Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Many of you may be familiar with the Sencha Charting package that comes with Sencha Ext JS. It allows you to quickly create great visualizations such as 3D Column Charts or 3D Pie Charts. However, charts are often not enough for your web applications, and you may need to create a flowchart, seat map, schematic, or even an interactive animation in your app.

Of course, you can use the HTML5 Canvas or SVG directly, but those often lead to issues with cross-platform compatibility. Dealing with browser issues, differences across regular vs: retina displays, animations, etc. is not an easy task. You may also be able to use third party libraries that support multiple renderers and provide some useful abstractions, but quickly, you’ll find yourself spending time dealing with integration concerns across libraries.
Ext JS Charts comes with a drawing package that allows you to create arbitrary graphics and animations without worrying about which technology a particular browser uses for rendering. It automatically selects the most appropriate renderer (Canvas, SVG, or VML) depending on your browser. Under the hood, the draw package follows HTML5 Canvas as the underlying API model. Canvas API calls are automatically translated to SVG or VML as required.
Let's explore the draw package's many features and how they have been implemented while you say goodbye to cross-browser compatibility issues!
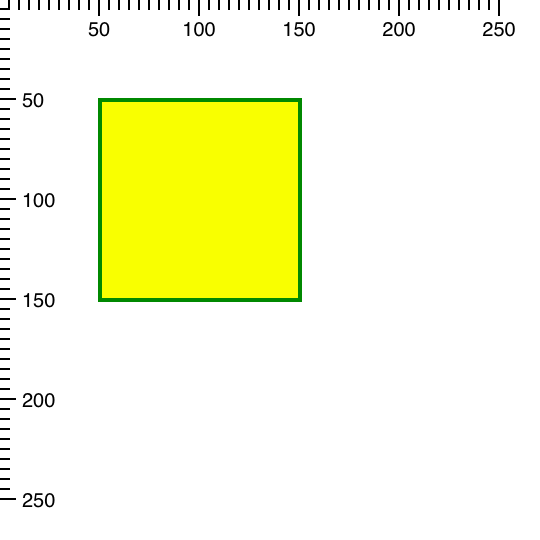
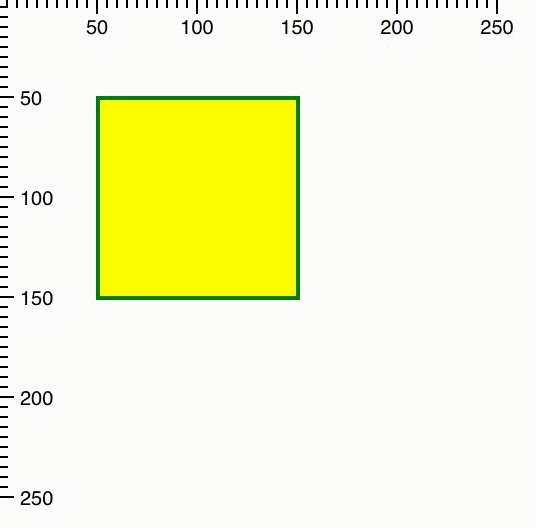
A sprite is a basic primitive that represents a graphical object that can be drawn. You can create a desired image by combining multiple sprites. There are many kinds of sprites available in the Draw package. Each sprite type has various attributes that define how it should be represented. For example, this is a rectangle sprite:
{
xtype: 'draw',
width: 250,
height: 250,
sprites: [{
type: 'rect',
x: 50,
y: 50,
width: 100,
height: 100,
lineWidth: 4,
strokeStyle: 'green',
fillStyle: 'yellow'
}]
}

Here the "type: 'rect'“ corresponds with the sprite's alias, and the rest of the config properties are sprite attributes. It’s important to note that sprite attributes are not configs. You’ll find out more about the differences between attributes and configs in later in this series. For now, let's just say they are processed and used differently.
The enclosing ‘draw’ xtype in the previous example corresponds with the Ext.draw.Container class. This is the container of the draw surfaces (instances of the Ext.draw.Surface in which sprites are rendered.
Notice how we used the ‘sprites’ config and not the ‘items’ config of the draw container to add a ‘rect’ sprite to it. This is because ‘items’ of the draw container are its surfaces. The sprites defined in the ‘sprites’ config go into the default ‘main’ surface. You can make a sprite go to a surface other than default if you use sprite's ‘surface’ config (not an attribute). For example:
{
type: 'rect',
surface: 'privateSurface',
x: 50,
y: 50,
width: 100,
height: 100,
...
}
The above will create a surface with ID ‘privateSurface’ and the rect sprite will be placed inside instead of the
otherwise default ‘main’ surface. The ‘surface’ config may also be an actual surface instance, which means you would
add sprites via ‘setSprites’ method after the draw container has been instantiated.
Note: ‘setSprites’ won't remove sprites that were already added by the initial ‘sprites’ config or by previous calls to ‘setSprites’. It will only add new sprites. This is because the ‘sprites’ config is meant to be used declaratively. If you need to manipulate sprites, you can do this using surface methods.
The ability to have multiple surfaces is useful for performance (and battery life) reasons. Because sprite attribute changes cause the whole surface and its sprites to re-render, it's best to group sprites by surface. This means changes to one group of sprites will only trigger the surface they are in to re-render. The Sencha Chart package, which is built on top of the Draw package, heavily relies on this feature. If you have something like a cross zoom interaction in your chart, only the surface used to render the zoom rectangle repaints as you make a selection. This prevents the series and axes surfaces from being repainted, which economizes performance.
We can also rewrite the example above to be more granular. This will allow us to better understand the moving parts:
var drawContainer = new Ext.draw.Container({
renderTo: document.body,
width: 250,
height: 250
});
var mainSurface = drawContainer.getSurface(); // --- getSurface('main')
mainSurface.add({ // add sprite to the surface
type: 'rect',
x: 50,
y: 50,
width: 100,
height: 100,
lineWidth: 4,
strokeStyle: 'green',
fillStyle: 'yellow'
});
mainSurface.renderFrame(); // --- renders all the sprites in the surface
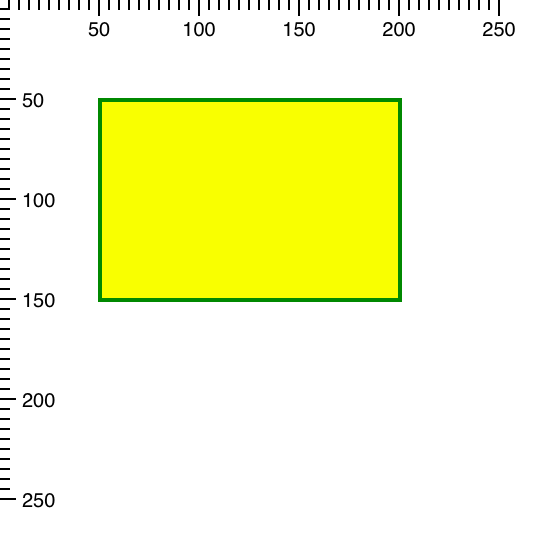
Next, let's have a look at how to modify a sprite's attributes. For example, we can make our ‘rect’ sprite more rectangular by making it wider.
First, we need to get a reference to our sprite. One way to do that is to get the ‘items’ config of the surface, which is an array of all the sprites that belong to said surface:
var items = mainSurface.getItems(),
rectSprite = items[0];
Alternatively, we can use the surface's get method:
var rectSprite = mainSurface.get(0);
Lastly, we can assign an ID to our sprite and then get by said ID:
mainSurface.add({
type: 'rect',
id: 'myRect',
...
});
var rectSprite = mainSurface.get('myRect');
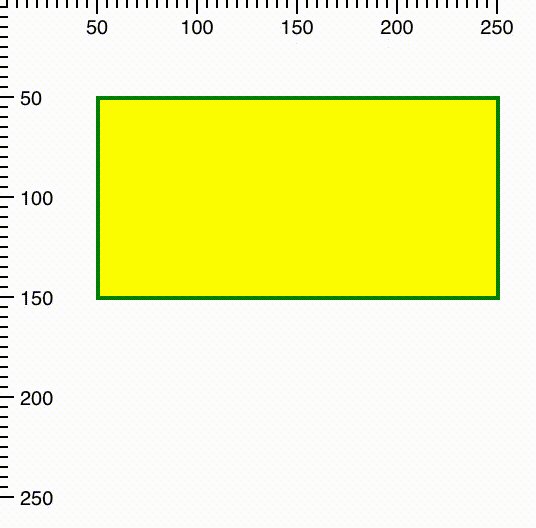
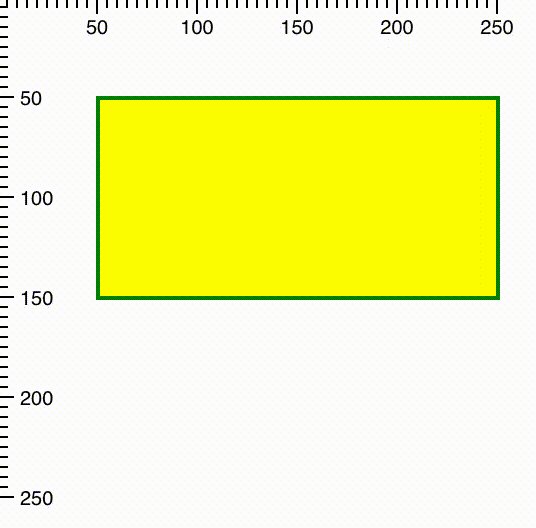
Now we can change the sprite's width. This is how we do it:
rectSprite.setAttributes({
width: 150
});
// --- Repaint the surface after changing sprite's attributes
mainSurface.renderFrame();
Notice that we can't use ‘rectSprite.setWidth(150);’ because ‘width’ is not a config.

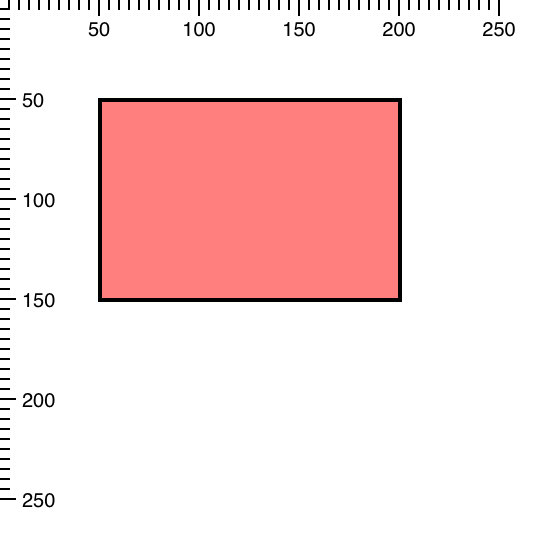
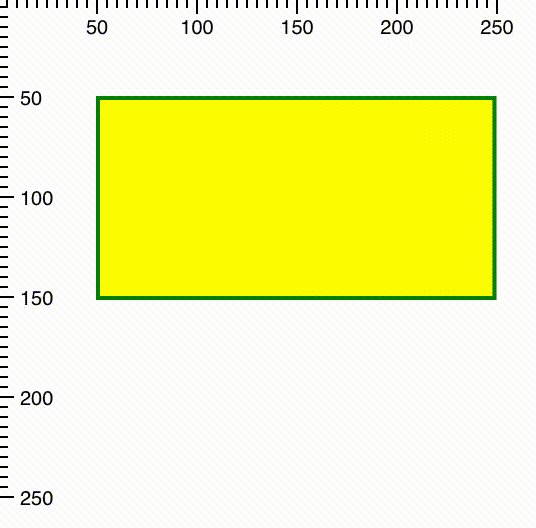
We can also set more than one attribute at once, which is best for performance efficiency. Let's change the colors of both fill and stroke in one fell swoop:
rectSprite.setAttributes({
fillStyle: 'rgba(255, 0, 0, .5)',
strokeStyle: 'rgb(0, 0, 0)'
});
Note: To maximize ease of animation, it's best to use CSS compliant
rgb functions to specify color values containing an alpha, or
opacity value, instead of named colors, like 'white' or 'fuscia'
along with the globalAlpha, fillOpacity, and strokeOpacity configs.

Try changing other attributes too and see how it affects the sprite. You can refer to the [Ext JS docs to see supported attributes.
As you can see, using sprites is not much different than using components. The same principles are used with sprites. Instead of dealing with HTML directly, the component-like approach saves you time by not forcing you to deal directly with SVG elements and Canvas API calls. You simply create sprites and configure the attributes, and the Draw package takes care of the rest.
In part two of this series, we'll learn how to animate, transform, and interact with sprites. This includes methods and approaches for creating your own sprites. We will also cover special sprite features such as 'instancing' and 'composites', which help improve performance and reduce code complexity.

In the meantime, we hope you have fun trying out different types of sprites such as circle, line, or text, which are available in the drawing package.