line.

The Elements tab in Sencha WebTestIt is synched with the Page Object file. As an alternative to using the UI, you can edit the Page Object file directly. The changes are being reflected back to the Elements tab as you type.
You can provide your own screenshots for manual and/or automatically generate elements. There is a screenshots folder in your project structure, which contains all the screenshots that are being generated automatically. You can provide your own screenshots in this folder, or specify a different location.
Hint
If you do not see the
screenshotsfolder in your project, click thebutton in the Project tab to show all files. If you still do not see the folder, it is because you do not have any screenshots yet. Create the folder manually in this case.
Locate the element in the Page Object’s source code.
Add a decorator comment above it: // Additional data: {"img":"your/path/your_filename.png"}.
Replace your/path/your_filename.png with the actual location of your screenshot.
If the path to the image file can be resolved successfully, Sencha WebTestIt immediately activate the screenshot Indicator for the element you just edited.