Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Action Message Format (AMF) is a compact binary format used by Adobe Flash/Flex to serialize ActionScript object graphs. AMF is typically used to encode messages that are sent between an Adobe Flash client and a remote service. AMF is only a serialization technology, not a transport, so AMF encoded binary data can be used with any transport such as HTTP or HTTPS. This guide will show you how to use Ext JS and AJAX to consume AMF data sent over HTTP right inside a web browser, with no need for a Flash plugin. This guide assumes you are already somewhat familiar with the Ext JS Data package and Grid component.
AMF-encoded object graphs are typically formatted as an "AMF Packet". Multiple headers and messages are batched into a single AMF Packet. Lets take a look at how to use Ext JS to decode an AMF Packet and access its headers and messages. First lets make an AJAX request to a url that returns binary AMF Packet data.
Ext.Ajax.request({
url: 'some/url',
binary: true,
success: function(response) {
console.log(response.responseBytes);
}
});
You should see a byte array in your console - either a Uint8Array if it is
supported by your browser or just an Array of numbers. These are the raw
bytes that compose the AMF Packet. It is important to remember to set the
Ext.data.Connection#binary config to true on the AJAX request
so that the response will be interpreted as binary data and the responseBytes
property will be set on the response object.
Now that we have the raw binary data we need to decode it so that we can do something useful with it. To do this we use the Ext.data.amf.Packet class. Inside the success callback function add the following code to construct a new Packet:
var packet = Ext.create('Ext.data.amf.Packet');
This gives us an empty AMF Packet object to work with. The Packet class contains all the logic required to decode the binary AMF-formatted data. To decode the AMF byte array, simply pass it to the Packet's Ext.data.amf.Packet#decode method:
packet.decode(response.responseBytes);
We now have a fully decoded AMF Packet. The decoded data can be accessed using the following properties on the packet object:
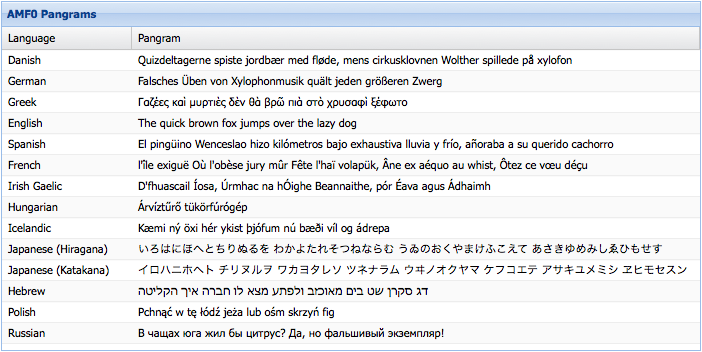
Now that we know how to use the AMF Packet, lets learn how to load some AMF-encoded records into an Ext JS Ext.data.Store using an Ext.data.amf.Proxy and Ext.data.amf.Reader and display those records in Ext.grid.Panel. In this example we will load records from an AMF Packet containing a list of pangrams in several languages. Start by defining the Ext.data.Model:
Ext.define('Pangram', {
extend: 'Ext.data.Model',
fields: [
{ name: 'language', type: 'string' },
{ name: 'text', type: 'string' }
]
});
Next create a Ext.data.Store to contain the Model instances. Configure the store with an Ext.data.amf.Proxy. The AMF Proxy uses an Ext.data.amf.Reader by default so there is no need to explicitly configure the reader unless you need to change some of the reader's default configurations.
var store = Ext.create('Ext.data.Store', {
model: 'Pangram',
proxy: {
type: 'amf',
url: 'some/url',
},
autoLoad: true
});
Finally create a Ext.grid.Panel that is bound to the store we just created:
Ext.create('Ext.grid.Panel', {
title: 'AMF0 Pangrams',
height: 350,
width: 700,
store: store,
columns: [
{ text: 'Language', dataIndex: 'language', width: 130 },
{ text: 'Pangram', dataIndex: 'text', flex: 1 }
],
renderTo: Ext.getBody()
});

The above code makes some assumptions about where the raw record data are located within the packet. By default Ext.data.amf.Reader expects the Packet's first message body to be an array of objects containing the record data. But this is not always the case - sometimes you need to tell the reader where to find the records in the message body. This is done using the reader configuration property:
proxy: {
type: 'amf',
url: 'some/url',
reader: {
type: 'amf',
root: 'foo.bar'
}
}
This tells the reader that the message body is an object containing a property named "foo" which is an object containing a property named "bar", and the value of "bar" is an array of raw record data objects.
AMF Packets can contain multiple messages. You can configure which message the reader should look for the records in using the Ext.data.amf.Reader#messageIndex config:
reader: {
type: 'amf',
messageIndex: 42
}
For a working example and full source code see AMF Grid Example