Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Sencha Test can test your existing web applications with minimal setup required. This guide will walk you through the process of setting up a Sencha Test Workspace to test an existing application that is served by a remote server. Of course, because the application could just as easily be served from a local web server, this guide will get you started testing your applications whether you are a developer or a test engineer.
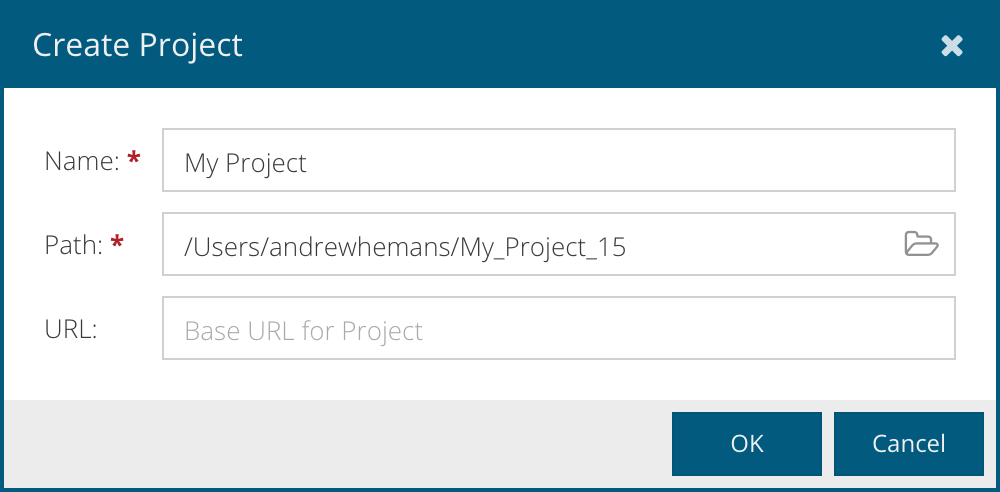
You can create a new project using the “New Project” button on the welcome screen.


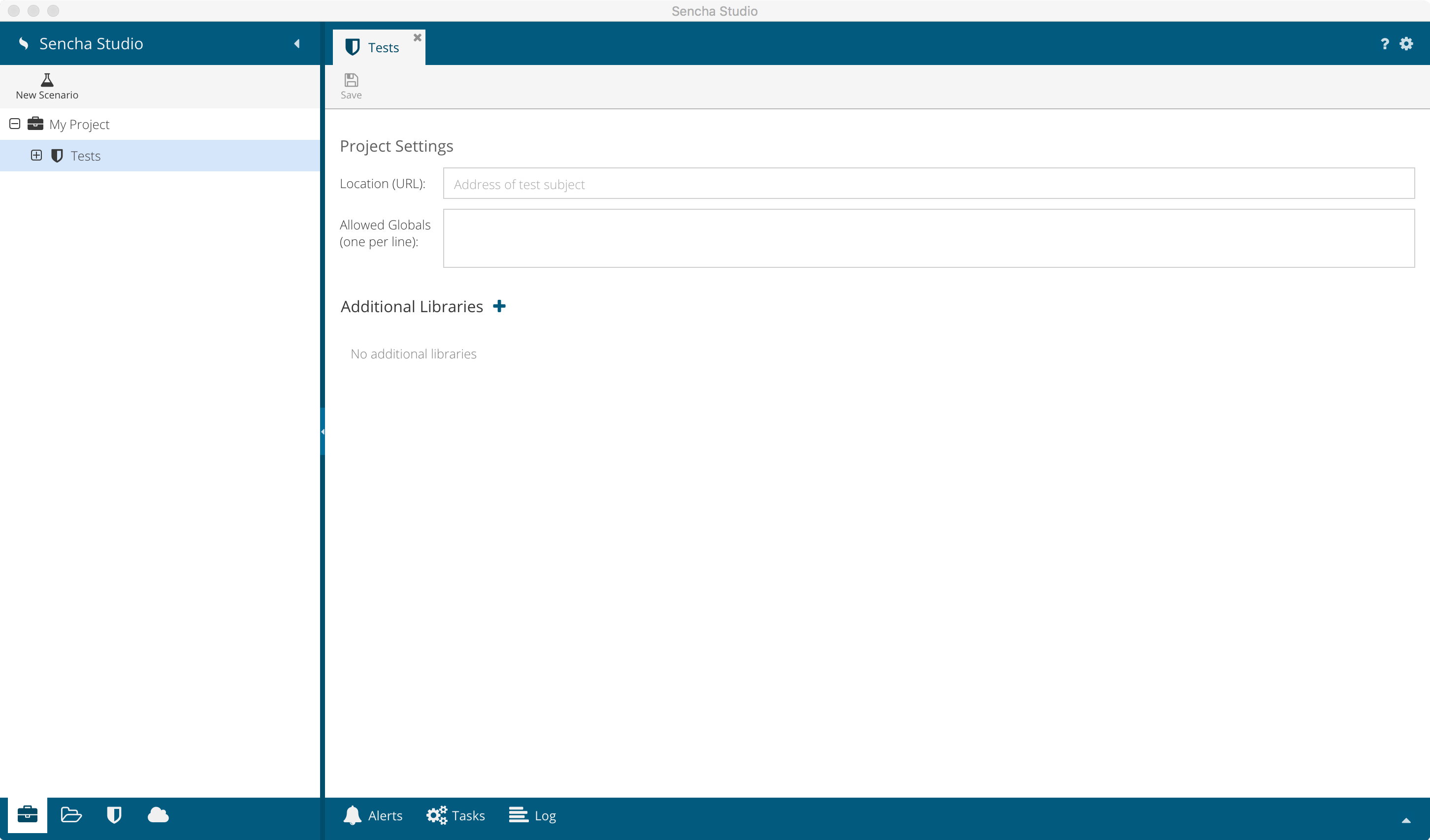
Once the project has been generated, Sencha Studio will open and you can configure the test project by selecting the Tests node:

You can change the location for the test project's "project.json" file, but the default location (in
the "test" folder) is typically fine. Inside the test project you can create multiple Test Scenarios, which are simply collections of tests that can be run independently.
See the Projects, Scenarios and Suites guide for more depth on the configuration process, but for simplicity in this guide we are only going to change two things:
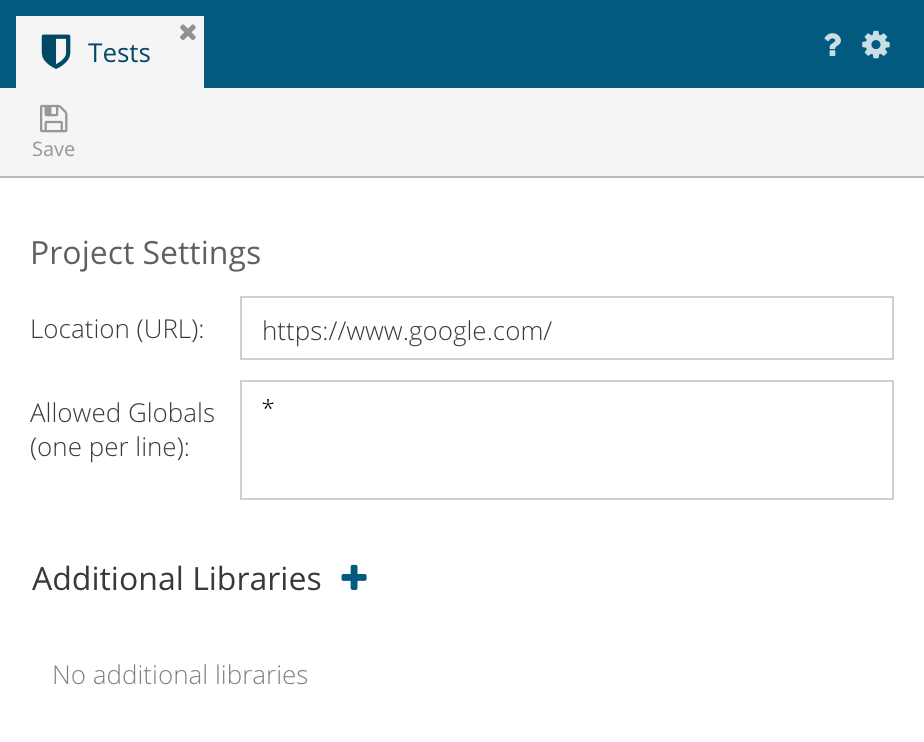
Because Google uses a lot of global variables on its page, we will disable global leak detection by
setting the "Allowed Globals" to the universal wildcard of *.

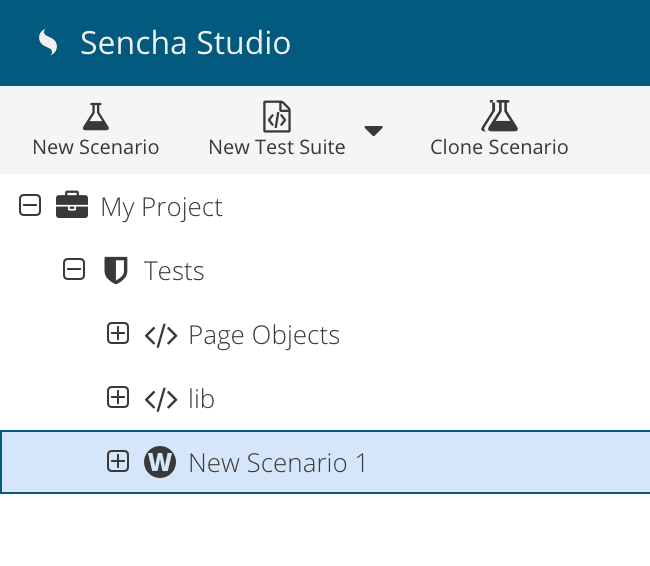
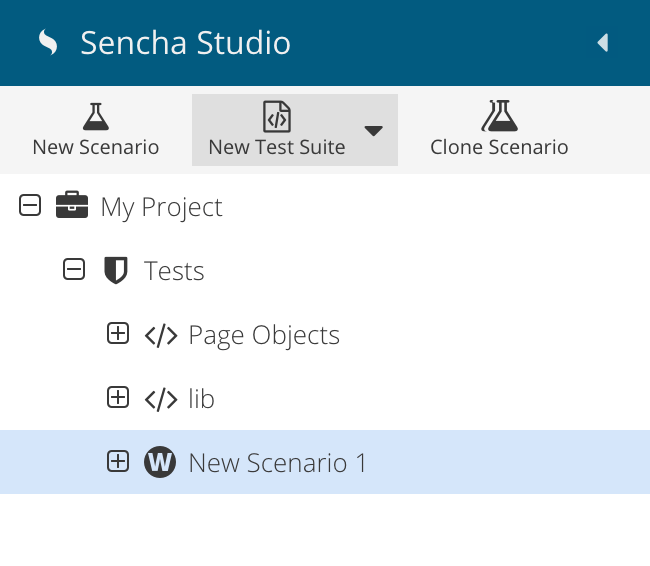
Click the Save button and you will see that the Tests node can now be expanded. The children of the Tests node are Scenarios, Page Objects, and lib.

Now that we have a test project and scenario, we can create our first Jasmine tests. To do this inside Sencha Studio, select the scenario and click the "New Test Suite" button in the toolbar.

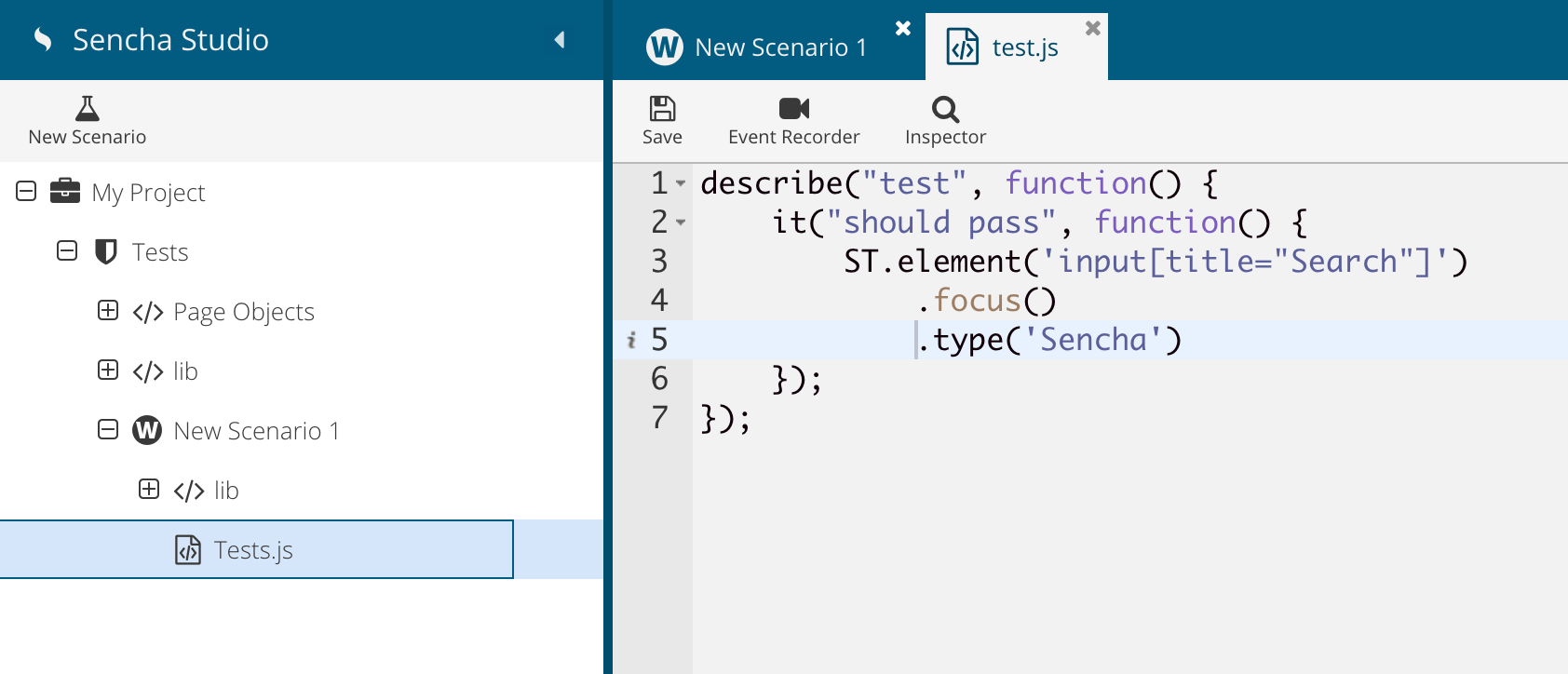
Enter a name when prompted, such as "Tests.js". A new node will be added and you can then open the file. The default Jasmine test suite is very simple so we can move right in and start doing some more useful tests.

In the example above we are using the Sencha Test Futures API to locate and manipulate the search
field. This begins with the ST.element() call:
ST.element('input[title="Search"]')
.focus()
.type('Sencha');
This method returns a "future element". This is an object whose methods (focus and type among others)
perform their operations on the element once it is available and visible. In other frameworks, these cases
are cumbersome to code around, but using the Futures API, this is not an issue.
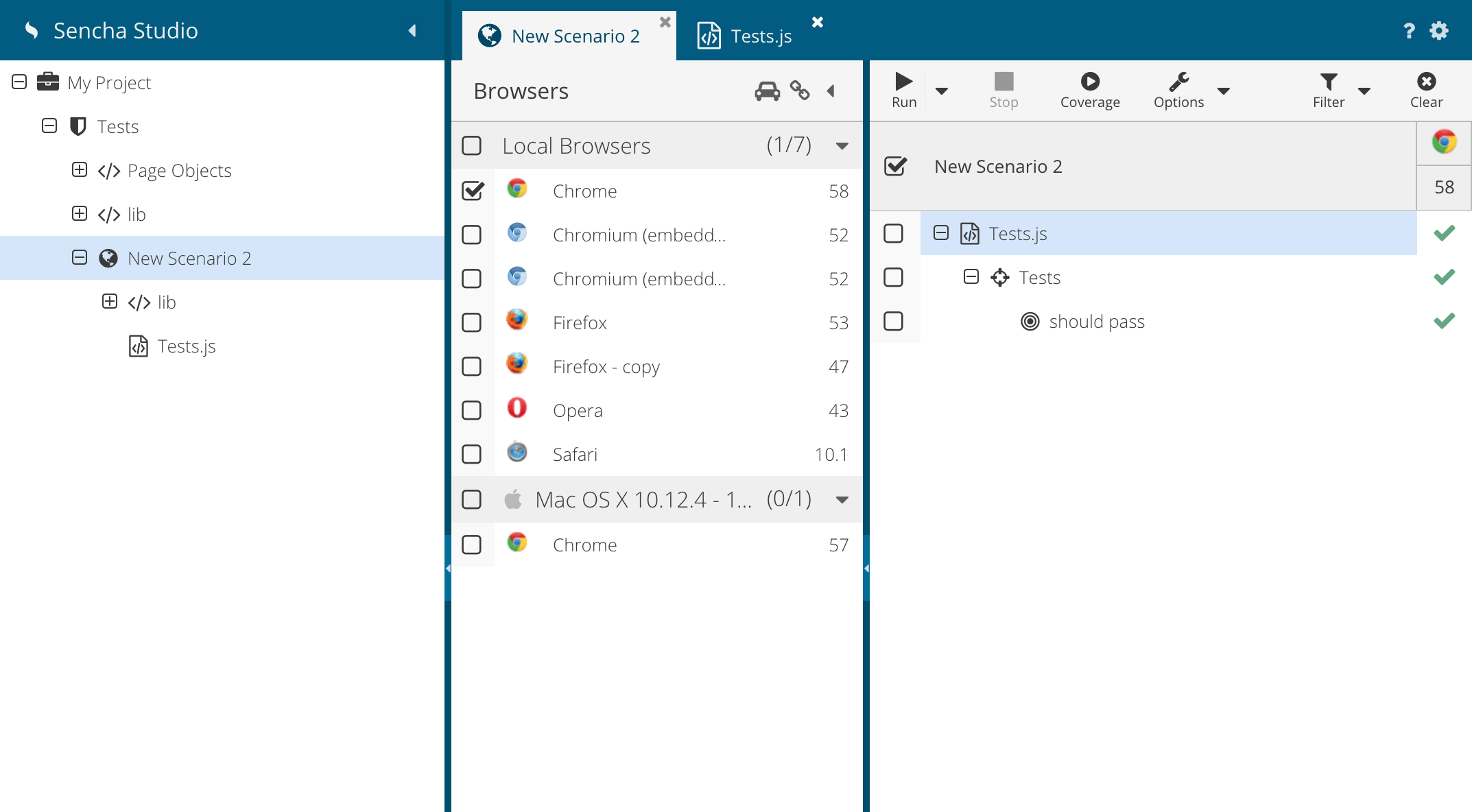
To run our test, we select the New Scenario node in the tree. This launches the Interactive Test Runner. To get going, we select one of the locally detected browsers (Chrome 48 in this case), and we will see the test tree populate with our Jasmine suite and spec.

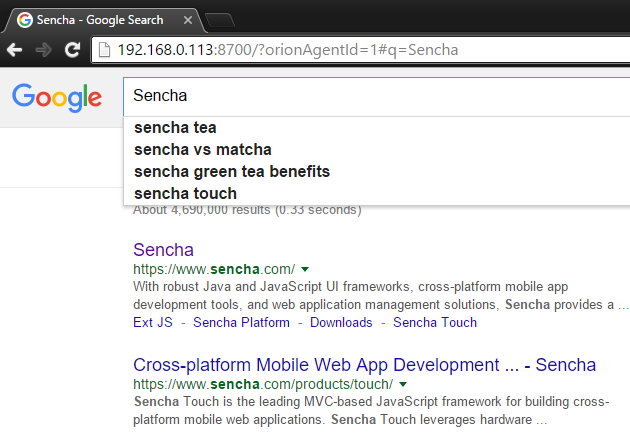
This takes place as soon as we select the browser, because Sencha Studio will launch that browser and load the test subject (https://www.google.com in this case) which will load all of our tests. If you look at the URL in the address bar of the browser, however, you will see something like the following instead of the URL we entered:
http://192.168.0.113:8700/?orionAgentId=1
The address and port point at the local machine. To be more specific, the URL points at Sencha Studio itself. This is because Sencha Test executes tests (in Sencha Studio and the stc command-line) by acting as a middle-man or proxy between the browser and the test page or application. This allows Sencha Test to inject Jasmine and our tests without modifying the test subject.
You can learn more about these details in Using the Test Runner.
Once we hit the Run button, we see some search results!

Note: Because this test manipulates the focus, some browsers will fail if they are not the foreground application. In this case, be sure to switch to that browser window as soon as you hit the Run button.
That is all it takes to get started testing any application. From here you can dig deeper into: