Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
It’s now even easier to add css & js external resources in a ExtJS package.
The files included in the elements of the 'js' and 'css' arrays of the package.json files
will be loaded by the package-loader package when these packages are included in
the 'uses' array of the app.json file and they are dynamically loaded:
Ext.Package.load(pkgName).then(function () {
target.add({
xtype: pkgName + 'main'
});
});
These files can be remote or local files. Sencha Cmd should be instructed to copy the files or
folders that contain the local files indicated in the css and js arrays the compiled version of
the package including the file or directory as one more element within the 'resources' array
of the package.json file.
For instance:
app.json
...
"requires": [
"font-awesome",
"package-loader"
],
"uses": [
"package1"
],
...
package.json
...
"js": [
{
"path": "https://code.jquery.com/jquery-3.6.0.min.js"
},
{
"path": "${package.dir}/externalLib/external1.js"
}
],
"css": [{
"path": "${package.dir}/externalLib/external1.css"
}],
"resources": [
"externalLib"
]
...
That functionality could be used invoking Sencha Cmd by running 'sencha app build' or 'sencha app build -uses'.
Existing applications currently using the dynamic package loader feature should update both Sencha Cmd and the package-loader package to take advantage of these fixes:
sencha upgrade . See Sencha CLI Reference for details.sencha app refresh --packages See Sencha CLI Reference for details.Sencha Cmd 7.4.0 has been upgraded to support Ext JS 7.4
Sencha Cmd 7.3.0 has been upgraded to support Ext JS 7.3
Sencha Cmd 7.2.0 has been upgraded to fully support the new features of Ext JS 7.2
applicationCache Deprecation Warning
app.json property settings for app.output.appCache.enabled so microloader.js can utilize the property to determine whether the applicationCache should be retrieved from the window object. app.json had the appCache enabled by default. The template used to generate this file has been updated to explicitly disable the appCache unless developers want the feature enabled (knowing the extent of the feature's deprecation).app.output.appCache.enabled and if enabled safely attempts to retrieve the applicationCache if it is supported by the browserbundle flag to true on multiple entries in the js array. ONLY ONE js asset can have the bundle flag set to true.app.json js array: * List of all JavaScript assets in the right execution order.
*
* Each item is an object with the following format:
*
* {
* // Path to file. If the file is local this must be a relative path from
* // this app.json file.
* //
* "path": "path/to/script.js", // REQUIRED
*
* // Set to true on one file to indicate that it should become the container
* // for the concatenated classes.
* //
* "bundle": false, // OPTIONAL
*
* // Set to true to include this file in the concatenated classes.
* //
* "includeInBundle": false, // OPTIONAL
*
* // Specify as true if this file is remote and should not be copied into the
* // build folder. Defaults to false for a local file which will be copied.
* //
* "remote": false, // OPTIONAL
*
* // If not specified, this file will only be loaded once, and cached inside
* // localStorage until this value is changed. You can specify:
* //
* // - "delta" to enable over-the-air delta update for this file
* // - "full" means full update will be made when this file changes
* //
* "update": "", // OPTIONAL
*
* // A value of true indicates that is a development mode only dependency.
* // These files will not be copied into the build directory or referenced
* // in the generate app.json manifest for the micro loader.
* //
* "bootstrap": false // OPTIONAL
* }
*
*/
Sencha Cmd 7.1.0 has been upgraded to fully support the new features of Ext JS 7.1
All of Sencha's Open Tools (ExtReact, ExtAngular, ExtGen) are also supported by Cmd 7.1.0.
Sencha Cmd 7.0.0 has been upgraded to fully support the new features of Ext JS 7.0
All of Sencha's Open Tools (ExtReact, ExtAngular, ExtGen) are also supported by Cmd 7.0.0.
The Closure API states the following configuration options to control the noise level of warning reporting:
The warning_level indicates the amount of information you want from the compiler about possible problems in your code. The warning_level parameter only has an effect when an output_info parameter with a value of warnings is also supplied. There are three possible warning levels:
QUIET
Outputs only syntax error messages and warnings generated by the optimization passes included in the compilation_level for the current compiler run.
DEFAULT In addition to syntax errors and warnings generated by optimization passes, outputs warnings generated by selected code-checking passes.
VERBOSE In addition to syntax errors and warnings generated by optimization passes, outputs warnings generated by all code-checking passes.
The warning_level parameter defaults to a value of DEFAULT.
Sencha Cmd provides the "warningLevel" configuration for the compressor object in your app's app.json.
"compressor": {
"type": "closure",
""warningLevel": "quiet"" // ADD THIS LINE
}
Sencha Cmd 6.7.0 has been upgraded to fully support the new features of Ext JS 6.7
All of Sencha's Open Tools (ExtReact, ExtAngular, ExtGen) are also supported by Cmd 6.7.0.
Sencha Cmd 6.7.0 ships with an upgraded Closure Compiler and enhances developer control over compression options provided through the Closure API.
Google's closure compiler API gives developers fine-grain control over the compression level of source code run through the compiler. With Cmd 6.7 you can easily change compression levels to enhance code obfuscation and reduce footprint size to meet your requirements.
To get started, update your app.json to specify the closure compiler as your app's compressor. The below snippet is setting the closure compiler as the production compressor.
/**
* Settings specific to production builds.
*/
"production": {
"output": {
"appCache": {
"enable": true,
"path": "cache.appcache"
}
},
"loader": {
"cache": "${build.timestamp}"
},
"cache": {
"enable": true
},
"compressor": {
"type": "closure"
}
},
The Closure Compiler API provides three different levels of compression: WHITESPACE_ONLY, SIMPLE_OPTIMIZATION, and ADVANCED_OPTIMIZATION. With Cmd 6.7 you can use all three levels. If no level is set in your app.json the default will be SIMPLE_OPTIMIZATION. Details about the different compression levels are available in the Closure API.
To specify compression level, update the "compressor" object from the example snippet above to include a "compression" object, setting it's value to one of the following strings:
Example Configuration
"compressor": {
"type": "closure",
"compression": "advanced" // ADD THIS LINE
}
Note: "advanced" compression settings can result in production code that does not run. Review how the advanced compression mode works by consulting the Closure API.
Additional logging has been added to Cmd 6.7 to provide better introspection of the compilation process, compression level, transpilation, etc. when the closure compiler is set as the compressor type.
The version of the closure compiler included with Cmd 6.6 had problems compiling valid ES6 into correct ES6 output when processing block syntax, Object Property Value shorthand, and fat arrow functions + notation. The updated closure compiler included in Cmd 6.7 resolves this.
Our docs have been updated to increase the clarity of the microloader's processing of build profiles, wheither generated or custom profiles.
Here is a helpful blog post detailing profile selection when building and deploying your Sencha Cmd 6.7 Ext JS app!
An issue presented itself in the form of Fashion incorrectly transforming radial-gradient to linear-gradient. Now, Fashion correctly transforms styles output to keep radial-gradient correctly.
Building the modern toolkit with locale packages resulted in compiler errors and thrown exceptions if a locale package included an override for which there was no source file to override. Now, Cmd 6.7 handles locale overrides such that if the source file for an included locale override is not found Cmd will no longer flag it as an error or conflict and will not include the override in production builds.
Issues with AST traversal and tokenization resulted in the inability to use both spread and rest syntax. This has been resolved and both are adequately supported now.
Sencha Cmd 6.6.0 includes upgrade to support Ext JS 6.6
Sencha Cmd 6.5.3 (and earlier version 6.5.2) includes an upgrade to the latest Google Closure Compiler and provides configuration options to manage the transpiler and tune polyfill settings.
Below are some common scenarios using ES6 and Sencha Cmd 6.5.3 :
The most likely goal for developers is to take advantage of ES6 (and newer) versions of JavaScript. A second likely goal is for code to run on browsers that do not natively support ES6. To accomplish this, Sencha Cmd internally uses Google's Closure Compiler as a transpiler.
By default Sencha Cmd enables all JavaScript language support as well as the transpiler so that the compiled application can run in an ES5 browser. Even though this is the default, the following settings explicitly enable this mode:
"language": {
"js": {
"output": "ES5"
}
}
The new "language" key holds settings for only the JavaScript language ("js") at this time. The js language settings contain "input" and "output" options. By default, "input" is configured to accept all recognized syntax. With the latest Closure Compiler, this includes ES8 keywords such as async and await.
In many cases applications require modern browsers and would therefore benefit from disabling the transpiler. This is because the code produced by the transpiler is larger (by necessity) and must emulate modern language features. To disable the transpiler, we simply set the "output" and "input" js language levels such that the output level is greater than or equal to the input level:
"language": {
"js": {
"input": "ES6",
"output": "ES6"
}
}
NOTE: In the current version of Closure Compiler, setting "output" to "ES6" or higher disables the transpiler regardless of "input" level, but this could change as Closure Compiler evolves. It is best to set both input and output levels as desired for future-proofing purposes.
Closure Compiler supports language features beyond ES6 such as async and await which are defined in ES8 (also known as ES2017). These constructs can be transpiled to ES5 so that your code will run on legacy browsers:
"language": {
"js": {
"input": "ES8",
"output": "ES5"
}
}
For various reasons an application may decide not to enable ES6 support. In this case it is best to disable the ES6 parser to avoid accidental usage of ES6 syntax. This is done by setting the js language input level:
"language": {
"js": {
"input": "ES5"
}
}
With the above setting, ES6 syntax will be reported as syntax errors during a build. This is the mode in which Ext JS itself is compiled so as not to require the transpiler (or polyfills, see below) in all applications.
A "polyfill" is a piece of code that provides some missing piece of the standard library. ES6 and newer levels of JavaScript have added numerous new methods. So where a transpiler provides missing syntax support (such as arrow functions), polyfills provide missing methods.
This setting removes all polyfills. It is most appropriate (and is the default) for packages, but apps may also find this useful.
"compressor": {
"polyfills": "none"
}
NOTE: Unlike the other settings described above, this setting is part of the "compressor" which is the internal component that includes the polyfills.
In addition to newly standard JavaScript API's, Closure Compiler uses special internal functions in its transpiler. While these pieces are not technically polyfills, they are injected in the same way. To include only these pieces and none of the JavaScript API's, do the following:
"compressor": {
"polyfills": "syntax"
}
This setting is appropriate for transpiled applications that want to save some space by not including implementations of new ES6+ methods. For example, an implementation of Promise will be included, however, Ext JS already has its own.
Generally this will produce the smallest amount of extra code to support ES6+ syntax.
Closure Compiler has logic to determine what polyfills are needed and include only those pieces. To enable this mode, use:
"compressor": {
"polyfills": "auto"
}
Typically this will include a bit more code than the "syntax" level.
While the "auto" polyfill mode is tempting, JavaScript's dynamic nature can theoretically result in uses of ES6 methods escaping detection. To be as safe as possible, all polyfills can be included like so:
"compressor": {
"polyfills": "all"
}
While this includes the more code compared to "auto" and "syntax", it is the safest mode for applications that make heavy use of new ES6 methods. This is also a good way to go when dynamically loading packages that may need polyfills not required for the application.
Sencha Cmd 6.5.1 helps you to create optimal builds for large web applications. It includes the following key features:
In Ext JS 6.5.0, the build output for applications that used the new dynamic package loader included all framework classes. That was because the dynamically loaded packages were built separately and their framework dependencies were not known to the application.
With Ext JS 6.5.1, the class requirements of dynamic packages can be passed to the application build and allow it to include only those classes needed, as shown below:
"output": {
"js": {
"filter": "minimum"
}
}
The alternate filter options are “all” which includes all code from required packages, and “used” (the default behavior in 6.5.0) which includes all code from packages that are required by the app and any package that it uses.
You can now manually exclude class names from the build. This is helpful for removing code that is detected by the Sencha Cmd auto dependency scanner, but is not actually used by your application. For example:
"js": {
"exclude": [
"Ext.data.BufferedStore",
...
]
}
Sencha Cmd 6.5 has several major and minor features and enhancements that will help streamline your development process and take advantage of the latest web technologies and get the most out of Ext JS 6.5.
With Sencha Cmd 6.5 you can write code using arrow functions, the let keyword, object de-structuring and pretty much all the cool new features in ES6. Sencha Cmd will compile your code to run everywhere. This translation is called a "transpiler" and under the covers, Sencha Cmd uses Google's Closure Compiler to transpile your code.
Cmd also leverages all the poly-fills provided by Closure so you can also use those fancy new Array methods and not worry which browsers support them.
There are cases where you won't need all that transpiling. Maybe you’re targeting Electron or you only support modern browsers that have all these features. You can disable the transpiler and still use the Sencha Cmd code compressor against your native ES6 code. Just a tweak to the app.json file and say goodbye to the transpiler and its polyfills:
"output": {
"js": {
"version": "ES6"
}
}
Sencha Cmd has supported the concept of packages for several years and large-scale applications often leverage packages to encapsulate classes, styling, and resources. Sencha Cmd then builds all of these pieces into your application. Now, you can use these packages in a whole new way – dynamically.
If you’re using packages today, you would see them in your app.json "requires" array:
requires: [
'dashboard',
'settings',
'users'
]
To switch to dynamic loading, simply move some or all of these into the "uses" array and add a new package to "requires":
requires: [
'package-loader'
],
uses: [
'dashboard',
'settings',
'users'
]
After these changes, when Sencha Cmd builds your application, it will generate separate bundles for the application and each of the used packages. When your application loads, it will contain only its code and the code from its required packages, but not the used packages. Instead the JavaScript, CSS, and resources for these used packages will be in the application's build folder just like images or other assets.
The Ext.Package.load() method then makes it trivial to load packages when you’re
ready for them. The package loader handles the package's JavaScript and CSS assets
as well as recursively loading any packages that it may require.
If you’re using Ext JS routes, you might do something like this to load a package:
routes: {
':type': {
before: 'loadPackage',
action: 'showView'
}
},
loadPackage: function (type, action) {
var view = this.getView(),
pkg = this.getPackageForType(type);
if (!pkg || Ext.Package.isLoaded(pkg)) {
action.resume();
}
else {
view.setMasked({
message: 'Loading Package...'
});
Ext.Package.load(pkg).then(function () {
view.setMasked(null);
action.resume();
});
}
},
Using dynamic package loading can be a real time-saver for your users. No longer will they have to wait for every byte of your application to load when in reality they only needed about 20% of it. It can also save time for developers because Sencha Cmd no longer has to load all their code to make a "dev" build or watch all their code at the same time.
There are a number of new command line switches to "app build" and "app watch" to give you control over which external packages (if any) to build or watch. These allow you to slash your build times by limiting builds to only the package(s) on which you’re currently working.
To get you started, we’ve written a demo application that uses a handful of packages in some real-world scenarios. Check out the GitHub repo.
Progressive Web Apps (PWAs) provide a near-native app experience using modern web technologies. With a PWA, you can display a banner that invites Android users to install your app on their home screen. Through the magic of the service worker and its caching (currently supported in Chrome and Firefox), your app can even run offline.
Sencha Cmd streamlines the build process by providing a pre-built service worker
(based on Google's https://github.com/GoogleChrome/sw-toolbox ). The service
worker can be configured in app.json, and its cache manifest can be augmented by Sencha
Cmd using @sw-cache comments in your source code. These comments tell Cmd that you need
to cache particular resources and can also configure how each asset should be managed.
We've pulled together a progressive web application example to show you how it all works. Check out the GitHub repo and follow the README instructions to get started. The GitHub repo contains both the Ext JS App and the Node.js based back-end server.
With Sencha Cmd 6.5, generated applications no longer contain the build scripts used
by the "sencha app build" command. Instead of putting these in a local .sencha folder,
these scripts are now loaded from the Sencha Cmd install directory.
The "sass" directory is also no longer generated for applications. Instead you can put
your *.scss files in the same directory as the JavaScript files. In other words,
for the Foo view, you would potentially have all these files:
foo/
Foo.js
Foo.scss
FooController.js
FooModel.js
It is recommended to put general or global styling in app/Application.scss or in
files imported from there.
To streamline setting up new projects, you can take advantage of the new "sencha app init" and "sencha app install" commands and their "workspace" counterparts "sencha workspace init" and "sencha workspace install" if you have multiple applications.
All of these commands accept a path to where you have extracted Ext JS. If you download and extract all Sencha SDK's into a single folder, you can streamline these commands like so:
$ sencha config --prop sencha.sdk.path=~/sencha-sdks --save
On Windows the "~" part of the path will be replaced by something like "C:\Users\Me\".
Now that "sencha-sdks" has all the SDK zips you have downloaded and extracted, and you have saved that path using "sencha config --save" you won't need to pass --frameworks to any of the init or install commands.
Some users may have difficulty building their native Cordova applications after
upgrading to Cmd 6.5.0. If you receive any errors related to Cordova platform configs,
please manually create a file named cordova.local.properties if none exists. Then place the
following code within the file and try building again:
cordova.platforms=${app.cordova.config.platforms}
Note: cordova.local.properties should placed in the root directory of your project.
Cmd 6.2 contains some new utilities to make it even easier to use Cmd with your Ext JS applications. Most of these new utilities are focused around workspace customization and making non-Cmd applications and workspaces Cmd ready.
Let's take a look at some of these new features.
app init initializes your current directory as a Sencha Cmd application. You can start with a completely empty
directory, issue one of the following commands, and end up with a fully structured Ext JS/Cmd "hello world" application.
sencha app init --ext=/path/to/extjs/ MyApp --modern
sencha app init --ext=/path/to/extjs/ MyApp --classic
sencha app init --ext=/path/to/extjs/ MyApp --universal
Note: Your application will not be complete until you build it using:
sencha app build
app install ensures an incomplete Sencha Cmd application is in a runnable state. For instance, you can take a very
simple app folder, drop it onto your machine, and run this command to create a full Cmd infrastructure.
As an example, you can view this github repo in order to view the type of application to which this applies.
sencha app install --frameworks=/path/to/extjs
"frameworks" is a feature introduced in Cmd 6.1 (see below). It allows you to point at a folder containing multiple versions of Ext JS. As you can see in the above repo, the Ext JS version is dictated within workspace.json. The frameworks flag will try to find the closest match to the required version as possible within the folder you point to.
Note: Your application will not be complete until you build it using:
sencha app build
workspace init makes sure the current directory is a (or part of a) Sencha Cmd workspace.
sencha workspace init
workspace install ensures an incomplete Sencha Cmd workspace is in a runnable state. For instance, you can take a
very simple workspace folder, drop it onto your machine, and run this command to create a full Cmd infrastructure.
sencha workspace install --frameworks=/path/to/extjs
"frameworks" is a feature introduced in Cmd 6.1 (see below). It allows you to point at a folder containing multiple versions of Ext JS. As you can see in the above repo, the Ext JS version is dictated within workspace.json. The frameworks flag will try to find the closest match to the required version as possible within the folder you point to.
workspace cleanup removes app entries from workspace.json for applications no longer present in the workspace.
sencha workspace cleanup
When projects scale up the need to work on multiple applications in a single workspace yet different framework versions can be a reality. Prior to Sencha Cmd 6.1, a workspace could only be configured with one version of Ext JS (and one additional version of Sencha Touch), which would force all applications to upgrade at the same time.
Starting with Sencha Cmd 6.1, the "workspace.json file" can describe multiple frameworks.
"frameworks": {
"ext62": "ext",
"ext602": "ext-6.0.2"
}
Each entry under the “frameworks” property corresponds to a directory inside the current workspace, with the property name being the framework key to use on "app.json".
The "framework" property in app.json then maps to one of these entries:
"framework": "ext62"
To add a new framework to the workspace the “framework add” command can be used:
sencha framework add /path/to/ext
This command will determine the appropriate key for the provided framework based on its version number (for example: "ext62" for Ext JS 6.2.0 or "ext602" for Ext JS 6.0.2, etc.).
The “framework add” command also provides some additional switches that allow you to control all aspects of the framework entry. For example:
sencha framework add -key extFiveO -source /path/to/ext-5.0.0 -path ext50
This command would add an entry to "workspace.json's" “frameworks” property that looks like this:
"frameworks": {
"extFiveO": "ext50"
}
Cmd will also copy the important framework files from /path/to/ext-5.0.0 to the ext50 subfolder in the workspace (specified with the -source and -path) switches). Note that framework keys need to begin with “ext” or “touch”.
After a framework has been added you can use it to generate an application using its framework key as switch on the “generate app” command. For example, to generate an application using the “extSixTwo” framework we just added above, you'd need to call the generate app command like this:
sencha generate app -extFiveO AppName path/to/app
At anytime, you can list the frameworks in the current workspace using the “framework list” command, which will present an output similar to the following:
C:\Workspace> sencha framework list
Workspace located at: C:\Workspace
Available frameworks
- ext602: (Commercial)
- Framework: Ext JS
- Version: 6.0.2
- Source: ext
- Used by 1 application:
- MyApp (./MyApp)
- ext62: (Commercial)
- Framework: Ext JS
- Version: 6.2.0.589
- Source: ext62
- Not in use by any of the applications listed on workspace.json.
- extFiveO: (Commercial)
- Framework: Ext JS
- Version: 5.0.0
- Source: ext50
- Used by 1 application:
- SampleApp (path/to/app)
Note that this command will let you know if the framework is used by any application listed under the “apps” property of “workspace.json”.
Removing a framework can be done using the “framework remove” command. For example:
sencha framework remove extFiveO
This command will only proceed if the framework is not used by any applications. If you want to remove a framework entry regardless of its usage you can use the --force switch:
sencha framework remove --force extFiveO
To upgrade all applications using a particular framework, you can use the “framework upgrade” command. For example, to upgrade a framework that has the “ext” key to the newest framework version (located at /path/to/ext) you'd need to execute the following command:
sencha framework upgrade ext /path/to/ext
This will upgrade the framework files and trigger a “sencha app upgrade” for each application that makes use of it.
It is still possible to just upgrade a single application, using the “sencha app upgrade /path/to/ext” command. You can even upgrade to any framework that is already part of the workspace:
sencha app upgrade ../ext62
The “workspace upgrade” command provides a way to upgrade the Cmd-related files inside your applications and packages for the entire workspace.
sencha workspace upgrade
This command won't upgrade framework versions or any other information, just the Cmd-related files inside each application and package.
With Sencha Cmd 6 we have changed our installers to include the Java Runtime Environment (JRE) needed to run Sencha Cmd. Using these installers means you won't have to download and install Java separately. Combined with the removal of the Ruby dependency (see below), this means Sencha Cmd has no prerequisites beyond the operating system. We will still provide installers that do not contain a JRE.
The new installers do not require UAC acceptance (for Windows) or root privileges (for Mac and Linux).
With the introduction of Fashion (see below), Sencha Cmd no longer relies upon Ruby for Ext JS 6 applications and themes. While this offers many advantages (such as Live Update), any Compass functionality depending on Ruby code will be unavailable. The Sass code from Compass, however, is included in Fashion, so this does not impact all Compass functionality.
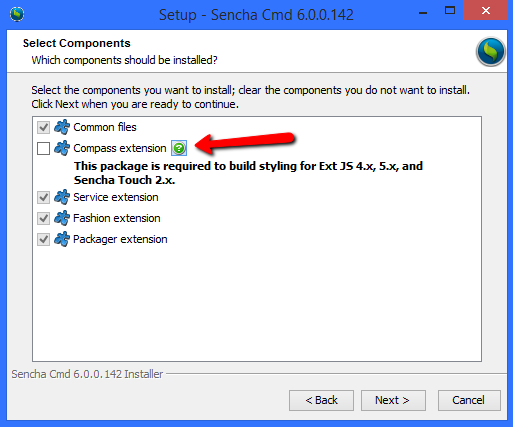
If you will be using Sencha Cmd 6 with older frameworks (Ext JS 4 and 5 or Sencha Touch 2), you will still need Ruby in order to compile Sass code. The installer can be instructed to install the required version of Compass (and Sass) to support these frameworks. This setting is disabled by default but can be enabled from the following dialog in the installer.

As mentioned above, Sencha Cmd 6 includes "Fashion", Sencha's new compiler for its Sass-derived language. Sencha Cmd uses Fashion to build style rules (.scss files) for Ext JS 6 applications and themes. When using sencha app watch with Fashion you can also use *Live Update to keep your application's CSS in sync without reloading the page. To learn more about Fashion, see the Fashion Guide.
To facilitate code sharing with packages, Sencha Cmd 6 introduces a split folder location for packages. This allows packages you generate to go to one location and packages you require (and that were downloaded and extracted) to go to another.
/ # The workspace root folder
packages/ # The former location for all packages
local/ # New location for generated packages
remote/ # New location for downloaded/extracted packages
The locations for packages can now be configured in workspace.json. The "/packages/remote"
folder can be configured as "ignored" by source control (in .gitignore for example) since
all packages in that folder were downloaded from the package repository and can be again
as needed.
With Sencha Cmd 6, there is now a workspace.json file added to the workspace root
folder. This file should be tracked in source control as it will be instrumental in future
tooling. For starters, though, it will let you configure the package paths mentioned above.
Sencha Cmd 6 provides a major update to the Microloader. The Microloader is the application loader first introduced by Sencha Touch and later updated in Sencha Cmd 5 for Ext JS 5 applications.
With Sencha Cmd 6, the latest Microloader is now available for Ext JS 6 applications and provides support for localStorage caching. This is similar to how the Microloader from Sencha Touch operated, but there are several improvements.
Caching can be disabled in app.json
Only microloader content will ever be erased by the microloader
Only the current version of an app will be kept in local storage
For more details, see the updated Microloader Guide.