The documentation for the ExtReact product diverges somewhat from the
documentation of other Sencha products. The sections below describe
documentation for all products except where indicated as unique to
ExtReact.
Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
ExtReact component classes list the configurable name prominently at the top of the API class doc followed by the fully-qualified class name.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
ExtReact component classes display
configuration options as props
ExtReact component classes do not list
properties as a dedicated member type, but rather as
read only props
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
All ExtReact props are bindable
unless decorated as immutable
Immutable ExtReact props may not be use as a configurable prop when instantiating a component
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
Or in the case of an ExtReact component class this
indicates a member of type prop
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
ExtReact component classes do not hoist the getter /
setter methods into the prop. All methods will be described in the
Methods section
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Both ExtReact and Flux use the term “store”. ExtReact’s Ext.data.Store class provides high performance
data retrieval, paging, sorting, and filtering for components that display large sets of records such as
Grid, Tree, and List. Ext.data.Store should not be confused with the concept of a store in Flux.
A Flux store is an observable data structure that holds the state of your application. To illustrate the
relationship between these two data structures and how to best connect them, let’s use the popular
Redux library as an example.
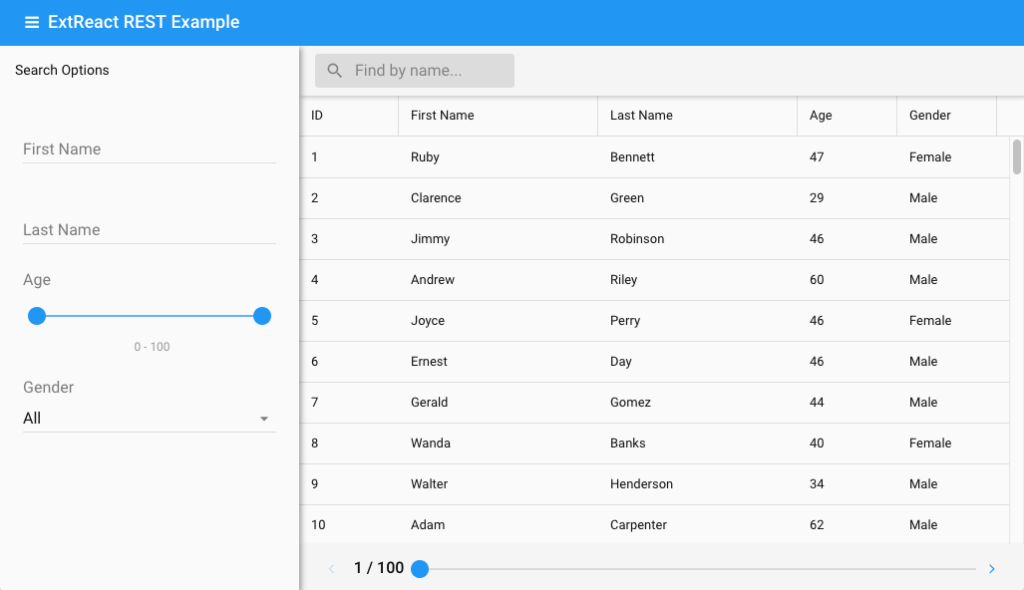
Consider the following UI from the ExtReact REST Example, which
contains a Grid and a set of search criteria.

When search criteria change, we apply a filter to the grid’s store using the filter method. The store either filters the data in memory, or if a remote proxy is configured, forwards the filter criteria to the server in a fetch request.
There are two possibilities for where an Ext.data.Store should live in an app that uses Redux.
The Ext.data.Store instance bound to our Grid can reside in the application state
stored by Redux. When filter criteria change, we apply a new filter to the store in our reducer:
reducer.js
import { UPDATE_CRITERIA } from './actions';
const initialState = {
employeesStore: new Ext.data.Store({
...
})
}
export default function reducer(state = initialState, action) {
switch(action.type) {
case UPDATE_CRITERIA:
const { criteria } = action;
const filters = [];
for (let name in criteria) {
filters.push({
property: name,
value: criteria[name]
})
}
state.employeesStore.filter(filters);
return { ...state };
}
}
In this scenario our Grid component can be implemented as a stateless component (a function instead of a class that extends React.Component). We connect it
to the redux store using the connect function from react-redux:
EmployeesGrid.js
import React from 'react';
import { Grid } from '@extjs/ext-react';
import { connect } from 'react-redux';
function EmployeesGrid({ store }) {
return (
<Grid
store={store}
...
/>
)
}
const mapStateToProps = (state) => {
return { store: state.employeesStore }
};
export default connect(mapStateToProps)(EmployeesGrid);
Redux state is a convenient place for the Ext.data.Store instance for two reasons:
You can easily make the store available to multiple components. For example, you might want to use the same store on both a Grid and a Chart to provide two different views of the same data.
The grid component can be implemented as stateless component because all of the logic related to filtering the store resides in our reducer.
This design, however, doesn't follow the best practice of making Redux states immutable. Some developers may not be comfortable with this approach. There are interesting discussions about storing mutable objects within Redux state here and here. As you might expect opinion is split on the topic. Some developers find this approach to be expedient and have no meaningful side effect, and some prefer their Redux state to remain strictly immutable.
If we wish to preserve the immutability of our Redux state, we can instead store only the
individual criteria in application state, and have our EmployeesGrid component manage the
Ext.data.Store using lifecycle methods. With this design our reducer looks like:
reducer.js
import { UPDATE_CRITERIA } from './actions';
const initialState = {
criteria: { }
}
export default function reducer(state = initialState, action) {
switch(action.type) {
case UPDATE_CRITERIA:
const { criteria } = action;
return { ...state, criteria };
}
}
We shift the responsibility for managing our Ext.data.Store to the EmployeesGrid component:
EmployeesGrid.js
import React, { Component } from 'react';
import { Grid } from '@extjs/ext-react';
import { connect } from 'react-redux';
import PropTypes from 'prop-types';
class EmployeesGrid extends Component{
static propTypes = {
criteria: PropTypes.object
};
store = new Ext.data.Store({
...
});
componentDidUpdate(prevProps) {
const { criteria } = this.props;
if (prevProps.criteria !== criteria) {
const filters = [];
for (let name in criteria) {
filters.push({
property: name,
value: criteria[name]
})
}
this.store.filter(filters)
}
}
render() {
return (
<Grid
store={this.store}
...
/>
)
}
}
const mapStateToProps = (state) => {
return { criteria: state.criteria }
};
export default connect(mapStateToProps)(EmployeesGrid);
This approach has several benefits:
Our redux state objects remain immutable, in keeping with the best practice.
Our reducer is a pure function, and deals only with plain JS objects.
The implementation details of our integration with Ext.data.Store are nicely hidden within our component. In this way, toolkit-specific API calls are confined to the component that needs them (EmployeesGrid).
In our opinion both approaches have their merits, but option #2 (putting Ext.data.Store
in component state) is more in keeping with the spirit of Redux. In scenarios where stores
need to be accessed by multiple components, such as a grid and a chart, we recommend
creating a parent component that contains both and manages the store using lifecycle methods.
You can see a full example of this approach in the extjs-reactor repo.