Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Once you have installed Sencha Test, the next step is organizing your test environment. As a developer or test engineer, Sencha Studio is where most of the action takes place. Once you have created and configured your test environment in Sencha Studio, you can use the stc command-line tool to automate test execution. This guide will introduce the core concepts for organizing your test projects and show you how to quickly get going with Sencha Studio.
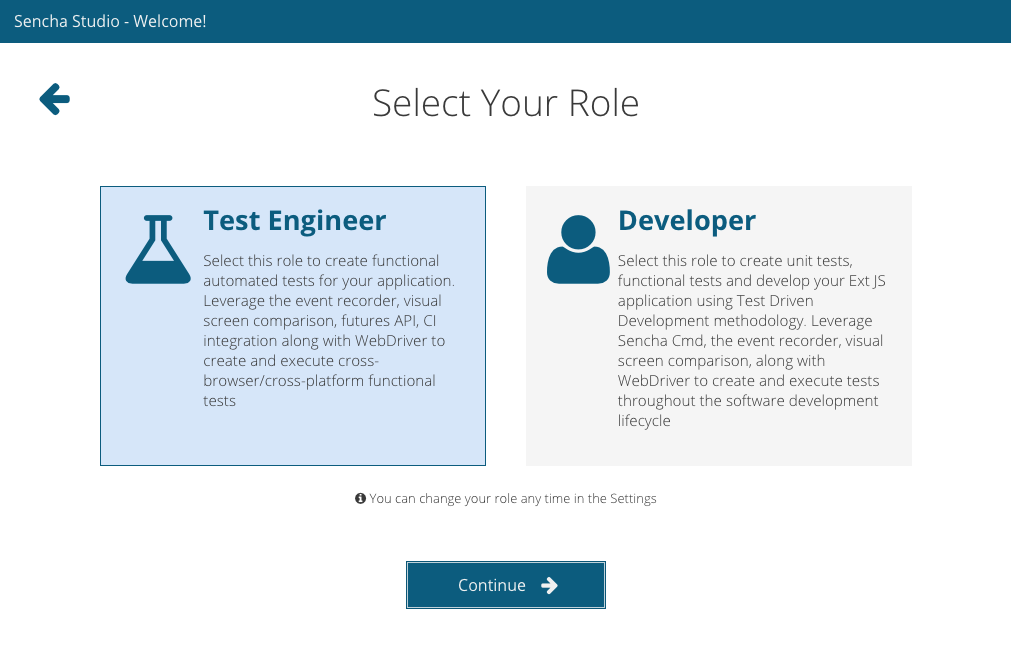
When launched, Sencha Studio will present you with the welcome screen. This is where you select your role.

Sencha Test utilizes the concept of "roles" to better identify your particular needs.
As a developer, you will be able to open an Ext JS project from within Sencha Test and perform the following operations:
As a test automation engineer, you will be able to create a new project and manage all test cases. You will also be able to perform the following operations:
Once you have selected a persona, the scenarios you create from the project settings screen will belong to that persona.
When you switch from Developer to Test Engineer, you will have options to create end-to-end test cases using WebDriver.
When you switch from Test Engineer to Developer, you will have options to create and run both unit and end-to-end tests as mentioned above.
Next, you will be shown a screen explaining Test's built-in guided tour. When you first open many of the views, they will display a guided tour of their various features.
After continuing, you'll be shown a screen explaining our community forum, which is available here.
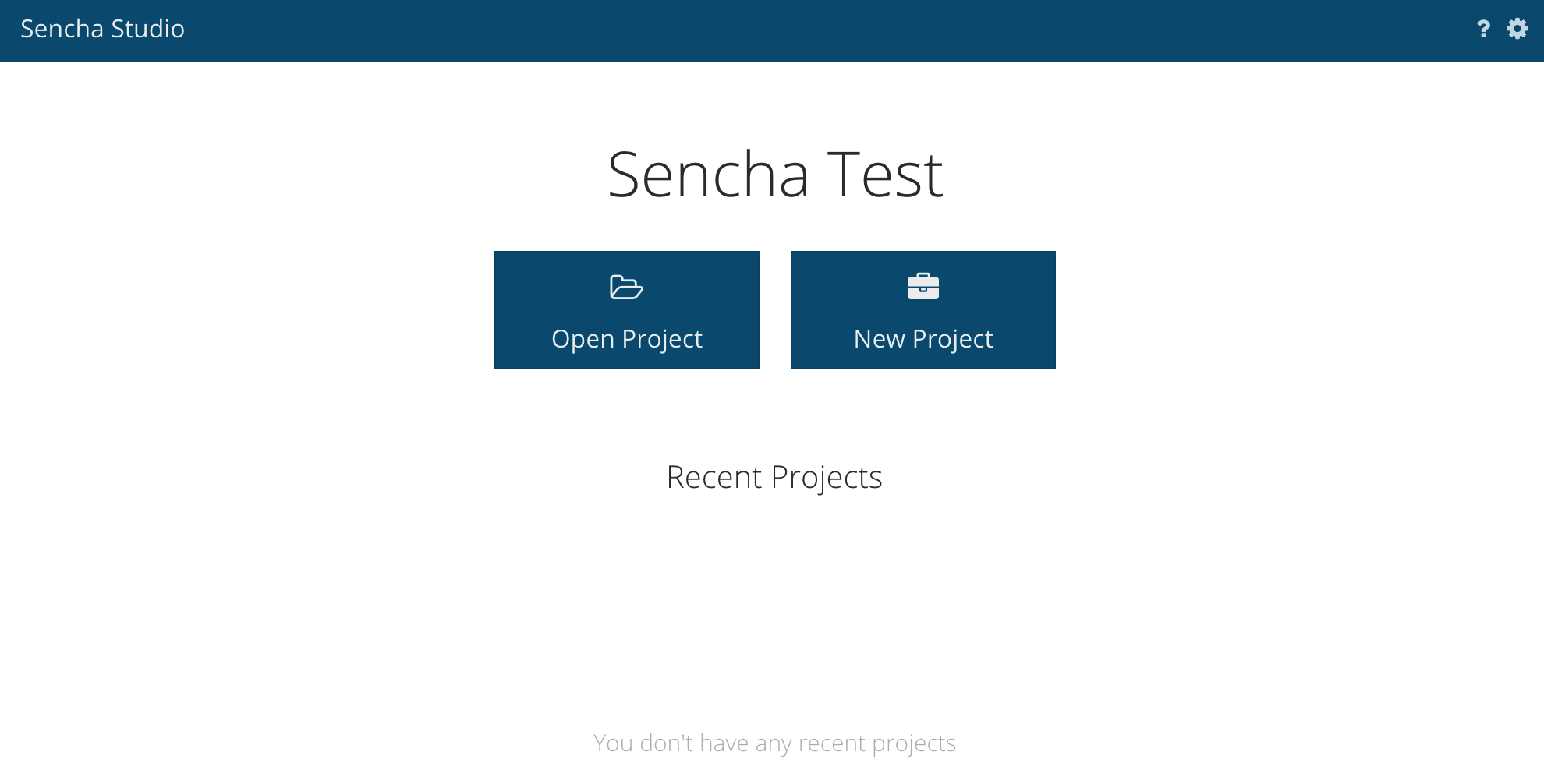
We've finally arrived at the root view from which you may open or create a project.

You can create a new project using the “New Project” button on the bottom-right side of the welcome screen.
Once you have created (or opened) a project, Sencha Studio will display it on the welcome screen when you next launch the application.
If you have existing project, for example, if you pull the code from a source control repository, you would click on the “Open Project” button and select the existing project folder.
Sencha Studio seamlessly integrates with projects generated by Sencha Cmd, which may house applications, themes, or packages. Simply click “Open Project” to open these project.
Once you open a project, Sencha Studio will display its content in its project navigation tree on the left side of the application. To illustrate, let's download this demo project on GitHub.
Once downloaded, unzip the file. Click "Sencha Studio->Open Project" and select the folder just unzipped. This will open the "Workspace" folder and display an expandable application node.
Because this project is a Sencha Cmd workspace, there can be applications (in this case, two of them) in addition to test projects. Each application has its own test project indicated by the expandable Tests node.
The workspace itself can also contain a test project, but it is not initialized in this case, which can be seen as an un-expandable Tests node.
To create or configure test projects, see the Projects, Scenarios and Suites guide.
The project tree displays the project contents in a logical structure. You can also view the actual files and folders in the project by switching to the Files tab.

Selecting a text file in the tree will open the file in Sencha Studio's text editor. Selecting unrecognized file types has no effect.
To review results from test runs associated with the workspace, select the Runs tab.
The test runs listed in this tab are retrieved from the associated Sencha Test Archive Server. Selecting a run will download the results and display them in the content area.
To manage browser farms (access information for WebDriver hubs), select the Browsers tab.

From this tab, you can add new browser farm definitions. These definitions can be used in Sencha Studio's Test Runner or from the command-line using stc.
To return to the welcome screen after opening a project, select the following from the application menu:
File / Sencha Studio (Windows and Linux / Mac)
Close Project
You may also select from recently opened projects using the application menu:
File / Sencha Studio
Reopen Project
[recently opened Projects]
You can open a project from any view using the application menu:
File / Sencha Studio
Open Project
You may also create a new project using the application menu:
File / Sencha Studio
New
Project...
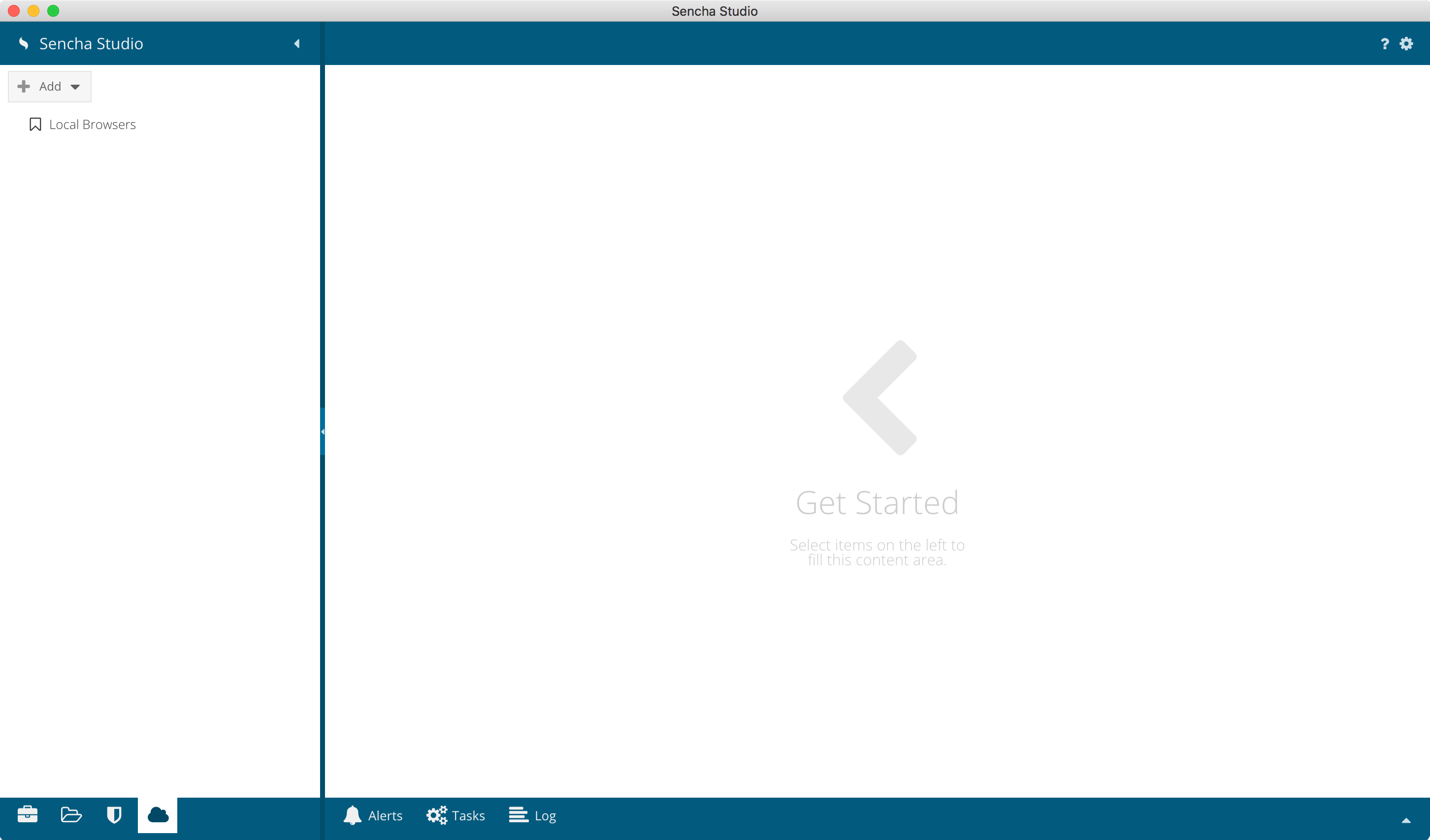
Sencha Studio has many configuration preferences. These can be accessed using the "gear" icon in the upper-right of the application.
To get help, click the "?" icon and the Sencha Test Documentation page will be opened in the default browser.
In addition to the main functional pieces of Sencha Studio, there are three tabs that provide access to some of the more internal aspects of Sencha Studio.
The Alerts tab contains important messages and items that may require your attention. Alerts are different from log messages in that they are typically requests for action or important notifications. These messages can be discarded when you no longer need to them.
The Tasks tab shows a list of active background activities managed by Sencha Studio.
The Log tab will display and filter log messages from various sources (like background tasks). The log can be easily copied to the clipboard which can help when troubleshooting problems.
With your initial project set up, you can now proceed to creating your first test suites. Check out the Projects, Scenarios, and Suites guide for instruction on setting up the organizational structure for your tests. See the stc usage guide for using stc to run your tests from the command-line.
If you have further questions, concerns, or bug reports, please visit the Sencha Test forums.