Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Cmd 6.2 contains some new utilities to make it even easier to use Cmd with your Ext JS applications. Most of these new utilities are focused around workspace customization and making non-Cmd applications and workspaces Cmd ready.
Let's take a look at some of these new features.
app init initializes your current directory as a Sencha Cmd application. You can start with a completely empty
directory, issue one of the following commands, and end up with a fully structured Ext JS/Cmd "hello world" application.
sencha app init --ext=/path/to/extjs/ MyApp --modern
sencha app init --ext=/path/to/extjs/ MyApp --classic
sencha app init --ext=/path/to/extjs/ MyApp --universal
Note: Your application will not be complete until you build it using:
sencha app build
app install ensures an incomplete Sencha Cmd application is in a runnable state. For instance, you can take a very
simple app folder, drop it onto your machine, and run this command to create a full Cmd infrastructure.
As an example, you can view this github repo in order to view the type of application to which this applies.
sencha app install --frameworks=/path/to/extjs
"frameworks" is a feature introduced in Cmd 6.1 (see below). It allows you to point at a folder containing multiple versions of Ext JS. As you can see in the above repo, the Ext JS version is dictated within workspace.json. The frameworks flag will try to find the closest match to the required version as possible within the folder you point to.
Note: Your application will not be complete until you build it using:
sencha app build
workspace init makes sure the current directory is a (or part of a) Sencha Cmd workspace.
sencha workspace init
workspace install ensures an incomplete Sencha Cmd workspace is in a runnable state. For instance, you can take a
very simple workspace folder, drop it onto your machine, and run this command to create a full Cmd infrastructure.
sencha workspace install --frameworks=/path/to/extjs
"frameworks" is a feature introduced in Cmd 6.1 (see below). It allows you to point at a folder containing multiple versions of Ext JS. As you can see in the above repo, the Ext JS version is dictated within workspace.json. The frameworks flag will try to find the closest match to the required version as possible within the folder you point to.
workspace cleanup removes app entries from workspace.json for applications no longer present in the workspace.
sencha workspace cleanup
When projects scale up the need to work on multiple applications in a single workspace yet different framework versions can be a reality. Prior to Sencha Cmd 6.1, a workspace could only be configured with one version of Ext JS (and one additional version of Sencha Touch), which would force all applications to upgrade at the same time.
Starting with Sencha Cmd 6.1, the "workspace.json file" can describe multiple frameworks.
"frameworks": {
"ext62": "ext",
"ext602": "ext-6.0.2"
}
Each entry under the “frameworks” property corresponds to a directory inside the current workspace, with the property name being the framework key to use on "app.json".
The "framework" property in app.json then maps to one of these entries:
"framework": "ext62"
To add a new framework to the workspace the “framework add” command can be used:
sencha framework add /path/to/ext
This command will determine the appropriate key for the provided framework based on its version number (for example: "ext62" for Ext JS 6.2.0 or "ext602" for Ext JS 6.0.2, etc.).
The “framework add” command also provides some additional switches that allow you to control all aspects of the framework entry. For example:
sencha framework add -key extFiveO -source /path/to/ext-5.0.0 -path ext50
This command would add an entry to "workspace.json's" “frameworks” property that looks like this:
"frameworks": {
"extFiveO": "ext50"
}
Cmd will also copy the important framework files from /path/to/ext-5.0.0 to the ext50 subfolder in the workspace (specified with the -source and -path) switches). Note that framework keys need to begin with “ext” or “touch”.
After a framework has been added you can use it to generate an application using its framework key as switch on the “generate app” command. For example, to generate an application using the “extSixTwo” framework we just added above, you'd need to call the generate app command like this:
sencha generate app -extFiveO AppName path/to/app
At anytime, you can list the frameworks in the current workspace using the “framework list” command, which will present an output similar to the following:
C:\Workspace> sencha framework list
Workspace located at: C:\Workspace
Available frameworks
- ext602: (Commercial)
- Framework: Ext JS
- Version: 6.0.2
- Source: ext
- Used by 1 application:
- MyApp (./MyApp)
- ext62: (Commercial)
- Framework: Ext JS
- Version: 6.2.0.589
- Source: ext62
- Not in use by any of the applications listed on workspace.json.
- extFiveO: (Commercial)
- Framework: Ext JS
- Version: 5.0.0
- Source: ext50
- Used by 1 application:
- SampleApp (path/to/app)
Note that this command will let you know if the framework is used by any application listed under the “apps” property of “workspace.json”.
Removing a framework can be done using the “framework remove” command. For example:
sencha framework remove extFiveO
This command will only proceed if the framework is not used by any applications. If you want to remove a framework entry regardless of its usage you can use the --force switch:
sencha framework remove --force extFiveO
To upgrade all applications using a particular framework, you can use the “framework upgrade” command. For example, to upgrade a framework that has the “ext” key to the newest framework version (located at /path/to/ext) you'd need to execute the following command:
sencha framework upgrade ext /path/to/ext
This will upgrade the framework files and trigger a “sencha app upgrade” for each application that makes use of it.
It is still possible to just upgrade a single application, using the “sencha app upgrade /path/to/ext” command. You can even upgrade to any framework that is already part of the workspace:
sencha app upgrade ../ext62
The “workspace upgrade” command provides a way to upgrade the Cmd-related files inside your applications and packages for the entire workspace.
sencha workspace upgrade
This command won't upgrade framework versions or any other information, just the Cmd-related files inside each application and package.
With Sencha Cmd 6 we have changed our installers to include the Java Runtime Environment (JRE) needed to run Sencha Cmd. Using these installers means you won't have to download and install Java separately. Combined with the removal of the Ruby dependency (see below), this means Sencha Cmd has no prerequisites beyond the operating system. We will still provide installers that do not contain a JRE.
The new installers do not require UAC acceptance (for Windows) or root privileges (for Mac and Linux).
With the introduction of Fashion (see below), Sencha Cmd no longer relies upon Ruby for Ext JS 6 applications and themes. While this offers many advantages (such as Live Update), any Compass functionality depending on Ruby code will be unavailable. The Sass code from Compass, however, is included in Fashion, so this does not impact all Compass functionality.
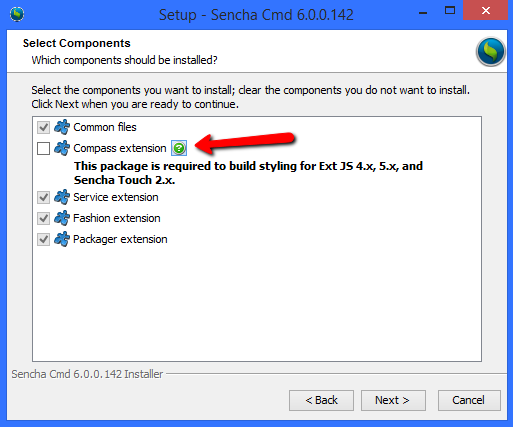
If you will be using Sencha Cmd 6 with older frameworks (Ext JS 4 and 5 or Sencha Touch 2), you will still need Ruby in order to compile Sass code. The installer can be instructed to install the required version of Compass (and Sass) to support these frameworks. This setting is disabled by default but can be enabled from the following dialog in the installer.

As mentioned above, Sencha Cmd 6 includes "Fashion", Sencha's new compiler for its Sass-derived language. Sencha Cmd uses Fashion to build style rules (.scss files) for Ext JS 6 applications and themes. When using sencha app watch with Fashion you can also use *Live Update to keep your application's CSS in sync without reloading the page. To learn more about Fashion, see the Fashion Guide.
To facilitate code sharing with packages, Sencha Cmd 6 introduces a split folder location for packages. This allows packages you generate to go to one location and packages you require (and that were downloaded and extracted) to go to another.
/ # The workspace root folder
packages/ # The former location for all packages
local/ # New location for generated packages
remote/ # New location for downloaded/extracted packages
The locations for packages can now be configured in workspace.json. The "/packages/remote"
folder can be configured as "ignored" by source control (in .gitignore for example) since
all packages in that folder were downloaded from the package repository and can be again
as needed.
With Sencha Cmd 6, there is now a workspace.json file added to the workspace root
folder. This file should be tracked in source control as it will be instrumental in future
tooling. For starters, though, it will let you configure the package paths mentioned above.
Sencha Cmd 6 provides a major update to the Microloader. The Microloader is the application loader first introduced by Sencha Touch and later updated in Sencha Cmd 5 for Ext JS 5 applications.
With Sencha Cmd 6, the latest Microloader is now available for Ext JS 6 applications and provides support for localStorage caching. This is similar to how the Microloader from Sencha Touch operated, but there are several improvements.
Caching can be disabled in app.json
Only microloader content will ever be erased by the microloader
Only the current version of an app will be kept in local storage
For more details, see the updated Microloader Guide.