Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
To allow a smooth transition from GXT 2.x to 4.x, GXT lets you include both 2.x and 4.x components in the same application. This article explains the steps you need to take to run components from both versions at the same time.
Overall changes that will be encountered when upgrading to 4.x+
Most common things to Keep in mind when using both GXT 2.x and 4.x libraries.
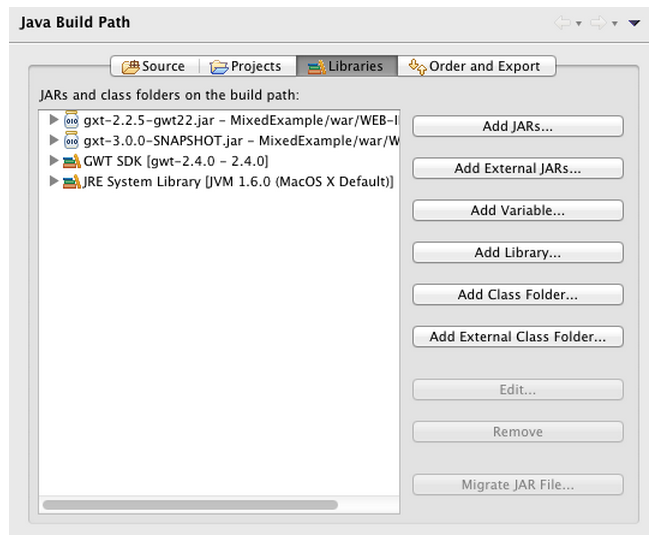
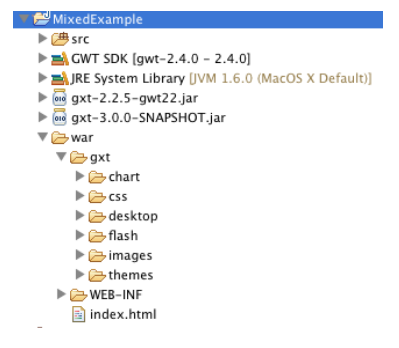
First, you'll need to set up your project to build against both GXT 2 and 4.
GXT 2 requires you to add the the appropriate JAR to your project's classpath. In the same way, add the GXT 4.x JAR.

GXT 2 further requires that you copy the resources to your project war directory. In GXT 4.x, all resources are included in the library JAR, so no additional resources directory is necessary.

Finally, GXT 2 has a module you must inherit in your own project's module configuration. Add the GXT 4.x module in the same way.
<module rename-to='mixed'>
<inherits name='com.extjs.gxt.ui.GXT' />
<inherits name='com.sencha.gxt.ui.GXT' />
<entry-point class='com.sencha.mixed.client.SimpleExample' />
</module>
Any components that do not need to be sized by their container can be simply used as-is. In this example, a 2.x and 4.x buttons are both used.
@Override
public void onModuleLoad() {
HorizontalPanel bar = new HorizontalPanel();
bar.setSpacing(5);
Button button = new Button("2.x Button");
button.addSelectionListener(new SelectionListener<ButtonEvent>() {
@Override
public void componentSelected(ButtonEvent ce) {
Info.display("Action", "The " + ce.getButton().getText() + " button clicked");
}
});
TextButton button2 = new TextButton("4.x Button");
button2.addSelectHandler(new SelectHandler() {
@Override
public void onSelect(SelectEvent event) {
TextButton b = (TextButton)event.getSource();
Info.display("Action", "The " + b.getText() + " button clicked");
}
});
bar.add(button);
bar.add(button2);
RootPanel.get().add(bar);
}
In the previous example, the component names are different (Button & TextButton). You can also use components with the same name. This is possible because the package namespaces are different between 2.x and 4.x.
@Override
public void onModuleLoad() {
HorizontalPanel bar = new HorizontalPanel();
bar.setSpacing(5);
ContentPanel panel = new ContentPanel();
panel.setHeading("2.x Panel");
panel.setSize(200, 100);
com.sencha.gxt.widget.core.client.ContentPanel panel2 = new com.sencha.gxt.widget.core.client.ContentPanel();
panel2.setHeadingText("4.x Panel");
panel2.setPixelSize(200, 100);
bar.add(panel);
bar.add(panel2);
RootPanel.get().add(bar);
}
For components that do not need to be sized by their container's layout, you can simply add the 4.x component to the 2.x container or 2.x component to the 4.x container.
@Override
public void onModuleLoad() {
LayoutContainer con = new LayoutContainer(); // 2.0 container
con.setLayout(new CenterLayout());
con.setSize(300, 300);
con.setBorders(true);
TextButton button = new TextButton("4.x Button");
con.add(button);
CenterLayoutContainer con2 = new CenterLayoutContainer(); // 4.x container
con2.setPixelSize(300, 300);
con2.setBorders(true);
con2.add(new Button("2.x Button"));
RootPanel.get().add(con);
RootPanel.get().add(con2);
}
In cases where a 4.x component needs to be sized by a 2.x layout, you can wrap the 4.x component in a 2.x WidgetComponent. We have made changes to WidgetComponent that have not yet been released. They will be included in GXT 2.3, the next release in our 2.x series. As a workaround, you can use the ComponentWrapper class included in the test project.
In cases where a 2.x component needs to be sized by a 4.x container, you can wrap the 2.x component in a 4.x WidgetComponent. As with the 2.x WidgetComponent, the changes for the 4.x WidgetComponent are not in the DP5 release. As a workaround, you can use the ThreeComponentWrapper class included in the test project.
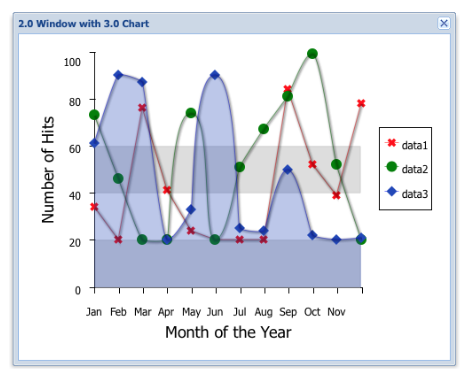
This example shows both using 4.x components in a 2.x container and using 2.x components in a 4.x container. In both cases, a TabPanel is added to a Window. TabPanel needs to be resized when the window is resized.
@Override
public void onModuleLoad() {
final Window window = new Window();
window.setHeading("2.x Window - Resize Me");
window.setSize(300, 200);
window.setBodyBorder(false);
window.setLayout(new FitLayout());
com.sencha.gxt.widget.core.client.TabPanel tabs = new com.sencha.gxt.widget.core.client.TabPanel();
tabs.add(new HTML(""), new TabItemConfig("4.x Tab 1"));
tabs.add(new HTML(""), new TabItemConfig("4.x Tab 2"));
window.add(new ComponentWrapper(tabs));
final com.sencha.gxt.widget.core.client.Window window2 = new com.sencha.gxt.widget.core.client.Window();
window2.setHeadingText("3.0 Window - Resize Me");
window2.setPixelSize(300, 200);
TabPanel tabs2 = new TabPanel();
tabs2.add(new TabItem("2.x Tab 1"));
tabs2.add(new TabItem("2.x Tab 2"));
window2.setWidget(new ThreeComponentWrapper(tabs2));
ButtonBar bar = new ButtonBar();
bar.add(new Button("2.x Window", new SelectionListener<ButtonEvent>() {
@Override
public void componentSelected(ButtonEvent ce) {
window.show();
}
}));
bar.add(new Button("4.0 Window", new SelectionListener<ButtonEvent>() {
@Override
public void componentSelected(ButtonEvent ce) {
window2.show();
}
}));
RootPanel.get().add(bar);
}

Take a look at the ComplexContainerExample class in the test project to see the code that uses an GXT 4.x Chart in an GXT 2.x Window. To use charts, you need to add the GXT 4.x chart JAR to the classpath and inherit the chart module.
As a migration strategy, both GXT 2.x and 4.x can be used at the same time. This allows an application to be upgraded to 4.x over time, rather than all at once. Keep in mind that running both versions is not optimal as it increases the size of code and resources the application needs and uses.
Download the test project to see and run these examples. Then, visit the new GXT 4.x forums and join the discussion there.