Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Sencha Studio enables you to author test scripts to repeatedly test your applications in a structured and predictable way. This level of testing helps to ensure stability as your application grows and matures. Before you create the individual tests, you will first need to setup your Workspace and initialize a Test Project.
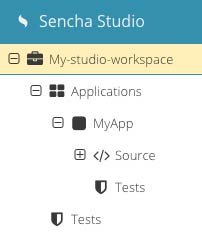
Within each workspace, you will have a Tests node under the following groupings:

Test Projects are part of the test suite hierarchy in Sencha Studio. They allow you to manage the scope of tests by way of a workspace. Tests within the root workspace’s Test Project may be applied to code that is shared across any application or package within the workspace. Tests in the Test Project of an application or package will be run against the code in their respective parents.
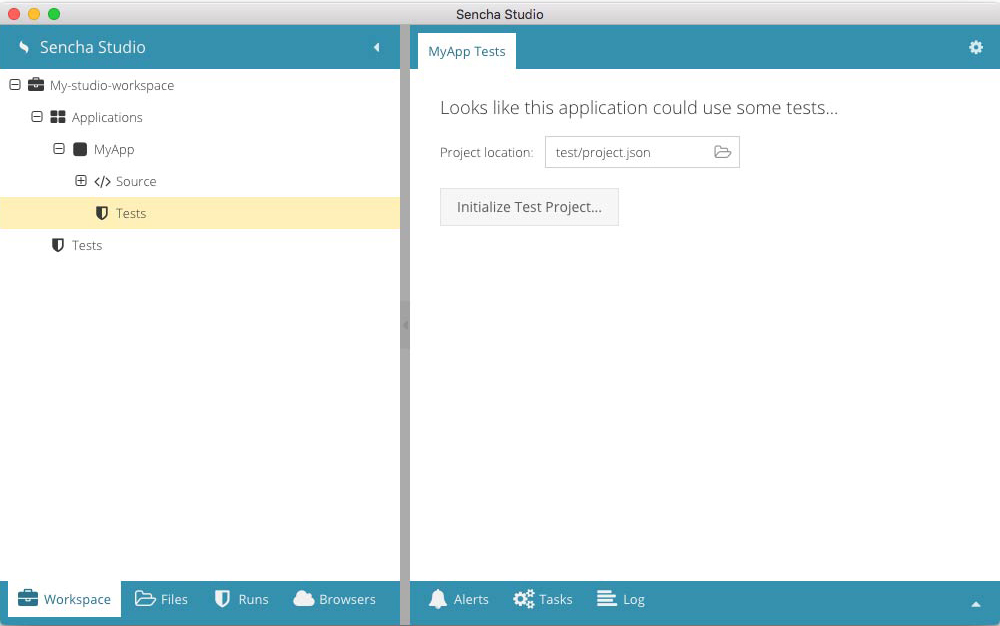
Once you are within a workspace, application, or package, you will see a “Tests” node under the parent folder. When the Tests node is selected for the first time, Sencha Studio will display the Test Project creation screen. Click “Initialize Test Project” to create the test project file ("test/project.json" by default, though you specify another directory within the workspace if necessary). Sencha Studio will create the Test Project and present the Test Project details view.

Test Projects located in the workspace root level or within a package will require you to enter the "index.html" target file in the Project Settings "Location (URL)" field. This target file is the one spun up at the time tests are run. Projects located within an application will use the application’s generated “index.html” file (unless explicitly overridden). The URL provided should start with a valid protocol (http or https).

Sencha Studio contains the latest version of Jasmine by default. Check out the excellent Jasmine documentation for more information on authoring and editing Jasmine tests.

Documentation for writing adapters using other test frameworks will be detailed in a future guide as well.
Additional JavaScript files may be included in the test runs in a Test Project by specifying the path for each file in the Additional Libraries section of the Test Project. These files will often be external libraries such as mapping clients, data mocking utilities, and other supporting scripts that could be used when running tests. The path of each file will append to the workspace directory; i.e. setting a file path of “shared/UserData.js” will result in the test runner loading “[workspaceDirectory]/shared/UserData.js” at test time. All additional library files will be loaded prior to the running of the tests specs.

A Test Project must contain at least one “Scenario” to be of any use. Test Projects contain one or more Scenarios that serve to organize groupings of unit tests within a Test Project. The Test Project contains common configuration items that will be inherited by all of its Scenarios. Scenarios contain the information needed to define a complete collection of tests, including the location of test scripts, the URL of the test subject, etc.
You can add Scenarios by clicking the “Add” button under the Scenarios label in the Test Project details view. Give the Scenario a name that describes what the tests will manage. The name of the Scenario will appear in the Project details panel as well as in the Workspace navigation tree under its parent Test Project. The Scenario directory should be left as its default value unless you are avoiding a directory conflict in which case you may point to another directory within the Test Project's configured directory. Once you have populated the values in the Scenario details view be sure to click the "Save" button in the top toolbar.

The Location (URL) field in the Scenario details allows you to:
Scenarios may have supporting JavaScript files specified in addition to those set in the Test Project. Scenarios inherit the additional JavaScript libraries specified in the Test Project which are loaded before any additional libraries defined by the Scenario.
You can create and edit tests directly in Sencha Studio or via your favorite IDE/text editor. The tests will be located within the sub-folder indicated in the "Directory" field on the Scenario details view. You can navigate to said view by clicking on a Scenario in the Tests tab.
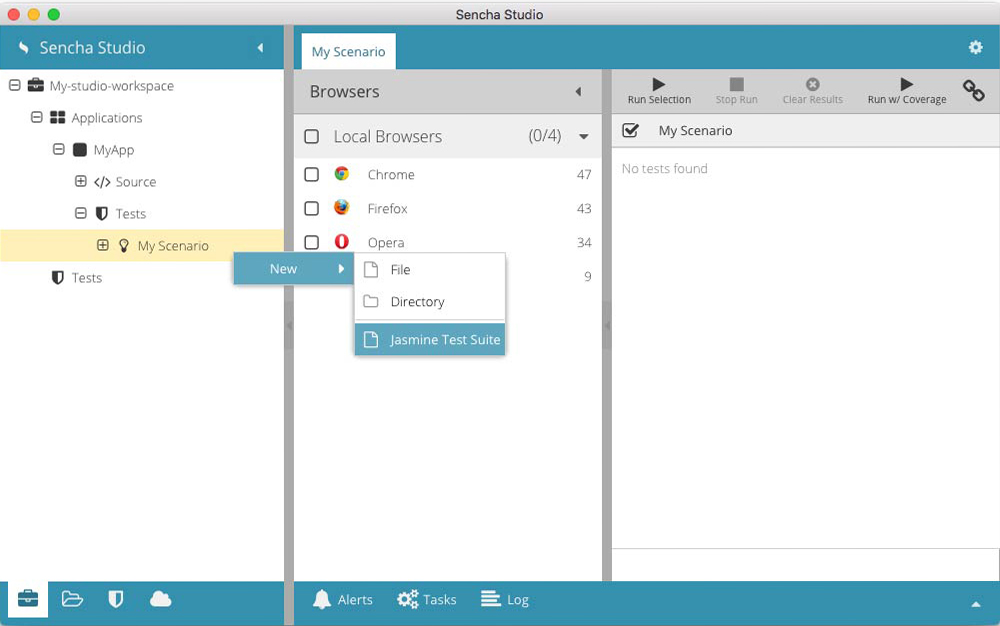
To create a new test in Sencha Studio, use the context menu on the target Scenario in the Workspace navigation tree.

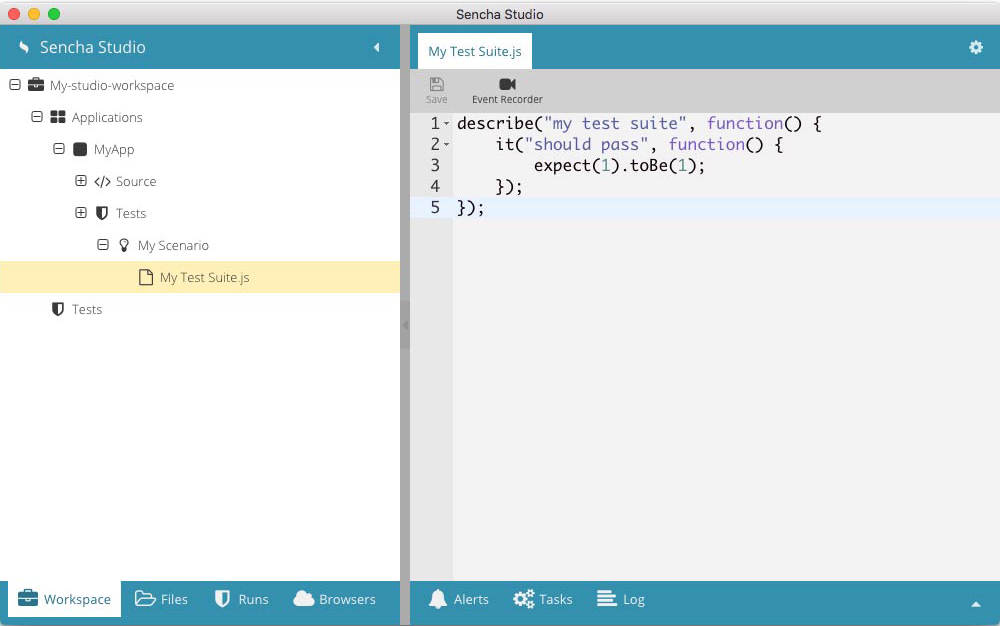
The test suites can then be opened for edit by expanding the parent Scenario node and selecting the test suite node.

Suites can be directly modified within Sencha Studio’s editor. User-authored tests can be run against internal logic within an application or by simulating events on an application UI. You can also use the Event Recorder functionality to author user interactions directly, which allows you to record live interactions within a browser. These recorded events can then be repeated at test run time.
A suite follows the following convention:
describe("A suite", function() {
});
The first param in describe should be a plain English explanation of what the Suite aims to test. Our actual tests will go inside of the describe function.
Once a suite has been added, the actual tests themselves can be created and added to the suite's describe function. In Jasmine terms, an individual test is known as a spec. A spec is a JavaScript function that explains what a portion of your program should accomplish. Specs should explain in plain language what the test is aiming to prove. It should then provide JavaScript that performs the tests for said expectation.
it("contains spec with an expectation", function() {
expect(true).toBe(true);
});
So the suite and spec together appear as follows:
describe("A suite", function() {
it("contains spec with an expectation", function() {
expect(true).toBe(true);
});
});
You can then add as many specs to your suite as you'd like. It's ideal to keep your suites organized by what they aim to test. Often, this organization will follow your application's organization.
For more information about the Jasmine test framework, be sure to check out their suite documentation.
Now that you have your test environment established you'll want to start authoring tests
against your code. For a complete example refer to the
Testing your Application with Sencha Studio walkthrough guide.
If you have further questions, concerns, or bug reports, please visit the
Sencha Test forums