Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
A tag interface for declaring methods that accept objects and convert them into HTML based on an associated template.
Methods return SafeHtml instances which can be used in many GWT and GXT widgets to render content.
XTemplates makes it easy to generate content through a variety of features.
{property} and {path.to.property} which references a given object property.Templates are created with an interface which extends XTemplate and includes annotated HTML source and returns SafeHtml.
Example using XTemplates with annotated HTML source:
public interface SampleXTemplates extends XTemplates {
// Annotated HTML source with {name} property
@XTemplate("<div>Hello, {name}!</div>")
SafeHtml hello(String name);
}
XTemplate instances can then be created by invoking GWT.create on the template class:
private SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
Example invoking tpl.hello("test") would return the SafeHtml instance of the rendered annotated HTML.
public void display() {
// Displays Hello, test! and renders HTML as <div>Hello, test!<div>
RootPanel.get().add(new HTML(tpl.hello("test")));
}
Two methods exist for loading the HTML template source, inline annotated HTML or annotated external HTML source.
Example of the both inline annotated HTML source and external annotated HTML source:
public interface SampleXTemplates extends XTemplates {
// Inline annotated HTML source
@XTemplate("<div>Hello, {name}!</div>")
SafeHtml hello(String name);
// External annotated HTML source file.
@XTemplate(source = "hello.html")
SafeHtml helloExternal(String name);
}
Example using the XTemplate template methods:
public void display() {
// XTemplate instantiation
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
// Displays: Hello, Fred! or <div>Hello, Fred!</div>
RootPanel.get().add(new HTML(tpl.hello("Fred")));
// Displays: Hello, Willma! or <div>Hello, Willma!</div>
RootPanel.get().add(new HTML(tpl.helloExternal("Willma")));
}
Passing values to the HTML source templates uses XTemplate method variables which can comprise of
Strings, primitives, objects, iterative objects, nested iterative objects and multiple method parameters.
Properties like {property} and {path.to.property} are the HTML source properties and/or variables in the
XTemplate source which the property lookup rules replace with the property values during use.
Passing data to the template via a String and primitives.
Variables are defined by surrounding a name with curly braces like {property}:
public interface SampleXTemplates extends XTemplates {
// Using a String variable
@XTemplate("<div>Hello, {name} are you {age} years old?</div>")
SafeHtml hello(String name, int age);
}
When a property is specified in the HTML source it will use several methods to look up the value for that property with in the value provided.
Example using the {name} property in the HTML source will use these object accessors to try to look up the value:
object.getName()
object.hasName()
object.isName()
object.name()
Providing objects, multiple objects, nested and iterative objects can be done and when this is done
the path to the property has to be specifically specified in the curly braces like {property} or {path.to.property}.
Example of a Person object which is used in the method signature below:
public class Person {
private String name;
private int age;
public Person(String name, int age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public int getAge() {
return age;
}
}
Setting up the method hello(Person person) with the Person object in the method signature
and then in the HTML source the Person's {name} and {age} properties are provided.
public interface SampleXTemplates extends XTemplates {
// Providing person instance to the XTemplate method.
@XTemplate("<div>Hello, {name}! Is your age {age}?</div>")
SafeHtml hello(Person person);
}
Using the XTemplate method hello(person) example:
public void displayTemplates() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
// Displays: Hello, Barney! Is your age 34? or <div>Hello, Barney! Is your age 34?</div>
Person barney = new Person("Barney", 34);
RootPanel.get().add(new HTML(tpl.hello(barney)));
}
Providing more than one object in the XTemplate method signature requires specific paths in the HTML source,
like {object1.path} and {object2.path}.
Example of using two objects:
public class Person {
private String name;
private List<Person> kids;
public Person(String name, List<Person> kids) {
this.name = name;
this.kids = kids;
}
public String getName() {
return name;
}
public List<Person> getKids() {
return kids;
}
}
public class Book {
private String title;
public Book(String title) {
this.title = title;
}
public String getTitle() {
return title;
}
}
Example of multiple objects in an XTemplate method:
public interface SampleXTemplates extends XTemplates {
@XTemplate("<div>Hello, {person.name}! Do you like the book {book.title}?</div>")
SafeHtml hello(Person person, Book book);
}
Example using the multi-object XTemplate method:
public void display() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
Person fred = new Person("Fred");
Book book = new Book("Ice Age");
// Display Hello, Fred! Do you like the book Ice Age? or <div>Hello, Fred! Do you like the book Ice Age?</div>
RootPanel.get().add(new HTML(tpl.hello(fred, book)));
}
Specifying nested object properties in the HTML source requires specific path properties like {path.to.property}.
Example of a Person with nested Person named father.
public class Person {
private String name;
private int age;
private Person father;
public Person(Person father, String name, int age) {
this.father = father;
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public int getAge() {
return age;
}
public Person getFather() {
return father;
}
}
Example providing path to the nested person father like {father.name}:
public interface SampleXTemplates extends XTemplates {
// Providing person instance to the XTemplate method.
// {name} uses Person.getName();
// {age} uses Person.getAge();
// {father.name} uses Person.getFather().getName();
@XTemplate("<div>Hello, {name}! Is your age {age}? {name}‘s father is {father.name}.</div>")
SafeHtml hello(Person person);
}
Example using the XTemplate:
public void display() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
// Displays: Hello, Barney! Is your age 34?
Person father = new Person(null, "Bob", 61);
Person barney = new Person(father, "Barney", 34);
RootPanel.get().add(new HTML(tpl.hello(barney)));
}
Reach deeper into the object graph properties by specifying property paths to nested object variable.
Example Person object graph with nesting.
public class Person {
private String name;
private int age;
private Person father;
private Book favoriteBook;
public Person(Person father, String name, int age, Book favoriteBook) {
this.father = father;
this.name = name;
this.age = age;
this.favoriteBook = favoriteBook;
}
public String getName() {
return name;
}
public int getAge() {
return age;
}
public Person getFather() {
return father;
}
public Book getFavoriteBook() {
return favoriteBook;
}
}
public class Book {
private String title;
private Recommendation recommendation;
public Book(String title, Recommendation recommendation) {
this.title = title;
this.recommendation = recommendation;
}
public String getTitle() {
return title;
}
public Recommendation getRecommendation() {
return recommendation;
}
}
public class Recommendation {
private String message;
public Recommendation(String message) {
this.message = message;
}
public String getMessage() {
return message;
}
}
Example of the XTemplate HTML source:
<!-- hello.html file -->
<div>
Hello, {name}! Is your age {age}?
{name}‘s father is {father.name}.
My favorite book is {favoriteBook.title} and
has recommendation: {favoriteBook.recommendation.message}
</div>
Example using the deeper nested property references:
public interface SampleXTemplates extends XTemplates {
// Providing person instance to the XTemplate method.
// {name} uses Person.getName();
// {age} uses Person.getAge();
// {father.name} uses Person.getFather().getName();
// {favoriteBook.title} uses Person.getFavoriteBook().getTitle();
// {favoriteBook.recommendation.message} uses Person.getFavoriteBook().getRecommendation().getMessage();
@XTemplate(source = "hello.html")
SafeHtml hello(Person person);
}
Example using the XTemplate:
public void display() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
// Displays: Hello, Barney! Is your age 34? Barney's father is Bob. My favorite book is
// Dinosaurs and has recommendation: This book was good.
Recommendation recommendation = new Recommendation("This book was good.");
Book book = new Book("Dinosaurs", recommendation);
Person father = new Person(null, "Bob", 61, null);
Person barney = new Person(father, "Barney", 34, book);
RootPanel.get().add(new HTML(tpl.hello(barney)));
}
Built-in property formatters exist for string formatting for currency, date, decimal, number and scientific data types.
Built-in string formatters:
{property:currency}
{property:date("format")}
{property:decimal}
{property:number("format")}
{property:scientific}
Formatting property as currency:
{property:currency}
Example using {money:currency}:
// Example of object for use with this example
public class Person {
private String name;
private BigDecimal money;
public Person(String name, BigDecimal money) {
this.name = name;
this.money = money;
}
public String getName() {
return name;
}
public BigDecimal getMoney() {
return money;
}
}
// XTemplate using {money:currency} formatting
public interface SampleXTemplates extends XTemplates {
@XTemplate("<div>You owe me {money:currency}.</div>")
SafeHtml hello(Person person);
}
// Using the XTemplate
public void display() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
// Displays: You owe me US$1.23.
BigDecimal money = new BigDecimal("1.23");
Person barney = new Person("Barney", money);
RootPanel.get().add(new HTML(tpl.hello(barney)));
}
Formatting property as date: DateTimeFormat Javadoc - Formatting Options
{property:date}
{property:date("[custom format]")}
{property:date("M/d/y")} // default
{property:date("mm/dd/yyyy")}
Example using {property:date}:
// Example of object for use with this example
public class Person {
private String name;
private Date hangout;
public Person(String name, Date hangout) {
this.name = name;
this.hangout = hangout;
}
public String getName() {
return name;
}
public Date getHangout() {
return hangout;
}
}
// XTemplate using {hangout:date} formatting
public interface SampleXTemplates extends XTemplates {
@XTemplate("<div>Hello, {name}! Lets hangout on {hangout:date}.</div>")
SafeHtml hello(Person person);
}
// Using XTemplate
public void display() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
// Displays: Hello, Barney! Lets hangout on 12/31/2014.
Date hangout = new Date(2014-1900, 11, 31);
Person barney = new Person("Barney", hangout);
RootPanel.get().add(new HTML(tpl.hello(barney)));
}
Formatting property as decimal:
{property:decimal}
Examples using {property:decimal}:
// Example of object for use with this example
public class Person {
private String name;
private double pi;
public Person(String name, double pi) {
this.name = name;
this.pi = pi;
}
public String getName() {
return name;
}
public double getPi() {
return pi;
}
}
// XTemplate using {pi:decimal} formatting
public interface SampleXTemplates extends XTemplates {
@XTemplate("<div>Would you like some apple {pi:decimal}?</div>")
SafeHtml hello(Person person);
}
// Using XTemplate
public void display() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
// Would you like some apple 3.14?
double pi = 3.14;
Person barney = new Person("Barney", pi);
RootPanel.get().add(new HTML(tpl.hello(barney)));
}
Formatting property as number: NumberFormat Javadoc - Formatting Options
{property:number}
{property:number("[custom format]")}
{property:number("#")} // default
{property:number("#,##0.00")}
Examples using {property:number}:
// Example of object for use with this example
public class Person {
private String name;
private double pie;
public Person(String name, double pie) {
this.name = name;
this.pie = pie;
}
public String getName() {
return name;
}
public double getPie() {
return pie;
}
}
// XTemplate using {pie:number} formatting
public interface SampleXTemplates extends XTemplates {
@XTemplate("<div>Would you like some apple {pie:number(\"#,##0.00\")}?</div>")
SafeHtml hello(Person person);
}
// Using XTemplate
public void onModuleLoad() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
// Would you like some apple 3.14?
double pie = 3.14;
Person barney = new Person("Barney", pie);
RootPanel.get().add(new HTML(tpl.hello(barney)));
}
Formatting property as scientific:
{property:scientific}
Examples using {pie:scientific}:
// Example of object for use with this example
public class Person {
private String name;
private double pie;
public Person(String name, double pie) {
this.name = name;
this.pie = pie;
}
public String getName() {
return name;
}
public double getPie() {
return pie;
}
}
// XTemplate using {pie:scientific} formatting
public interface SampleXTemplates extends XTemplates {
@XTemplate("<div>Would you like some apple {pie:scientific}?</div>")
SafeHtml hello(Person person);
}
// Using XTemplate
public void display() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
// Would you like some apple 3E0?
double pie = 3.141592653589793238462643383279502884197169399;
Person barney = new Person("Barney", pie);
RootPanel.get().add(new HTML(tpl.hello(barney)));
}
If the built in property formatters don't provide what is needed to format values, build a custom formatter like the example below. This custom formatter example can shorten a string to a specificed length.
Example of an object for use in example:
public class Person {
private String name;
public Person(String name) {
this.name = name;
}
public String getName() {
return name;
}
}
Example of XTemplate HTML source with custom formatter:
<!-- hello.html file -->
<div>
<p>
<!-- applies the custom formatter :shorten(7) -->
Hello {person.name:shorten(7)}!
</p>
</div>
Example of the formatter which the ShortenFactory instantiates:
import com.sencha.gxt.core.client.XTemplates.Formatter;
import com.sencha.gxt.core.client.util.Format;
public class Shorten implements Formatter<String> {
private int length;
public Shorten(int length) {
this.length = length;
}
@Override
public String format(String data) {
return Format.ellipse(data, length);
}
}
Example of the ShortenFactory class which is annotated in the XTemplates interface:
public class ShortenFactory {
public static Shorten getFormat(int length) {
return new Shorten(length);
}
}
Example of the annotated shortner formatter:
@FormatterFactories(@FormatterFactory(factory = ShortenFactory.class, name = "shorten"))
public interface SampleXTemplates extends XTemplates {
@XTemplate(source = "hello.html")
SafeHtml hello(Person person);
}
Example of using the XTemplate with custom formatter:
public void display() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
// Displays: Hello Barn...!
Person barney = new Person("Barney Rubbel");
RootPanel.get().add(new HTML(tpl.hello(barney)));
}
Iterate over list and arrays using the <tpl for="." /> tag.
<tpl for="." /> is used and the provided property is a iterative object, iteration will take place with in the tag. <tpl/> tag the special variable {#} will provide the current array index+1 (1,2,3...). Nesting of any sort can take place with properties, although the specific path must be given to reference the property.
this the value provided in the XTemplate signature. Examples of using nested property references in the <tpl for="." /> tag:
<tpl for="." /> // 'this' or kids or the given iterative value
<tpl for="kids" /> // this.getKids();
<tpl for="kids.friends" /> // this.getKids().getFriends();
<tpl for="kids.friends.teachers" /> // this.getKids().getFriends().getTeachers();
Example using <tpl for="." /> which iterates the List<Person>:
// Example object
public class Person {
private String name;
public Person(String name) {
this.name = name;
}
public String getName() {
return name;
}
}
Example HTML source:
<!-- hello.html file -->
<div>
<tpl for='.'>
<p>{#}. Hello {name}!</p>
</tpl>
</div>
Example XTemplate:
// Example XTemplate with List<Person> people iteration
public interface SampleXTemplates extends XTemplates {
@XTemplate(source = "hello.html")
SafeHtml hello(List<Person> people);
}
Example use:
// Example of using the XTemplate
public void display() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
List<Person> people = new ArrayList<Person>();
people.add(new Person("Fred"));
people.add(new Person("Barney"));
// Displays:
// 1. Hello Fred!
// 2. Hello Barney!
RootPanel.get().add(new HTML(tpl.hello(people)));
}
Another example of a nested property using kids like <tpl for="kids" />:
// Example object
public class Person {
private String name;
private List<Person> kids;
public Person(String name, List<Person> kids) {
this.name = name;
this.kids = kids;
}
public String getName() {
return name;
}
public List<Person> getKids() {
return kids;
}
}
Example HTML source:
<!-- hello.html -->
<div>
<tpl for='.'>
<p>
{#}. Hello {name}! Kids:
<tpl for='kids'>{name} </tpl>
</p>
</tpl>
</div>
Example XTemplate:
// Example XTemplate with deeper object graph iteration
public interface SampleXTemplates extends XTemplates {
@XTemplate(source = "hello.html")
SafeHtml hello(List<Person> people);
}
Example using:
// Using the XTemplate
public void display() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
List<Person> fredsKids = new ArrayList<Person>();
fredsKids.add(new Person("Pebbles", null));
fredsKids.add(new Person("Stony", null));
List<Person> barneysKids = new ArrayList<Person>();
barneysKids.add(new Person("Bam-Bam", null));
List<Person> people = new ArrayList<Person>();
people.add(new Person("Fred", fredsKids));
people.add(new Person("Barney", barneysKids));
// Displays:
// 1. Hello Fred! Kids: Pebbles Stony
// 2. Hello Barney! Kids: Bam-Bam
RootPanel.get().add(new HTML(tpl.hello(people)));
}
The <tpl if="expression" /> tag provides conditional evauluation of the expression.
else operator but two opposite if statements could be used.If statement examples <tpl if="expression" />:
<tpl if="needsIcon" />
<tpl if="id == 'download'" />
<tpl if="name == "Jack"" />
<tpl if="age > 1 && age < 10" />
<tpl if="age >= 10 && age < 18" />
Quote encapsulation rules are of XML markup and the same rules apply here.
Single quote value encapsulation can be done a couple of ways.
// double quote with single quote encapsulation
<tpl if="id == 'download'" />
// escaping single quotes
<tpl if="id == \'download\'" />
Double quotes can be used but they have be encoded from " to ":
// "Jack" is encoded as "Jack"
<tpl if="name == "Jack"" />
The XTemplate system uses an xml which needs these characters to be encoded.
| Encode Characters | |
|---|---|
| Char | Encoding |
| " | " |
| > | > |
| < | < |
Example using the <tpl if="expression" /> tag.
Example HTML source:
<!-- hello.html file -->
<div>
<p>
Hello {person.name}! Kids with age > 3:
<tpl for='person.kids'>
<!-- if statement with encoded '>' as > -->
<tpl if="age > 3">
{name}
</tpl>
</tpl>
</p>
</div>
XTemplate example:
public interface SampleXTemplates extends XTemplates {
@XTemplate(source = "hello.html")
SafeHtml hello(Person person);
}
Example using the XTemplate:
public void onModuleLoad() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
List<Person> kids = new ArrayList<Person>();
kids.add(new Person("Pebbles", 7, null));
kids.add(new Person("Stony", 8, null));
kids.add(new Person("Bam-Bam", 2, null));
Person fred = new Person("Fred", 34, kids);
// Displays: Hello Fred! Kids with age > 3: Pebbles Stony
RootPanel.get().add(new HTML(tpl.hello(fred)));
}
Basic math operators may be applied directly to numeric data values.
| + | - | * | / |
Math expressions must be contained in square brackets {[expression]} or {[year+5]}:
{[expression]}
{[year+5]}
{[price*(quantity+1.23)]}
Basic Java type math expressions can be used. This Java type of math is limited and a more complex math expression would be better suited in the bean getter accessor.
Example HTML source with math expressions:
<!-- hello.html file -->
<div>
<p>
Hello {person.name}! Kids with age > 3:
<tpl for='person.kids'>
<tpl if="age > 3">
{name} age:{age} math:{[age+3]}
</tpl>
</tpl>
</p>
</div>
Example XTemplate:
public interface SampleXTemplates extends XTemplates {
@XTemplate(source = "hello.html")
SafeHtml hello(Person person);
}
Example using:
public void onModuleLoad() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
List<Person> kids = new ArrayList<Person>();
kids.add(new Person("Pebbles", 7, null));
kids.add(new Person("Stony", 8, null));
kids.add(new Person("Bam-Bam", 2, null));
Person fred = new Person("Fred", 34, kids);
// Displays: Hello Fred! Kids with age > 3: Pebbles age:7 math:10 Stony age:8 math:11
RootPanel.get().add(new HTML(tpl.hello(fred)));
}
Mix in GWT I18N properties in the XTemplates.
This examples demonstrates using Messages with XTemplates and this same technique can be done with the other I18N module types.
Using Messages with XTemplates example.
Example of an object used in the XTemplate:
public class Person {
private String name;
public Person(String name) {
this.name = name;
}
public String getName() {
return name;
}
}
Example of the localized message file names that house the Messages translation properties:
# AppMessages file names
AppMessages.properties
AppMessages_ca.properties
AppMessages_cs.properties
AppMessages_da.properties
AppMessages_de.properties
AppMessages_el_GR.properties
AppMessages_es.properties
AppMessages_fr.properties
AppMessages_hu.properties
AppMessages_it.properties
AppMessages_no.properties
AppMessages_pl.properties
AppMessages_pt_BR.properties
AppMessages_pt_PT.properties
AppMessages_pt.properties
AppMessages_ru.properties
AppMessages_sl.properties
AppMessages_ua.properties
AppMessages_zh.properties
# localized property which is put in all of the AppMessages files
hello = Hello

Example Messages:
// The file name must start in the translated property file names
public interface AppMessages extends Messages {
String hello();
}
Example XTemplate HTML source with localized messages messages.hello:
<!-- hello.html file -->
<div>
<p>
{messages.hello} {person.name}!
</p>
</div>
Example XTemplate methods:
public interface SampleXTemplates extends XTemplates {
@XTemplate(source = "hello.html")
SafeHtml hello(AppMessages messages, Person person);
}
Example using XTemplates with messages:
public void display() {
AppMessages messages = GWT.create(AppMessages.class);
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
// Displays: Hello Fred!
Person fred = new Person("Fred");
RootPanel.get().add(new HTML(tpl.hello(messages, fred)));
}
Adding style to HTML template elements. This example demonstrates how to use CSS Resources as an XTemplate parameter.
Example of some css:
/* style.css file */
.widget {
border: 1px red solid;
}
Example of the application CSS resources:
import com.google.gwt.resources.client.ClientBundle;
import com.google.gwt.resources.client.CssResource;
public interface AppResources extends ClientBundle {
public interface WidgetCssResource extends CssResource {
String widget();
}
@Source("style.css")
public WidgetCssResource widgetStyles();
}
Example setting up the XTemplate template with using the style:
<!-- hello.html file -->
<div class="{style.widget}">
<p>
Hello {person.name}!
</p>
</div>
Example of setting up Xtemplate with the CSS resources parameter:
public interface SampleXTemplates extends XTemplates {
@XTemplate(source = "hello.html")
SafeHtml hello(WidgetCssResource style, Person person);
}
Example using the XTemplate with CSS resources.
public void display() {
SampleXTemplates tpl = GWT.create(SampleXTemplates.class);
AppResources appResources = GWT.create(AppResources.class);
appResources.widgetStyles().ensureInjected();
// Displays: <div class="GCQJNTMCAN"><p>Hello Barney!</p></div>
Person barney = new Person("Barney");
RootPanel.get().add(new HTML(tpl.hello(appResources.widgetStyles(), barney)));
}
Since the variable references are strings makes for a few common things going wrong and GXT has good debug logging to help diagnose the issue quickly.
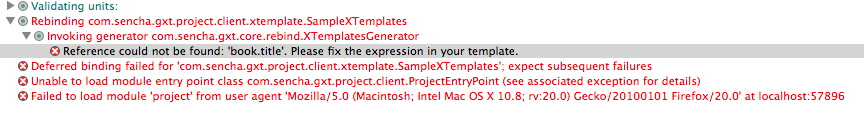
Misnamed variable in the XTemplate source will cause an build error. The screen shot below this demonstrates making the mistake of naming the variable incorrectly in the XTemplate source. The variable was named {book.title} but should have been named {favoriteBook.title}.

XTemplates references the object instance variables through the objects getters like getRecommendation() and also
looks for hasRecomendation(), isRecomendation(), and recomendation() to retreive the instance value.
The screen shot below demonstrates when the getter or similiar method is missing and give an error 'no getter'.
In this error, the getRecommendation() method is missing which corresponds to using {favoriteBook.recommendation}
which looked for the getter methods getRecommendation(), hasRecomendation(), isRecomendation(), and
recomendation() and if they don't exist throws the exception no getter.
