Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Resources are "extra" files that your application needs to work properly. For example, a custom CSS for styling your app's visual components is a Resource, as is a JavaScript utility file that contains business logic for the application. Architect lets you include these external Resources by adding them as items under the Resources node through the Inspector.
Add new Resources to your project either by dragging them from the Resources section in the Toolbox, or by clicking the Add button ("+") above the Inspector and choosing the type of Resource to add. You can control the order in which your app loads Resources by dragging them up or down the Inspector.
Architect recognizes the following types of Resources, each of which is discussed individually here:
Themes and CSS/SCSS files are also included as Resources in your project.
In Architect, you can instantiate a class from a Resource. Instructions for this are included at the end of this guide.
Every project has a special "Library" Resource, which cannot be removed. This Resource contains information about where the core library is located. By default, they are set to load from a location on Sencha's CDN but you can change it to load from a different location, for example a custom build of the library or a path on your local network.
Like other Resources, you can configure library options by selecting Library in the inspector and changing them in the config panel. Some of the options include:
These configurations allow you to do things like use a complete custom theme, deliver the library from a different domain, or enable the debug version of the library. For details about using a complete custom theme, see Application Styling.
Architect makes every attempt to allow users to upgrade between minor revisions of the same framework such as Ext JS 4.1 to 4.2. For instance in Architect 2.2, support was added for Ext JS 4.2. Your 4.1 projects can now be upgraded to 4.2 by right clicking on the Library Resource in the project inspector and choosing "Upgrade to Ext42". An upgrade performs necessary transformations to your configs and settings to bring it up to par for the new framework. Typically this is minimal.
Be aware that Architect doesn't support downgrading to a lesser framework once you've done the upgrade. An archive of the project is saved during the upgrade so you can revert to that if needs be.
Use a JavaScript Resource to include a JavaScript file, such as a third-party utility library in your application. After adding a JavaScript Resource to the Resources node in the inspector, set its url config to the location of your JavaScript file. You can also optionally give it an id attribute or set it to use deferred execution by checking the defer config.
Architect will not load custom JavaScript Resources in the canvas, they will only be included in your deployed application.
If you specify a relative path in the URL config, it will be resolved relative to the main app.html file when deployed. A relative path also allows you to edit the contents of the file within Architect's code editor; select the JS Resource in the inspector and switch to code view, then edit the JavaScript code to update the target .js file. If no file exists at the specified local path, Architect creates it when you save or build the project.
Use a Direct Resource to configure the location of an external Ext.Direct API descriptor. This is required if you wish to use a Direct Proxy in your data stores. You can only add one Direct Resource to a project.
After adding the Direct Resource to the Resources node in the inspector,
set its url config to the location of the Ext.Direct API.
This URL must return a proper Direct REMOTING_API descriptor.
Architect attempts to load it,
and, if the response is valid,
displays the message "Successfully Updated Ext.Direct API";
any Direct Proxy within your application will now provide
the API's methods as options in its directFn config.
If the load is unsuccessful,
you will see the message "Ext.Direct Remoting Specification failed to load."
Architect enables editing of certain Resources using the code editor. If the Resource is local, you can edit it in Architect by either double clicking on the Resource or selecting Edit Code in the Resource's context menu or in the Action menu. A Resource is locked when you first edit it, unless it is a new file.
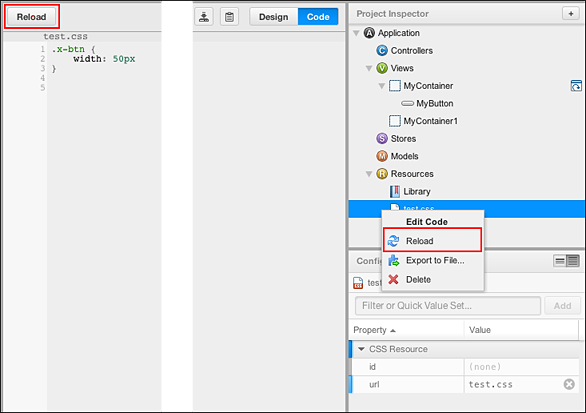
Selecting the Reload button or action in the Resource's context menu (see the image below) reloads the Resource's code from the source.
Warning: This action overwrites current changes.

Architect supports instantiating a Class from a Resource.
This enables a user to specify a createAlias
on any child component that is implemented in Base.js
(in other words, part of a View, Model, Store, or Controller).
A top level component must specify the class from which it extends
and must maintain information about its ancestor so that it can be rendered.
For example, to create a top-level class called MyCustomGrid
that uses a DynamicGridPanel that extends from a Grid Panel,
drag out a GridPanel from the toolbox
and set the extend to DynamicGridPanel.
This allows the component to continue using
all of the validation rules related to parents and children
and to continue rendering.
See Working with Classes for more information about using the createAlias feature.