Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Ext JS ships with hundreds of classes. We have more than 2 million developers to date and they come from various backgrounds and locations. At that scale, we face a big challenge in providing a common code architecture that is:
Because JavaScript is a classless, prototype-oriented language, one of its most powerful features is flexibility. There are multiple solutions to any problem using many different coding styles and techniques. However, this comes with the cost of being unpredictable. Without a unified structure, JavaScript code can be difficult to understand, maintain, and re-use.
Class-based programming, on the other hand, is still the most popular model of Object Oriented Programming. Class-based languages usually requires strong-typing, encapsulation, and standard coding conventions. By making developers adhere to a large set of principles, code is more likely to be predictable, extensible, and scalable over time. However, this model doesn't have JavaScript's dynamic capability.
Each approach has pros and cons, but can we keep the good parts of both while hiding the bad parts? The answer is yes, and you can find the solution with Ext JS.
Using consistent naming conventions throughout your code base for classes, namespaces and filenames helps keep your code organized, structured and readable.
Class names may only contain alphanumeric characters. Numbers are permitted but discouraged, unless they belong to a technical term. Do not use underscores, hyphens, or any other non-alphanumeric character. For example:
MyCompany.useful_util.Debug_Toolbar is discouragedMyCompany.util.Base64 is bestClass names should be grouped into packages when appropriate and properly namespaced using object property dot-notation (.). At a minimum, there should be one unique top-level namespace followed by the class name. For example:
MyCompany.data.CoolProxy
MyCompany.Application
The top-level namespaces and the actual class names should be CamelCased. Everything else should be all lower-cased. For example:
MyCompany.form.action.AutoLoad
Classes that are not distributed by Sencha should never use Ext as the top-level
namespace.
Acronyms should also follow CamelCased convention listed above. For example:
Ext.data.JsonProxy instead of Ext.data.JSONProxyMyCompany.util.HtmlParser instead of MyCompary.parser.HTMLParserMyCompany.server.Http instead of MyCompany.server.HTTPThe names of the classes map directly to the file paths in which they are stored. As a result, there must only be one class per file. For example:
Ext.util.Observable is stored in path/to/src/Ext/util/Observable.jsExt.form.action.Submit is stored in path/to/src/Ext/form/action/Submit.jsMyCompany.chart.axis.Numeric is stored in
path/to/src/MyCompany/chart/axis/Numeric.jspath/to/src is the directory of your application's classes. All classes should stay
under this common root and should be properly namespaced for the best development,
maintenance, and deployment experience.
Acceptable method names:
getJSONResponse()parseXMLContent()Acceptable variable names:
Class property names follow the exact same convention except when they are static constants.
Static class properties that are constants should be all upper-cased. For example:
Ext.MessageBox.YES = "Yes"Ext.MessageBox.NO = "No"MyCompany.alien.Math.PI = "4.13"You may use a single method for class creation: Ext.define.
Its basic syntax is as follows:
Ext.define(className, members, onClassCreated);
className: The class namemembers is an object that represents a collection of class members in key-value pairsonClassCreated is an optional function callback that is invoked when all dependencies
of the defined class are ready and the class itself is fully created. Due to the
asynchronous nature of class creation, this callback can be useful in many situations.
These will be discussed further in Section IVExample:
Ext.define('My.sample.Person', {
name: 'Unknown',
constructor: function(name) {
if (name) {
this.name = name;
}
},
eat: function(foodType) {
alert(this.name + " is eating: " + foodType);
}
});
var bob = Ext.create('My.sample.Person', 'Bob');
bob.eat("Salad"); // alert("Bob is eating: Salad");
Note: We created a new instance of My.sample.Person using the Ext.create() method.
We could have used the new keyword (new My.sample.Person()). However it is
recommended to get in the habit of always using Ext.create since it allows you to take
advantage of dynamic loading. For more info on dynamic loading see the Getting Started
guide
There is also a dedicated config property that gets processed by the
powerful Ext.Class pre-processors before the class is created. Features include:
For Ext classes that use the configs, you don't need to call initConfig() manually.
However, for your own classes that extend Ext.Base, initConfig() still needs to be called.
You can see configuration examples below.
Ext.define('My.own.Window', {
extend: 'Ext.Component',
/** @readonly */
isWindow: true,
config: {
title: 'Title Here',
bottomBar: {
height: 50,
resizable: false
}
},
applyTitle: function(title) {
if (!Ext.isString(title) || title.length === 0) {
alert('Error: Title must be a valid non-empty string');
}
else {
return title;
}
},
applyBottomBar: function(bottomBar) {
if (bottomBar) {
if (!this.bottomBar) {
return Ext.create('My.own.WindowBottomBar', bottomBar);
}
else {
this.bottomBar.setConfig(bottomBar);
}
}
}
});
/** A child component to complete the example. */
Ext.define('My.own.WindowBottomBar', {
config: {
height: undefined,
resizable: true
}
});
And here's an example of how it can be used:
var myWindow = Ext.create('My.own.Window', {
title: 'Hello World',
bottomBar: {
height: 60
}
});
alert(myWindow.getTitle()); // alerts "Hello World"
myWindow.setTitle('Something New');
alert(myWindow.getTitle()); // alerts "Something New"
myWindow.setTitle(null); // alerts "Error: Title must be a valid non-empty string"
myWindow.setBottomBar({ height: 100 });
alert(myWindow.getBottomBar().getHeight()); // alerts 100
Static members can be defined using the statics config
Ext.define('Computer', {
statics: {
instanceCount: 0,
factory: function(brand) {
// 'this' in static methods refer to the class itself
return new this({brand: brand});
}
},
config: {
brand: null
}
});
var dellComputer = Computer.factory('Dell');
var appleComputer = Computer.factory('Mac');
alert(appleComputer.getBrand()); // using the auto-generated getter to get the value of a config property. Alerts "Mac"
Ext JS includes some useful features that will help you with debugging and error handling.
You can use Ext.getDisplayName() to get the display name of any method. This is
especially useful for throwing errors that have the class name and method name in their
description:
throw new Error('['+ Ext.getDisplayName(arguments.callee) +'] Some message here');
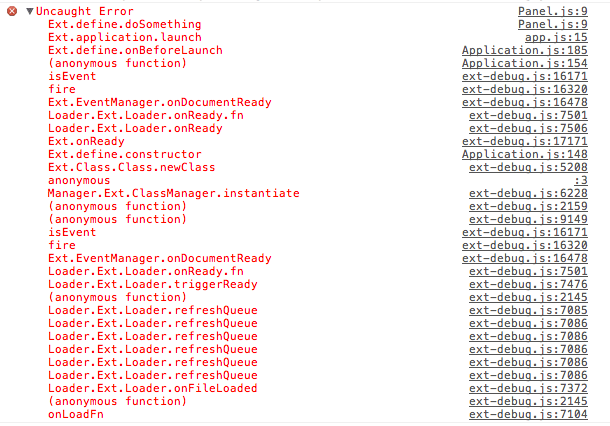
When an error is thrown in any method of any class defined using Ext.define(), you
should see the method and class names in the call stack if you are using a WebKit based
browser (Chrome or Safari). For example, here is what it would look like in Chrome: