Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
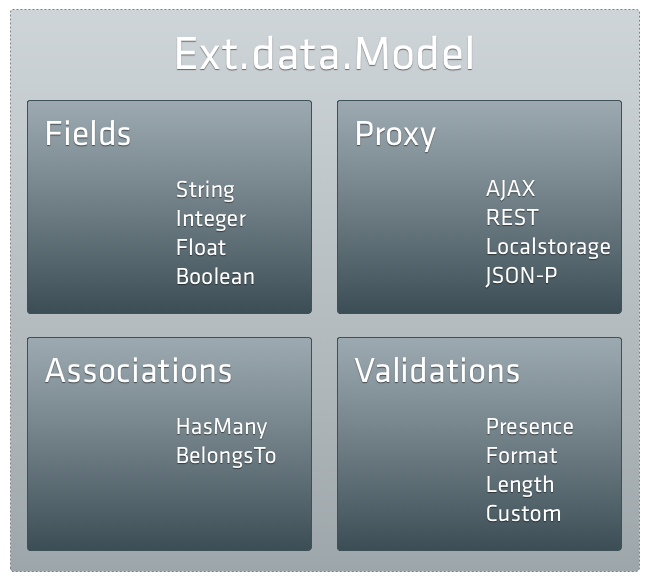
At its simplest, a Model is only a set of fields and their data. In this guide we are
going to look at four of the principal parts of Ext.data.Model —
Fields, Proxies, Associations
and Validations.

The following code sample illustrates the creation of a model:
Ext.define('User', {
extend: 'Ext.data.Model',
config: {
fields: [
{ name: 'id', type: 'int' },
{ name: 'name', type: 'string' }
]
}
});
Proxies are used by stores to handle the loading and saving of model data. There are two types of proxy: client and server. Examples of client proxies include Memory for storing data in the browser's memory and Local Storage which uses the HTML 5 local storage feature when available. Server proxies handle the marshaling of data to some remote server, and examples include Ajax, JsonP, and Rest.
Proxies can be defined directly on a model, as shown in the following code sample:
Ext.define('User', {
extend: 'Ext.data.Model',
config: {
fields: ['id', 'name', 'age', 'gender'],
proxy: {
type: 'rest',
url : 'data/users',
reader: {
type: 'json',
root: 'users'
}
}
}
});
// Uses the User Model's Proxy
Ext.create('Ext.data.Store', {
model: 'User'
});
This way of defining models provides two benefits. First, since it is likely that every store that uses the User model will need to load its data the same way, we avoid duplicating the proxy definition for each store. Second, we can load and save model data without calling a store:
// Gives us a reference to the User class
var User = Ext.ModelMgr.getModel('User');
var ed = Ext.create('User', {
name: 'Ed Spencer',
age : 25
});
// We can save Ed directly without having to add him to a Store first because we
// configured a RestProxy which will automatically send a POST request to the url /users
ed.save({
success: function(ed) {
console.log("Saved Ed! His ID is "+ ed.getId());
}
});
// Load User 1 and do something with it (performs a GET request to /users/1)
User.load(1, {
success: function(user) {
console.log("Loaded user 1: " + user.get('name'));
}
});
There are also proxies that take advantage of the new capabilities of HTML5 - LocalStorage and SessionStorage. Although older browsers do not support these new HTML5 APIs, these are so useful that a lot of applications will benefit enormously by using them.
Models can be linked together using the Associations API. Most applications deal with many different models, and the models are almost always related. A blog authoring application might have models for User, Post, and Comment. Each user creates posts and each post receives comments. We can express those relationships as shown in the following example:
Ext.define('User', {
extend: 'Ext.data.Model',
config: {
fields: ['id', 'name'],
proxy: {
type: 'rest',
url : 'data/users',
reader: {
type: 'json',
root: 'users'
}
},
hasMany: 'Post' // shorthand for { model: 'Post', name: 'posts' }
}
});
Ext.define('Comment', {
extend: 'Ext.data.Model',
config: {
fields: ['id', 'post_id', 'name', 'message'],
belongsTo: 'Post'
}
});
Ext.define('Post', {
extend: 'Ext.data.Model',
config: {
fields: ['id', 'user_id', 'title', 'body'],
proxy: {
type: 'rest',
url : 'data/posts',
reader: {
type: 'json',
root: 'posts'
}
},
belongsTo: 'User',
hasMany: { model: 'Comment', name: 'comments' }
}
});
As illustrated by this example, it is easy to express rich relationships between different models in your application. Each model can have any number of associations with other models, and your models can be defined in any order. Once you have a model instance, you can easily traverse the associated data. For example, to log all comments made on each post for a given user, use code as in the following example:
// Loads User with ID 1 and related posts and comments using User's Proxy
User.load(1, {
success: function(user) {
console.log("User: " + user.get('name'));
user.posts().each(function(post) {
console.log("Comments for post: " + post.get('title'));
post.comments().each(function(comment) {
console.log(comment.get('message'));
});
});
}
});
Each of the hasMany associations we created above automatically adds a new function to the
Model. We declared that each User model hasMany Posts, which added the user.posts()
function used in the snippet above. Calling user.posts() returns a Store
configured with the Post model. In turn, the Post model gets a comments()
function because of the hasMany Comments association that we have set up.
Associations are not only helpful for loading data, they can also be used for creating new records:
user.posts().add({
title: 'Ext JS 4.0 MVC Architecture',
body: 'It\'s a great Idea to structure your Ext JS Applications using the built in MVC Architecture...'
});
user.posts().sync();
In this example we instantiated a new Post, then called sync() to save the new Post via
its configured proxy. This is an asynchronous operation to which you can pass a callback,
if you want to be notified when the operation completes.
The belongsTo association also generates new methods on the model. The following example shows how to use that functionality:
// get the user reference from the post's belongsTo association
post.getUser(function(user) {
console.log('Just got the user reference from the post: ' + user.get('name'));
});
// try to change the post's user
post.setUser(100, {
callback: function(product, operation) {
if (operation.wasSuccessful()) {
console.log('Post\'s user was updated');
} else {
console.log('Post\'s user could not be updated');
}
}
});
Once more, the loading function (getUser) is asynchronous and requires a callback
function to get at the user instance. The setUser method then updates the foreign_key
(user_id in this case) to 100 and saves the Post model. As usual, you can pass in
callbacks that will be triggered when the save operation has completed, whether
successfully or not.
Models have rich support for validating their data. To demonstrate this, we build upon the
previous example that illustrated associations. First, let us add some validations to the
User model:
Ext.define('User', {
extend: 'Ext.data.Model',
config: {
fields: [
// ...
],
validations: [
{ type: 'presence', field: 'name' },
{ type: 'length', field: 'name', min: 5 },
{ type: 'format', field: 'age', matcher: /\d+/ },
{ type: 'inclusion', field: 'gender', list: ['male', 'female'] },
{ type: 'exclusion', field: 'name', list: ['admin'] }
],
proxy: [
// ...
]
}
});
Validations follow the same format as field definitions. In each case, we specify a field and a type of validation. The validations in our example are expecting the name field to be present and to be at least five characters in length, the age field to be a number, the gender field to be either "male" or "female", and the username to be anything but "admin". Some validations take additional optional configuration - for example the length validation can take min and max properties, format can take a matcher, and so on. There are five validations built into Sencha Touch, and adding custom rules is easy.
The following validation are built in:
presence ensures that the field has a value. Zero counts as a valid value but empty strings do not.length ensures that a string has a lenght that is between a minimum and a maximum value. Both constraints are optional.format ensures that a string matches a regular expression format. In the example above we ensure that the age field is a number.inclusion ensures that a value is within a specific set of values (for example, we ensure that gender is either male or female).exclusion ensures that a value is none of the specific set of values (for example, we could be blacklisting usernames like 'admin').Now that we have an understanding of the different validations, let us use them to validate a User instance. In the following example, we create a user instance and run the validations against it, noting any failures:
// now lets try to create a new user with as many validation errors as we can
var newUser = Ext.create('User', {
name: 'admin',
age: 'twenty-nine',
gender: 'not a valid gender'
});
// run some validation on the new user we just created
var errors = newUser.validate();
console.log('Is User valid?', errors.isValid()); // returns 'false' as there were validation errors
console.log('All Errors:', errors.items); // returns the array of all errors found on this model instance
console.log('Age Errors:', errors.getByField('age')); // returns the errors for the age field
The key function here is validate(), which runs all of the configured validations and
returns an errors object. This simple object is a collection of
any errors that were found, plus some convenience methods such as isValid(), which returns
true if there were no errors on any field, and getByField(), which returns all errors for a given field.