Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
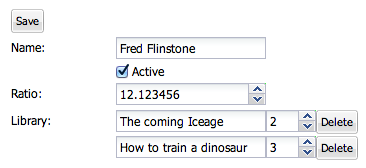
Map data onto a graph of editors.
There are many ways to construct a widget as an editor. In this guide, the examples provide a high level overview, using some widget with UiBinder and some without. UiBinder is not needed for the layout although was used to provide the angle of widget with editor construction.
This guide covers a basic example of the ListEditor.

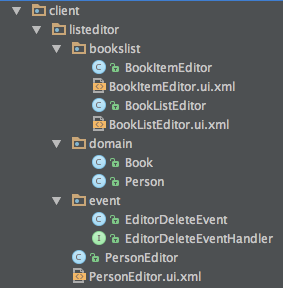
In this example the files look like:

Object graphs used in the examples.
This person editor uses the ListEditor for editing the person's list of library books.
Person object graph with a List of library books:
public class Person {
private long id;
private String name;
private boolean active;
private double ratio;
private List<Book> library;
public Person() {
}
public void setId(long id) {
this.id = id;
}
public long getId() {
return id;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public boolean isActive() {
return active;
}
public void setActive(boolean active) {
this.active = active;
}
public double getRatio() {
return ratio;
}
public void setRatio(double ratio) {
this.ratio = ratio;
}
public List<Book> getLibrary() {
return library;
}
public void setLibrary(List<Book> library) {
this.library = library;
}
@Override
public String toString() {
String s = "{ Person: ";
s += "name=" + name + " ";
s += "active=" + active + " ";
s += "ratio=" + ratio + " ";
s += "library=" + library + " ";
s += "}";
return s;
}
}
public class Book {
private long id;
private String title;
private int pages;
public Book() {
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public int getPages() {
return pages;
}
public void setPages(int pages) {
this.pages = pages;
}
@Override
public String toString() {
String s = "{ Book: ";
s += "title=" + title + " ";
s += "}";
return s;
}
}
BookItemEditor.ui.xml UiBinder:
<!-- BookItemEditor.ui.xml file -->
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder
xmlns:ui="urn:ui:com.google.gwt.uibinder"
xmlns:g="urn:import:com.google.gwt.user.client.ui"
xmlns:button="urn:import:com.sencha.gxt.widget.core.client.button"
xmlns:form="urn:import:com.sencha.gxt.widget.core.client.form">
<g:HorizontalPanel>
<g:cell>
<form:TextField ui:field="title" width="150px" />
</g:cell>
<g:cell>
<form:IntegerSpinnerField ui:field="pages" width="50px" />
</g:cell>
<g:cell>
<button:TextButton text="Delete" ui:field="delete" />
</g:cell>
</g:HorizontalPanel>
</ui:UiBinder>
BookItemEditor for editing a Book:
import com.google.gwt.core.client.GWT;
import com.google.gwt.editor.client.Editor;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.uibinder.client.UiHandler;
import com.google.gwt.user.client.ui.IsWidget;
import com.google.gwt.user.client.ui.Widget;
import com.google.web.bindery.event.shared.HandlerRegistration;
import com.sencha.gxt.widget.core.client.event.SelectEvent;
import com.sencha.gxt.widget.core.client.form.IntegerSpinnerField;
import com.sencha.gxt.widget.core.client.form.TextField;
import com.sencha.project.client.listeditor.domain.Book;
import com.sencha.project.client.listeditor.event.EditorDeleteEvent;
import com.sencha.project.client.listeditor.event.EditorDeleteEventHandler;
public class BookItemEditor implements IsWidget, Editor<Book> {
// UiBinder
private static BookItemUiBinder uiBinder = GWT.create(BookItemUiBinder.class);
interface BookItemUiBinder extends UiBinder<Widget, BookItemEditor> {
}
@UiField
TextField title;
@UiField
IntegerSpinnerField pages;
private Widget widget;
@Override
public Widget asWidget() {
if (widget == null) {
widget = uiBinder.createAndBindUi(this);
}
return widget;
}
public final HandlerRegistration addDeleteHandler(EditorDeleteEventHandler handler) {
return widget.addHandler(handler, EditorDeleteEvent.TYPE);
}
@UiHandler("delete")
public void onDeleteSelect(SelectEvent event) {
widget.fireEvent(new EditorDeleteEvent());
}
}
Event and handler for removing BookItemEditor items in the library list.
import com.google.gwt.event.shared.GwtEvent;
import com.google.gwt.user.client.ui.Widget;
public class EditorDeleteEvent extends GwtEvent<EditorDeleteEventHandler> {
public static Type<EditorDeleteEventHandler> TYPE = new Type<EditorDeleteEventHandler>();
private Widget source;
public EditorDeleteEvent(Widget source) {
this.source = source;
}
public EditorDeleteEvent() {
}
@Override
public Type<EditorDeleteEventHandler> getAssociatedType() {
return TYPE;
}
@Override
protected void dispatch(EditorDeleteEventHandler handler) {
handler.onDeleteEvent(this);
}
public Widget getSource() {
return source;
}
}
import com.google.gwt.event.shared.EventHandler;
public interface EditorDeleteEventHandler extends EventHandler {
public void onDeleteEvent(EditorDeleteEvent event);
}
BookListEditor for editing a persons list of library books.
The ListEditor creates a list backed by the ItemEditorSource which manages adding and removing the editors list items.
import com.google.gwt.core.client.GWT;
import com.google.gwt.editor.client.IsEditor;
import com.google.gwt.editor.client.adapters.EditorSource;
import com.google.gwt.editor.client.adapters.ListEditor;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.IsWidget;
import com.google.gwt.user.client.ui.Widget;
import com.sencha.gxt.widget.core.client.container.FlowLayoutContainer;
import com.sencha.project.client.listeditor.domain.Book;
import com.sencha.project.client.listeditor.event.EditorDeleteEvent;
import com.sencha.project.client.listeditor.event.EditorDeleteEventHandler;
public class BookListEditor extends Composite implements IsWidget, IsEditor<ListEditor<Book, BookItemEditor>> {
// ListEditorExample and item editor manager.
private class ItemEditorSource extends EditorSource<BookItemEditor> {
@Override
public BookItemEditor create(final int index) {
BookItemEditor item = new BookItemEditor();
container.insert(item, index);
item.addDeleteHandler(new EditorDeleteEventHandler() {
public void onDeleteEvent(EditorDeleteEvent event) {
removeItem(index);
}
});
return item;
}
@Override
public void dispose(BookItemEditor item) {
item.asWidget().removeFromParent();
}
@Override
public void setIndex(BookItemEditor item, int index) {
container.insert(item, index);
}
}
// This source backs the ListEditorExample, which adds,inserts and removes child widgets from the list.
private ListEditor<Book, BookItemEditor> listEditor = ListEditor.of(new ItemEditorSource());
private FlowLayoutContainer widget;
public BookListEditor() {
initWidget(asWidget());
}
@Override
public Widget asWidget() {
if (widget == null) {
widget = new FlowLayoutContainer();
}
return widget;
}
@Override
public ListEditor<Book, BookItemEditor> asEditor() {
return listEditor;
}
// This is a good place to delete the item from the database, before removing
private void removeItem(int index) {
listEditor.getList().remove(index);
}
}
PersonEditor.ui.xml UiBinder, wiring up the editors and inputs:
<!-- PersonEditor.ui.xml file -->
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent">
<ui:UiBinder
xmlns:ui="urn:ui:com.google.gwt.uibinder"
xmlns:container="urn:import:com.sencha.gxt.widget.core.client.container"
xmlns:form="urn:import:com.sencha.gxt.widget.core.client.form"
xmlns:button="urn:import:com.sencha.gxt.widget.core.client.button"
xmlns:books="urn:import:com.sencha.project.client.listeditor.bookslist">
<container:FlowLayoutContainer ui:field="container" width="300">
<container:child>
<button:TextButton text="Save" ui:field="save"/>
</container:child>
<container:child>
<form:FieldLabel text="Name">
<form:widget>
<form:TextField ui:field="name"/>
</form:widget>
</form:FieldLabel>
</container:child>
<container:child>
<form:FieldLabel text="" labelSeparator="">
<form:widget>
<form:CheckBox ui:field="active" boxLabel="Active" enabled="true"/>
</form:widget>
</form:FieldLabel>
</container:child>
<container:child>
<form:FieldLabel text="Ratio">
<form:widget>
<form:DoubleSpinnerField ui:field="ratio"/>
</form:widget>
</form:FieldLabel>
</container:child>
<container:child>
<form:FieldLabel text="Library">
<form:widget>
<books:BookListEditor ui:field="library"/>
</form:widget>
</form:FieldLabel>
</container:child>
</container:FlowLayoutContainer>
</ui:UiBinder>
PersonEditor wires up the editors for editing the Person:
import com.google.gwt.core.client.GWT;
import com.google.gwt.editor.client.Editor;
import com.google.gwt.editor.client.SimpleBeanEditorDriver;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.uibinder.client.UiHandler;
import com.google.gwt.user.client.ui.IsWidget;
import com.google.gwt.user.client.ui.Widget;
import com.sencha.gxt.widget.core.client.event.SelectEvent;
import com.sencha.gxt.widget.core.client.form.CheckBox;
import com.sencha.gxt.widget.core.client.form.DoubleSpinnerField;
import com.sencha.gxt.widget.core.client.form.TextField;
import com.sencha.project.client.listeditor.bookslist.BookListEditor;
import com.sencha.project.client.listeditor.domain.Person;
public class PersonEditor implements IsWidget, Editor<Person> {
// Editor driver
private static final PersonDriver driver = GWT.create(PersonDriver.class);
interface PersonDriver extends SimpleBeanEditorDriver<Person, PersonEditor> {
}
// UiBinder and fields
private static final PersonEditorUiBinder uiBinder = GWT.create(PersonEditorUiBinder.class);
interface PersonEditorUiBinder extends UiBinder<Widget, PersonEditor> {
}
@UiField
TextField name;
@UiField
CheckBox active;
@UiField
DoubleSpinnerField ratio;
@UiField
BookListEditor library;
private Widget widget;
@Override
public Widget asWidget() {
if (widget == null) {
widget = uiBinder.createAndBindUi(this);
// Initialize the editor driver
driver.initialize(this);
}
return widget;
}
// Fill in the editors fields with the person properties
public void edit(Person person) {
driver.edit(person);
}
// When save is clicked
@UiHandler("save")
public void onSaveSelect(SelectEvent event) {
Person person = driver.flush();
System.out.println(person);
// { Person: name=Fred Flinstone active=true ratio=13.123456
// library=[{ Book: title=The coming Iceage }, { Book: title=How to train a dinosaur. }] }
}
}
Using the editors to edit a person:
public void onModuleLoad() {
Book book1 = new Book();
Book book2 = new Book();
book1.setId(1);
book2.setId(2);
book1.setTitle("The coming Iceage");
book2.setTitle("How to train a dinosaur");
book1.setPages(2);
book2.setPages(3);
List<Book> library = new ArrayList<Book>();
library.add(book1);
library.add(book2);
Person person = new Person();
person.setId(1);
person.setName("Fred Flinstone");
person.setActive(true);
person.setRatio(12.123456);
person.setLibrary(library);
PersonEditor personEditor = new PersonEditor();
RootPanel.get().add(personEditor);
personEditor.edit(person);
}