Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Writing tests for JavaScript and Jasmine can be a daunting task, especially if you are new to either technology (or both!). If you are transitioning from manual testing to automated testing, the functional method of programming can put you off course.
The new "Tree View" in the Sencha Studio test editor provides an easy way to visualize one test at a time while keeping the functional aspects of Jasmine test creation hidden. By leveraging the tree view with the Inspect tool and Page Objects, you can focus on the test at hand and create tests much faster.
Switch between Tree View and Code View
Create New Higher Level Test Suite, Individual Tests, PreConditions, PostConditions using a graphical interface
Indicate if a test has an Asynchronous nature using a checkbox that invokes Jasmine’s "done" functionality
Focus on one test at a time
Leverage the dropdown or search to quickly move between tests
Create new tests, launch the Inspect feature, identify locators, build page objects and insert them directly in the test code
If you are comfortable programming in JavaScript then you can use the code view to write tests.

Create a new Jasmine test file and open it in the editor, or open an existing test file. Your test file will contain a Jasmine test suite ("describe" function).
Click on the button on the upper right hand corner that switches the editor to the tree view (Hint: You can default to opening files in tree view by unchecking "Default to source view for tests" in Preferences > Editor)
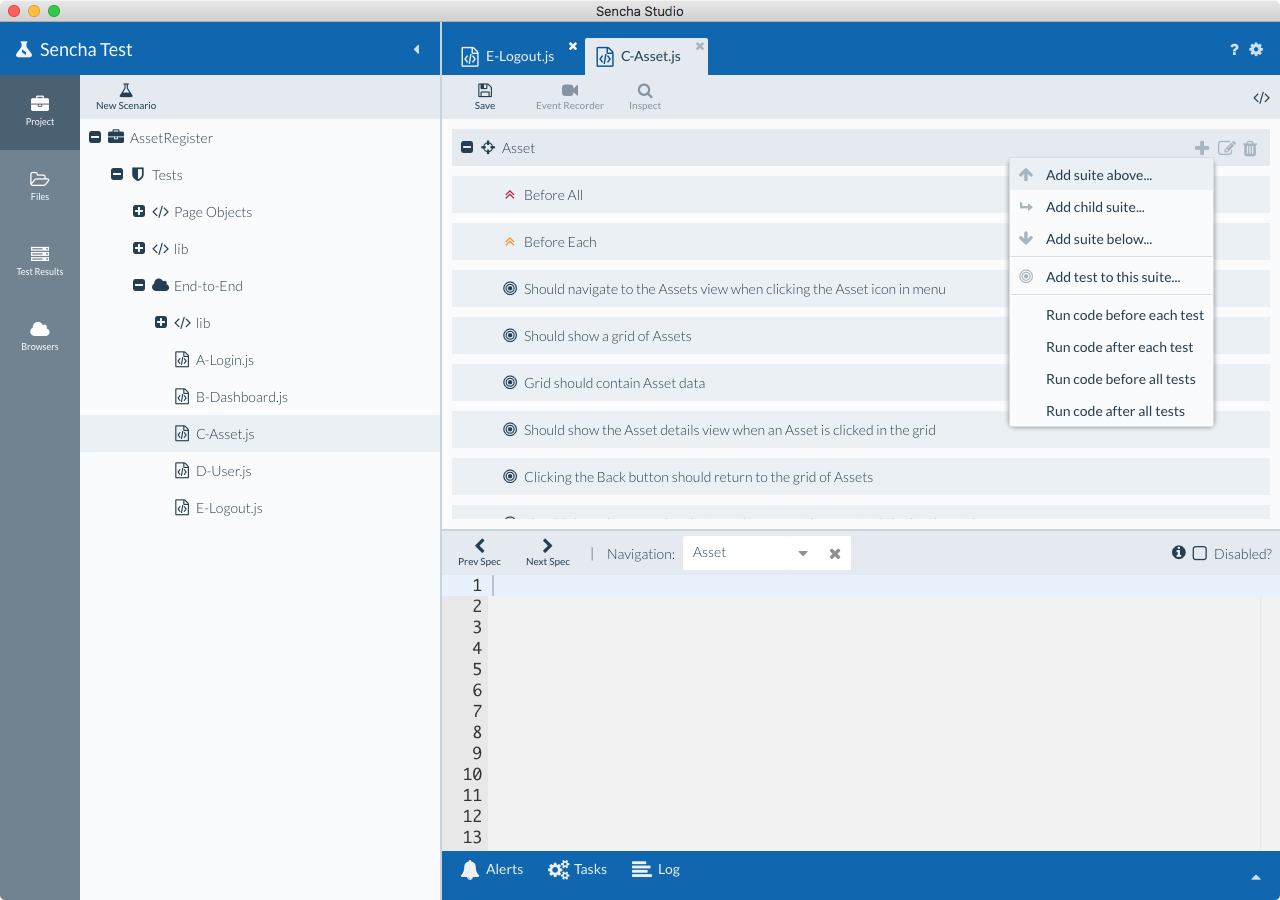
The Code Tree view helps you add new suites, tests and code blocks via a menu, as shown below.

Let’s look at what these different options do:
Add suite above: Adds a new Test Suite (describe() function) above the current one. It is better to have one higher level suite per test file but in rare conditions this can be a possibility. Hence use this option if you need to add a new describe function above the current one.
Add child suite: Jasmine allows describe blocks to be nested. While this can be advantageous in some circumstances, highly nested suites can increase the effort required to maintain your collection of tests, so you should exercise caution when structuring your tests.
Add suite below: This is similar to the first point except the new describe will be added below the current test suite.
Add test to this suite: This is the main option. In order to add tests to the current suite, use this option. This will create a new (it() function) that is considered as a test in the Jasmine framework.
Run code before each test: Jasmine allows preconditions (beforeEach() function) to be run before each test (it function) is executed. Example: If you want to ensure that you are on the home page before every test in a suite is executed, you can add a click on home page test step into this function.
Run code after each test: Jasmine allows postconditions (afterEach() function) to be run after each test (it function) is executed. Example: If you want to run login tests with multiple use cases then you may have to click on a reset button after every test. You can include the click reset button condition in this function and Sencha Test will execute it after every login use case is tested.
Run code before all tests: Unlike beforeEach, this precondition (beforeAll() function) will run once before the first test is executed. Example: This can be a test to verify page is loaded before kicking off test execution.
Run code after all tests: Unlike afterEach, this postcondition (afterAll() function) will run once after the last test is executed. Example: This can be a test to run a routine to reset all data after test execution is completed.

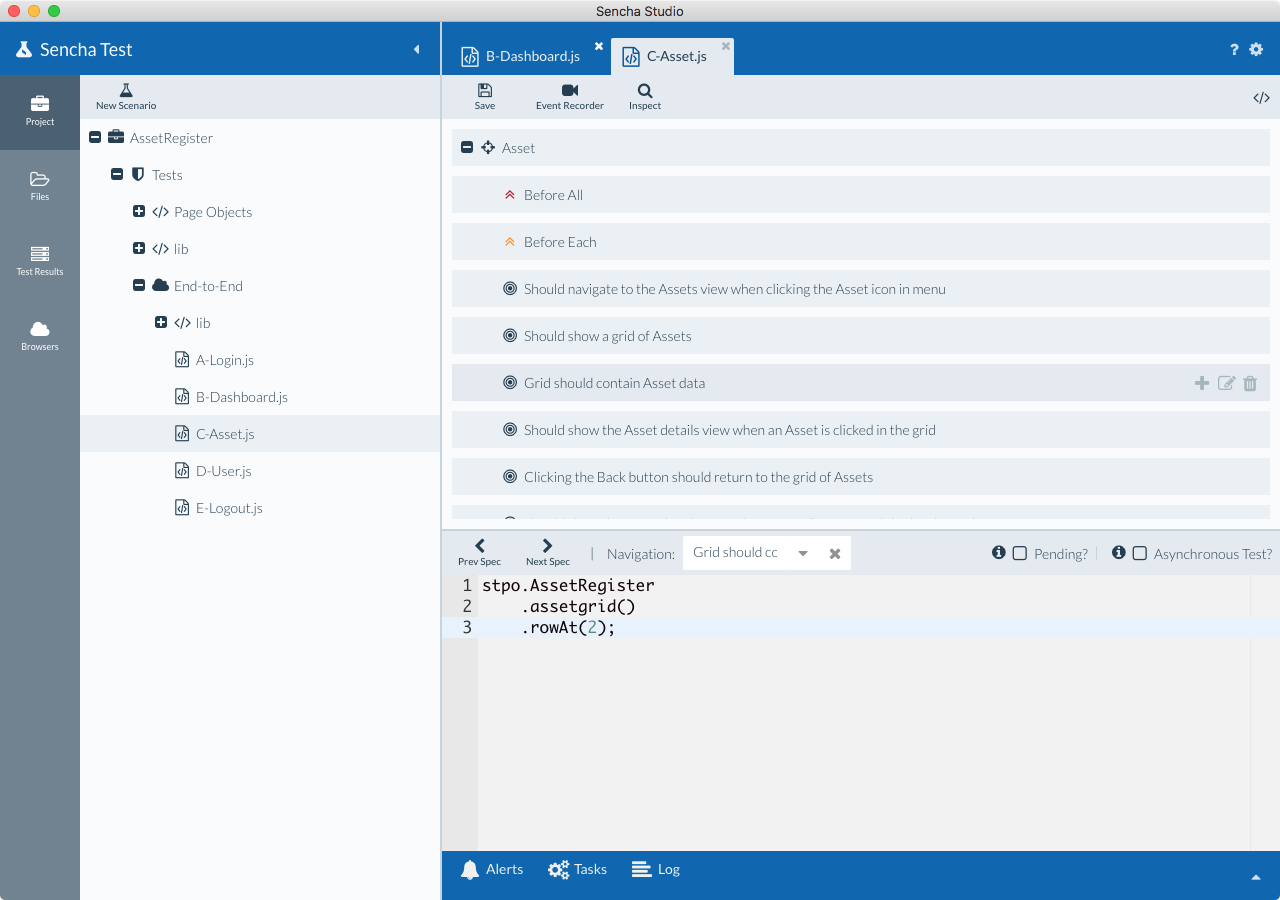
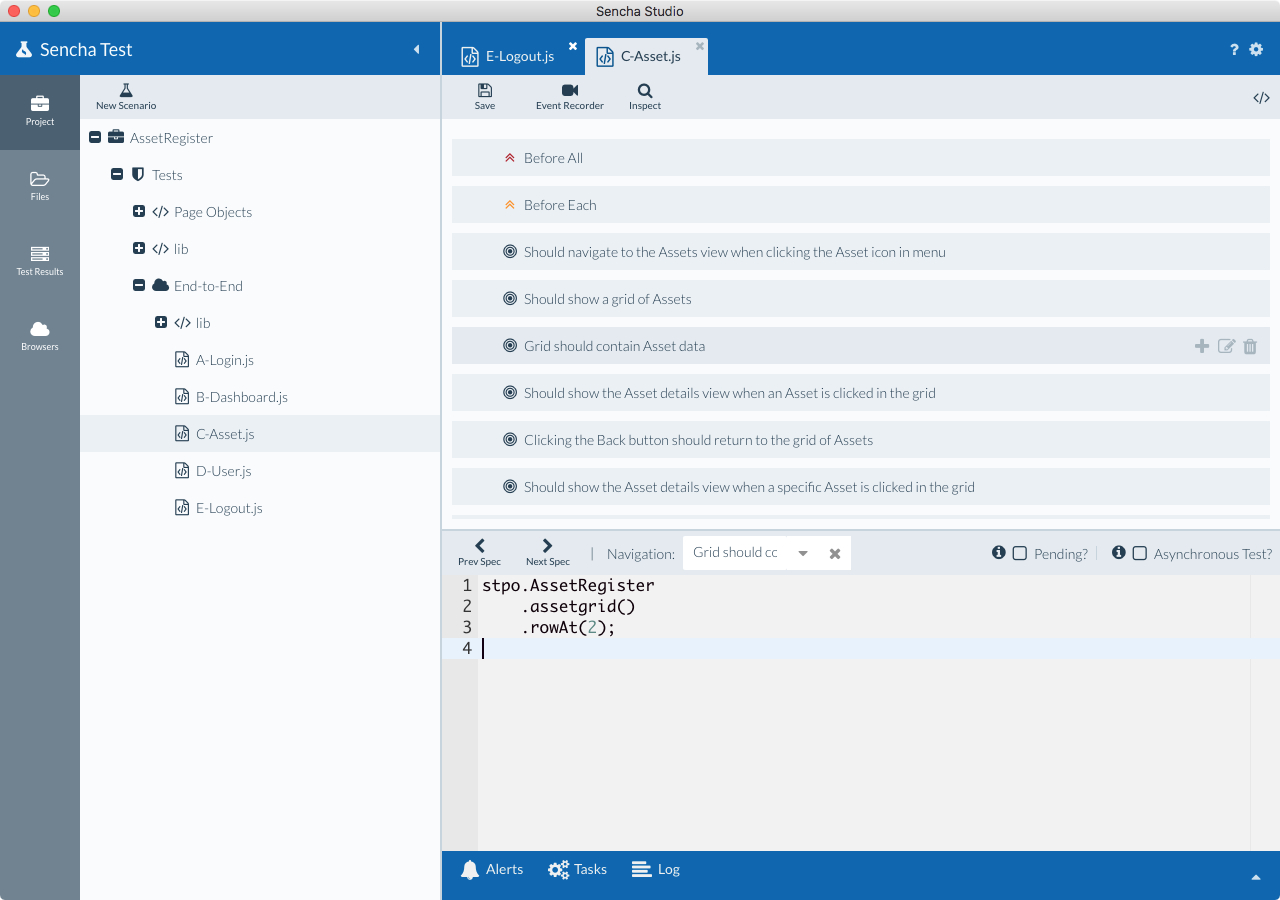
Jasmine considers every "it function" as a test. In the Tree View, the individual tests can be selected and the test code can be written for that individual use case. In this screen you can do the following:
Launch Inspect feature, create locators and insert Sencha Test API code. Once the API code is inserted, add actions and assertion to finish your test case.
Launch Inspect feature, create locators and save page objects. Once the page object code is inserted, add actions and assertion to finish your test case.
Write Sencha Test API code directly if you know the component and locator.
Options on the screen:
Prev Spec: Click on this to navigate to the previous test case.
Next Spec: Click on this to navigate to the next test case.
Navigation: Select the dropdown to see a list of tests and jump to the one that you want. Once a test is selected, clear the selection and type in part of a test name - all tests that match the typed text will be listed.
Pending: Select this option to mark the test as "pending", meaning it will be skipped during a test run. This is useful if you want to skip a test, either because it isn't complete, or you need to check the behavior of the applicaiton when a step is not executed. Behind the scenes, your "it" function is changed to "xit" in the code, which tells Jasmine this is a pending test.
Asynchronous Test: Web applications are able to kick off a process and move on to a
different process without waiting for the first process to finish. This is possible
due to the asynchronous nature of JavaScript. Enabling the "Asynchronous test" checkbox
will tell Sencha Test to wait until the process is complete before moving on to the next
test. This option will invoke the "done" function in the Jasmine framework that was
specifically designed to deal with the asynchronous nature of JavaScript. You will need to
call done() within your test suite in order for it to pass.