Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
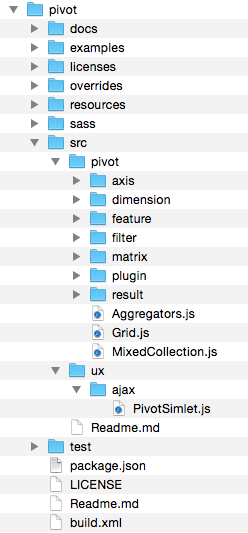
The mzPivotGrid and mzPivotMatrix packages have been merged into a single package called
pivot. The resulting structure looks like this:

If you used the mzPivotGrid package in your MVC app, you will need to change your
requires block in the Sencha Cmd generated app.json file. Previously, it was named
mzPivotGrid. It should be updated to pivot and the exporter package should also be copied
to the app packages folder since it is required by pivot.
If you used the built version of mzPivotGrid, be sure to change all paths to point towards
the compiled file in the package's build directory.
For instance:
pivot/build/pivot{-debug}.js
You will also need to utilize the appropriate CSS file that can also be found in the build directory's theme folders.
pivot/build/{theme}/resources/pivot-{flavor}.js
Several classes have been changed:
exporter.exporter package.pivot-grid.pivot: pivotconfigurator, pivotdrilldown, pivotrangeeditor and pivotexporterThe pivot grid component used to have mzpivotgrid as xtype which is now pivotgrid. mzpivotgrid
is still available but will be dropped in future versions.
All Abstract (Base) classes have been changed to use factoriable configs. Ext.Factory is used
now internally to instantiate objects instead of Ext.createByAlias. Previously the mztype config
was used to identify the class that needed to be instantiated. Since version 6 you should use
type instead of mztype.
For instance:
{
xtype: 'mzpivotgrid',
matrixConfig: {
mztype: 'local',
store: 'storeId'
},
//...
}
Should be replaced with:
{
xtype: 'pivotgrid',
matrixConfig: {
type: 'local',
store: 'storeId'
},
//...
}
Since mztype is now type, the old type config in Ext.pivot.filter.Base became operator.
All constants defined in the Base filter class were dropped and literals should
be used to set the operator.
For instance:
topAxis: [{
dataIndex: 'year',
header: 'Year',
filter: {
mztype: 'label',
type: Mz.aggregate.filter.Abstract.TypeBetween
from: 2010,
to: 2012
}
}]
Should be replaced with:
topAxis: [{
dataIndex: 'year',
header: 'Year',
filter: {
type: 'label',
operator: 'between',
value: [2010, 2012]
}
}]
Please take a look at the Ext.pivot.filter.* classes to see what other operators are available.
Matrix configs keysSeparator and grandTotalKey are sent to the server together
will all configured dimensions and should be used on the server when the JSON response
is generated.

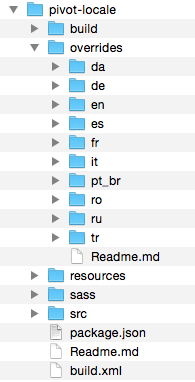
All pivot grid locales have been moved to the pivot-locale package.
This plugin has been refactored. The Mz.pivot.plugin.ExcelExport class has been renamed to
Ext.pivot.plugin.Exporter which has now the ptype: "pivotexporter".
For instance:
{
xtype: 'mzpivotgrid',
plugins: [{
ptype: 'mzexcelexport',
pluginId: 'excel',
title: 'Excel export'
}]
}
//somewhere on a button you might have something like this
var xml = grid.getPlugin('excel').getExcelData(true, true);
// and the xml content was either sent to the server or saved in the browser somehow
Should be replaced with:
{
xtype: 'pivotgrid',
plugins: [{
ptype: 'pivotexporter'
}]
}
// somewhere on a button you may have something like this
grid.saveDocumentAs({
type: 'excel',
title: 'Excel export',
onlyExpandedNodes: true, // that's the equivalent of the first param in the old getExcelData function
showSummary: false, // that's the equivalent of the 2nd param in the old getExcelData function
fileName: 'export.xml'
});
// saveDocumentAs will try to save the file in the browser. If your browser is not supported then do this
var xml = grid.getDocumentData({
type: 'excel',
title: 'Excel export',
onlyExpandedNodes: true, // that's the equivalent of the first param in the old getExcelData function
showSummary: false // that's the equivalent of the 2nd param in the old getExcelData function
});
// and probably send the xml content to the server
As you can see above the pivotexporter plugin adds two new methods to the pivot grid component. These methods
accept a config object as parameter.
A bunch of configs were available on the old plugin which allowed you to style the Excel output. These configs
do not exist anymore on the plugin level, instead a new set of configs can be passed to the saveDocumentAs
or getDocumentData methods. Reason is that you could implement your own Exporter class that extends
Ext.exporter.Base which can have its own set of configs.
Here is an example of how to map the old configs to the new Excel Exporter class.
grid.saveDocumentAs({
type: 'excel',
title: 'Excel export', // previously set on the plugin itself
defaultStyle: {
font: {
FontName: 'Calibri', // previously known as `cellFontName`
Size: 11, // previously known as `cellFontSize`
Family: 'Swiss',
Color: '#000000'
},
interior: {
Color: '#ffffff' // previously known as `cellFillColor`
},
borders: [{
Position: 'Top',
Color: 'red' // previously known as `cellBorderColor`
}]
},
titleStyle: {
name: 'Title',
font: {
Size: 11 // previously known as `titleFontSize`
},
interior: {
Color: '#ffffff' // previously known as `titleFillColor`
}
},
tableHeaderStyle: {
name: 'Heading 1',
font: {
Size: 11 // previously known as `headerFontSize`
},
interior: {
Color: '#ffffff' // previously known as `headerFillColor`
}
},
groupHeaderStyle: {
name: 'Group header',
font: {
Size: 11 // previously known as `groupHeaderFontSize`
},
interior: {
Color: '#ffffff' // previously known as `groupHeaderFillColor`
}
},
groupFooterStyle: {
name: 'Group header',
font: {
Size: 11 // previously known as `groupFooterFontSize`
},
interior: {
Color: '#ffffff' // previously known as `groupFooterFillColor`
}
}
});
In this new approach various other styling can be applied to the exported document. Check out the Ext.exporter.file.excel.Style class for more styling options.