Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
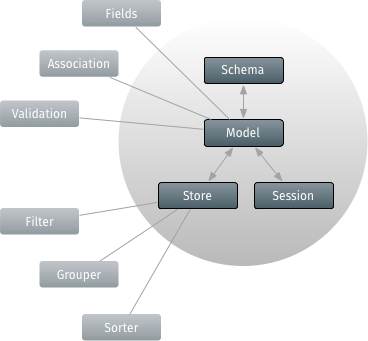
The data package is what loads and saves all of the data in your application. It consists of a multitude of classes, but there are three that are more important than all the others.
These classes are:
The above classes are used by almost every application. They are supported by a number of satellite classes.

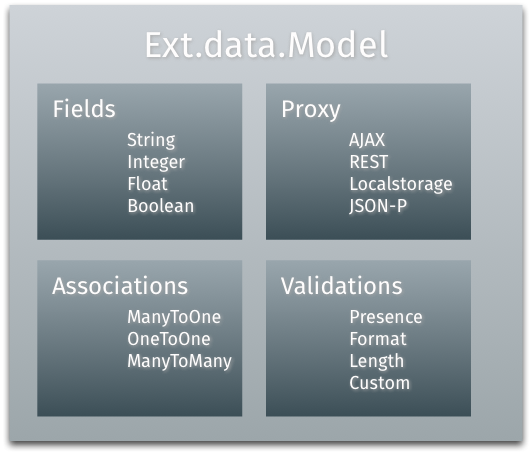
The centerpiece of the data package is Ext.data.Model. A Model represents an entity in an application. For example, an e-commerce app might have models for Users, Products and Orders. At the simplest level, a Model defines a set of fields and related business logic.
Let's look at a few of the principal parts of Model:

It is usually best to define your models starting with a common base class. This base class allows you to easily configure certain aspects for all of your models in one place. It is also a good place to configure the schema. The schema is a manager for all of the models in your application. For now we'll focus on two of its most helpful configuration options:
Ext.define('MyApp.model.Base', {
extend: 'Ext.data.Model',
fields: [{
name: 'id',
type: 'int'
}],
schema: {
namespace: 'MyApp.model', // generate auto entityName
proxy: { // Ext.util.ObjectTemplate
type: 'ajax',
url: '{entityName}.json',
reader: {
type: 'json',
rootProperty: '{entityName:lowercase}'
}
}
}
});
The appropriate content for your model base class, especially its "fields", will likely differ between applications.
Proxies are used by Models and Stores to handle the loading and saving of Model data. There are two types of proxies: Client and Server.
Proxies can be defined directly on the schema of the Model's base class (as seen above).
Examples of client proxies include Memory and Local Storage, which uses the HTML5 localstorage feature. Although older browsers don't support these new HTML5 APIs, they're so useful that a lot of applications will benefit enormously from their presence.
Server proxies handle the marshaling of data to a remote server. Examples of this type of proxy include AJAX, JSONP and REST.
A schema is a collection of entities that have associations with one another. When a model specifies a "schema" config, that schema will be inherited by all derived models. In the above example, the schema has been configured with two values that establish the defaults for all models in that schema.
The first of these configs is the "namespace". By specifying this namespace all models gain a shortened name call an "entityName". This short name is primarily useful when defining associations between models which we will see later.
The example schema also defines a "proxy" config. This is an object template which is similar to textual templates based on Ext.XTemplate. The difference is that the object template produces objects when given its data. In this case, that data is used to automate the definition of the "proxy" config for all models that do not explicitly define a proxy.
This is very helpful since it's likely that every instance of model will need to load its data the same way with slightly different values. This avoids repetitive proxy definitions for each Model.
The User.json that we specify in the URL, url: '{entityName}.json', should return a
JSON string.
For this example we've used this:
{
"success": "true",
"user": [
{
"id": 1,
"name": "Philip J. Fry"
},
{
"id": 2,
"name": "Hubert Farnsworth"
},
{
"id": 3,
"name": "Turanga Leela"
},
{
"id": 4,
"name": "Amy Wong"
}
]
}
Models are typically used with a Store, which is basically a collection of records (instances of a Model-derived class). Creating a Store and loading its data is simple:
var store = new Ext.data.Store ({
model: 'MyApp.model.User'
});
store.load({
callback:function(){
var first_name = this.first().get('name');
console.log(first_name);
}
});
We are manually loading the store to receive a set of MyApp.model.User records. The
records are then logged when the store load's callback function is fired (upon completion).
Stores can also load data in-line. Internally, Store converts each of the objects we pass in as data into records of the appropriate Model type:
new Ext.data.Store({
model: 'MyApp.model.User',
data: [{
id: 1,
name: "Philip J. Fry"
},{
id: 2,
name: "Hubert Farnsworth"
},{
id: 3,
name: "Turanga Leela"
},{
id: 4,
name: "Amy Wong"
}]
});
Stores are able to perform sorting, filtering and grouping locally and remotely.
new Ext.data.Store({
model: 'MyApp.model.User',
sorters: ['name','id'],
filters: {
property: 'name',
value : 'Philip J. Fry'
}
});
In this store, the data will be sorted first by name and then id. The data will be filtered to only include users with the name 'Philip J. Fry'. It's easy to change the attributes for these items at any time via the Store's API.
Models can be linked together with the Associations API. Most applications deal with many different Models and the Models are almost always related. A blog authoring application might have models for User and Post. Each User creates Posts. So in this case, a user can have multiple posts, but a post will only have one User creating it. This is known as a ManyToOne relationship. We can express this relationship like so:
Ext.define('MyApp.model.User', {
extend: 'MyApp.model.Base',
fields: [{
name: 'name',
type: 'string'
}]
});
Ext.define('MyApp.model.Post', {
extend: 'MyApp.model.Base',
fields: [{
name: 'userId',
reference: 'User', // the entityName for MyApp.model.User
type: 'int'
}, {
name: 'title',
type: 'string'
}]
});
It's easy to express rich relationships between different Models in your application. Each Model can have any number of associations with other Models. Additionally, your Models may be defined in any order. Once you have a record of this Model type, it's easy to traverse the associated data. For example, if you wanted to get all of the posts for a user, you could do something like this:
// Loads User with ID 1 and related posts and comments
// using User's Proxy
MyApp.model.User.load(1, {
callback: function(user) {
console.log('User: ' + user.get('name'));
user.posts(function(posts){
posts.each(function(post) {
console.log('Post: ' + post.get('title'));
});
});
}
});
The above association results in a new function being added to the Model. Each User model
has many Posts, which added the user.posts() function that we used. Calling user.posts()
returns a Store configured with the Post model.
Associations aren't just helpful for loading data. They're also quite useful for creating new records:
user.posts().add({
userId: 1,
title: 'Post 10'
});
user.posts().sync();
This instantiates a new Post, which is automatically given the User's id in the userId
field. Calling sync() saves the new Post via its proxy (defined ultimately by the schema's
proxy config). This is an asynchronous operation to which you can pass a callback if you
want to be notified when the operation completed.
The "inverse" of the association also generates new methods on the Post model:
MyApp.model.Post.load(1, {
callback: function(post) {
post.getUser(function(user) {
console.log('Got user from post: ' + user.get('name'));
});
}
});
MyApp.model.Post.load(2, {
callback: function(post) {
post.setUser(100);
}
});
The loading function, getUser(), is asynchronous and requires a callback function to get
at the user instance. The setUser() method simply updates the userId (sometimes called
the "foreign key") to 100 and saves the Post model. As usual, callbacks can be passed in
that will be triggered when the save operation has completed - whether successful or not.
When associations are defined, the act of loading a record can also load associated records in a single request. For example, consider a server response like this:
{
"success": true,
"user": [{
"id": 1,
"name": "Philip J. Fry",
"posts": [{
"title": "Post 1"
},{
"title": "Post 2"
},{
"title": "Post 3"
}]
}]
}
The framework can automatically parse out nested data in a single response such as the above. Instead of making a request for the User data and another for the Posts data, we can return all of the data in a single server response.
Models also provide a bevy of support for validating data. To demonstrate, we're going to build upon the example we used above. First let's add some validations to the User model:
Ext.define('MyApp.model.User', {
extend: 'Ext.data.Model',
fields: ...,
validators: {
name: [
'presence',
{ type: 'length', min: 7 },
{ type: 'exclusion', list: ['Bender'] }
]
}
});
Validators are defined as an object keyed by field name which map to the rules that define a valid field. These rules are expressed as a validator object config or an array of these configs. The validators in our example validate the name field, which should be at least 7 characters in length, and the value to be anything but "Bender".
Some validations take additional optional configuration - for example the length validation can take min and max properties, format can take a matcher, etc. There are five validations built into Ext JS and adding custom rules is easy.
First, let's meet the ones built right in:
Now that we have a grasp on the different validations, let's try using them against a User instance. We'll create a user and run the validations against it, noting any failures:
// now lets try to create a new user with as many validation
// errors as we can
var newUser = new MyApp.model.User({
id: 10,
name: 'Bender'
});
// run some validation on the new user we just created
console.log('Is User valid?', newUser.isValid());
//returns 'false' as there were validation errors
var errors = newUser.getValidation(),
error = errors.get('name');
console.log("Error is: " + error);
The key function here is getValidation(), which runs all of the configured validations and returns a record populated by the first occurring error for each field or the boolean value true for valid fields. The validation record is lazily created and is only updated when requested.
In this case, the first error shows us: "Length must be greater than 7" on the name field.
So let's provide a name that contains more than 7 characters.
newUser.set('name', 'Bender Bending Rodriguez');
errors = newUser.getValidation();
This user record now fulfills all of the validations. The record exists, it contains more than 7 characters, and the name does not match Bender.
newUser.isValid() will now return true. When we call getValidation(), the validation
record will be updated and will no longer be dirty, and all of its fields will be set
to true.