Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.

The Ext JS Upgrade Adviser is a tool for scanning Ext JS apps that identifies and reports problems in source code that need to be addressed before upgrading. Problems currently identifiable are the overriding and use of removed, private and deprecated classes, methods, configs and properties and the overriding of existing aliases, classes and methods. Additionally, some problems can be automatically fixed. The tool uses a custom ESLint plugin designed specifically for Ext JS that can optionally be run from the command line or integrated in an IDE. For more information visit (https://www.brighttalk.com/webcast/11505/360623) and (https://www.brighttalk.com/webcast/11505/383213?utm_campaign=communication_missed_you&utm_medium=email&utm_source=brighttalk-transact&utm_content=webcast)
Before you can install the tool or the optional ESLint plugin, you must sign up. After signing up you will be given access to Sencha's MyGet npm repo where the Upgrade Adviser installers and custom ESLint plugin are located.
Username Note:
After signing up, note that the email you used in the sign up form will become your username for Sencha's MyGet npm repo. However, remember to replace the @ character with '..' two periods, so the username would look something like this after it's converted: yourname..gmail.com.
The tool can be downloaded and installed onto Mac, Windows, or Linux machines by first logging into Sencha's MyGet npm repo using the email address you used in the sign up form with the @ character replaced with '..' two periods, and then by using these links: Windows, MacOS, Linux. Or you can use the search feature under the extjs-upgrade-adviser feed and search for upgrade.
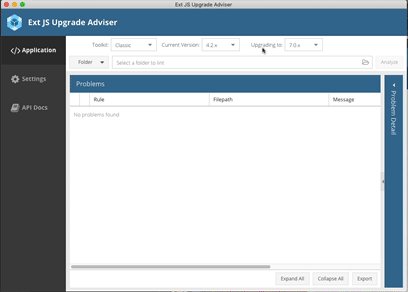
After you have installed the tool, launch the app from the install path, desktop icon, or (Windows) Start Menu icon or (Mac) Launchpad. The app will start in the Application tab.
From the combos on the Application tab, pick the Toolkit, Current Version, Upgrading to version and use the file input field or icon to enter or select a folder or file to scan. The Folder/File button to the left of the file input field can be used to toggle between a Folder or File.
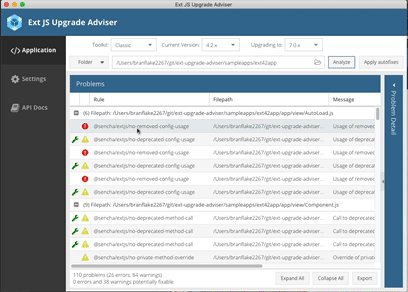
Click the Analyze button and wait for the results (NOTE: this could take a while if a folder is selected that contains a great number of JavaScript files). After the results have loaded you can click the Export button in the bottom right corner to export the results to an excel file. Or, you can click the Apply autofixes button to fix any problems that have the wrench icon.
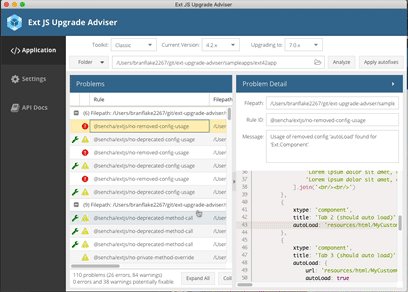
Details about each problem can be seen by expanding the Problem Detail section and then selecting a problem from the grid or by simply double clicking on a problem row.
Note about the icons in the results grid:
 This icon means that the severity level of the problem found is a Warning.
This icon means that the severity level of the problem found is a Warning.
 This icon means that the severity level of the problem found is a Error.
This icon means that the severity level of the problem found is a Error.
 This icon means that the problem that was found is fixable and if the
This icon means that the problem that was found is fixable and if the Apply autofixes button is clicked, the code should be fixed.
The Settings tab in the left navigation can be used to configure which rules to report on and what to set their severity level to. This screen also lets you enter ignore patterns of files and folders you wish to ignore.
The API Docs tab can be used to load and view the API for all toolkit versions supported by this tool.
Note about the icons on the API Docs tab:
 This icon means that the item was explicitly marked as private or it was undocumented.
This icon means that the item was explicitly marked as private or it was undocumented.
 This icon means that the item is deprecated and in most cases should also have a deprecated message on what the replacement action should be.
This icon means that the item is deprecated and in most cases should also have a deprecated message on what the replacement action should be.
 This icon means that item is not documented and therefore is probably not in the normal online docs but is used by this tool in order to report when the usage or overriding of an undocumented item is being done.
This icon means that item is not documented and therefore is probably not in the normal online docs but is used by this tool in order to report when the usage or overriding of an undocumented item is being done.
This is optional and only needed if you want to run the Ext JS ESLint plugin from the command line or integrated through an ESLint extension in your favorite IDE then you must install ESLint first and then the Ext JS ESLint plugin.
ESLint needs to be installed either locally or globally
To install locally:
$ npm install eslint --save-dev
To install globallly
$ npm install eslint -g
Detailed Installation Instructions
For detailed installation instuctions on ESLint, follow the installation and usage instructions from the https://eslint.org site.
NOTE: You must install the plugin (next step) at the same scope, global or local, as the ESLint dependency you just installed.
First, log into Sencha's MyGet npm repository using the @sencha scope.
$ npm login --registry=https://sencha.myget.org/F/extjs-upgrade-adviser/npm/ --scope=@sencha
Note: When prompted for your username, remember that it is the email address you used in the sign up form but witht the @ character replaced with '..' two periods, so the username would look something like this after it's converted: name..gmail.com.
Next, install the Ext JS ESLint plugin:
Again, if you installed ESLint locally in your project then use the --save-dev option.
$ npm install @sencha/eslint-plugin-extjs --save-dev
Otherwise, if you installed ESLint globally (using the -g flag) then you must also install eslint-plugin-extjs globally.
$ npm install @sencha/eslint-plugin-extjs -g
If this is your first time using ESLint, please refer to their Configuration section of their Getting Started guide.
For the Ext JS plugin, you can enable all of our recommended rules by adding plugin:@sencha/extjs/recommended to the extends section of your .eslintrc configuration file.
"extends": [
"plugin:@sencha/extjs/recommended"
]
To add only the rules you want, add @sencha/extjs to the plugins section of your .eslintrc configuration file.
"plugins": [
"@sencha/extjs"
]
And then configure the rules you want to use under the rules section.
"rules": {
"@sencha/extjs/rule-name": 2
}
After ESLint and the Ext JS ESLint plugin have been installed and configured for your project, you can run the eslint command from a command line or integrate it with your favorite IDE.
To run ESLint from the command line you simply run a command such as:
$ eslint file1.js file2.js
Or, to run against an entire folder:
$ eslint app/src
For detailed instructions on how to run ESLint from the Command Line and what options are available, please refer to the ESlint Command Line Interface guide.
Additionally, after ESLint and the Ext JS ESLint plugin installed and configured for your project, you can also view problems reported by the plugin in your favorite IDE. To do so, simply follow your IDE's instructions for installing and integrating ESLint.
For Visual Studio Code, the VS Code ESLint extension can be used. Once this extension has been installed and enabled for your workspace you can view the errors and warnings from the PROBLEMS panel. Some Warnings and Errors can provide Code Actions (also known as Quick Fixes) to help fix issues. These will be displayed in the editor in the left margin as a lightbulb. Clicking on the lightbulb will either display the Code Action options or perform the action.
The custom ESLint plugin that the Ext JS Upgrade Adviser tool uses depends on the JSON output produced from Doxi. Doxi, a Sencha CMD tool, is a source parser that rips through code and exports JSON files. This CMD tool has a few known issues that cause some items to be flagged as private and without any documentation even though the documentation can be found in the source code. As a result, some ESLint issues are reported by the Upgrade Adviser tool that should not be.
For example, you might see a message like the following:
Usage of private config 'displayField' found for 'Ext.form.field.ComboBox'
However, when examining the docs, you will find that the displayField is actually a public config that is documented on the Ext.form.field.ComboBox class and thus this lint issue should not have been reported and can be ignored.
When analyzing/linting a directory, the time to finish the analysis could take several minutes based on many factors (number of files, number of lines of code, etc.). To reduce the amount of time it takes to analyze a directory, ESLint can be configured to ignore certain files.
When running from the command line, you can use either the --ignore-path or --ignore-pattern options. Additionally, ESLint supports .eslintignore files to exclude files from the linting process when ESLint operates on a directory.
When using the Ext JS Uprade Adviser tool, go to the Setting tab and adjust the ESLint Ignore Patterns section from the default patterns to actual patterns of the files you wish to ignore.
Currently, the Ext JS Upgrade Adivser tool can only report on issues from classes that extend Ext classes. If you create your own base classes and then have specific classes extend these base classes, the tool will not be able to report on any of these issues.
For example:
Ext.define('MyApp.view.BasePanel', {
extend: 'Ext.panel.Panel'
});
Ext.define('MyApp.view.CustomPanel1', {
extend: 'Ext.panel.Panel'
});
Ext.define('MyApp.view.CustomPanel2', {
extend: 'MyApp.view.BasePanel'
});
In the above example, the Upgrade Adviser tool will be able to properly analyze the MyApp.view.BasePanel and MyApp.view.CustomPanel1 classes since they extend the Ext.panel.Panel class. However, the tool will not be able to properly analyze the MyApp.view.CustomPanel2 class since it extends the MyApp.view.BasePanel class.