Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
A layout container that lays out its children in a row.
It is important to note the container must be given a size to work properly.
HorizontalLayoutContainer like using the
hlc.setPixelSize(600, 600);HorizontalLayoutContainer by adding the child to a parent container that has a size and
extends com.sencha.gxt.widget.core.client.container.ResizeContainer.Provides the child with a size.
HorizontalLayoutData method signature:
new HorizontalLayoutData(double width, double height);
HorizontalLayoutData method signature with margins:
new HorizontalLayoutData(double width, double height,
new Margins(int top, int right, int bottom, int left));
The layout takes the available space it has, subtracts all the fixed pixel sizes and -1 widget sizes, then divides up the rest by percentages. If the parameter is a double it will be a percentage. If it is larger than one, it be represented as pixels.
0.0 to 1.0 defines the size in percentage. Or 0% to 100%.
new HorizontalLayoutData(.5, .75) // .5 == 50%, .75 == 75%
new HorizontalLayoutData(.3, 1) // .3 == 30%, 1 == 100%
> 1 defines the size as pixels.
new HorizontalLayoutData(100, 200) // 100px by 200px
-1 will not size the child, use will use it's natural size. See alternative containers.
new HorizontalLayoutData(1, -1) // sets the height to -1
When expecting a child to be sized it is good to keep some notes on how a child can get the size.
If a HorizontalLayoutContainer has another VerticalLayoutContainer or HorizontalLayoutContainer as a child,
then it will need a size specified. It can be given by the parent or by the widget itself.
Good examples:
hlc.add(vlc, new HorizontalLayoutData(1, .50)); // 100% width x 50% height
hlc.add(vlc, new HorizontalLayoutData(1, 1)); // 100% width x 50% height
hlc.add(vlc, new HorizontalLayoutData(100, 100)); // 100px width x 100px height
VerticalLayoutContainer vlc = new VerticalLayoutContainer();
vlc.setPixelSize(100, 100); // 100px width x 100px height
hlc.add(vlc); // -1 HorizontalLayoutData would be -1 width x -1 height
VerticalLayoutContainer vlc = new VerticalLayoutContainer();
vlc.setPixelSize(100, 100);
hlc.add(vlc);
Bad examples: (See alternative containers.)
VerticalLayoutContainer vlc = new VerticalLayoutContainer();
// vlc needs > vlc.setPixelSize(100, 100);
hlc.add(vlc, new HorizontalLayoutData(1, -1)); // 100% width x -1
VerticalLayoutContainer vlc = new VerticalLayoutContainer();
// vlc needs > vlc.setPixelSize(100, 100);
hlc.add(vlc)); // -1 width x -1 height
When using -1 or pixel values for all child layout data.
If you do all but one with a -1, and the last gets 1.0, that is the perfect case for HorizontalLayoutContainer.
There are some other container options when using -1 that may fit the design better.
Activating scrolling using ScrollSupport.

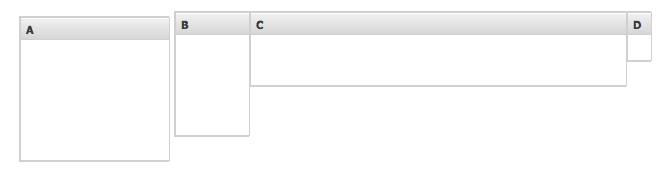
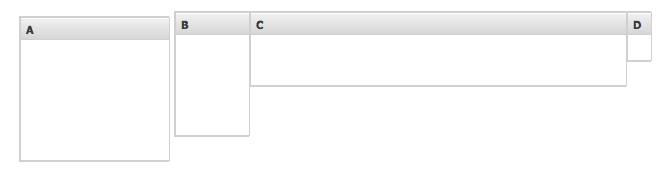
Example widget using the com.sencha.gxt.widget.core.client.container.HorizontalLayoutContainer turing out like the screenshot:
import com.google.gwt.user.client.ui.IsWidget;
import com.google.gwt.user.client.ui.Widget;
import com.sencha.gxt.core.client.util.Margins;
import com.sencha.gxt.widget.core.client.ContentPanel;
import com.sencha.gxt.widget.core.client.container.HorizontalLayoutContainer;
import com.sencha.gxt.widget.core.client.container.HorizontalLayoutContainer.HorizontalLayoutData;
public class HlcExample implements IsWidget {
private HorizontalLayoutContainer hlc;
@Override
public Widget asWidget() {
if (hlc == null) {
// The HLC will size this, 150px width x 150px height
ContentPanel cpA = new ContentPanel();
cpA.setBorders(true);
cpA.setHeading("A");
// The HLC will size this, 75px width x 125px height
ContentPanel cpB = new ContentPanel();
cpB.setBorders(true);
cpB.setHeading("B");
// The HLC will size this, 100% width x 50% height
ContentPanel cpC = new ContentPanel();
cpC.setBorders(true);
cpC.setHeading("C");
// The HLC will *NOT* size this, -1 width x -1 height
ContentPanel cpD = new ContentPanel();
cpD.setBorders(true);
cpD.setHeading("D");
cpD.setPixelSize(25, 50);
hlc = new HorizontalLayoutContainer();
hlc.add(cpA, new HorizontalLayoutData(150, 150, new Margins(5, 5, 0, 0))); // 150px width x 150px height
hlc.add(cpB, new HorizontalLayoutData(75, 125)); // 75px width x 125px height
hlc.add(cpC, new HorizontalLayoutData(1, .50)); // 100% width x 50% height
hlc.add(cpD); // -1 width x -1 height
}
return hlc;
}
}
Example using the HorizontalLayoutContainer in a UiBinder.

UiBinder xmlns import is required to use the
com.sencha.gxt.widget.core.client.container.HorizontalLayoutContainer container:
xmlns:container="urn:import:com.sencha.gxt.widget.core.client.container"
Example using HorizontalLayoutContainer turning out like the screenshot:
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder xmlns:ui="urn:ui:com.google.gwt.uibinder"
xmlns:g="urn:import:com.google.gwt.user.client.ui"
xmlns:container="urn:import:com.sencha.gxt.widget.core.client.container"
xmlns:core="urn:import:com.sencha.gxt.widget.core.client">
<!-- No margins -->
<ui:with type="com.sencha.gxt.core.client.util.Margins" field="margins">
<ui:attributes top="0" right="0" bottom="0" left="0" />
</ui:with>
<!-- Top and Right margins 5px -->
<ui:with type="com.sencha.gxt.core.client.util.Margins" field="marginsRL">
<ui:attributes top="5" right="5" bottom="0" left="0" />
</ui:with>
<!-- HLC LayoutData for container A -->
<ui:with
type="com.sencha.gxt.widget.core.client.container.HorizontalLayoutContainer.HorizontalLayoutData"
field="hlcLayoutDataA">
<!-- 150px width x 150px height AND top 5px margin, right 5px margin-->
<ui:attributes width="150" height="150" margins="{marginsRL}" />
</ui:with>
<!-- HLC LayoutData for container B -->
<ui:with
type="com.sencha.gxt.widget.core.client.container.HorizontalLayoutContainer.HorizontalLayoutData"
field="hlcLayoutDataB">
<!-- 75px width x 125px height -->
<ui:attributes width="75" height="125" margins="{margins}" />
</ui:with>
<!-- HLC LayoutData for container C -->
<ui:with
type="com.sencha.gxt.widget.core.client.container.HorizontalLayoutContainer.HorizontalLayoutData"
field="hlcLayoutDataC">
<!-- 100% width x 50% height -->
<ui:attributes width="1" height=".50" margins="{margins}" />
</ui:with>
<!-- HorizontalLayoutContainer -->
<container:HorizontalLayoutContainer>
<container:child layoutData="{hlcLayoutDataA}">
<core:ContentPanel heading="A" />
</container:child>
<container:child layoutData="{hlcLayoutDataB}">
<core:ContentPanel heading="B" />
</container:child>
<container:child layoutData="{hlcLayoutDataC}">
<core:ContentPanel heading="C" />
</container:child>
<container:child>
<core:ContentPanel heading="D" pixelSize="25,50" />
</container:child>
</container:HorizontalLayoutContainer>
</ui:UiBinder>
Using the HLC with UiBinder and implementing IsWidget:
import com.google.gwt.core.client.GWT;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.user.client.ui.IsWidget;
import com.google.gwt.user.client.ui.Widget;
import com.sencha.gxt.widget.core.client.container.HorizontalLayoutContainer;
public class HlcExampleWithUiBinder implements IsWidget {
private static HlcExampleWithUiBinderUiBinder uiBinder = GWT.create(HlcExampleWithUiBinderUiBinder.class);
interface HlcExampleWithUiBinderUiBinder extends UiBinder<HorizontalLayoutContainer, HlcExampleWithUiBinder> {
}
private HorizontalLayoutContainer hlc;
@Override
public Widget asWidget() {
if (hlc == null) {
hlc = uiBinder.createAndBindUi(this);
}
return hlc;
}
}